Android 《ViewPagerStrip》简单应用
布局文件
activity_pager_tab_strip.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".PagerTabStripActivity"> <androidx.viewpager.widget.ViewPager android:id="@+id/vp_content" android:layout_width="match_parent" android:layout_height="400dp"> <androidx.viewpager.widget.PagerTabStrip android:id="@+id/pts_tab" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </androidx.viewpager.widget.ViewPager> </LinearLayout>
Activity文件
PagerTabStripActivity
package com.galanz.app_ui_advance; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.appcompat.app.AppCompatActivity; import androidx.viewpager.widget.PagerAdapter; import androidx.viewpager.widget.PagerTabStrip; import androidx.viewpager.widget.ViewPager; import android.content.Context; import android.graphics.Color; import android.os.Bundle; import android.util.Log; import android.util.TypedValue; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import com.galanz.app_ui_advance.bean.GoodsInfo; import java.util.ArrayList; import java.util.List; public class PagerTabStripActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_pager_tab_strip); initPagerStrip(); initViewPager(); } /** * 初始化翻页视图 */ private void initViewPager() { ViewPager vp_content = findViewById(R.id.vp_content); ArrayList<GoodsInfo> defaultList = GoodsInfo.getDefaultList(); vp_content.setAdapter(new ImagePagerAdapter2(this,defaultList)); //添加事件切换监听 vp_content.addOnPageChangeListener(new ViewPager.OnPageChangeListener() { /*** * 翻页过程中触发,改方法三个参数说明 * @param position 当前页的序号 * @param positionOffset 页面偏移百分比(0-》1) * @param positionOffsetPixels 页面偏移的距离 */ @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { Log.i("xian", String.format(" %d %f %d",position,positionOffset,positionOffsetPixels)); } /** * 页面翻页结束后触发 * @param position 当前滑动到哪一个页面 */ @Override public void onPageSelected(int position) { Log.i("xian","onPageSelected is "+position); } /** * 翻页状态改变时触发,state 0=> 静止 1=>正在滑动 2=>滑动完毕 * //翻页过程中,状态值 : 1(正在滑动)-》2(滑动完毕)-》0(静止) * @param state */ @Override public void onPageScrollStateChanged(int state) { Log.i("xian","state is "+state); } }); } /** * 初始化翻页标签栏 */ private void initPagerStrip() { PagerTabStrip pts_tab = findViewById(R.id.pts_tab); //设置标签栏文本大小 pts_tab.setTextSize(TypedValue.COMPLEX_UNIT_SP,20); //设置文本字体颜色 // pts_tab.setTextColor(getResources().getColor(R.color.light_gray,getTheme())); pts_tab.setTextColor(Color.BLACK); } } class ImagePagerAdapter2 extends PagerAdapter { private Context ctx; private List<GoodsInfo> data; private List<ImageView> imageViews = new ArrayList<>(); public ImagePagerAdapter2(Context ctx, List<GoodsInfo> data) { this.ctx = ctx; this.data = data; this.data.forEach(item->{ ImageView view = new ImageView(ctx); view.setImageResource(item.pic); //设置属性 view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.WRAP_CONTENT)); imageViews.add(view); }); } @Override public int getCount() { return data.size(); } /** * * @param view * @param object * @return */ @Override public boolean isViewFromObject(@NonNull View view, @NonNull Object object) { return view ==object; } // 实例化指定位置的页面,并将其添加到页面 @NonNull @Override public Object instantiateItem(@NonNull ViewGroup container, int position) { //添加一个view到Container中,并返回一个与view 关联的对象object // 返回的对象可以是view自身,也可以是其余对象 //关键是在isViewFromObject可以把view 和这个object关联起来 ImageView imageView = imageViews.get(position); container.addView(imageView); return imageView; } //页面滑动页面销毁 @Override public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) { container.removeView(imageViews.get(position)); } @Nullable @Override public CharSequence getPageTitle(int position) { return data.get(position).name; } }
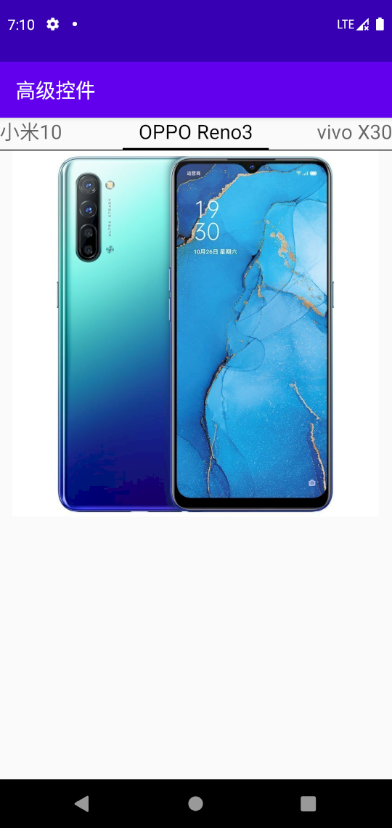
实现效果

本文来自博客园,作者:一个小笨蛋,转载请注明原文链接:https://www.cnblogs.com/paylove/p/18023172
分类:
Android 代码




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】