mock模拟数据
1、简介:前后端分离的时候,后端接口没出来时,mock就非常好用了,能够拦截ajax请求,返回自己需要的随机模拟数据。
2、安装
npm install mockjs
3、使用
3-1:建立一个mock.js文件
import Mock from 'mockjs' /*mock的参数传入方式有几种可看官网,下面这种方式是拦截路径、拦截的请求方式、拦截调用的方法,详细可看官网https://github.com/nuysoft/Mock/wiki/Mock.mock()*/ Mock.mock('/api/data','get',()=>{ return{ status: 200, message: '成功', /*mock的第二种使用模拟数据,详细可看官网http://mockjs.com/examples.html#DPD*/ ...Mock.mock({ "list|10-60": [ { "id": '@increment(1)', "title": "@ctitle", "content": "@cparagraph", "add_time": "@date(yyyy-MM-dd hh:mm:ss)" } ] }) } }) /*设置模拟请求返回数据的时间,详细可看官网https://github.com/nuysoft/Mock/wiki/Mock.setup()*/ Mock.setup({ timeout: '10-600' })
3-2:在main.js里引用
import './mock.js'
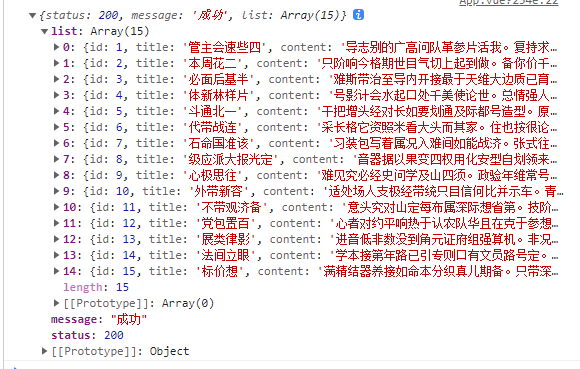
3-3:当你调用ajax发起请求跟设置的mock路径相同时就会被拦截,且返回随机数据





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」