新增商品sku
1、需求:需要写一个新增商品的页面,主要难点就sku
2、思路:总体来说就是前端生成适合排版的sku属性数据,之后经过转换成符合接口的上传数据,刚开始转换的时候没有思路也是花了点时间,毕竟不设限制的sku可以有很多,层级也很深,所以主要用的是递归来处理
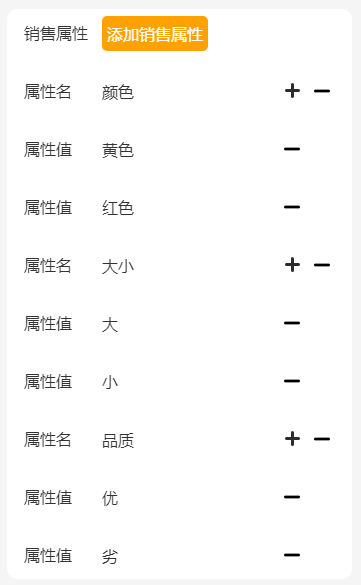
前端排版时的属性数据
[ { id: new Date().getTime(), name: "颜色", value: [ { name: '黄色', id: new Date().getTime() * Math.random() }, { name: '红色', id: new Date().getTime() * Math.random() }] }, { id: new Date().getTime() * Math.random(), name: "大小", value: [{ name: '大', id: new Date().getTime() * Math.random() }, { name: '小', id: new Date().getTime() * Math.random() },] }, { id: new Date().getTime() * Math.random(), name: "品质", value: [{ name: '优', id: new Date().getTime() * Math.random() }, { name: '劣', id: new Date().getTime() * Math.random() },] }, ]
对应

接口上传时的数据

对应

3、实现
其中用中间体数据过渡了一下


js
getSku() { try { const skuAttribute = this.data.skuAttribute//排版的属性数据 let skuAddParams = this.data.form.skuAddParams let data = []//过渡用的数据 let skuAllList = this.data.skuAllList if (skuAttribute.length == 0) { return } skuAttribute.map(e => { data.push(e.value.map(el => el.name)) }) if (data.length == 0) { return } console.log(data, 0, undefined, []) skuAllList = this.repeat(data, 0, undefined, [])//过渡用的数据 skuAddParams = [] skuAllList.map(e => { skuAddParams.push({ "addInventory": 0, "baseSkuParams": e.map((el, i) => { return { "attributeName": skuAttribute[i].name, "specName": el } }), "channelAmount": 0, "goodsSkuId": 0, "goodsSkuImage": "", "inventory": '', "isChannel": 0, "originalPrice": '', "sellingPrice": '', "specCode": "", "vipPrice": '' }) }) this.setData({ 'form.skuAddParams': skuAddParams,//需要上传的数据 skuAllList }) } catch { console.log('GG') } }, repeat(list, index, arr, all) { list[index].map((e, i) => { if (index == 0) { let arr = [] arr.push(e) if (list.length !== 1) { this.repeat(list, index + 1, arr, all) } else { arr[index] = e all.push(JSON.parse(JSON.stringify(arr))) } } else if (index < list.length - 1) { arr[index] = e this.repeat(list, index + 1, arr, all) } else if (index == list.length - 1) { arr[index] = e all.push(JSON.parse(JSON.stringify(arr))) } }) return all },




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」