切换主题的功能
1、思路:通过设置html的data-theme属性来设置主题,利用css属性选择器判断识别,设置不同主题的sass变量,再利用sass的混和指令和样式来设置不同主题的主题色。
2、实现:
2-1、先在html上绑定data-theme属性,设置默认主题
<html lang="" data-theme="theme">
2-2、设置sass变量
//背景主题色 $background-color-theme:linear-gradient(135deg, #78ccf6 0%, #2998e8 100%); $background-color-theme0:#2874ef; $background-color-theme1:#FFAB8F; //其他按钮主题色 $other-btn-theme:#78CCF6; $other-btn-theme0:#7fbaf5; $other-btn-theme1:#FEEEDA; //确认按钮主题色 $confirm-btn-theme:#2998E8; $confirm-btn-theme0:#2874ef; $confirm-btn-theme1:#FFC9B8; //高亮按钮主题色 $hover-btn-theme:#409eff; $hover-btn-theme0:#2874ef; $hover-btn-theme1:#FFAB8F; //表格表头 $table-head-theme:#F2F4F5; $table-head-theme0:rgba(40, 116, 239, 0.2); $table-head-theme1:#FFC9B8; //操作字体颜色 $font-color-theme:#409EFF; $font-color-theme0:#409EFF; $font-color-theme1:#FFAB8F; //操作字体高亮颜色 $font-hover-theme:#66b1ff; $font-hover-theme0:#66b1ff; $font-hover-theme1:#FFC9B8;
2-3、用sass混合指令样式配合属性选择器动态设置主题色
//定义背景色 @mixin bg_color($color) { background-color: $color; [data-theme='theme'] & { background: $background-color-theme; } [data-theme='theme0'] & { background-color: $background-color-theme0; } [data-theme='theme1'] & { background-color: $background-color-theme1; } } //定义其他按钮色 @mixin btn_other_color($color) { background-color: $color; [data-theme='theme'] & { background-color: $other-btn-theme; } [data-theme='theme0'] & { background-color: $other-btn-theme0; } [data-theme='theme1'] & { background-color: $other-btn-theme1; } } //定义确认按钮色 @mixin btn_confirm_color($color) { background-color: $color; [data-theme='theme'] & { background-color: $confirm-btn-theme; } [data-theme='theme0'] & { background-color: $confirm-btn-theme0; } [data-theme='theme1'] & { background-color: $confirm-btn-theme1; } } //定义高亮按钮色 @mixin btn_hover_color($color) { background-color: $color; [data-theme='theme'] & { background-color: $hover-btn-theme; } [data-theme='theme0'] & { background-color: $hover-btn-theme0; } [data-theme='theme1'] & { background-color: $hover-btn-theme1; } } //定义表格头部颜色 @mixin table_head_color($color){ background-color: $color; [data-theme='theme'] & { background-color: $table-head-theme; } [data-theme='theme0'] & { background-color: $table-head-theme0; } [data-theme='theme1'] & { background-color: $table-head-theme1; } } //定义操作字体颜色 @mixin font_color($color){ color: $color; [data-theme='theme'] & { color: $font-color-theme; } [data-theme='theme0'] & { color: $font-color-theme0; } [data-theme='theme1'] & { color: $font-color-theme1; } } //定义操作字体高亮颜色 @mixin font_hover_color($color){ color: $color; [data-theme='theme'] & { color: $font-hover-theme; } [data-theme='theme0'] & { color: $font-hover-theme0; } [data-theme='theme1'] & { color: $font-hover-theme1; } }
2-4、在用到主题色的地方调用sass混合样式(如果在组件里面的就先引用存放变量方法的sass文件,再调用混合样式),下面展示的只是部分样式
//页面按钮 .btn { font-size: 14px; font-family: Source Han Sans CN; font-weight: 500; color: #ffffff; @include btn_confirm_color(#2998E8); border-radius: 