文档流下载
1、需求:有一个需求,需要调用接口来下载文件,然后后端传的是二进制文件流
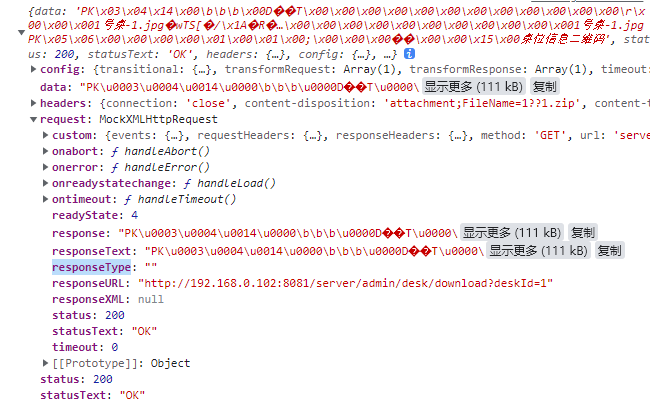
2、思路:弄了很久,发现返回的数据始终是乱码,跟预期的不符,设置了responseType: 'blob'也设置了,但是还是返回的乱码,看请求头也有charset=utf-8,偏偏打开网页又是可以直接下载的,应该不是后端问题,面向百度编程很久后,总算发现问题所在,就是发现本应该传过去的responseType没有传到,导致没有返回blob,顺腾摸瓜发现是mock在拦截的时候会重置responseType,导致responseType没有传过去

3、解决:
禁用mock.js
// import '@/utils/mock.js'
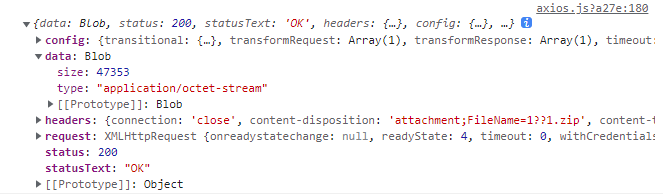
重新调用接口,成功返回所需数据

返回的文档流可以有几种下载方式
3-1、跳转路径来下载
window.open(res.request.responseURL) 或者 let url = res.request.responseURL window.location.href=url
3-2、利用a标签的download属性来下载
var blob = new Blob([res.data], { type: 'application/zip' }) var url = window.URL.createObjectURL(blob) var aLink = document.createElement('a') aLink.style.display = 'none' aLink.href = url let disposition = res.headers['content-disposition'].split(';') let FileName = disposition[1].split('=')[1] aLink.download = FileName document.body.appendChild(aLink) aLink.click() document.body.removeChild(aLink) window.URL.revokeObjectURL(url)
在处理blob时的type要根据所下载的类型来设置,类型url:https://blog.csdn.net/weixin_43299180/article/details/119818982




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」