keep-alive里的element表格缓存滚动条
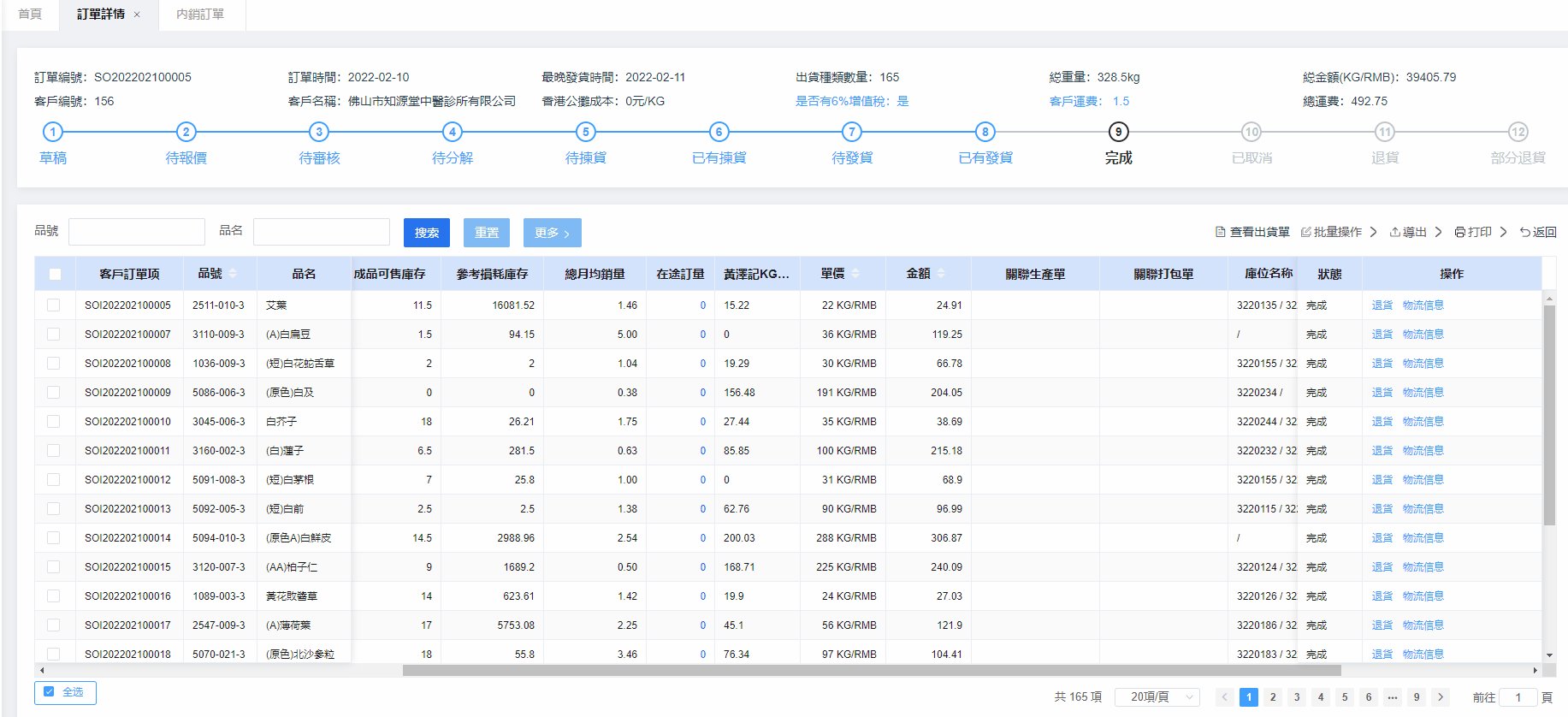
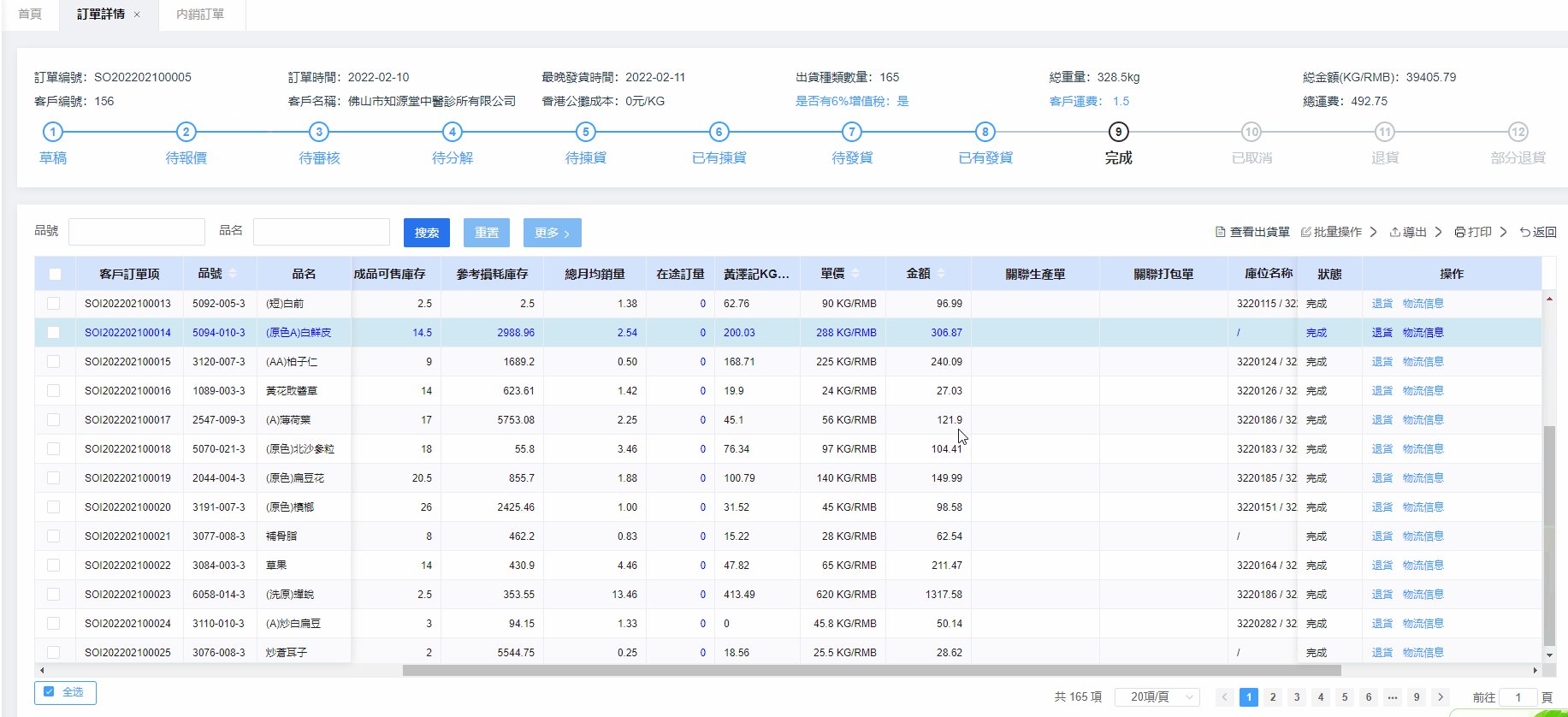
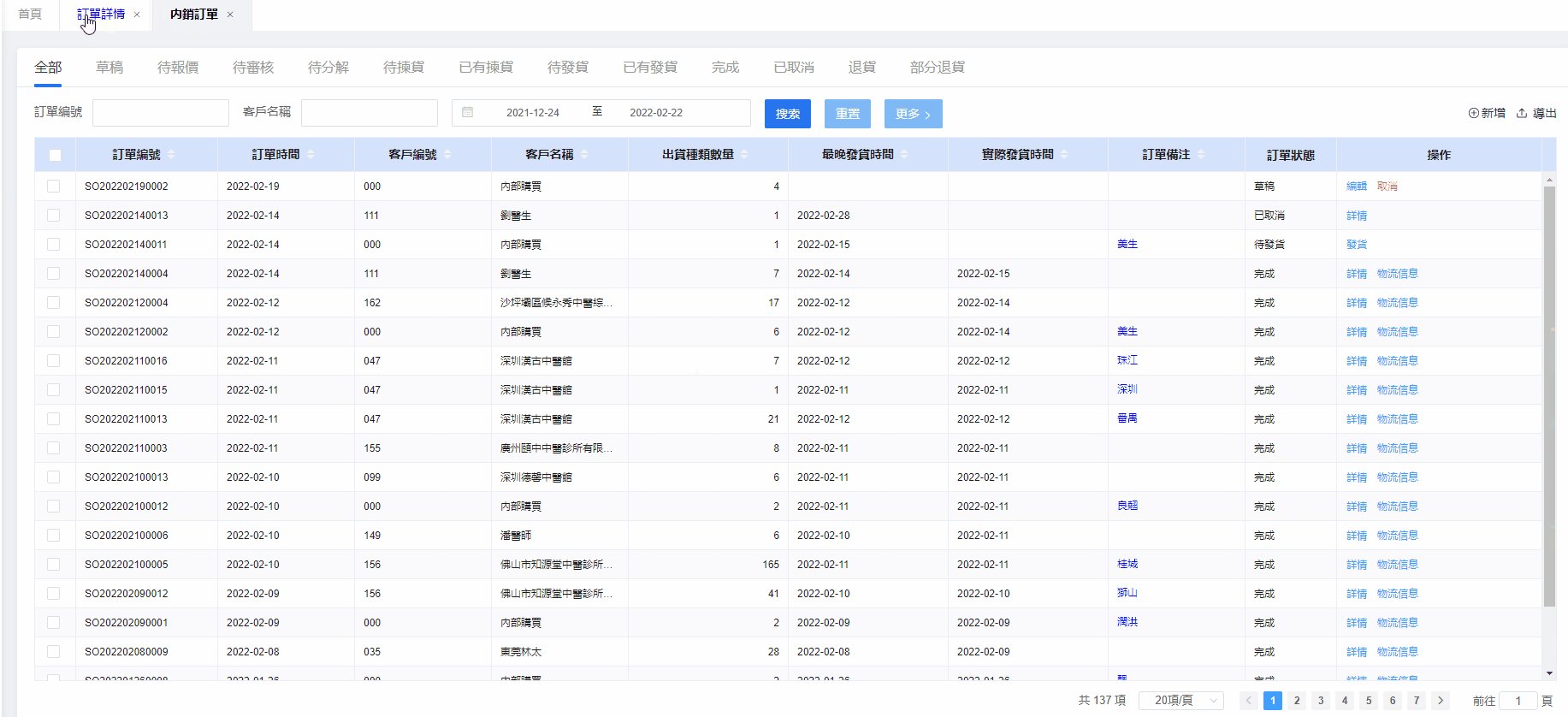
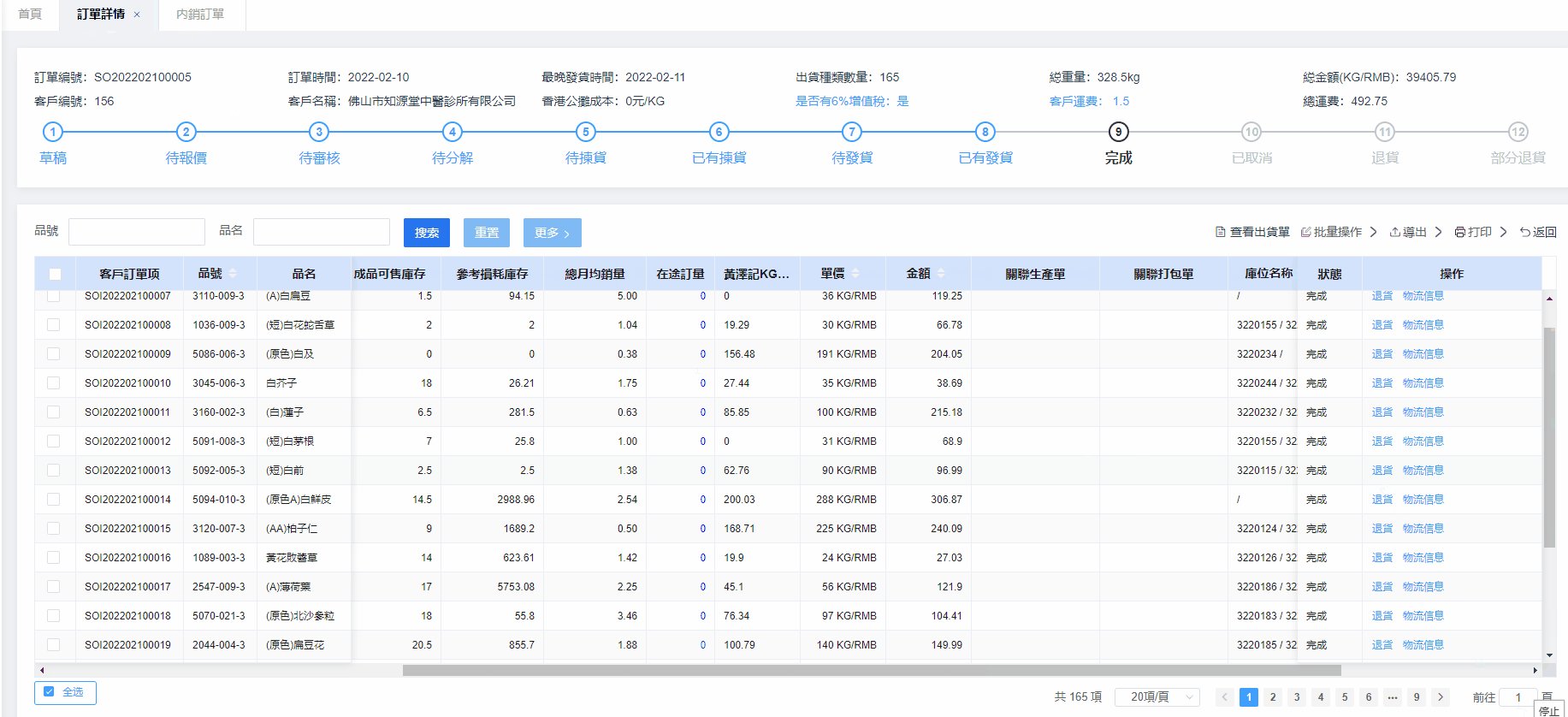
1、需求:用户需要在两个缓存的页面切换查看数据,但是在keep-alive里面的element的滚动条会自动置顶。
2、思路:利用自定义指令给element的表格绑定,监听滚动条变化并记录,同时设置一个变量记录页面并在路由切换时刷新,当页面滚动时记录页面和页面table的位置,当路由切换时就把当前记录的位置设置到当前页面
3、实现:
自定义全局指令
import Vue from 'vue'
import store from '@/store'
