Javascript事件详解1
这一篇文章本来准备上个周日发布的,拖了好长时间,LOL玩多了。明天要开始做网站了,更新的可能会更慢,希望这个学期之前把基础教程学完,还有18课时,大概需要一个月搞定。加油!!!
关于document---document是位于html标签之上的,可以说是权力最大的。下面的实例当你单击页面上的任何位置都会弹出“a”,正是运用了document的特性。
获取鼠标位置clientX,clientY---注意这里仅仅只是可视区的鼠标位置
或者
事件冒泡---一层一层叠加的元素在一起,形成事件冒泡,比如下面的例子:document的最大范围影响了div的响应。
鼠标移动---在可视区有效
键盘改变位置和方向---通过keycode获取键盘的键值来执行相应的操作。
鼠标跟随小尾巴
keycode
ctrlKey---可以通过ctrl+enter组合键来提交内容
shiftKey---altKey---类似于ctrlkey
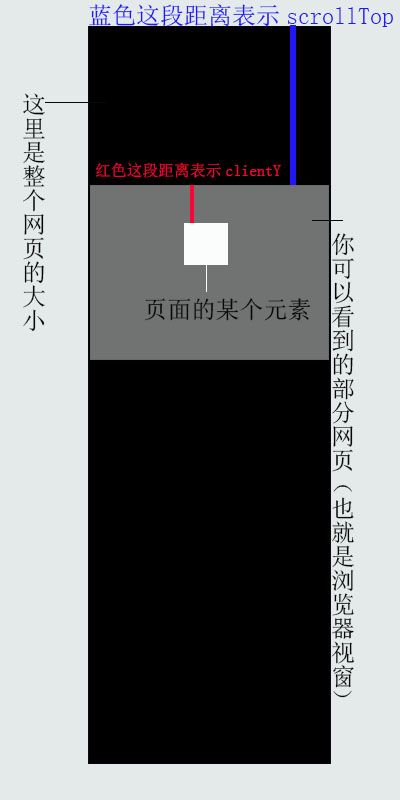
关于scrollTop和clientY
__EOF__
本文作者:Paxster
本文链接:https://www.cnblogs.com/paxster/archive/2013/05/13/3073037.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/paxster/archive/2013/05/13/3073037.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
念念不忘,必有回响。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述