Bootstrap的常用案例总结
(***)仅列出些自己见过的常用的~具体的样式、组件、插件及属性设置见官网:
0、图标组件:
1、bootstrap自带的(直接从官网的组件里找):https://v3.bootcss.com/components/
2、阿里的iconfont : https://www.iconfont.cn/
iconfont的说明: https://www.cnblogs.com/clschao/articles/10387580.html
3、font-awesome(动态效果多):http://www.fontawesome.com.cn/
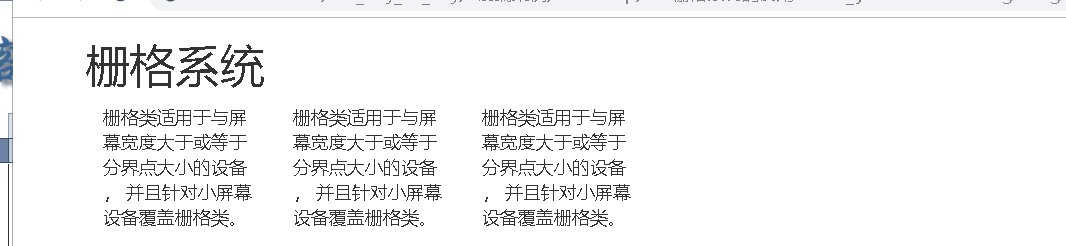
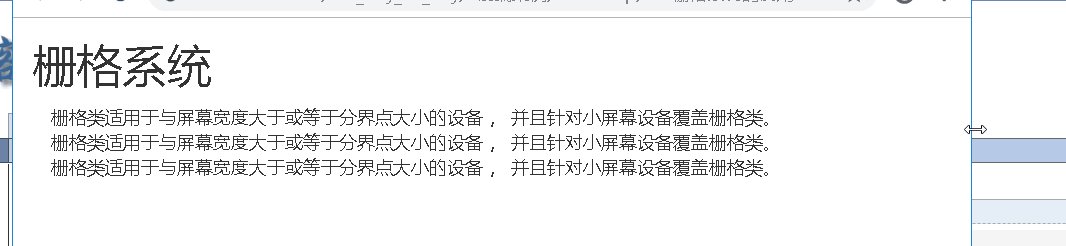
1、栅格系统的使用

代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <body> <!--固定宽度容器 .container --> <div class="container"> <h1>栅格系统</h1> <!--一行--> <div class="row"> <div class="col-md-6"> <!--所有的列必须包含在行里面--> <div class="col-md-4">栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 </div> <div class="col-md-4">栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 </div> <div class="col-md-4">栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 </div> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
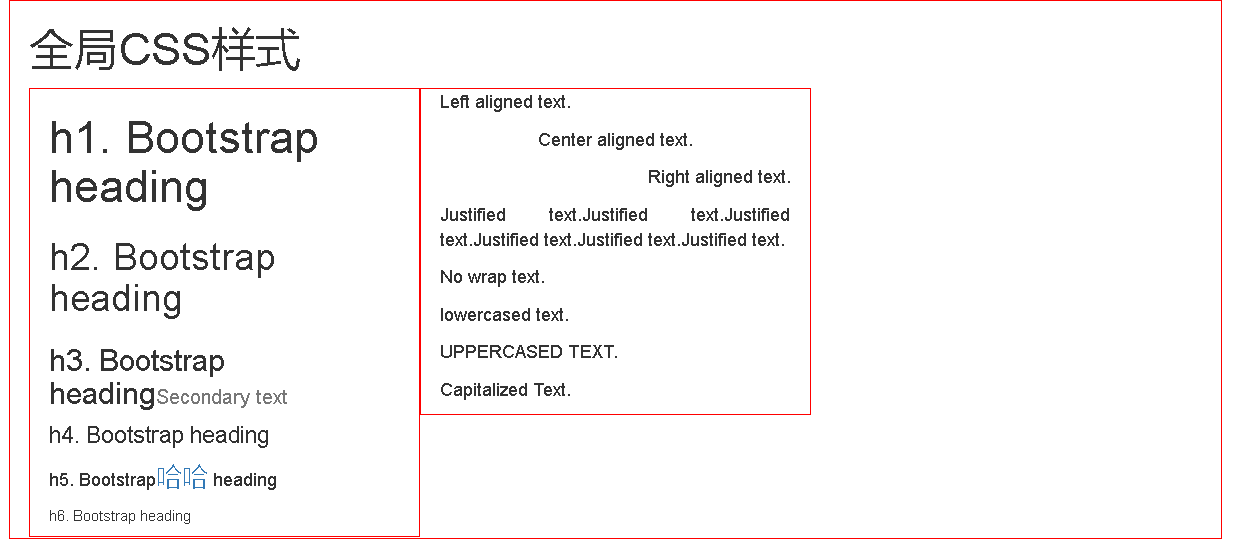
2、全局CSS样式1


