vsCode自定义代码片段模板
1、问题:写vue的SFC时,新建的页面往往要去ctrl+c,ctrl+v去复制,复制来的往往又要修改,手打又慢没效率
2、思路:通过vsCode的代码片段来自定义自己需要的代码,方便快捷
3、实操:
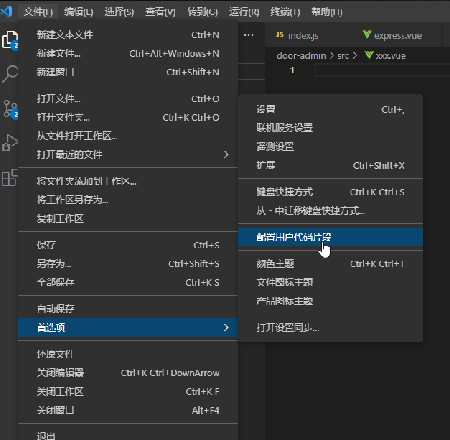
3-1、点击左上角的文件=>首选项=>配置用户代码片段

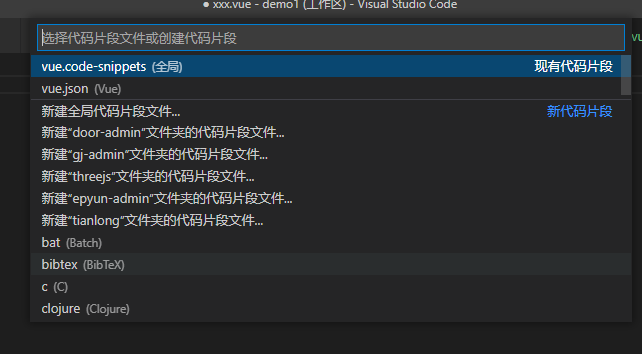
3-2、会弹出一个选项,选择新建全局代码片段文件

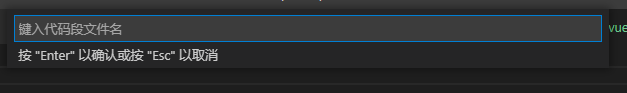
3-3、输入名称

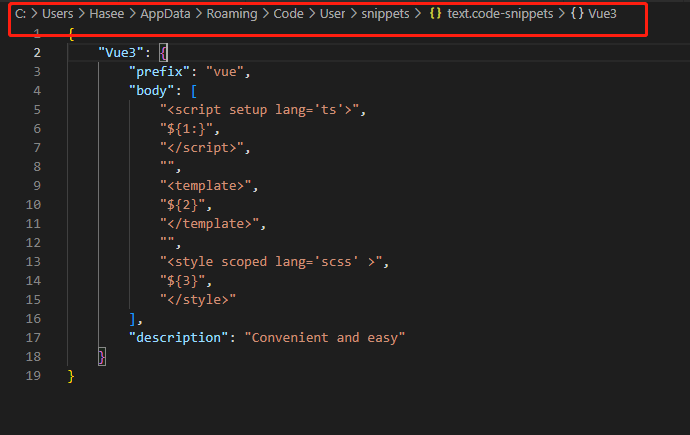
3-4、输入你需要的代码片段
示例:
{ "Vue3": { "prefix": "vue", "body": [ "<script setup lang='ts'>", "${1:}", "</script>", "", "<template>", "${2}", "</template>", "", "<style scoped lang='scss' >", "${3}", "</style>" ], "description": "Convenient and easy" } }
“Vue3”是片段名称。如果未description提供,则通过 IntelliSense 显示。
prefix定义一个或多个在 IntelliSense 中显示片段的触发词。子字符串匹配是在前缀上执行的,所以在这种情况下,“fc”可以匹配“for-const”。
body是一行或多行内容,在插入时将合并为多行。换行符和嵌入的选项卡将根据插入片段的上下文进行格式化。
description是 IntelliSense 显示的片段的可选描述。
除此之外:还提供占位符$1,或者${1:"输入的内容"}
占位符的作用是让你的光标出现在占位符所在的位置
如果你在片段中有多个占位符,如$1,$2,$3、那么按tab还可以快速切换
3-5、如果需要删除模板的话根据路径到指定的地方手动删除就行了

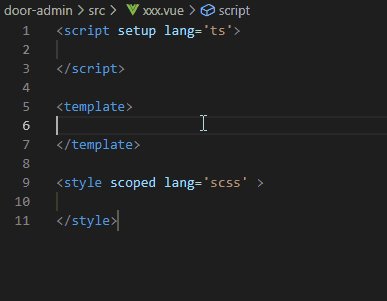
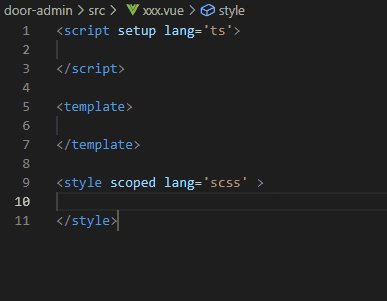
4、体验:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?