20155219实验四 Android开发基础设计实验报告
实验内容
安装Andriod Studio并配置软件
使用Andriod Studio软件实现Hello World!+学号的小程序
实验步骤
1.Android Stuidio的安装测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十四章:
安装 Android Stuidio
完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分
- 学习Android Stuidio调试应用程序
- 安装 JDK 并配置 JDK 环境变量
- 安装Andriod Studio并配置!
- 运行Android Studio
- 设置 Android SDK 目录
- 创建新项目
- 选择
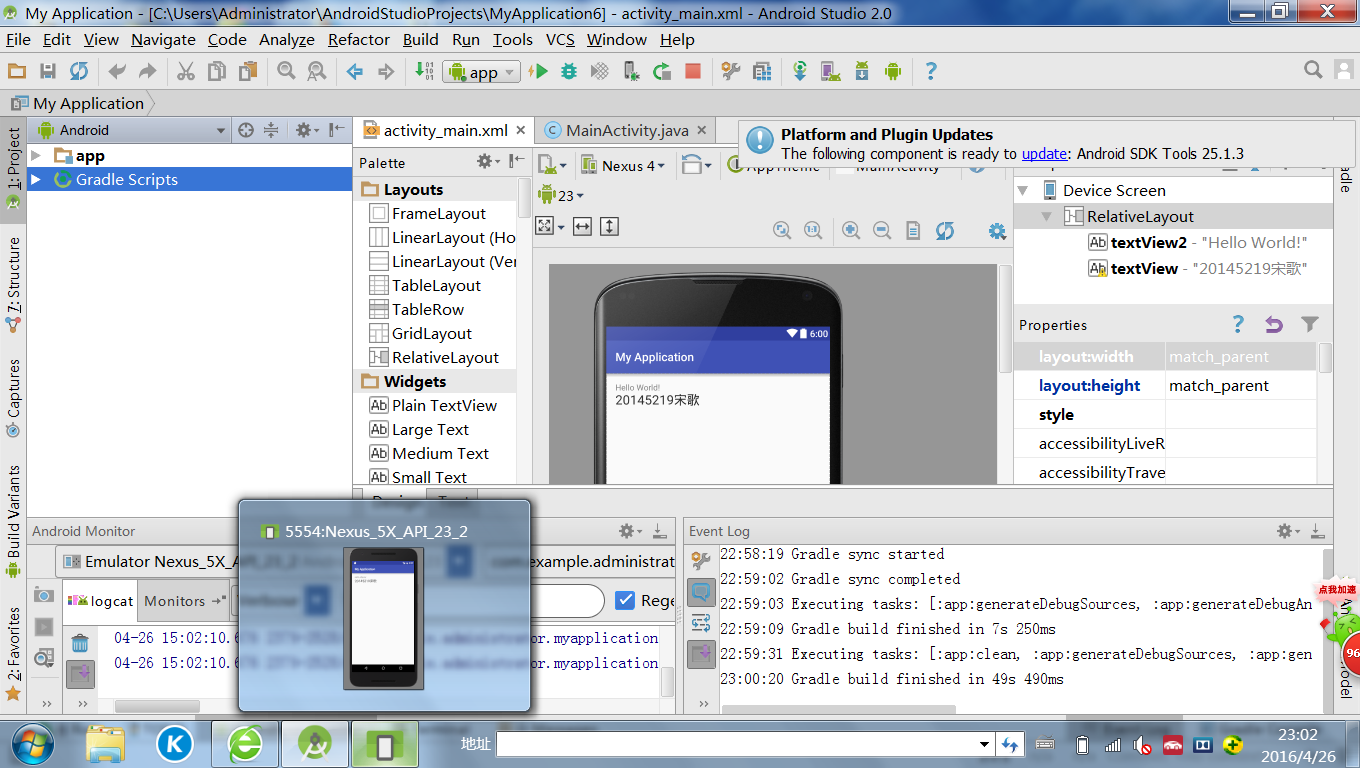
activity_main.xml打开编辑窗口,添加一个big text拖到手机窗口上,在其中加上自己的学号和姓名:
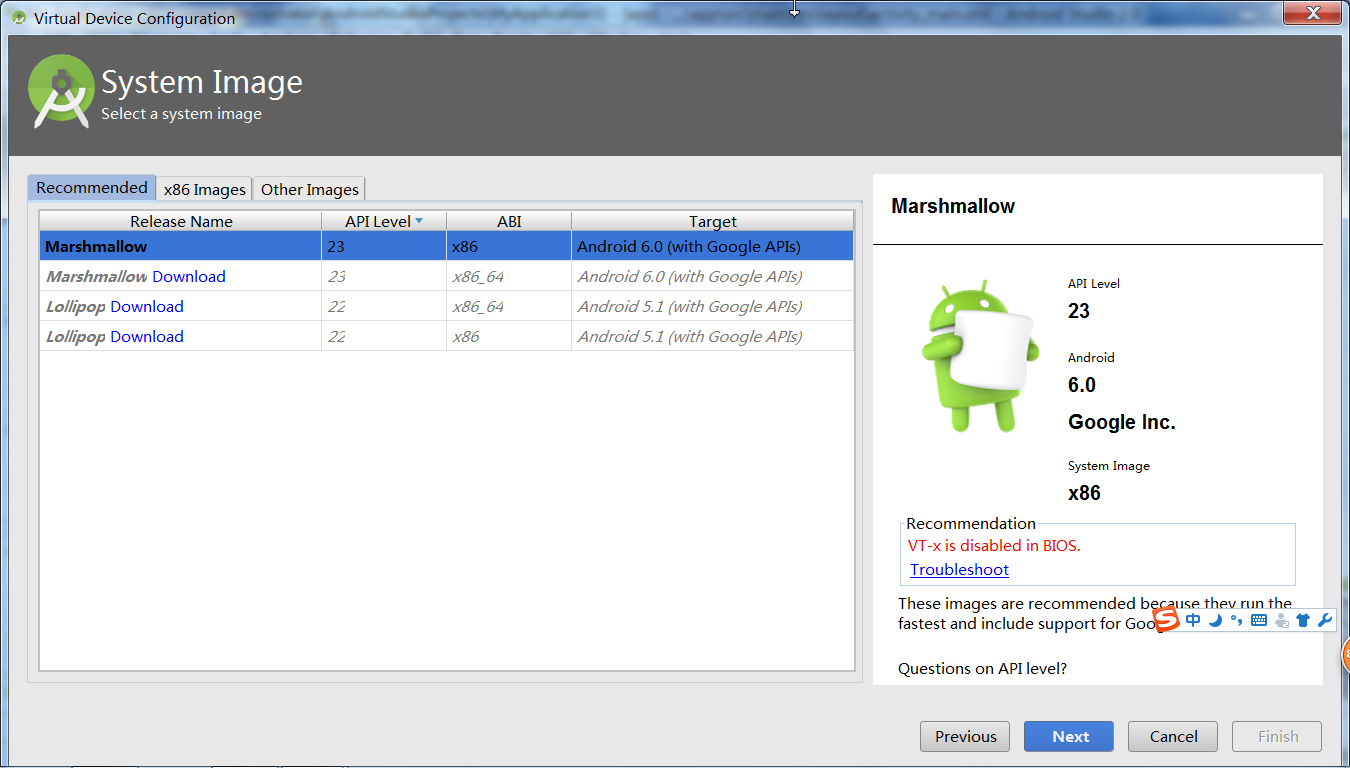
- 选择一个手机模式:

