跨域请求与同源策略
同源策略是浏览器的机制
特别注意:同源策略只是浏览器的机制,如果用Python的request模块跨域请求的话是没有问题的:
import requests ret = requests.get('https://www.cnblogs.com/') print(ret)
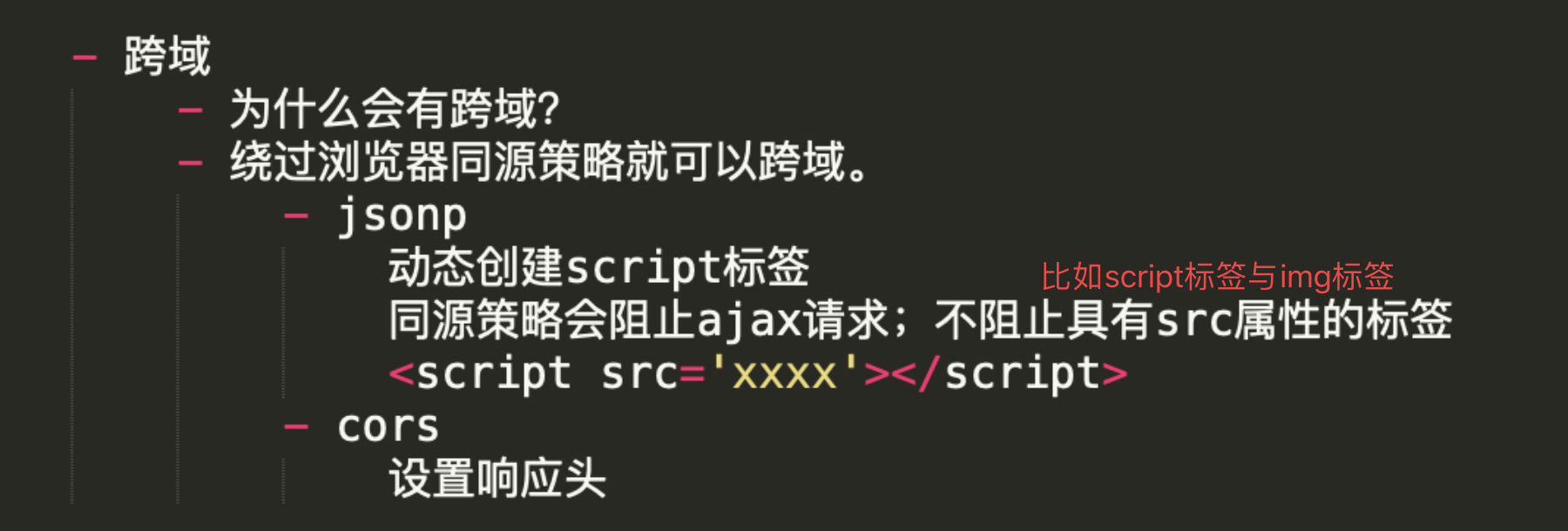
知识点概况预览
为什么会有跨域? 浏览器具有同源策略所有才出现跨域。 同源策略: - 开放:src - 禁止:ajax 解决跨域: - jsonp,在客户端动态创建一个script标签 1.客户端:创建一个 <script src='http://www.jxntv.cn/data/jmd-jxtv2.html'></script> <script> function func(arg){ alert(arg); } </script> 2.服务端:接收到请求并处理并返回值 "func('success')" 相当于: <script> func('success') </script> PS: jsonp只能发送GET请求 - cors,设置响应响应响应响应响应头 - 简单请求 - 复杂请求 - options请求做预检 - PUT/POST.... 在django中解决方案: - 中间件中设置响应头 - django中的一个第三方组件:cors 补充: jQuery Ajax: $.ajax({ ... }) 原生Ajax:XMLHttpRequest对象: var xhr = new XMLHttpRequest() xhr.onreadystatechange = function(){ if(xhr.readyState == 4){ // 已经接收到全部响应数据,执行以下操作 var data = xhr.responseText; console.log(data); } }; xhr.open('POST', "/test/", true); // 设置请求头 xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset-UTF-8'); // 发送请求 xhr.send('n1=1;n2=2;');

同源策略与Jsonp —— Jsonp只能用于GET请求
注意Jsonp一定是一个GET请求!
