简单实现毛玻璃效果
1、思路
首先介绍一下css里的filter(滤镜)属性,filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
就是这个属性来形成我们的毛玻璃,简单来说就是一个div形成页面的大图,div里面的再嵌一个div来放文案或者表单等内容,再用伪类设置filter属性形成毛玻璃背景
有个要注意的点是z-index层级关系
2、实现
html
<div class="login"> <div class="login-box"> <el-form ref="form" :model="form" label-width="40px"> <el-form-item label="账号"> <el-input v-model="form.account"></el-input> </el-form-item> <el-form-item label="密码"> <el-input v-model="form.password"></el-input> </el-form-item> </el-form> <el-button class="btn" type="primary" @click="onSubmit">登录</el-button> </div> </div>
css 这里用到了sass
.login { width: 100%; height: 100%; background: url('../assets/image/bg.jpeg') 100% 100% no-repeat fixed; position: relative; z-index: 0; .login-box { width: 30%; height: 50%; min-width: 300px; position: absolute; left:35%; top: 25%; overflow: hidden; color: #fff; padding: 20px; display: flex; justify-content: center; align-items: center; flex-direction: column; .btn { width: 242px; } &::before { z-index: -1; content: ''; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: url('../assets/image/bg.jpeg') 100% 100% no-repeat fixed; filter: blur(3px) contrast(0.8); } } } ::v-deep .el-form-item__label { color: #fff; }
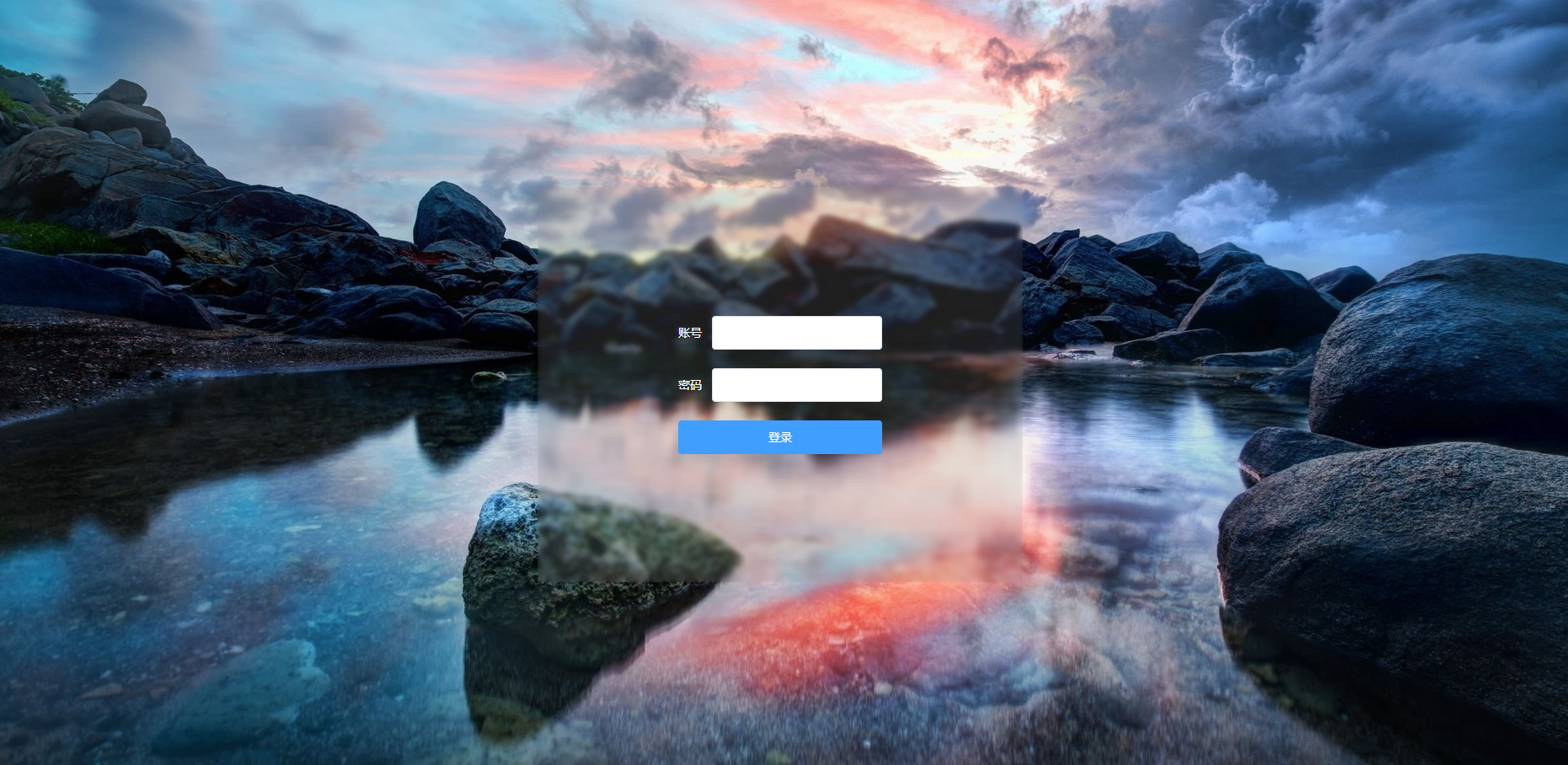
3、效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」