4px; border: none; } //主要按钮 .el-button--primary{ @include btn_confirm_color(#2998E8); border: none } //取消按钮 .el-button--default{ @include btn_other_color(#78CCF6); border: none; color:#fff; } //取消按钮高亮 .el-button--default:hover{ color:#fff; } //text格式的按钮颜色 .el-button--text{ @include font_color(#409EFF); } //text格式的按钮高亮颜色 .el-button--text:hover{ @include font_hover_color(#409EFF); }
2-5、在标题那里设置修改主题的方法,其实就是修改html那里的data-theme属性
themeChange(e) { window.document.documentElement.setAttribute("data-theme", e) },
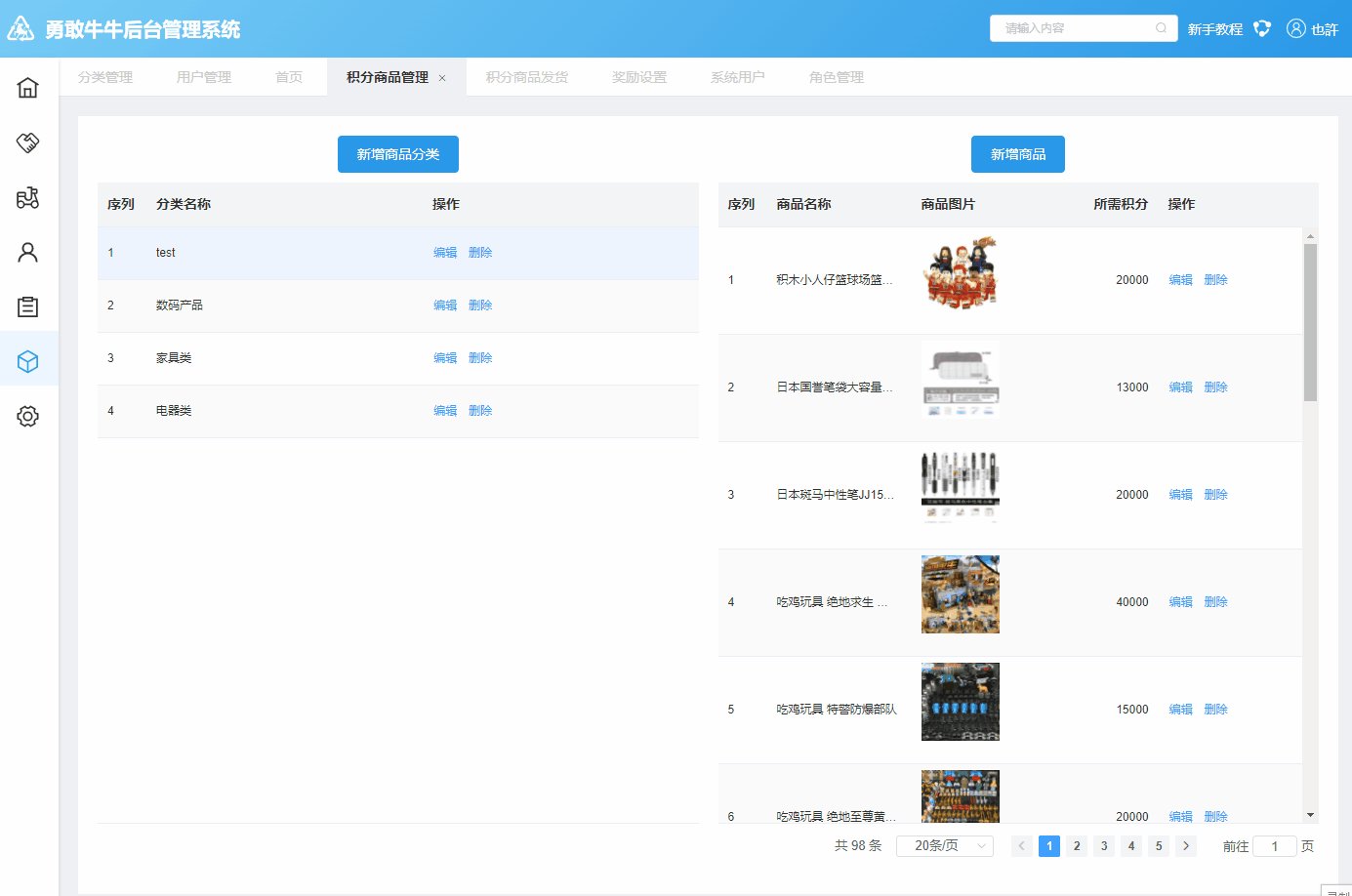
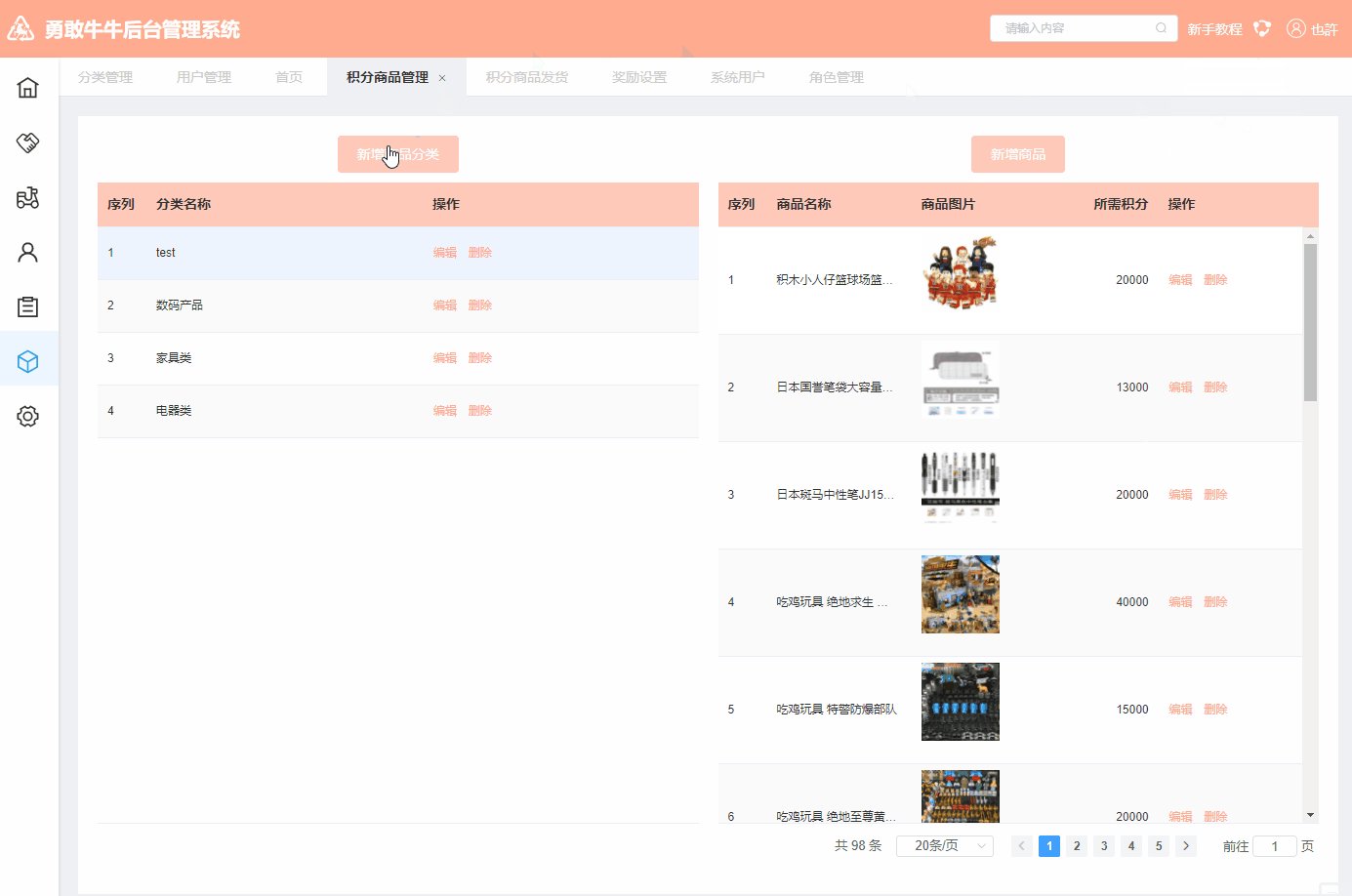
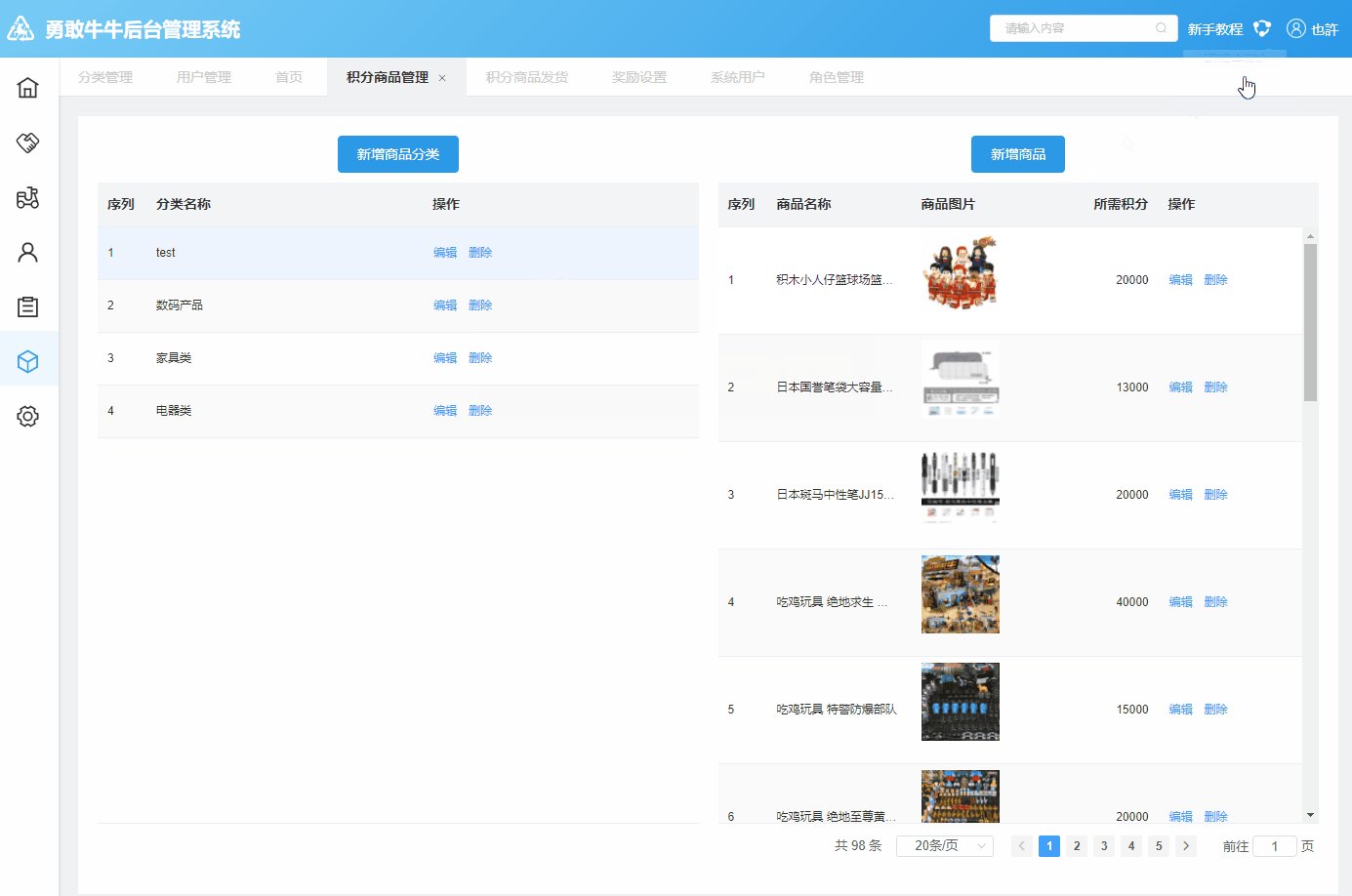
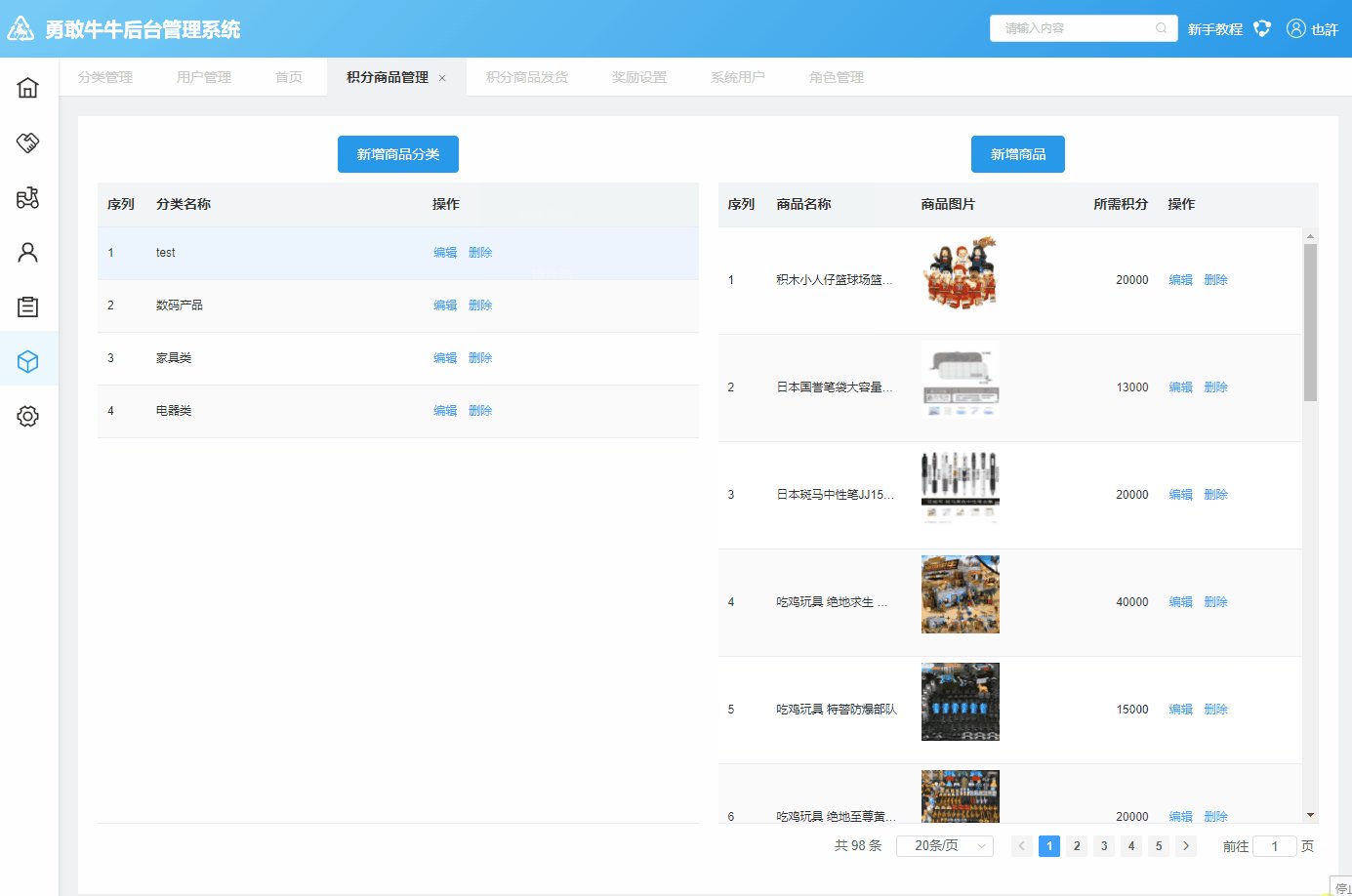
3,效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」