先全局下载
在项目中的根目录新建一个apidoc.json文件
{
"name":"app",
"title":"app api",
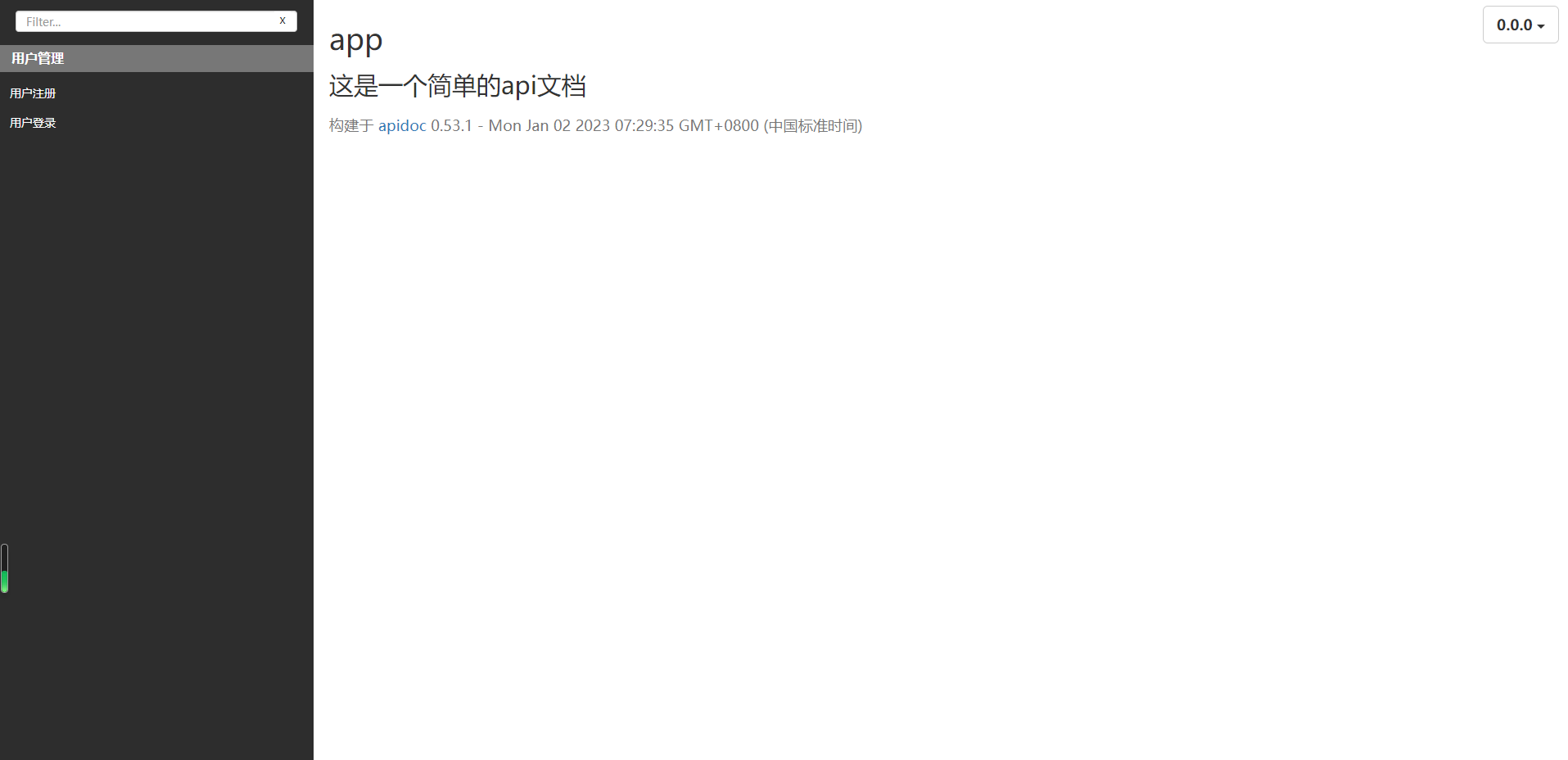
"description": "这是一个简单的api文档",
"url":"http://localhost:3000/",