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <style> div{ border:1px red solid; } </style> <body> <div class="container"> <h1>全局CSS样式</h1> <div class="col-md-4"> <!--标题 具体详见官网--> <h1>h1. Bootstrap heading</h1> <h2>h2. Bootstrap heading</h2> <h3>h3. Bootstrap heading<small>Secondary text</small></h3> <h4>h4. Bootstrap heading</h4> <h5>h5. Bootstrap<a class="lead">哈哈</a> heading</h5> <h6>h6. Bootstrap heading</h6> </div> <div class="col-md-4"> <!--对齐 具体详见官网--> <p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.Justified text.Justified text.Justified text.Justified text.Justified text.</p> <!--不对齐 --> <p class="text-nowrap">No wrap text.</p> <!--改变大小写 具体详见官网--> <p class="text-lowercase">Lowercased text.</p> <p class="text-uppercase">Uppercased text.</p> <p class="text-capitalize">Capitalized text.</p> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
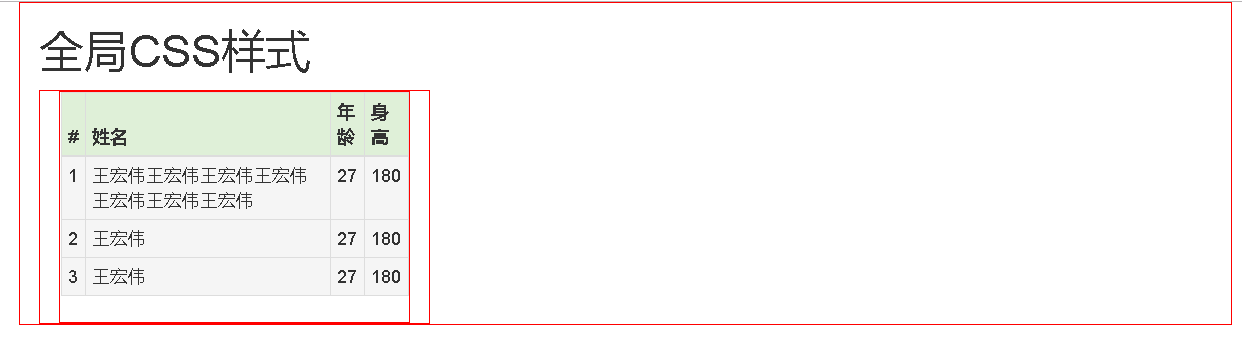
3、全局CSS样式2


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <style> div{ border:1px red solid; } </style> <body> <div class="container"> <h1>全局CSS样式</h1> <!--表格具体详见官网--> <div class="col-md-4"> <!--##########################################具体详见官网--> <div class="table-responsive"> <table class="table table-striped table-bordered table-hover table-condensed"> <thead> <tr class="success"> <th>#</th> <th>姓名</th> <th>年龄</th> <th>身高</th> </tr> </thead> <tbody> <tr class="active"> <td>1</td> <td>王宏伟王宏伟王宏伟王宏伟王宏伟王宏伟王宏伟</td> <td>27</td> <td>180</td> </tr> <tr class="active"> <td>2</td> <td>王宏伟</td> <td>27</td> <td>180</td> </tr> <tr class="active"> <td>3</td> <td>王宏伟</td> <td>27</td> <td>180</td> </tr> </tbody> </table> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
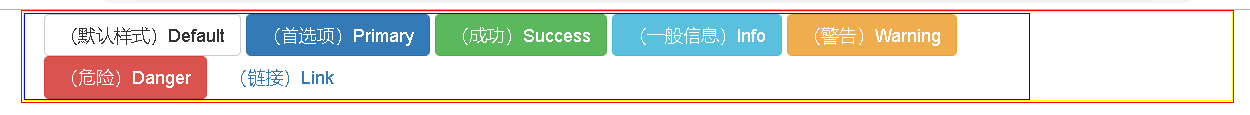
4、全局CSS样式3-按钮


