CSS3 transition/transform
Transition
1.简写属性transition,可以包括四个属性,这四个属性的顺序按照下面介绍的顺序书写,即transition:property duration timing-function delay。
2.transition-property表示属性值,例如width,height等等
3.transition-duration过渡效果花费的时间,默认值为0
4.transition-timing-function规定过渡效果的时间曲线,形式有很多种。
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
以上五种形式的过度都是基于贝赛尔曲线(5种特殊情况),具体的可以参看http://cubic-bezier.com/#.17,.67,.83,.67
5.transition-delay过渡效果的延迟多长时间才开始。
实例1
ps:在一个元素上面使用transition时,需要指定该hover样式,那么就会按照hover时的值过度;其次,元素的大小边框颜色都是逐渐改变的;当鼠标离开元素时,会触发相反的过渡效果。
1 <html> 2 <head> 3 <title></title> 4 <style type="text/css"> 5 div{width: 100px;height:100px;background:red;transition:all 2s ease-in-out 20ms; } 6 div:hover{width:200px;height:200px;background:blue; } 7 </style> 8 </head> 9 <body> 10 <div></div> 11 </body> 12 </html>
复制代码预览效果。
---------------------------------------------------------------overline----------------------------------------------------------------------
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。---CSS---transform
转换分为2D和3D---下面是2D转换的介绍
1.translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数
1 <html> 2 <head> 3 <title></title> 4 <style type="text/css"> 5 div{width: 100px;height: 100px;border: 1px solid #000;background:red;-webkit-transform:translate(40px,60px);}
//需要写浏览器前缀 6 </style> 7 </head> 8 <body> 9 <div></div> 10 </body> 11 </html>

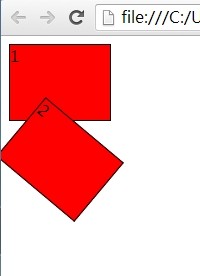
2. rotate() 方法,元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 div 6 { 7 width:100px; 8 height:75px; 9 background-color:red; 10 border:1px solid black; 11 } 12 div#div2 13 {-webkit-transform:rotate(40deg);} 14 </style> 15 </head> 16 <body> 17 <div>1</div> 18 <div id="div2">2</div> 19 </body> 20 </html>

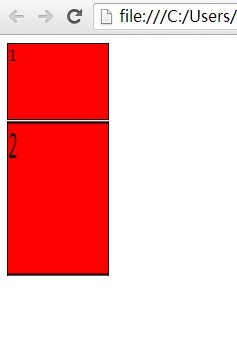
3.scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数。
值 scale(1,2) 把宽度转换为原始尺寸的 1 倍,把高度转换为原始高度的 2 倍。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 div 6 { 7 width:100px; 8 height:75px; 9 background-color:red; 10 border:1px solid black; 11 } 12 div#div2 13 {margin-top:40px;//如果把margin-top设置为10px;父级div会覆盖子div的一部分 14 -webkit-transform:scale(1,2);//内容也会变形 15 } 16 </style> 17 </head> 18 <body> 19 <div>1</div> 20 <div id="div2">2</div> 21 </body> 22 </html>

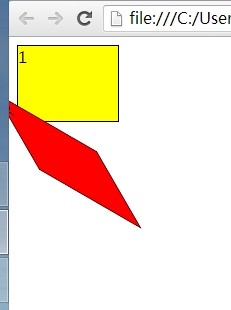
4.skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数-----围绕轴翻转,不是水平翻转,x,y轴以物体的中心点展开
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 div 6 { 7 width:100px; 8 height:75px; 9 background-color:yellow; 10 border:1px solid black; 11 } 12 div#div2 13 { 14 background-color:red; 15 -webkit-transform:skew(30deg,30deg); 16 } 17 </style> 18 </head> 19 <body> 20 <div>1</div> 21 <div id="div2">2</div> 22 </body> 23 </html>

5.matrix() 方法把所有 2D 转换方法组合在一起。matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素
ps:transform-origin--设置旋转元素的基点位置,(该属性必须与transform属性一同使用。)请参看http://www.w3school.com.cn/example/css3/demo_css3_transform-origin.html
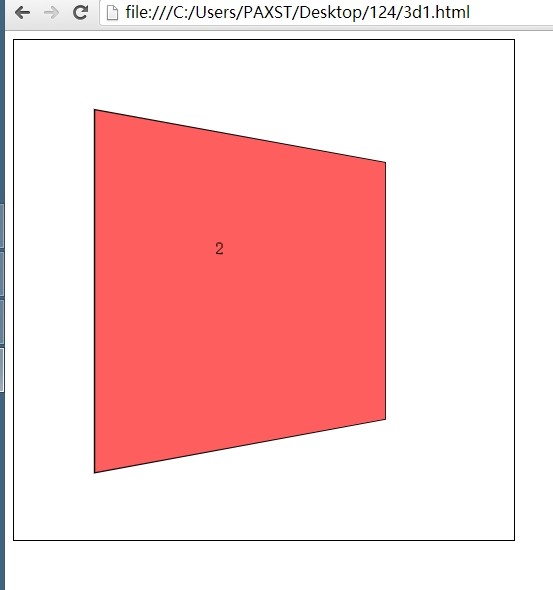
3D转换-----transform-----主要有两个方法rotateX()和rotateY(),rotateZ()--------ps:rotate的x和y,z不区分大小写,只测试了chrome,没有测试其他浏览器
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 div 6 { 7 width:300px; 8 height:300px; 9 border:1px solid black; 10 padding:100px; 11 -webkit-perspective:300px;/*当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。*/ 12 } 13 #div2 14 { 15 width:100px;height:100px; 16 background-color:rgba(255, 0, 0, 0.63); 17 -webkit-transform:rotateY(20deg); 18 -webkit-transform-style: preserve-3d; 19 /* 20 flat 子元素将不保留其 3D 位置。 21 preserve-3d 子元素将保留其 3D 位置。 22 23 backface-visibility 属性定义当元素不面向屏幕时是否可见,如果在旋转元素不希望看到其背面时,该属性很有用。 24 */ 25 } 26 </style> 27 </head> 28 <body> 29 <div> 30 <div id="div2">2</div> 31 </div> 32 </body> 33 </html>