"sampleUrl": "http://localhost:3000/",//生成body测试的url
"template": {
"showRequiredLabels": true,//显示非可选参数的“必需”标签
"withCompare": true,
"withGenerator": true,
"aloneDisplay": true //单击菜单标题时,仅在页面上显示该内容
}
}
/**
* @apiDefine users 用户管理
*/
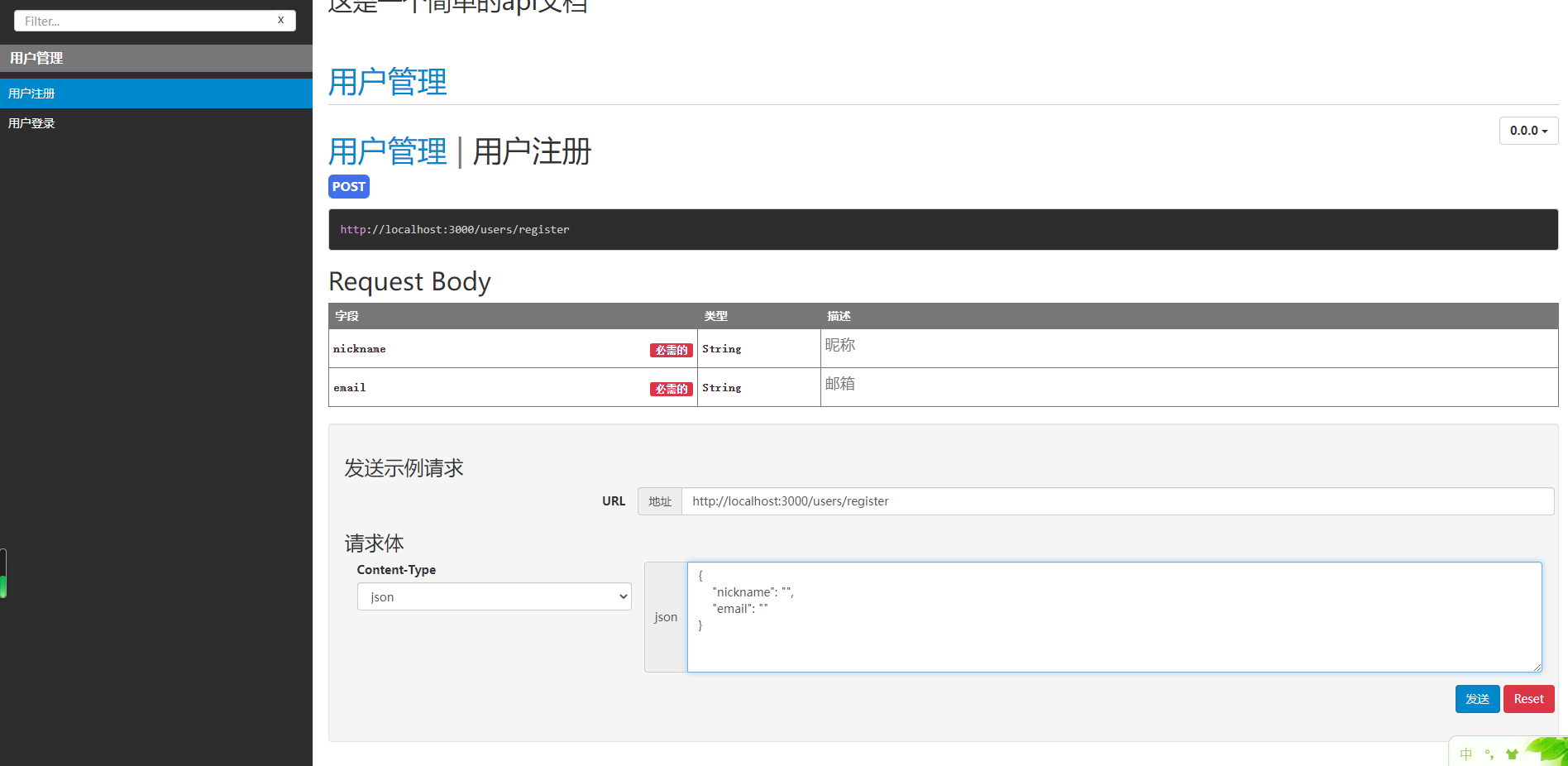
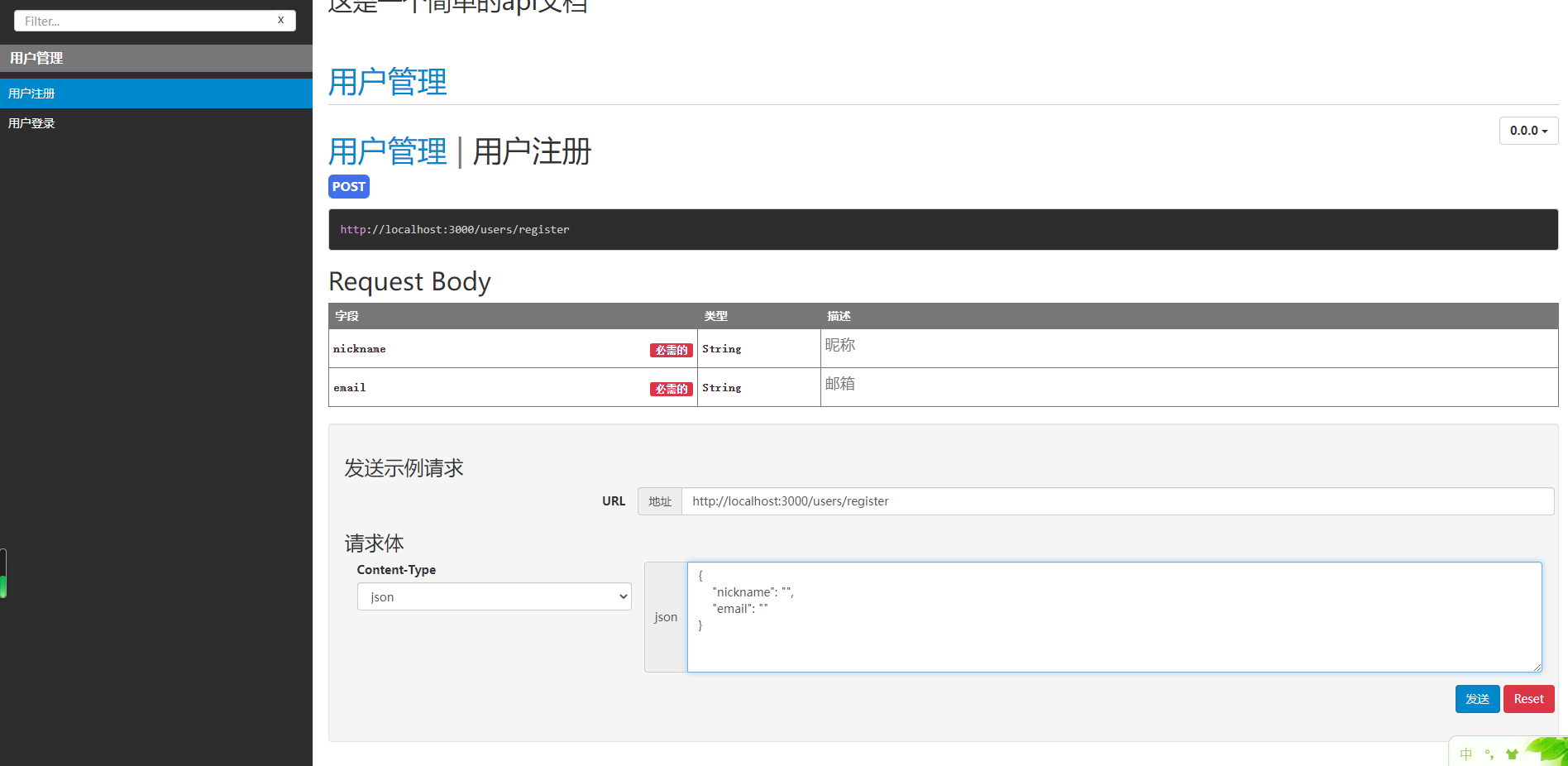
/**
* @api {post} users/register 用户注册
* @apiName 用户注册
* @apiGroup users
* @apiBody {String} nickname 昵称
