echarts地图动态加载市县区数据
需求:需要获取全省的数据,展示出来,并且点击可深入到各个省市区,并且滚动滚轮可以退出省级市级
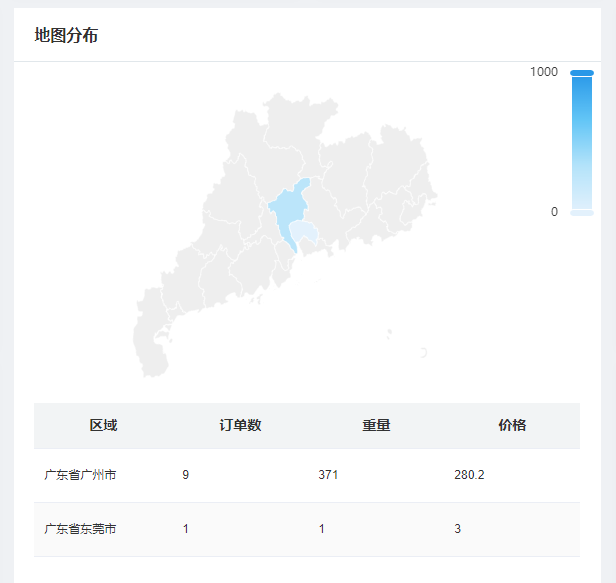
效果:



实现:
1、思路:
1-1、通过调用接口获取地图json和数据,渲染上去,
1-2、当点击进入更深层级时,记录一下上一个层级的参数,方便滚轮退回上一层,然后调用接口获取地图json和数据重新渲染。
1-3、退回上一层级时,用上一个层级的参数去调用接口获取上一层级的地图json和数据重新渲染
2、代码
HTML
<div class="echarts_item"> <div class="title"> <div>{{ $t('home.map') }}</div> </div> <div class="echarts_center_box"> <div ref="map"></div> <div> <div class="table"> <el-table stripe size="mini" height="100%" :data="tableData"> <el-table-column :label="$t('home.area')" show-overflow-tooltip> <template v-slot="{ row }"> {{ row.province }}{{ row.city }}{{ row.area }} </template> </el-table-column> <el-table-column prop="orderCount" :label="$t('home.orderCount')"></el-table-column> <el-table-column prop="weight" :label="$t('home.weight')"></el-table-column> <el-table-column prop="price" :label="$t('home.price')"></el-table-column> </el-table> </div> </div> </div> </div>
JS
<script> import * as echarts from 'echarts' export default { name: 'Home', data() { return {
tableData:[], mapData: {}, province: "", parentCode: "", parentName: "", zoom: 1.2, parentList: [], backMap: null, }}, mounted(){ this.china() }, methods:{ china(code = 100000, name = 'province') { //获取虚拟dom节点 let myChart = echarts.init(this.$refs.map); //请求json this.ajax.get(`/admin/index/getMapJson?code=${code}`).then(chinaStr => { //转化json let china = JSON.parse(chinaStr) //设置当前地图的区域数据 this.mapData = china.features.map(e => { return { name: e.properties.name, adcode: e.properties.adcode, level: e.properties.level, parent: e.properties.parent?.adcode } }) //判断省市区层级传code let form = "" if (code == 100000) { form = "&unit=" + name } else if (china.features[0].properties.level == 'city') { form = "&unit=city&province=" + name } else if (china.features[0].properties.level == 'district') { if (this.province) { form = `&unit=area&city=${name}&province=${this.province}` } } //获取数据 this.ajax.get(`/admin/index/getOrderMapList?type=price${form}`).then(res => { //去除监听 myChart.off('click', this.clickMap) myChart.off('georoam', this.georoamMap) //获取上一级code,name if (!this.parentList.map(e => e.parentCode).includes(code)) { let obj = { parentName: name, parentCode: code } this.parentList.push(obj) } //表格数据 this.tableData = res this.province = res[0]?.province //把json导入echarts echarts.registerMap('china', china); let option = { visualMap: { top: "0px", left: 'right', min: 0, max: 1000, inRange: { color: ['#E3F1FC', '#B4E3FA', '#62C5F6', '#2998E8'] }, // text: ['高', '低'],// 文本,默认为数值文本 calculable: true }, series: [ { type: 'map', roam: true, map: 'china', layoutCenter: ['50%', '70%'], layoutSize: '100%', itemStyle: { borderColor: "#fff" }, label: {//地图默认的文本属性 show: false, color: '#2998E8', }, select: {//选中的区域文本属性 label: { color: "#2998E8" }, itemStyle: { color: "#3066ba" } }, emphasis: {//高亮的区域文本属性 itemStyle: { areaColor: '#3066ba', }, label: { show: true, textStyle: { color: '#2998E8' } } }, zoom: 1.2, // 文本位置修正 textFixed: { Alaska: [20, -20] }, data: res.map(e => {//地图数据 if (e.area) { return { "name": e.area, "value": e.price } } else if (e.city) { return { "name": e.city, "value": e.price } } else if (e.province) { return { "name": e.province, "value": e.price } } }) } ] } //渲染地图 myChart.setOption(option); //监听点击和滚轮放大缩小事件 myChart.on('click', this.clickMap) myChart.on('georoam', this.georoamMap) }) }) }, georoamMap(e) { //只有缩小才触发退后 if (this.zoom > e.zoom && this.parentList.length > 1) { //利用防抖防止频繁调用返回接口 clearTimeout(this.backMap); this.backMap = setTimeout(() => { //去掉当前层级 let index = this.parentList.length - 1 this.parentList.splice(index, 1) //重新获取上一层级进行跳转 index = this.parentList.length - 1 this.china(this.parentList[index].parentCode, this.parentList[index].parentName) }, 500); } this.zoom = e.zoom }, clickMap(e) { //获取深入的层级参数调用接口 let code = this.mapData.find(el => el.name == e.name).adcode this.china(code, e.name) }, } } </script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」