微信小程序引入iconfont
1、需求:之前在微信用到小图标的时候是base64的形式引入,这样有几个大问题:1、不好修改,修改颜色的时候不好修改,多个主题的时候要弄不同的base64url。2、让wxss文件很大
2、处理:通过引入iconfont字体图标来解决,这样可以方便修改样式也可以减少体积。
3、实操:引入iconfont有两种方式,一种是在线引入,另一种是本地引入
3-1、在线引入
在阿里矢量图标库新建一个项目引入需要的图标,然后点击下载至本地

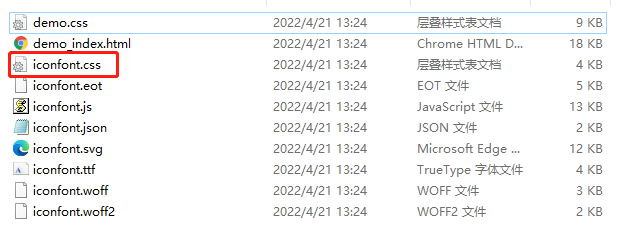
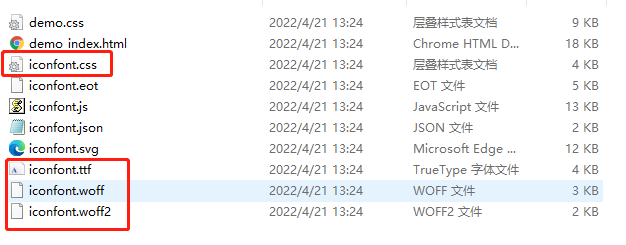
下载解压得到以下文件,只需要红框选中的文件就可以了,移到你放样式的文件夹,并把后缀名改成wxss(如果你的项目是ts+sass的的话,改成scss)

并在app.wxss引入
//在app.wxss引入 @import 'style/iconfont.wxss'; //如果是ts+sass就在app.scss引入 @import 'style/iconfont.scss';
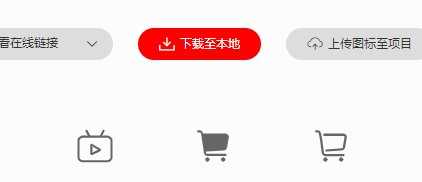
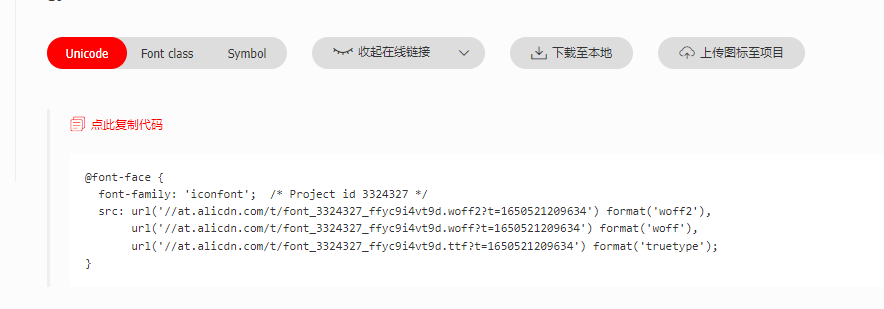
回到阿里矢量图标库,点击Unicode按钮,再点查看在线链接

用获取的@font-face替换掉iconfont.wxss里面的@font-face,然后里面的font-family也修改成你想用的名称
@font-face { font-family: 'icon'; src: url('//at.alicdn.com/t/font_3324327_ffyc9i4vt9d.woff2?t=1650521209634') format('woff2'), url('//at.alicdn.com/t/font_3324327_ffyc9i4vt9d.woff?t=1650521209634') format('woff'), url('//at.alicdn.com/t/font_3324327_ffyc9i4vt9d.ttf?t=1650521209634') format('truetype'); } /* @font-face { font-family: "icon"; src: url('iconfont.woff2?t=1650511282579') format('woff2'), url('iconfont.woff?t=1650511282579') format('woff'), url('iconfont.ttf?t=1650511282579') format('truetype'); } */
就可以在wxml里面使用了
<view> <text>pages/home/home.wxml</text> <view class="icon icon-test1"></view> </view>

