JS的正则表达式简介
1、JS的正则表达式
1.1 简介
JS的正则表达式比较简单,总体上只分为两个功能:一个是test——用于匹配字符串是否符合规定的正则表达式规则;另外一个是exec——用于获取匹配到的数据。
1.2 test介绍
我们利用/.../生成正则表达式的对象,例如我们想匹配包含数字0-9可以这样定义:
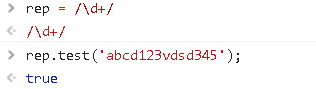
rep = /\d+/
然后调用test方法即可:
rep.test('abcd123vdsd345');
结果为:

注意默认情况下这个字符串只要包含数字就返回true。
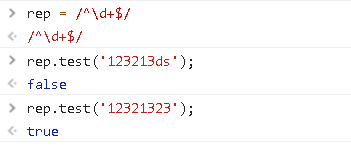
但是如果我们想匹配字符串中必须全部都包含数字,只要改一下正则表达式规则即可:

1.3 exec介绍
1.3.1 默认情况
默认情况下exec仅拿匹配到的第一个值,并且将这个值存放到数组中:
rep = /\d+/;
str = 'qwe123fds456sd666';
rep.exec(str);
结果如下:

大家可以看到,不管匹配多少次,默认时仅匹配出来了123。
1.3.2 全局匹配:/.../g
如果利用全局匹配的话,可以像迭代器那样讲数字全部匹配出来:
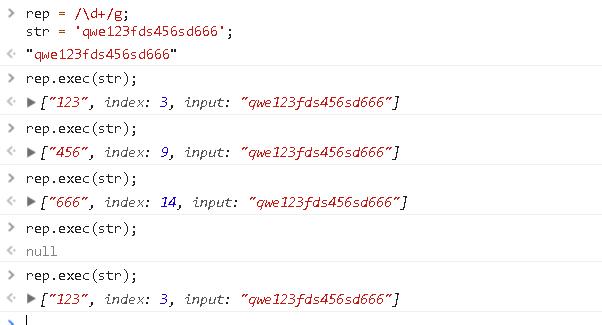
rep = /\d+/g;
str = 'qwe123fds456sd666';
rep.exec(str);
结果如下:

这里需要注意的一点是:最后那个null是结束的标志,如果再在null后面执行的话,程序会自动从字符串的头重新开始匹配的 。
1.3.3 多行匹配:/.../m
JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容:
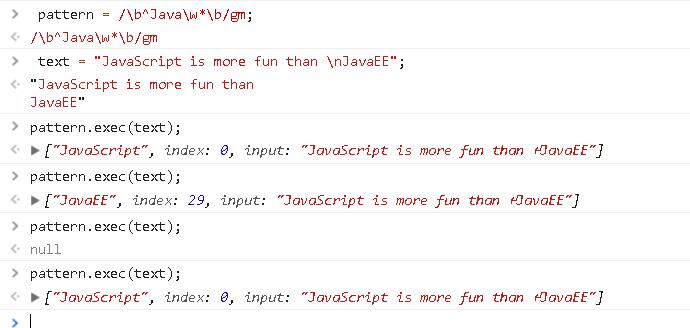
var pattern = /^Java\w*/gm;
var text = "JavaScript is more fun than \nJavaEE or JavaBeans!";
pattern.exec(text);
结果如下:

1.3.4 不区分大小写:/.../i
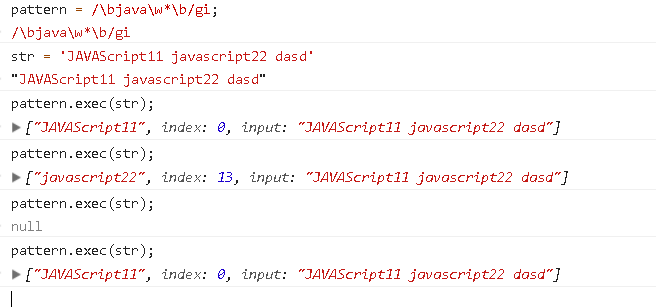
pattern = /\bjava\w*\b/gi;
str = 'JAVAScript11 javascript22 dasd'
pattern.exec(str);
结果如下:

1.4 字符串中的相关方法:
obj.search(regexp) 获取索引位置,搜索整个字符串,返回匹配成功的第一个位置(g模式无效)
obj.match(regexp) 获取匹配内容,搜索整个字符串,获取找到第一个匹配内容,如果正则是g模式找到全部
obj.replace(regexp, replacement) 替换匹配替换,正则中有g则替换所有,否则只替换第一个匹配项,
$数字:匹配的第n个组内容;
$&:当前匹配的内容;
$`:位于匹配子串左侧的文本;
$':位于匹配子串右侧的文本
$$:直接量$符号