同源策略与script标签对Jsonp的实现(script标签方法做了解)
同源策略
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略,它是由Netscape(网景公司)提出的一个著名的安全策略。现在所有支持JavaScript 的浏览器都会使用这个策略。
所谓同源是指,协议,域名,端口相同。
当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面,当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
示例——开两个Django项目
项目1:
#==================================http://127.0.0.1:8001项目的index <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <body> <button>ajax</button> {% csrf_token %} <script> $("button").click(function(){ $.ajax({ url:"http://127.0.0.1:8002/SendAjax/", type:"POST", data:{"username":"yuan","csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val()}, success:function(data){ alert(123); alert(data) } }) }) </script> </body> </html> #==================================http://127.0.0.1:8001项目的views def index(request): return render(request,"index.html") def ajax(request): import json print(request.POST,"+++++++++++") return HttpResponse(json.dumps("hello"))
项目2:
#==================================http://127.0.0.1:8002项目的index <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <body> <button>sendAjax</button> {% csrf_token %} <script> $("button").click(function(){ $.ajax({ url:"/SendAjax/", type:"POST", data:{"username":"yuan","csrfmiddlewaretoken":$("[name='csrfmiddlewaretoken']").val()}, success:function(data){ alert(data) } }) }) </script> </body> </html> #==================================http://127.0.0.1:8002项目的views def index(request): return render(request,"index.html")
from django.views.decorators.csrf import csrf_exempt @csrf_exempt def SendAjax(request): import json print("++++++++") return HttpResponse(json.dumps("hello2"))
先启动项目2。
当点击项目1的按钮时,发送了请求,但是会发现报错如下:
已拦截跨源请求:同源策略禁止读取位于 http://127.0.0.1:8002/SendAjax/ 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。
但是注意,项目2中的访问已经发生了(项目2中接收到了请求),说明是浏览器对非同源请求返回的结果做了拦截(浏览器在项目1中进行了拦截)—— 浏览器的同源策略。
Jsonp
jsonp跟json无关。原理是通过script标签的跨域特性(浏览器不阻止具有src属性的标签)来绕过同源策略。
借助静态的script标签实现方法
借助script标签,实现跨域请求,示例:
# =============================http://127.0.0.1:8001/index <button>ajax</button> {% csrf_token %} <script> function func(name){ alert(name); } </script> <script src="http://127.0.0.1:8002/SendAjax/"></script> # =============================http://127.0.0.1:8002/ from django.views.decorators.csrf import csrf_exempt @csrf_exempt def SendAjax(request): import json print("++++++++") # dic={"k1":"v1"} return HttpResponse("func('yuan')") # return HttpResponse("func('%s')"%json.dumps(dic))
这其实就是JSONP的简单实现模式,或者说是JSONP的原型:创建一个回调函数,然后在远程服务上调用这个函数并且将JSON 数据形式作为参数传递,完成回调。
将JSON数据填充进回调函数,这就是JSONP的JSON+Padding的含义。
script标签动态调用
一般情况下,我们希望这个script标签能够动态的调用,而不是像上面因为固定在html里面所以没等页面显示就执行了,很不灵活。
我们可以通过javascript动态的创建script标签,这样我们就可以灵活调用远程服务了。
<button onclick="f()">sendAjax</button> <script> function addScriptTag(src){ var script = document.createElement('script'); script.setAttribute("type","text/javascript"); script.src = src; document.body.appendChild(script); document.body.removeChild(script); } function func(name){ alert("hello"+name) } function f(){ addScriptTag("http://127.0.0.1:8002/SendAjax/") } </script>