- 第一个实验完成之后的效果如下图所示:

2.Activity测试:参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十五章:
构建项目,运行教材相关代码创建ThirdActivity,在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
- 实验结果如下图所示:

3.UI测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章:
- 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
Toast toast=Toast.makeText(getApplicationContext(), "默认的Toast", Toast.LENGTH_SHORT);
//显示toast信息
toast.show();
第一个参数:当前的上下文环境。可用getApplicationContext()或this
第二个参数:要显示的字符串。也可是R.string中字符串ID
第三个参数:显示的时间长短。Toast默认的有两个LENGTH_LONG(长)和LENGTH_SHORT(短),也可以使用毫秒如2000ms
2.自定义toast位置
Toast toast=Toast.makeText(getApplicationContext(), "自定义显示位置的Toast", Toast.LENGTH_SHORT);
//第一个参数:设置toast在屏幕中显示的位置。我现在的设置是居中靠顶
//第二个参数:相对于第一个参数设置toast位置的横向X轴的偏移量,正数向右偏移,负数向左偏移
//第三个参数:同的第二个参数道理一样
//如果你设置的偏移量超过了屏幕的范围,toast将在屏幕内靠近超出的那个边界显示
toast.setGravity(Gravity.TOP|Gravity.CENTER, -50, 100);
//屏幕居中显示,X轴和Y轴偏移量都是0
//toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
3.带图片的
oast toast=Toast.makeText(getApplicationContext(), "显示带图片的toast", 3000);
toast.setGravity(Gravity.CENTER, 0, 0);
//创建图片视图对象
ImageView imageView= new ImageView(getApplicationContext());
//设置图片
imageView.setImageResource(R.drawable.ic_launcher);
//获得toast的布局
LinearLayout toastView = (LinearLayout) toast.getView();
//设置此布局为横向的
toastView.setOrientation(LinearLayout.HORIZONTAL);
//将ImageView在加入到此布局中的第一个位置
toastView.addView(imageView, 0);
toast.show();

4.布局测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
-
构建项目,运行教材相关代码
-
修改布局让P290页的界面与教材不同
-
提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分

-
线性布局可以分为水平和垂直方向的布局,可以通过android:orientation来定义方向,android:orientation=“horizontal”表示水平方向,android:orientation=“vertical”表示垂直方向。
-
android:layout_width表示控件的宽度,android_layout_height表示控件的高度,其属性值有wrap_content、fill_parent、match_parent三种。其中,wrap_content表示填满父控件的空白,fill_parent表示大小刚好足够显示当前控件里的内容,match_parent与fill_parent作用是相同的。
-
描述了控件所占的比例有多大。所有的视图都有layout_weight值,其默认为零,表示需要显示多大的视图就占据多大的屏幕空间。若赋一个高于零的值,则将父视图中的可用空间分割,分割大小具体取决于每一个视图的layout_weight值以及该值在当前屏幕布局的整体layout_weight值和在其它视图屏幕布局的layout_weight值中所占的比率而定。
-
FrameLayout是最简单的布局了。所有放在布局里的控件,都按照层次堆叠在屏幕的左上角。后加进来的控件覆盖前面的控件。FrameLayout里,默认所有的控件都是左上对齐
-
在FrameLayout布局里,定义任何空间的位置相关的属性都毫无意义。控件自动的堆放在左上角,根本不听你的控制。
任务五:运行教材第28章相关代码并截图
Android是基于事件的。使用活动中的一个视图进行的用户交互,可能会触发一个事件,包括点击、长按、触碰和按键等等。
要让程序响应某一个事件,需要为该事件编写一个监听器。也就是要实现嵌入在android.view.View类中的一个接口。比如OnClickListener接口的onClick()方法。

PSP(Personal Software Process)时间
| 步骤 | 耗时 | 百分比 |
|---|---|---|
| 需求分析 | 15min | 12.5% |
| 设计 | 15min | 12.5% |
| 代码实现 | 60min | 50.0% |
| 测试 | 15min | 12.5% |
| 分析总结 | 15min | 12.5% |




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 用 C# 插值字符串处理器写一个 sscanf
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!