vue-devtool
vue-devtool是使用vue必不可少的一个工具,他可以让你在开发vue项目的时候,实时展示页面上的变量。
1、下载
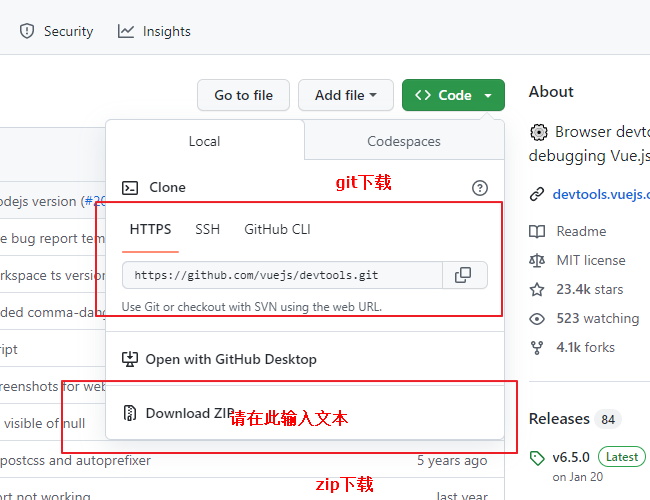
到github下载:https://github.com/vuejs/devtools
可使用git或者直接下载zip包

安装依赖,最好使用yarn,因为该项目使用yarn
这一步会比较久,需要耐心等待,预计等待10分钟到1个小时之间
yarn install
如果是刚下载yarn的话要记的换源再下载
// 查看当前下载源 yarn config get registry // 切换下载源 yarn config set registry https://registry.npmmirror.com
安装完依赖后进行打包
yarn run build
2、使用
使用官网也有介绍:https://devtools.vuejs.org/guide/installation.html#beta
这里主要介绍谷歌浏览器
点击右上角三个点,选择设置,打开设置页面后选择拓展程序,点击左上角的加载已解压的拓展程序按钮
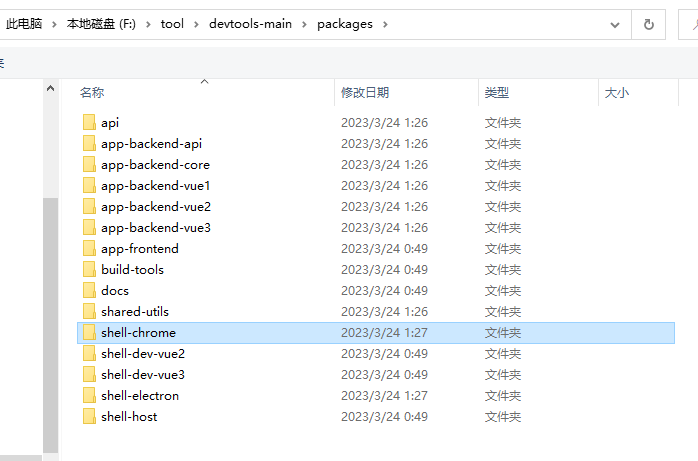
选择根目录下面的packages文件,选择chrome拓展,不用再点进去,直接选择该文件

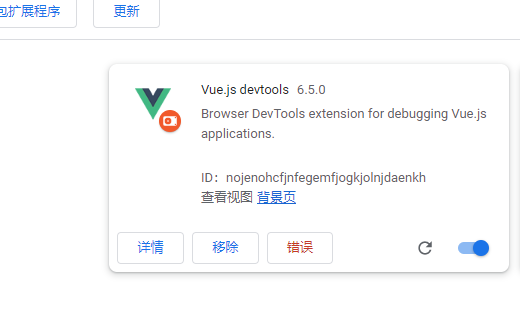
引入拓展成功

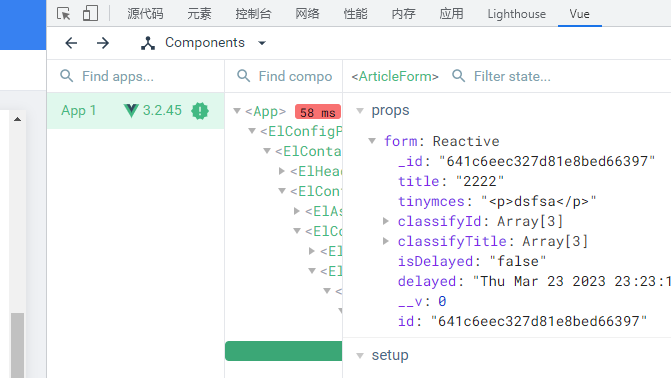
重新打开浏览器,打开你的项目,F12,点击最右侧的vue就能看到了该项目的变量




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」