更加灵活的方法
为了更加灵活,现在将你自己在客户端定义的回调函数的函数名传送给服务端,服务端则会返回以你定义的回调函数名的方法,将获取的json数据传入这个方法完成回调:
将8001的f()改写为:
function f(){ addScriptTag("http://127.0.0.1:8002/SendAjax/?callbacks=func") }
8002的views改为:
def SendAjax(request): import json dic={"k1":"v1"} print("callbacks:",request.GET.get("callbacks")) callbacks=request.GET.get("callbacks") # 拿到的是函数名加括号 return HttpResponse("%s('%s')"%(callbacks,json.dumps(dic)))
jQuery对Jsonp的实现 —— 终极形式用$ajax方法实现 *
getJSON
jQuery框架也当然支持JSONP,可以使用$.getJSON(url,[data],[callback])方法
8001的html改为:
<button onclick="f()">sendAjax</button> <script> function f(){ $.getJSON("http://127.0.0.1:8002/SendAjax/?callbacks=?",function(arg){ alert("hello"+arg) }); } </script>
8002的views不改动。
结果是一样的,要注意的是在url的后面必须添加一个callback参数,这样getJSON方法才会知道是用JSONP方式去访问服务,callback后面的那个问号是内部自动生成的一个回调函数名。
此外,如果说我们想指定自己的回调函数名,或者说服务上规定了固定回调函数名该怎么办呢?我们可以使用$.ajax方法来实现
$ajax方法
形式一:简单形式
8001的html改为:
<script> function f(){ $.ajax({ url:"http://127.0.0.1:8002/SendAjax/",
type:"get", //必须是get请求 dataType:"jsonp", //伪造ajax,基于script标签的创建 jsonp: 'callbacks', jsonpCallback:"SayHi" }); } function SayHi(arg){ alert(arg); } </script>
8002的views不改动。
利用jQuery实现Jsonp的终极形式 *****
形式二:终极形式!!!
8001的html~通过回调函数来处理:
<script> function f(){ $.ajax({ url:"http://127.0.0.1:8002/SendAjax/",
type:"get", dataType:"jsonp", //必须有,告诉server,这次访问要的是一个jsonp的结果。 jsonp: 'callbacks', //jQuery帮助随机生成的:callbacks="wner" success:function(data){ //利用回调函数 alert("hi "+data) } }); } </script>
jsonp: 'callbacks'就是定义一个存放回调函数的键,jsonpCallback是前端定义好的回调函数方法名'SayHi',server端接受callback键对应值后就可以在其中填充数据打包返回了;
jsonpCallback参数可以不定义,jquery会自动定义一个随机名发过去,那前端就得用回调函数来处理对应数据了。利用jQuery可以很方便的实现JSONP来进行跨域访问。
注意 JSONP一定是GET请求
实现跨域请求的一个应用 —— 将跨域的服务端的数据展示到页面
<input type="button" onclick="AjaxRequest()" value="跨域Ajax" /> <div id="container"></div> <script type="text/javascript"> function AjaxRequest() { $.ajax({
// 接口 url: 'http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403', type: 'GET', dataType: 'jsonp', jsonp: 'callback', jsonpCallback: 'list', success: function (data) { $.each(data.data,function(i){ var item = data.data[i]; var str = "<p>"+ item.week +"</p>"; $('#container').append(str); $.each(item.list,function(j){ var temp = "<a href='" + item.list[j].link +"'>" + item.list[j].name +" </a><br/>"; $('#container').append(temp); }); $('#container').append("<hr/>"); }) } }); } </script>
CORS
CORS简介
详见这篇博客:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
CORS(跨域资源共享)需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
CORS的两种请求 —— 简单请求与非简单请求
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求<复杂请求>(not-so-simple request)。
简单请求
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一:
HEAD
GET
POST
(2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
非简单请求
凡是不同时满足上面两个条件,就属于非简单请求。
浏览器对这两种请求的处理,是不一样的。
* 简单请求和非简单请求的区别?
