Dedecmsv5.7整合ueditor 图片上传添加水印
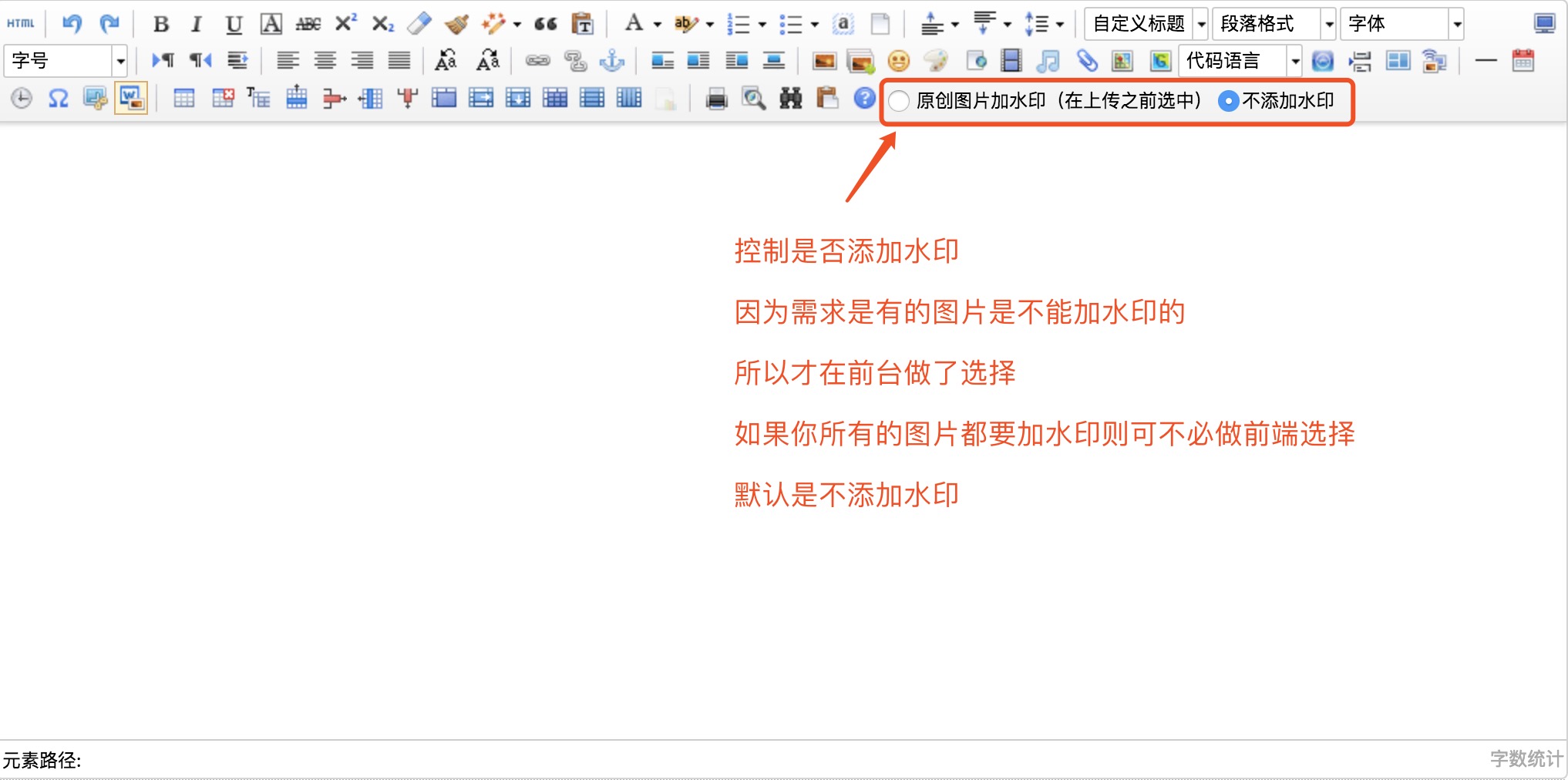
最近的项目是做dedecmsv5.7的二次开发,被要求上传的图片要加水印,百度ueditor编辑器不支持自动加水印,所以,找了很多资料整合记录一下,具体效果图

这里不仔细写dedecmsv5.7 整合ueditor编辑器了
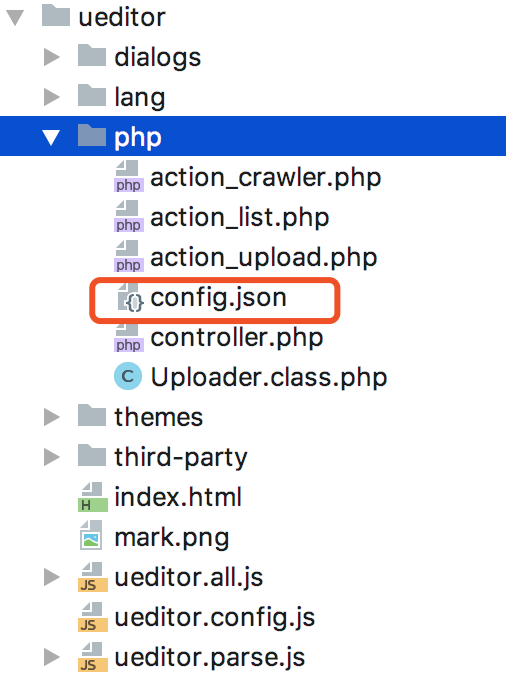
1、打开ueditor目录下的php目录下的config.json配置文件

"iswatermark": false, /*图片加水印,默认不加水印*/
2、打开ueditor下的php文件夹里的action_upload.php,
(1)找到
case 'uploadimage': $config = array( "pathFormat" => $CONFIG['imagePathFormat'], "maxSize" => $CONFIG['imageMaxSize'], "allowFiles" => $CONFIG['imageAllowFiles'] ); $fieldName = $CONFIG['imageFieldName'];break;
在break;之前加入
/*判断session 是因为在前端是否添加水印, 如果添加了水印,则设置session['iswatermark'] = 1,否则=0 */ if(isset($_SESSION['iswatermark'])){ $watermark = $_SESSION['iswatermark']; }else{ $watermark = $CONFIG['iswatermark']; }
(2)找到:
/* 生成上传实例对象并完成上传 */ $up = new Uploader($fieldName, $config, $base64);
改为:
/* 生成上传实例对象并完成上传 */ $up = new Uploader($fieldName, $config, $base64,$watermark);
3、打开ueditor下的php文件夹里的Uploader.class.php
(1)在构造函数__construct上面添加
private $water; //是否添加水印(属性)
(2)把构造函数改成
/** * 构造函数 * @param string $fileField 表单名称 * @param array $config 配置项 * @param bool $base64 是否解析base64编码,可省略。若开启,则$fileField代表的是base64编码的字符串表单名 */ public function __construct($fileField, $config, $type = "upload",$watermark = false)
(3)在构造函数里面加入
$this->water = $watermark;
(4)在upFile方法里加入
//移动文件 if (!(move_uploaded_file($file["tmp_name"], $this->filePath) && file_exists($this->filePath))) { //移动失败 $this->stateInfo = $this->getStateInfo("ERROR_FILE_MOVE"); } else { //移动成功 if($this->water){ $this->watermark($this->filePath,$this->filePath); } $this->stateInfo = $this->stateMap[0]; }
注:上面加粗的加入的代码。如果把这段代码放在移动文件上面,下面加水印的话找不见源图片
(5)在这个类文件里添加以下方法,实现图片添加水印
/** * 图片加水印 * $source string 图片资源 * $target string 添加水印后的名字 * $w_pos int 水印位置安排(1-10)【1:左头顶;2:中间头顶;3:右头顶...值空:随机位置】 * $w_img string 水印图片路径 * $w_text string 显示的文字 * $w_font int 字体大小 * $w_color string 字体颜色 * */ public function watermark($source, $target = '', $w_pos = 9, $w_img = '', $w_text = '56nev.com',$w_font = 10, $w_color = '#CC0000') { $this->w_img = '../../../data/mark/mark.png';//水印图片 $this->w_pos = 9 ; $this->w_minwidth = 100;//最少宽度 $this->w_minheight = 20;//最少高度 $this->w_quality = 100;//图像质量 $this->w_pct = 85;//透明度 $w_pos = $w_pos ? $w_pos : $this->w_pos; $w_img = $w_img ? $w_img : $this->w_img; if(!$this->check($source)) return false; if(!