综合实例---CSS3轮播图-----本来想使用codenvy.com生成在线预览的,但是地址会动态的改变,所以有兴趣的话还是自己复制代码,放几张图片来查看效果。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>CSS3Transition-paxster</title> 6 <style id="css"> 7 body,ul,ol{ margin:0;padding:0;} 8 li{ list-style:none;} 9 .box{width:800px; margin:50px auto;} 10 #picList{ width:800px;height:360px;-webkit-perspective:800px; } 11 #picList li{ width:25px; height:360px; float:left; position:relative;-webkit-transform-style:preserve-3d;-webkit-transform:translateZ(-180px) rotate(0deg);} 12 #picList li a{ width:25px;height:360px; position:absolute;left:0;top:0;} 13 #picList li a:nth-of-type(1){ background:url(1.jpg); -webkit-transform:translateZ(180px);} 14 #picList li a:nth-of-type(2){ background:url(2.jpg); -webkit-transform-origin:top;-webkit-transform:translateZ(-180px) rotateX(90deg);} 15 #picList li a:nth-of-type(3){ background:url(3.jpg); -webkit-transform:translateZ(-180px) rotateX(180deg);} 16 #picList li a:nth-of-type(4){ background:url(4.jpg); -webkit-transform-origin:bottom; -webkit-transform:translateZ(-180px) rotateX(-90deg);} 17 #picList span{ width:360px;height:360px; background:#aaa; position:absolute;top:0;} 18 #picList li span:nth-of-type(1){ left:0; -webkit-transform-origin:left; -webkit-transform: translateZ(180px) rotateY(90deg);} 19 #picList li span:nth-of-type(2){ right:0; -webkit-transform-origin:right; -webkit-transform: translateZ(180px) rotateY(-90deg);} 20 #btns{ padding:30px; height:30px;} 21 #btns li{ width:30px;height:30px; background:#000; border-radius:50%; font-size:16px; color:#fff; margin:0 10px; float:left; text-align:center; line-height:30px;} 22 #btns .active{ background:#f60; font-weight:bold;} 23 </style> 24 <script> 25 window.onload=function() 26 { 27 var oPicList=document.getElementById("picList"); 28 var oCss=document.getElementById("css"); 29 var oBtns=document.getElementById("btns"); 30 var aBtns=oBtns.getElementsByTagName("li"); 31 var iLiW=25; 32 var aPic=[]; 33 var iLilength=oPicList.clientWidth/iLiW; 34 var sHtml=""; 35 var iZindex=0; 36 var sStyle=""; 37 var iNow=0; 38 for(var i=0;i<iLilength;i++) 39 { 40 i<iLilength/2?iZindex++:iZindex--; 41 sStyle+="#picList li:nth-of-type("+(i+1)+"){z-index:"+iZindex+"}" 42 sStyle+="#picList li:nth-of-type("+(i+1)+") a{background-position:-"+i*iLiW+"px 0px}" 43 sHtml+='<li><a href="#"></a><a href="#"></a><a href="#"></a><a href="#"></a><span></span><span></span></li>'; 44 } 45 oPicList.innerHTML=sHtml; 46 oCss.innerHTML+=sStyle; 47 aPic=oPicList.getElementsByTagName("li"); 48 for(var i=0;i<aBtns.length;i++) 49 { 50 aBtns[i].onclick=(function(a){ 51 return function() 52 { 53 aBtns[iNow].className=""; 54 this.className="active"; 55 for(var i=0;i<aPic.length;i++) 56 { 57 aPic[i].style.transition=0.5*Math.abs(iNow-a)+"s "+i*60+"ms all ease"; 58 aPic[i].style.WebkitTransform="translateZ(-180px) rotateX(-"+a*90+"deg)"; 59 } 60 iNow=a; 61 } 62 })(i); 63 } 64 }; 65 </script> 66 </head> 67 <body> 68 <h1>paxster</h1> 69 <div class="box"> 70 <ul id="picList"> 71 </ul> 72 <ol id="btns"> 73 <li class="active">1</li> 74 <li>2</li> 75 <li>3</li> 76 <li>4</li> 77 </ol> 78 </div> 79 </body> 80 </html>


