宝塔部署history模式的vue3项目
前置条件:服务器、域名、备案、项目
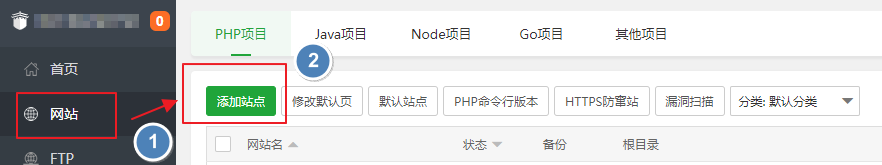
首先进入宝塔点击左侧的网站,然后点击添加站点

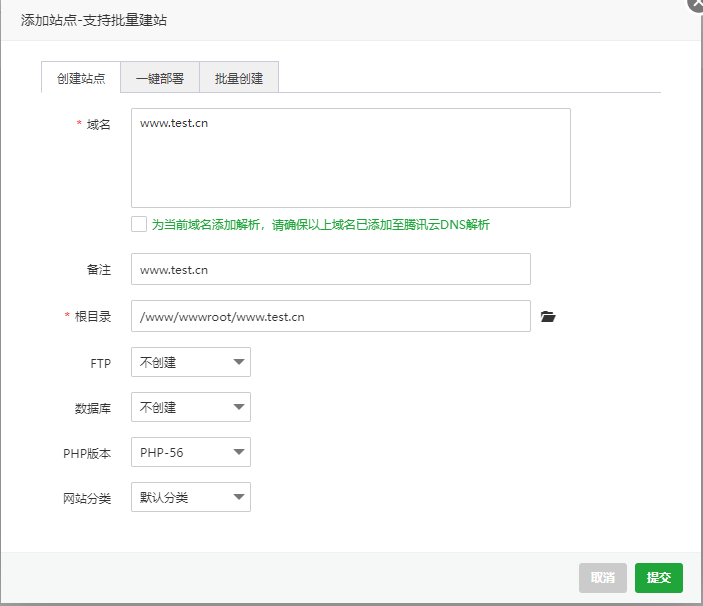
填入域名,点击提交,宝塔会自动帮忙创建一个根目录

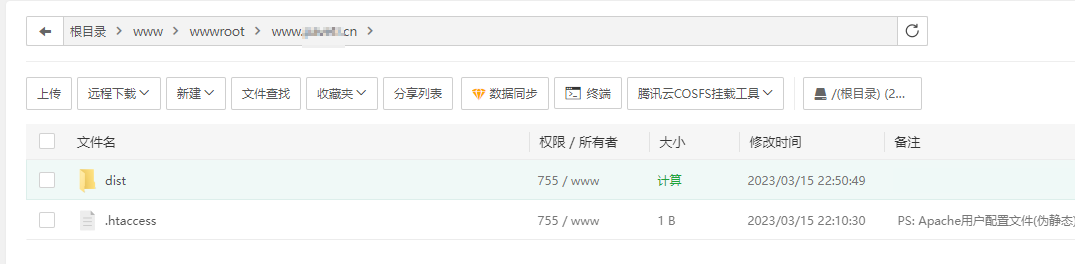
到该根目录,把打包后的vue项目放上去

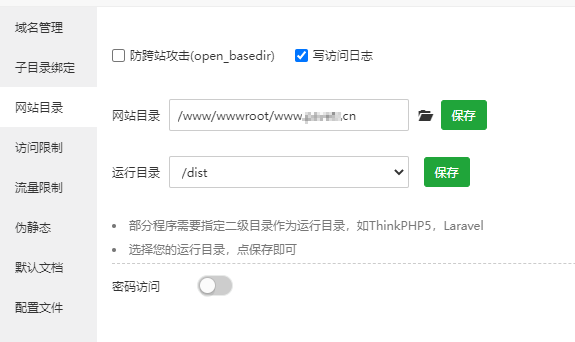
点击左侧网站,点击在新创建的站点右侧的设置

点击网站目录,设置运行目录为/dist,然后点击保存

再点击左侧列表的配置文件去设置nginx
在配置的server里面加入下列代码后,点击保存
location /表示匹配所有路径
root 表示指定的目录,可以在配置上面找,宝塔有自动配
index 是设置首页
try_files 表示当找不到资源的时候返回root目录下的某个文件
# 在server里面添加 location / { root /www/wwwroot/www.test.cn/dist; index index.html index.htm; try_files $uri $uri/ /index.html; }
点击刷新,就不会出现history路由刷新后404的问题了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」