$target) $target = $source; $source_info = getimagesize($source);//图片信息 $source_w = $source_info[0];//图片宽度 $source_h = $source_info[1];//图片高度 if($source_w < $this->w_minwidth || $source_h < $this->w_minheight) return false; switch($source_info[2]) { //图片类型 case 1 : //GIF格式 $source_img = imagecreatefromgif($source); break; case 2 : //JPG格式 $source_img = imagecreatefromjpeg($source); break; case 3 : //PNG格式 $source_img = imagecreatefrompng($source); //imagealphablending($source_img,false); //关闭混色模式 imagesavealpha($source_img,true); //设置标记以在保存 PNG 图像时保存完整的 alpha 通道信息(与单一透明色相反) break; default : return false; } if(!empty($w_img) && file_exists($w_img)) { //水印图片有效 $ifwaterimage = 1; //标记 $water_info = getimagesize($w_img); $width = $water_info[0]; $height = $water_info[1]; switch($water_info[2]) { case 1 : $water_img = imagecreatefromgif($w_img); break; case 2 : $water_img = imagecreatefromjpeg($w_img); break; case 3 : $water_img = imagecreatefrompng($w_img); imagealphablending($water_img,false); imagesavealpha($water_img,true); break; default : return; } }else{ $ifwaterimage = 0; $temp = imagettfbbox(ceil($w_font*2.5), 0, '../../texb.ttf', $w_text); //imagettfbbox返回一个含有 8 个单元的数组表示了文本外框的四个角 $width = $temp[2] - $temp[6]; $height = $temp[3] - $temp[7]; unset($temp); } switch($w_pos) { case 1: $wx = 5; $wy = 5; break; case 2: $wx = ($source_w - $width) / 2; $wy = 0; break; case 3: $wx = $source_w - $width; $wy = 0; break; case 4: $wx = 0; $wy = ($source_h - $height) / 2; break; case 5: $wx = ($source_w - $width) / 2; $wy = ($source_h - $height) / 2; break; case 6: $wx = $source_w - $width; $wy = ($source_h - $height) / 2; break; case 7: $wx = 0; $wy = $source_h - $height; break; case 8: $wx = ($source_w - $width) / 2; $wy = $source_h - $height; break; case 9: $wx = $source_w - ($width+5); $wy = $source_h - ($height+5); break; case 10: $wx = rand(0,($source_w - $width)); $wy = rand(0,($source_h - $height)); break; default: $wx = rand(0,($source_w - $width)); $wy = rand(0,($source_h - $height)); break; } /* dst_im 目标图像 src_im 被拷贝的源图像 dst_x 目标图像开始 x 坐标 dst_y 目标图像开始 y 坐标,x,y同为 0 则从左上角开始 src_x 拷贝图像开始 x 坐标 src_y 拷贝图像开始 y 坐标,x,y同为 0 则从左上角开始拷贝 src_w (从 src_x 开始)拷贝的宽度 src_h (从 src_y 开始)拷贝的高度 pct 图像合并程度,取值 0-100 ,当 pct=0 时,实际上什么也没做,反之完全合并。 */ if($ifwaterimage) { if($water_info[2] == 3) { imagecopy($source_img, $water_img, $wx, $wy, 0, 0, $width, $height); }else{ imagecopymerge($source_img, $water_img, $wx, $wy, 0, 0, $width, $height, $this->w_pct); } }else{ if(!empty($w_color) && (strlen($w_color)==7)) { $r = hexdec(substr($w_color,1,2)); $g = hexdec(substr($w_color,3,2)); $b = hexdec(substr($w_color,5)); }else{ return; } imagestring($source_img,$w_font,$wx,$wy,$w_text,imagecolorallocate($source_img,$r,$g,$b)); } switch($source_info[2]) { case 1 : imagegif($source_img, $target); //GIF 格式将图像输出到浏览器或文件(欲输出的图像资源, 指定输出图像的文件名) break; case 2 : imagejpeg($source_img, $target, $this->w_quality); break; case 3 : imagepng($source_img, $target); break; default : return; } if(isset($water_info)){ unset($water_info); } if(isset($water_img)) { imagedestroy($water_img); } unset($source_info); imagedestroy($source_img); return true; } public function check($image){ return extension_loaded('gd') && preg_match("/\.(jpg|jpeg|gif|png)/i", $image, $m) && file_exists($image) && function_exists('imagecreatefrom'.($m[1] == 'jpg' ? 'jpeg' : $m[1])); }
到这一步,已经基本完成添加水印的处理了
4、解决的是前台选择“是否添加水印”的交互
思路:我是用js添加了radio 添加水印,不添加水印。通过ajax 设置session。添加水印,则设置session['iswatermark'] = 1,不添加则=0。就是第2、步,判断session那步
(1)setwatermark.js文件
window.onload = function(){ var toolbar = $('body[topmargin=8] form #edui2'); var html = '<input type="radio" class="changec" name="markwater" value="1" style="margin:7px 2px 0 5px;"/> 原创图片加水印(在上传之前选中)' + '<input type="radio" class="changec" name="markwater" value="0" style="margin:7px 2px 0 5px;" checked/>不添加水印'; toolbar.append(html); $('body[topmargin=8] form #edui2 .changec').click(function () { var status = $(this).val(); $.getJSON('/include/ueditor/php/controller.php',{"action":"setwatermark","watermark":status},function(data){ }) }) }
这个里面的getJson的url可以是任何php文件,目的是为了设置session,因为我想把相关的文件放在一起,所以写在了controller.php里面
可以根据具体的项目去找到对应的document元素然后往里面append。把这个js文件引入的页面里就可以了。
(2)找到ueditor下的php文件夹里的controller.php,
现在这个php文件的开头添加:
session_start();
如果开启 session没有写在开头的话,一刷新session就没了
在switch ($action) {}里面加入
/*设置是否加水印*/ case 'setwatermark': $watermark = (isset($_GET['watermark']) && $_GET['watermark'])?$_GET['watermark']:0; if($watermark==1){ $_SESSION['iswatermark'] = 1; }elseif ($watermark==0){ $_SESSION['iswatermark'] = 0; }else{ if(!isset($_SESSION['iswatermark'])){ $_SESSION['iswatermark'] = 0; } } break;
到此,ueditor编辑器添加水印前后台交互就完成了。可能写的有点乱 :(
前后台交互的方法,本人愚笨,用了session的笨办法,如果还有更好的方法,大家可以留言交流!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!