vue2x全局引入svg全流程
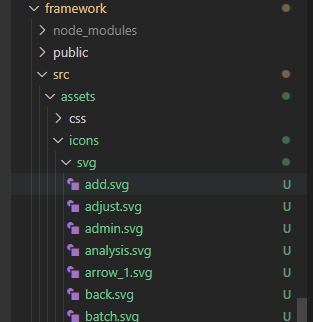
1、先在src\assets路径下创建icons文件夹,在里面再建一个svg文件夹,并导入svg文件

2、在src\components里创建一个svg组件svgIcon.vue
<template>
<svg :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
},
styleExternalIcon() {
return {
mask: `url(${this.iconClass}) no-repeat 50% 50%`,
'-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%`
}
}
}
}
</script>
<style lang="scss" scoped>
.svg-icon {
width: 1.5em;
height: 1.5em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.svg-external-icon {
background-color: currentColor;
mask-size: cover!important;
display: inline-block;
}
</style>
3、在src\assets/icons路径下创建index.js。目的是批量导入svg文件,并注册svg为全局组件,不用在单个文件再引入
import Vue from 'vue' import SvgIcon from '@/components/svgIcon' // svg组件 // 注册为全局组件 Vue.component('svg-icon', SvgIcon) const req = require.context('./svg', false, /\.svg$/) const requireAll = requireContext => requireContext.keys().map(requireContext) requireAll(req)
4、在vue.config.js文件中,配置chainWebpack
module.exports = { chainWebpack(config) { config.module .rule('svg') .exclude.add(resolve('src/assets/icons')) .end() config.module .rule('icons') .test(/\.svg$/) .include.add(resolve('src/assets/icons')) .end() .use('svg-sprite-loader') .loader('svg-sprite-loader') .options({ symbolId: 'icon-[name]' }) .end() }, }
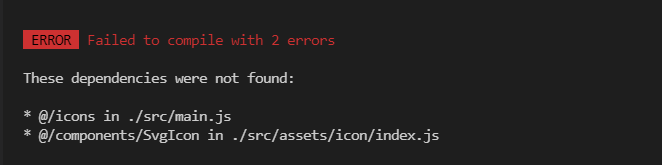
5、这时会出现几种错误
5~1、路径配错

这个去检查自己配的路径就好了
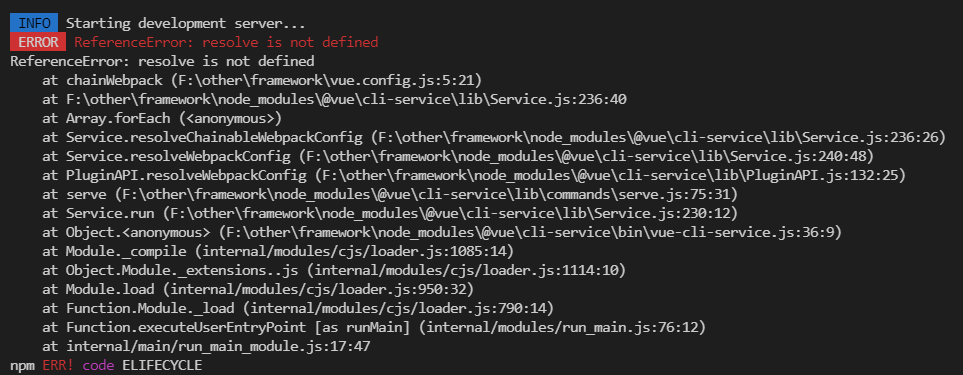
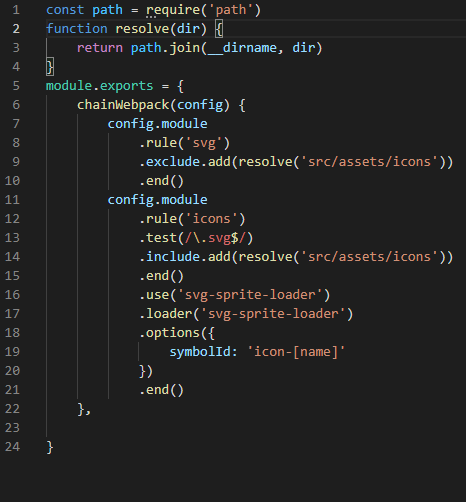
5~2、 缺少辅助函数resolve。使用vue-cli+webpack搭建的项目一般都有这个,如果是自己单独引入的配置文件可能会报这个错

在vue.config.js文件中,加上resolve方法,就搞定
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}

5~3、无法解析svg加载程序svg-sprite-loader

npm引入就行了
npm install -save-dev svg-sprite-loader
5~4、用<img>标签引入@/assets/icons/svg文件里面的文件会失效


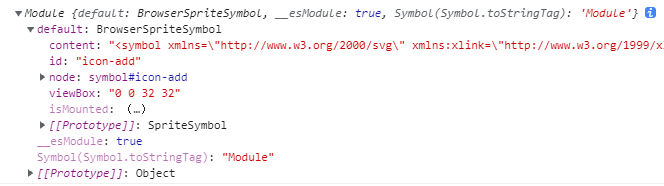
可以看到只要引用了该文件svg图片的路径都会变成对象,不再是字符串
打印出来的对象

这个的解决方法还没有,目前不用就好了,icon就用svg组件,图片就用封装的图片组件
6、使用svg组件,iconClass传svg文件的名称,设置class或者行内style就可以了







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」