读书笔记 | javascript权威指南[第六版] 第2章:词法结构
语法结构规定了诸如变量名是什么样的、怎么写注释,以及程序语句之间如何分隔等规则。本章用很短的篇幅来介绍JavaScript的词法结构。
2.1、字符集
JavaScript程序是用Unicode字符集编写的。Unicode是ASCII和Latin-1的超集,并支持地球上几乎所有在用的语言。
2.1.1、区分大小写
JavaScript是区分大小写的语言。也就是说,关键字、变量、函数名和所有的标识符(identifier)都必须采取一致的大小写形式。但需要注意的是,HTML并不区分大小写(尽管XHTML区分大小写)。
2.1.2、空格、换行符和格式控制符
JavaScript会忽略程序中标识(token)[图]之间的空格。多数情况下,JavaScript同样会忽略换行符(2.5节提到了一种意外情形)。
2.1.3、Unicode转义序列
在有些计算机硬件和软件里,无法显示或输入Unicode字符全集。为了支持那些使用老旧技术的程序员,JavaScript定义了一种特殊序列,使用6个ASCII字符来代表任意16位Unicode内码。
2.2、注释
JavaScript支持两种格式的注释。在行尾“//”之后的文本都会被JavaScript当做注释忽略掉的。此外,“/*”和“*/”之间的文本也会当做注释,这种注释可以跨行书写,但不能有嵌套的注释。
2.3、直接量
所谓直接量(literal),就是程序中直接使用的数据值。
2.4、标识符和保留字
标识符就是一个名字。在JavaScript中,标识符用来对变量和函数进行命名,或者用做JavaScript代码中某些循环语句中的跳转位置的标记。JavaScript标识符必须以字母、下划线(_)或美元符($)开始。后续的字符可以是字母、数字、下划线或美元符(数字是不允许作为首字符出现的,以便JavaScript可以轻易区分开标识符和数字)。
出于可移植性和易于书写的考虑,通常我们只使用ASCII字母和数字来书写标识符。
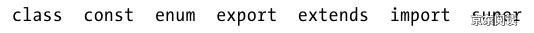
JavaScript把一些标识符拿出来用做自己的关键字。因此,就不能再在程序中把这些关键字用做标识符了:

JavaScript同样保留了一些关键字,这些关键字在当前的语言版本中并没有使用,但在未来版本中可能会用到。

在普通JavaScript代码中是合法的,但是在严格模式下是保留字:
implements let private public yield
interface package protected static
严格模式同样对下面的标识符的使用做了严格限制,它们并不完全是保留字,但不能用做变量名、函数名或参数名:
arguments eval
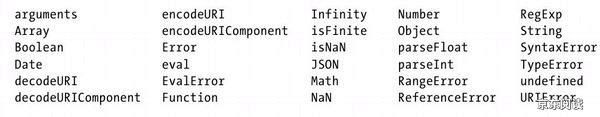
JavaScript预定义了很多全局变量和函数,应当避免把它们的名字用做变量名和函数名:

2.5、可选的分号
和其他许多编程语言一样,JavaScript使用分号(;)将语句(参见第5章)分隔开。这对增强代码的可读性和整洁性是非常重要的。
需要注意的是,JavaScript并不是在所有换行处都填补分号:只有在缺少了分号就无法正确解析代码的时候,JavaScript才会填补分号。
通常来讲,如果一条语句以“(”、“[”、“/”、“+”或“-”开始,那么它极有可能和前一条语句合在一起解析。
有些程序员喜欢保守地在语句前加上一个分号,这样哪怕之前的语句被修改了、分号被误删除了,当前语句还是会正确地解析。
但有两个例外。第一个例外是在在return、break和continue和随后的表达式之间不能有换行。
第二个例外是在涉及“++”和“——”运算符(见4.8节)的时候。这些运算符可以作为表达式的前缀,也可以当做表达式的后缀。如果将其用做后缀表达式,它和表达式应当在同一行。否则,行尾将填补分号,同时“++”或“——”将会作为下一行代码的前缀操作符并与之一起解析。
PS:书籍附源代码--> http://pan.baidu.com/s/1miPlefY


 浙公网安备 33010602011771号
浙公网安备 33010602011771号