简单请求:一次请求
非简单请求:两次请求,在发送数据之前会先发一次请求用于做“预检”,只有“预检”通过后才再发送一次请求用于数据传输。
* 关于“预检”
- 请求方式:OPTIONS
- “预检”其实做检查,检查如果通过则允许传输数据,检查不通过则不再发送真正想要发送的消息
- 如何“预检”
=> 如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过
Access-Control-Request-Method
=> 如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过
Access-Control-Request-Headers
CORS简单请求支持跨域的方法 —— 实际中用的多(在视图函数中添加与在中间件中添加2种方法) *****
服务器设置响应头:Access-Control-Allow-Origin = '域名' 或 '*'
# 1、允许你的域名来获取我的数据 —— *代表允许所有的域名获取 response['Access-Control-Allow-Origin'] = "*" # 2、允许你携带Content-Type请求头 response['Access-Control-Allow-Headers'] = "Content-Type" # 3、允许你发送DELETE,PUT请求 response['Access-Control-Allow-Methods'] = "DELETE,PUT"
本例的写法:
# 服务器端是8002的那个 from django.views.decorators.csrf import csrf_exempt @csrf_exempt def SendAjax(request): import json print("++++++++") dic={"k1":"v1"} response = HttpResponse(json.dumps(dic)) # 把请求的ip与端口加到CORS~
# 不拦127.0.0.1:8001过来的请求,换成 * 的话~代表不拦所有的跨域请求 response["Access-Control-Allow-Origin"] = "http://127.0.0.1:8001" return response
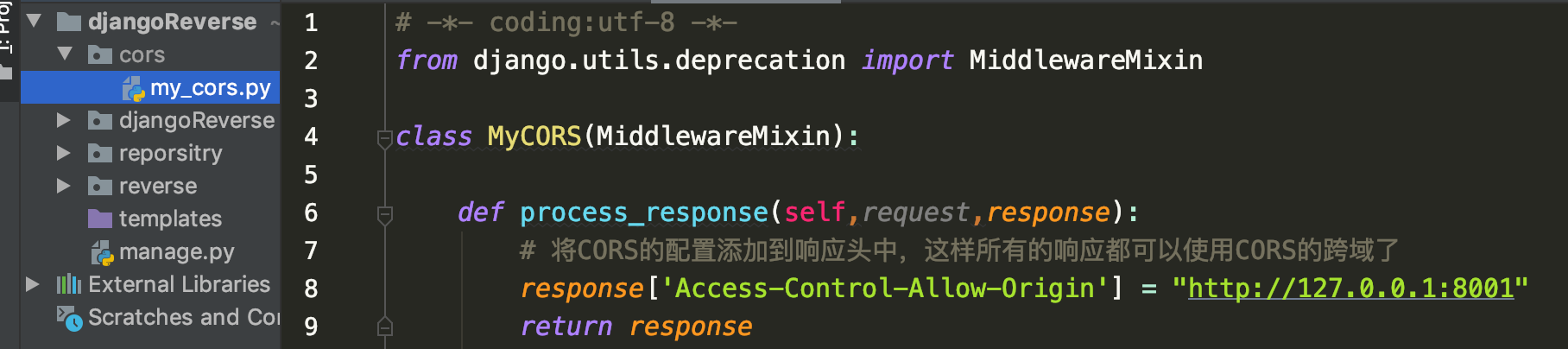
当然我们也可以在中间件中添加,这样所有的响应都可以进行跨域了:

# -*- coding:utf-8 -*- from django.utils.deprecation import MiddlewareMixin class MyCORS(MiddlewareMixin): def process_response(self,request,response): # 将CORS的配置添加到响应头中,这样所有的响应都可以使用CORS的跨域了 response['Access-Control-Allow-Origin'] = "http://127.0.0.1:8001" return response
至于中间件的自定义配置及注册方法详见这篇博客:https://www.cnblogs.com/paulwhw/articles/10969718.html#_label2
CORS复杂请求支持跨域的方法
由于复杂请求时,首先会发送“预检”请求,如果“预检”成功,则发送真实数据。
- “预检”请求时,允许请求方式则需服务器设置响应头:Access-Control-Request-Method
- “预检”请求时,允许请求头则需服务器设置响应头:Access-Control-Request-Headers
# 1、允许你的域名来获取我的数据 —— *代表允许所有的域名获取 response['Access-Control-Allow-Origin'] = "*" # 2、允许你携带Content-Type请求头 response['Access-Control-Allow-Headers'] = "Content-Type" # 3、允许你发送DELETE,PUT请求 response['Access-Control-Allow-Methods'] = "DELETE,PUT"
实际中用CORS解决跨域的一个例子 *****
vue登陆中携带json格式的数据,请求头设置为application/json,变成了复杂请求,后台用中间件中设置响应头的方式解决:https://www.cnblogs.com/paulwhw/articles/11557695.html
Django中关于cors的一个第三方组件 *****
具体用法:https://blog.csdn.net/apple9005/article/details/54427902
源码剖析:https://blog.csdn.net/u013210620/article/details/80020426