* @apiBody {String} email 邮箱
*/
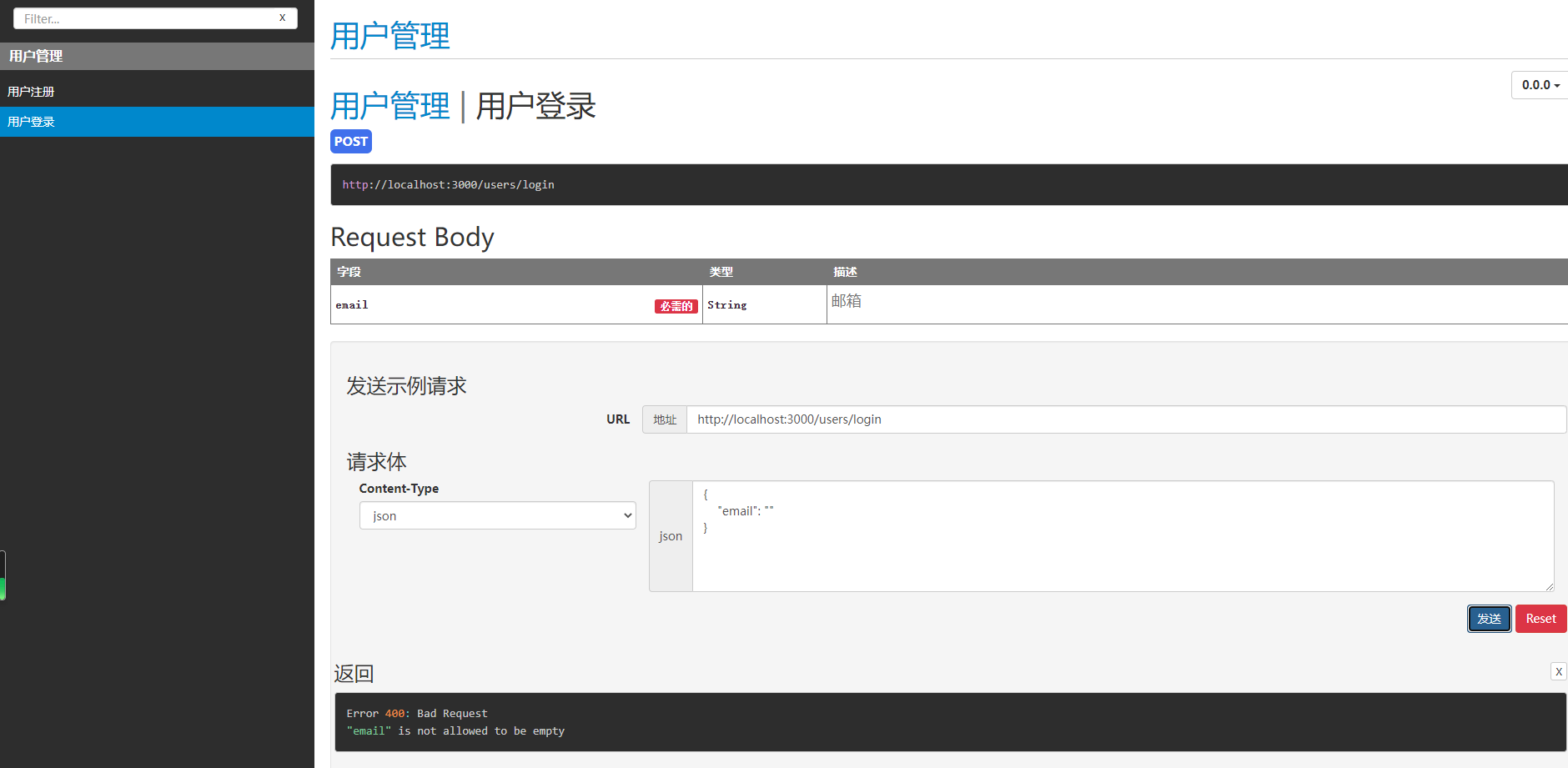
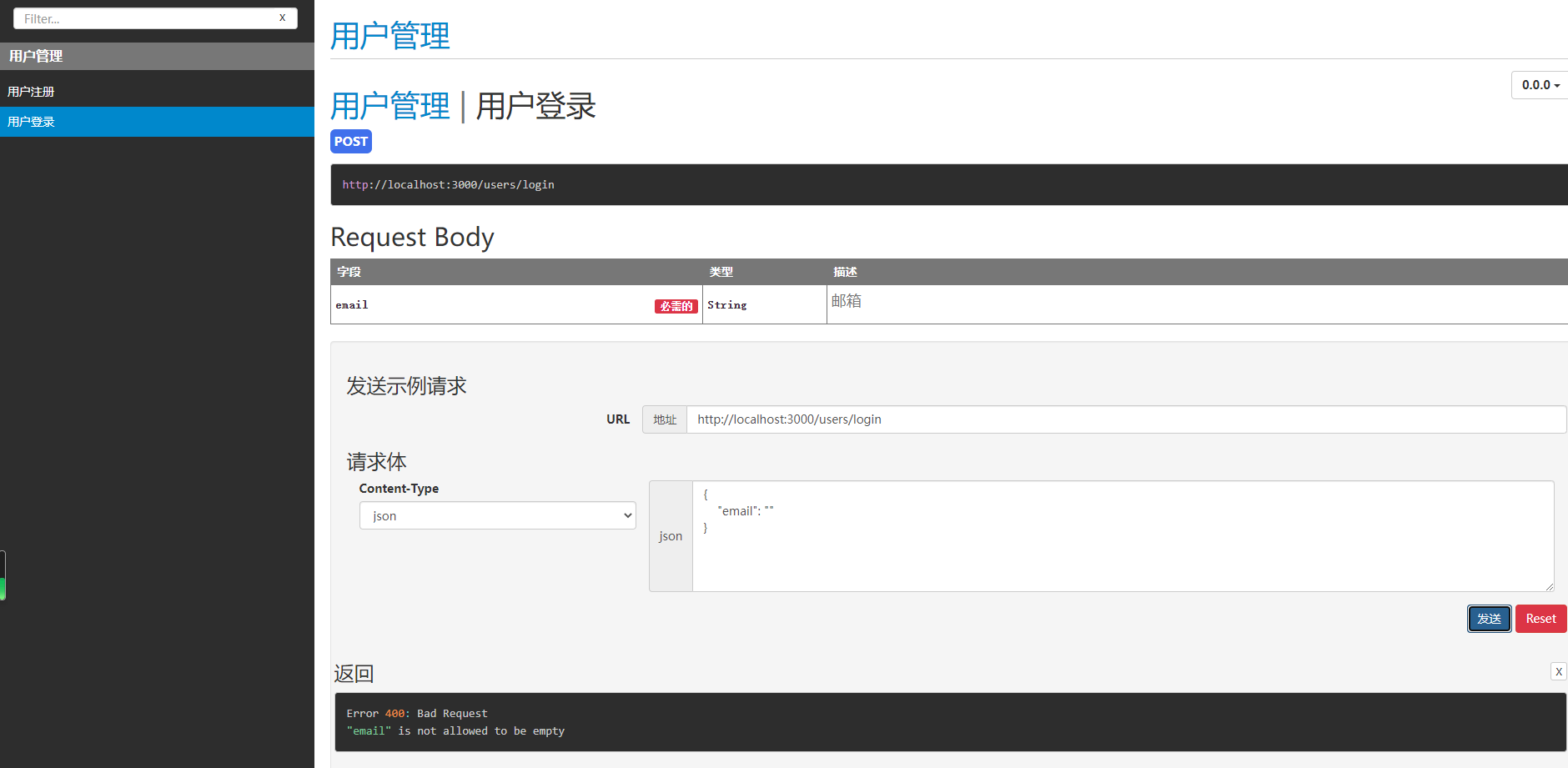
/**
* @api {post} users/login 用户登录
* @apiName 用户登录
* @apiGroup users