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <style> </style> <body> <div class="container" style="border:red 1px solid;"> <div class="row" style="border:yellow 1px solid;"> <div class="col-md-10" style="border:blue 1px solid;"> <!--按钮 具体详见官网--> <!-- Standard button --> <button type="button" class="btn btn-default">(默认样式)Default</button> <!-- Provides extra visual weight and identifies the primary action in a set of buttons --> <button type="button" class="btn btn-primary">(首选项)Primary</button> <!-- Indicates a successful or positive action --> <button type="button" class="btn btn-success">(成功)Success</button> <!-- Contextual button for informational alert messages --> <button type="button" class="btn btn-info">(一般信息)Info</button> <!-- Indicates caution should be taken with this action --> <button type="button" class="btn btn-warning">(警告)Warning</button> <!-- Indicates a dangerous or potentially negative action --> <button type="button" class="btn btn-danger">(危险)Danger</button> <!-- Deemphasize a button by making it look like a link while maintaining button behavior --> <button type="button" class="btn btn-link">(链接)Link</button> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
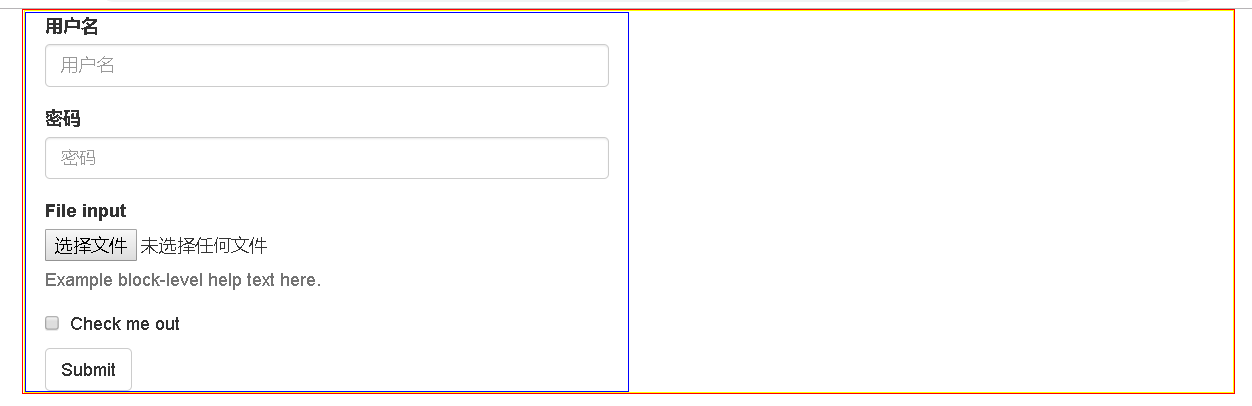
5、全局CSS样式3-表单


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <style> </style> <body> <div class="container" style="border:red 1px solid;"> <div class="row" style="border:yellow 1px solid;"> <div class="col-md-6" style="border:blue 1px solid;"> <!--表单 具体详见官网--> <form> <div class="form-group"> <label for="username">用户名</label> <input type="email" class="form-control" id="username" placeholder="用户名"> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" class="form-control" id="password" placeholder="密码"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
6、全局CSS样式3-表单2


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <style> </style> <body> <div class="container" style="border:red 1px solid;"> <div class="row" style="border:yellow 1px solid;"> <div class="col-md-6" style="border:blue 1px solid;"> <!--表单 具体详见官网--> <form class="form-inline"> <div class="form-group"> <label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label> <div class="input-group"> <div class="input-group-addon"><span class="glyphicon glyphicon-heart" aria-hidden="true"></span></div> <input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount"> <div class="input-group-addon">.00</div> </div> </div> <button type="submit" class="btn btn-primary">Transfer cash</button> </form> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
==============================================================
常用Bootstrap组件(就是一些搭配起来的效果,也涉及到一些动作相关的,所以需要引入js文件了):
字体图标(fontawesome里面比较全)、下拉菜单、按钮组、输入框俎、导航、分页、标签和徽章、页头、缩略图、进度条
===============================================================
1、组件-下拉菜单


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <style> div{ border: 1px red solid; } </style> <body> <div class="container"> <div class="row"> <div class="col-md-4"> <!--这里控制按钮的内容往上或者往下--> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> DropDown <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu2"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
2、组件-分列式的下拉菜单


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <style> div{ border: 1px red solid; } </style> <body> <div class="container"> <div class="row"> <div class="col-md-4"> <!-- Split button --> <div class="btn-group"> <button type="button" class="btn btn-danger">Action</button> <button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
3、组件-按钮式的下拉菜单