3-2、本地引入
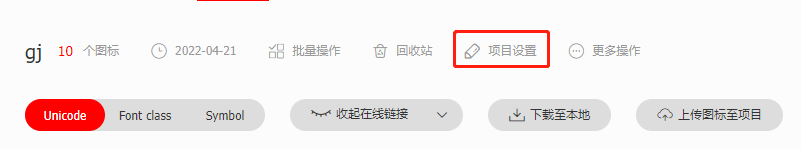
进到阿里矢量图标库点击项目设置

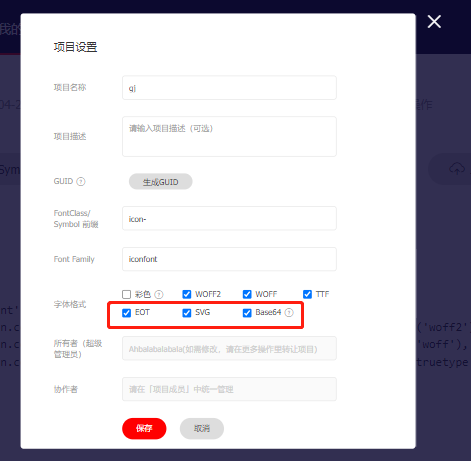
在字体格式那里除了彩色,其他勾选上,彩色之所以不能勾选是因为勾选上就无法通过样式改变字体图标的颜色了

点击下载至本地,获得以下文件,其中红框框住的是我们需要的文件,css后缀改成wxss(或者scss、less,根据项目需求),里面的font-family也修改成你想用的名称

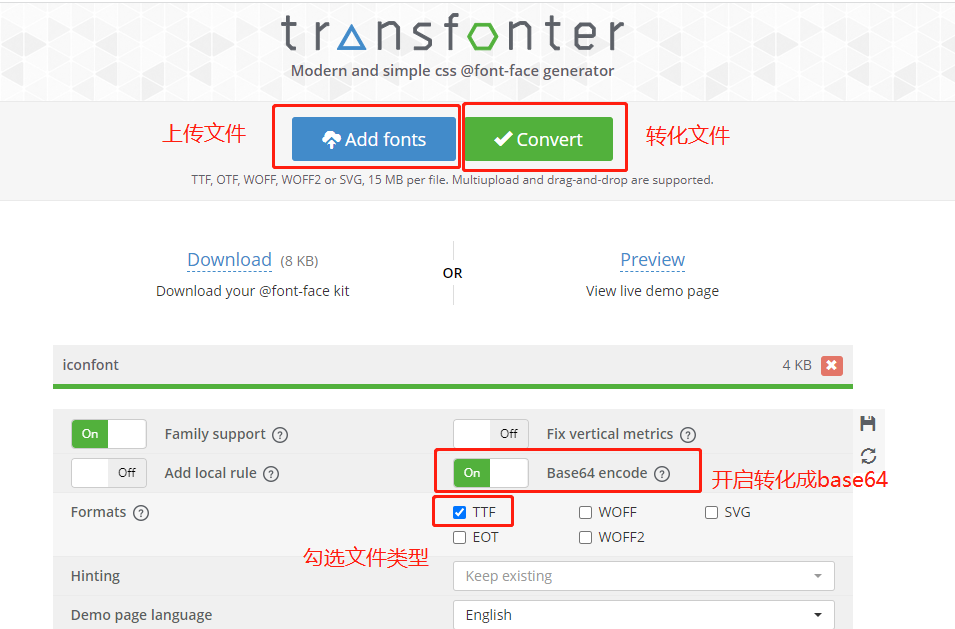
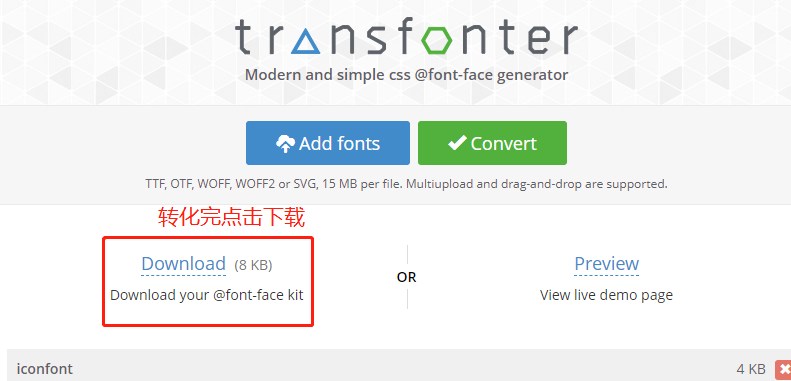
然后比较重要的一步就是把ttf字库文件转成base64,这样才能被识别,转换网站:https://transfonter.org/

转化完就点击下载,然后替换掉之前的ttf字库文件

然后在app.wxss里面引用
//在app.wxss引入 @import 'style/iconfont.wxss'; //如果是ts+sass就在app.scss引入 @import 'style/iconfont.scss';
就可以在wxml里面使用了
<view> <text>pages/home/home.wxml</text> <view class="icon icon-test1"></view> </view>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通