main.js引入.scss报错
1、问题:接手一个之前的项目,要重新调整一下样式,在main.js引入.scss文件时报错了,看了package.json,里面node-sass、sass-loader都安装过,.vue里面也可以使用scss
2、原因:
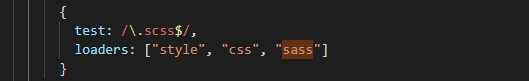
他这个项目用了webpack,在webpack.base.conf.js里面写了对scss的配置报错了,因为vue-cli脚手架已经在build/utils.js文件下默认配置好scss了。
还在webpack.base.conf.js里面配置scss会产生冲突,在main.js里面引用.scss的时候就会报错,提示找不到路径

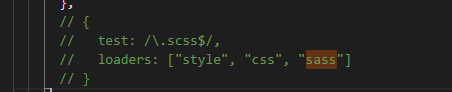
3、解决:注释掉webpack.base.conf.js里面的scss配置就好了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」