Vue3+TS工程化ESLint+Prettier
需求:开发过程中往往不是一个人开发,都是团队开发,每个人的风格都不一样,写的代码就很难维护,这就需要工程化ESLint+Prettier 来统一风格,方便维护
安装ESLint
npm i eslint -D
eslint安装成功后初始化
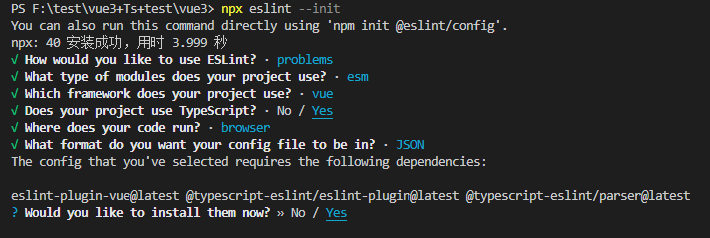
npx eslint --init
按照提示进行配置

然后在初始化后的自动创建的.eslintrc.json文件编写自己需要的rules规则,更多规则可以去官网:https://eslint.bootcss.com/docs/rules/
{ ... "rules": { "semi": ["warn", "never"], "indent": [ "error", 4, { "VariableDeclarator": { "var": 2, "let": 2, "const": 3 }, "SwitchCase": 1, "MemberExpression": 1 } ], "vue/comment-directive": "off", "@typescript-eslint/no-explicit-any": ["off"], "spaced-comment": [ "error", "always", { "line": { "markers": ["/"], "exceptions": [] }, "block": { "markers": ["!"], "exceptions": ["*"], "balanced": true } } ], "quotes": ["error", "single"], "arrow-parens": ["error", "as-needed"], "arrow-body-style": ["error", "as-needed"], "arrow-spacing": "error", "no-extra-parens": [ "error", "all", { "conditionalAssign": false, "returnAssign": false, "nestedBinaryExpressions": false, "enforceForArrowConditionals": false } ], "dot-location": ["error", "property"], "no-empty-function": [ "error", { "allow": ["functions", "arrowFunctions"] } ], "block-spacing": "error", "array-bracket-spacing": ["error", "never"], "brace-style": ["error", "stroustrup", { "allowSingleLine": true }], "comma-dangle": ["error", "always-multiline"], "computed-property-spacing": ["error", "never"], "func-call-spacing": ["error", "never"], "key-spacing": [ "error", { "beforeColon": false, "afterColon": true, "mode": "strict" } ], "keyword-spacing": ["error", { "before": true, "after": true }], "lines-around-comment": [ "error", { "beforeBlockComment": true, "beforeLineComment": true } ], "multiline-ternary": ["error", "never"], "no-tabs": ["error", { "allowIndentationTabs": false }], "object-curly-newline": [ "error", { "multiline": true, "minProperties": 3 } ], "object-property-newline": "error", "operator-linebreak": ["error", "none"], "quote-props": ["error", "consistent"], "space-in-parens": ["error", "never"], "space-unary-ops": "error", "switch-colon-spacing": ["error", { "after": true, "before": true }], "operator-assignment": ["error", "always"], "space-infix-ops": "error", "vue/multi-word-component-names": "off", "no-undef": 0, "no-multi-spaces": "error", "object-curly-spacing": ["error", "always"], "vue/valid-v-for": 0 } ... }
保存后,输入以下代码可以看到不符规范的文件
npx eslint src
在vue3会出现以下报错
Parsing error: '>' expected.eslint
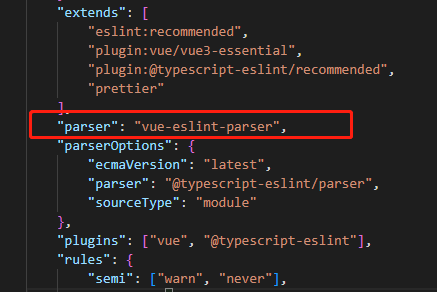
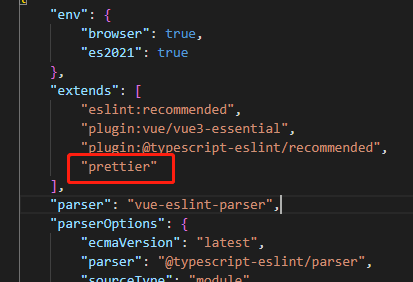
在.eslintrc.json文件内新增一行:"parser": "vue-eslint-parser"来解决

在VScode安装ESLint和Prettier - Code formatter

安装Prettier
npm i prettier eslint-config-prettier eslint-plugin-prettier -D
在根目录创建.prettierrc,更多规则看官网:https://prettier.io/docs/en/options.html
{ // 超过最大值换行 printWidth: 100, // 缩进字节数 tabWidth: 4, //在语句末尾打印分号 semi: false, //在多行逗号分隔的句法结构中尽可能打印尾随逗号 "<es5|none|all>" trailingComma: "all", //使用单引号而不是双引号 singleQuote: true }
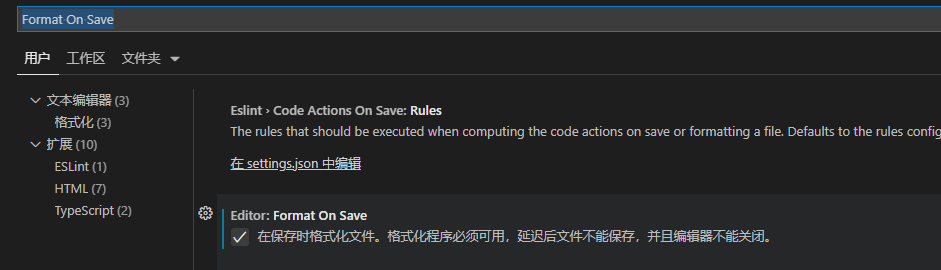
点击左上角的:文件=》首选项=》设置,搜索Format On Save,打上勾,这样保存的时候就可以格式化了

回到.eslintrc.json文件,在extends最底部加上"prettier",这样才会覆盖其他配置

搞定收工




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」