jsdom解析html
1、需求:需要根据博客内容生成一段摘要用于列表展示
2、思路:通过富文本生成的博客内容是html,那么只要对html进行解析就可以拿到需要的摘要数据
3、实现:下面主要通过jsdom这个库解析html
安装依赖
npm i jsdom
使用
let html = `<p>1、需求:需要根据博客内容生成一段摘要用于列表展示</p> <p>2、思路:通过富文本生成的博客内容是html,那么只要对html进行解析就可以拿到需要的摘要数据</p> <p>3、实现:下面主要通过<a href="https://www.npmjs.com/package/jsdom" target="_blank" rel="noopener">jsdom</a>这个库实现</p>` const { JSDOM } = require("jsdom"); const { document } = (new JSDOM(html)).window; let old = document.body.textContent let new = document.body.textContent.slice(0, 50) console.log('********************************') console.log(old) console.log('********************************') console.log(new) console.log('********************************')
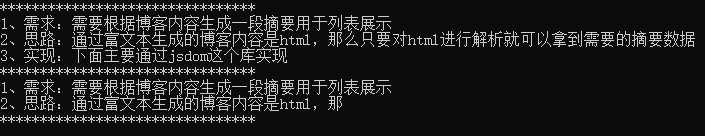
效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」