node+mock模拟接口传递数据实现前后端分离
1、问题:目前公司的开发模式是后端写接口,然后前端写页面,等前端页面写完了再对后端接口,与后端联调实现功能,这就导致跟后端对接接口联调的时候太累了,耦合太紧,交流半天才解决一丢丢问题,前端改的时候后端闲着,后端改的时候前端闲着的,沟通成本太高,效率太低下,在我看来这并不是真正意义上的前后端分离,需要前后端解耦。
2、解决(因公司问题尚未解决):在项目初期前后端一起根据需求编写接口文档,使接口符合逻辑,等接口文档出来后,前后端分离,后端根据接口文档编写后端接口并自己调通,前端则根据接口文档配置模拟数据来写页面实现功能,到最后前后端把各自项目打包放上服务器测试,谁的错谁改。
3、前端实现node+mock模拟接口:
创建一个文件夹并初始化
npm init -y
安装需要用到的依赖
express 创建极简的web框架
npm install express
mockjs 创建出需要的模拟数据
npm install mockjs
body-parser 用于处理post请求中请求体的数据
npm install body-parser
新建一个app.js文件,写入以下代码
// 引入express模块 var express = require('express') // 处理post提交参数 var bodyParser = require('body-parser') //引入mock数据 var Mock = require('mockjs') // 调用express方法 var app = express() // 路由----> 程序 初始路径 app.get('/', function (req, res) { res.send({ message: '服务已成功开启!' }) }) // 处理传输的post数据格式 app.use(bodyParser.json()) app.use( bodyParser.urlencoded({ extended: false, //拓展模式 limit: 2 * 1024 * 1024 //限制2m }) ) //接口 app.post('/data', function (req, res) { res.send({ ...Mock.mock({ result: { 'list|10-60': [ { id: '@increment(1)', title: '@ctitle', content: '@cparagraph', add_time: '@date(yyyy-MM-dd hh:mm:ss)' } ], 'total|60-120': 120 }, code: 200 }) }) }) // 监听服务地址 app.listen(8090, function () { console.log('开启服务成功!') })
在终端启动app.js服务
node app.js
在其他地方调用接口(两种方式)
http://127.0.0.1:8090/data
http://localhost:8090/data
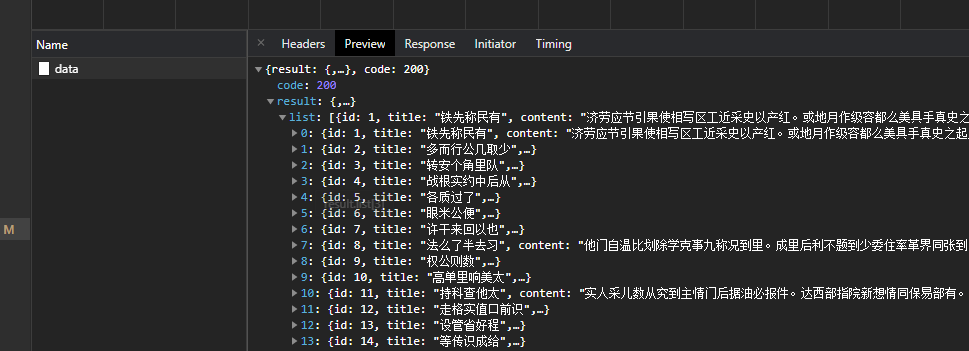
就可以看到接口调用成功并返回需要的模拟数据





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」