* @apiBody {String} email 邮箱
*/
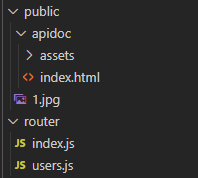
然后输入指令生成文档(-i:输入路径,-o:输出路径),比如我的注释是在router文档里面的,现在要生成文档在public/apidoc/这个路径(注意:每次修改文档注释后要重新生成一次)
apidoc -i router/ -o public/apidoc/
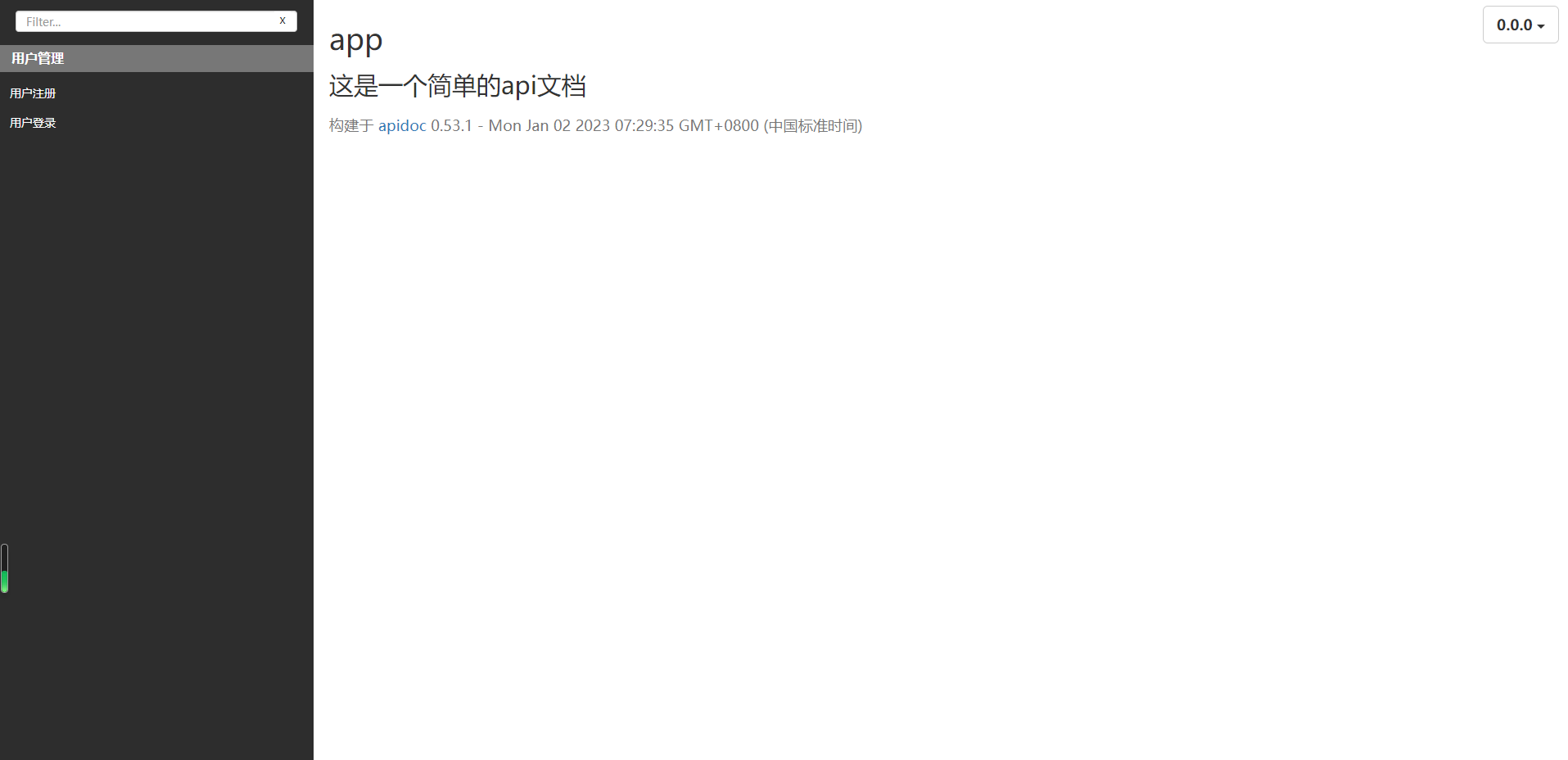
生成完的文档,配置静态服务,就可以打开了

在浏览器输入http://localhost:3000/apidoc/index.html,就可以查看了











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)