Vue.directive('tableRollBack', {
bind(el,binding) {
let name=binding.value.split('-')[0]
const selectWrap = el.querySelector('.el-table__body-wrapper')
selectWrap.addEventListener('scroll', function() {
store.commit('setPayLoads',{name,top:this.scrollTop,left:this.scrollLeft})
})
},
componentUpdated(el,binding) {
let name=binding.value.split('-')[0]
const selectWrap = el.querySelector('.el-table__body-wrapper')
let l = store.state.payLoads.payLoads[name+'-left'] || 0
let t = store.state.payLoads.payLoads[name+'-top'] || 0
setTimeout(() => {
selectWrap.scrollTo(l, t)
}, 200)
}
})
自定义混入payLoads.js
export default {
data() {
return {
payLoads:this.$route.name+'-'+new Date().getTime()
}
},
activated() {
this.payLoads = this.$route.name+'-'+new Date().getTime()
}
}
数据存储在vueX里面
const payLoads = { state: { payLoads:{} }, mutations: { setPayLoads(state, param) { state.payLoads[param.name+'-top']=param.top state.payLoads[param.name+'-left']=param.left } }, getters: { }, actions: { } } export default payLoads
在页面引用
//在表格插入指令
v-tableRollBack="payLoads"
引入混入
import payLoads from '@/utils/payLoads.js'
export default {
...
mixins: [payLoads],
...
}
4、效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」