小程序封装全局提示/跳页面延时提示
1、需求:每个页面都写提示显得杂乱,还有些跳页面延时提示太分散,就想着提取出来
2、思路:在app.js处写一个统一的调用提示方法,全局调用
3、实现
// 提示 showToast(obj = {}) { if (!obj.title) { wx.showToast({ title: 'showToast函数请传入title', icon: "none" }) return } wx.showToast({ title: obj.title || '', icon: obj.icon || 'none', image: obj.image || '', duration: obj.duration || 1500, mask: obj.mask || false, success: obj.success, fail: obj.fail, complete: obj.complete, }) }, // 跳页面提示 tipsJump(obj = {}) { if (!obj.title) { wx.showToast({ title: 'tipsJump函数请传入title', icon: "none" }) return } if (!obj.type) { wx.showToast({ title: 'tipsJump函数请传入跳转类型type', icon: "none" }) return } if (!obj.url) { wx.showToast({ title: 'tipsJump函数请传入跳转url', icon: "none" }) return } this.showToast(obj) setTimeout(() => { switch (obj.type) { case 'switchTab': wx.switchTab({ url: obj.url }) break; case 'reLaunch': wx.reLaunch({ url: obj.url }) break; case 'redirectTo': wx.redirectTo({ url: obj.url }) break; case 'navigateTo': wx.navigateTo({ url: obj.url }) break; case 'navigateBack': wx.navigateBack() break; } },obj.time||1500)
},
使用
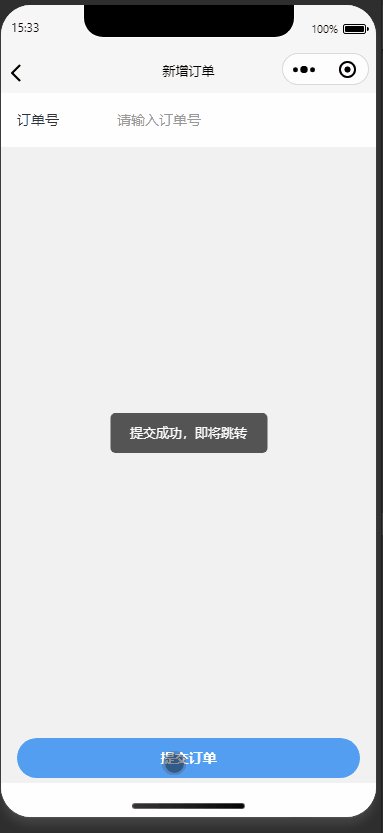
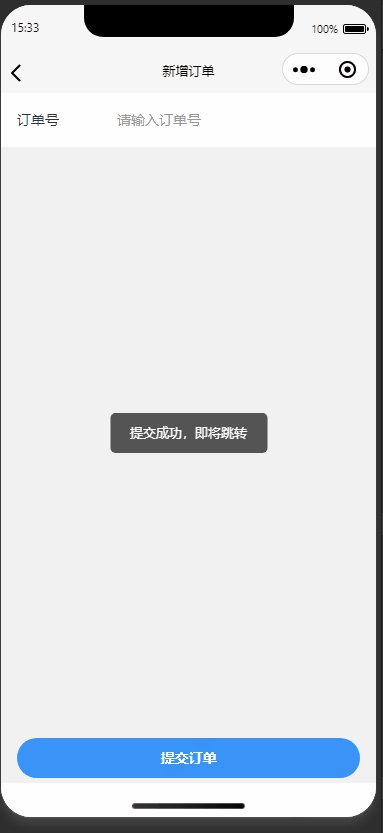
const app = getApp() app.tipsJump({ title: "提交成功,即将跳转", type: "switchTab", url: "/pages/order/order" })
效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」