vscode 使用技巧
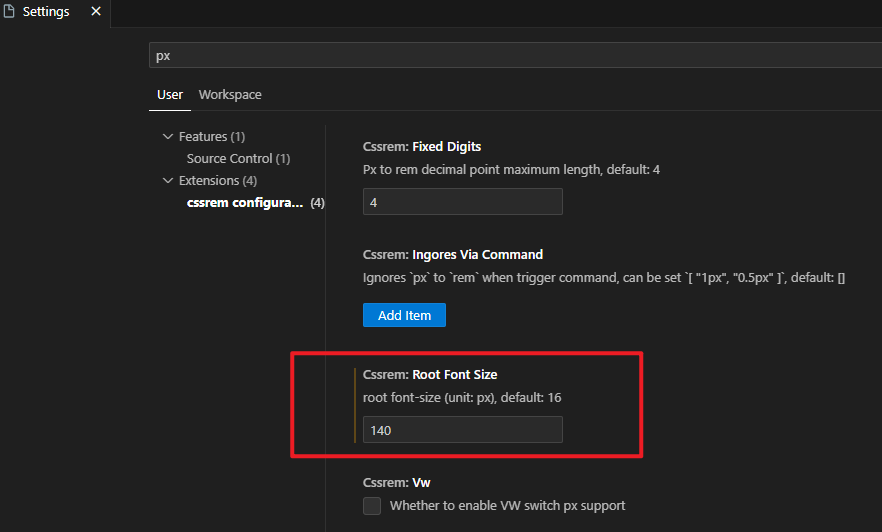
cssrem 用来在写css时候设置1rem=多少px
html{ font-size:62.5%; /* 10÷16=62.5% 默认字体大小为16px,设置为62.5%,则表示 1rem =10px */ } body{ font-size:12px; font-size:1.2rem ; /* 12÷10=1.2 */} p{ font-size:14px; font-size:1.4rem; }

本文来自博客园,作者:一个小笨蛋,转载请注明原文链接:https://www.cnblogs.com/paylove/p/18082880




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】