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <style> div{ border: 1px red solid; } </style> <body> <div class="container"> <div class="row"> <div class="col-md-4"> <!-- Single button --> <div class="btn-group"> <button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
4、组件-面板(用的多)


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <style> div{ border: 1px red solid; } </style> <body> <div class="container"> <div class="row"> <div class="col-md-4"> <!--panel-default--> <div class="panel panel-danger"> <!--panel-heading--> <div class="panel-heading"> <!--panel-title--> <h3 class="panel-title">Panel title</h3> </div> <!--panel-body--> <div class="panel-body"> <!--把其他的组件放到panel-body里面--> <div class="btn-group"> <button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Action <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> </div> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
5、组件-分页(用的多)


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <style> div{ border: 1px red solid; } </style> <body> <div class="container"> <div class="row"> <div class="col-md-4"> <!--分页--> <nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
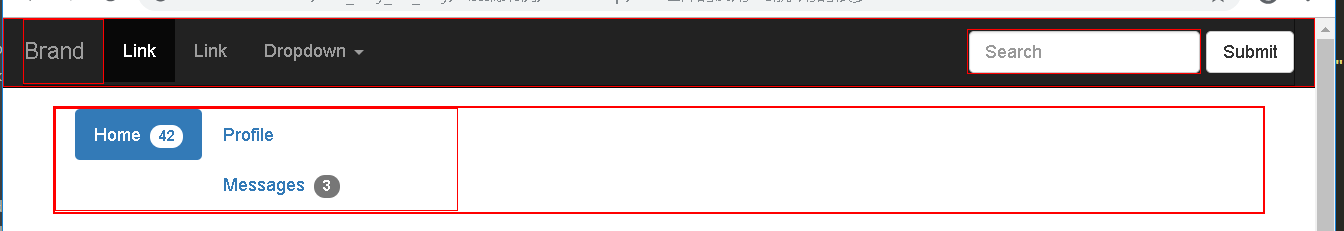
6、组件-导航(用的多)


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <style> div{ border: 1px red solid; } </style> <!--注意body里面设置的--> <body style="height:2000px; padding-top:70px;"> <!--导航 独立于页面,不包含在盒子里面。不要放在container里面 --> <nav class="navbar navbar-default navbar-fixed-top navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-right"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container"> <div class="row"> <div class="col-md-4"> <!--徽章 展示未读的条目--> <ul class="nav nav-pills" role="tablist"> <li role="presentation" class="active"><a href="#">Home <span class="badge">42</span></a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages <span class="badge">3</span></a></li> </ul> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
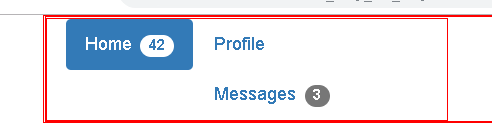
7、组件-徽章(用的多)


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <style> div{ border: 1px red solid; } </style> <body> <div class="container"> <div class="row"> <div class="col-md-4"> <!--徽章 展示未读的条目--> <ul class="nav nav-pills" role="tablist"> <li role="presentation" class="active"><a href="#">Home <span class="badge">42</span></a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages <span class="badge">3</span></a></li> </ul> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
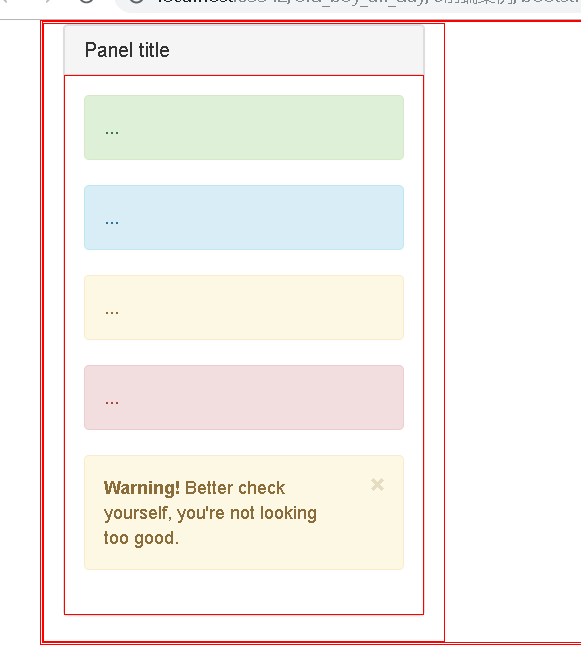
8、组件-警告框


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <style> div{ border: 1px red solid; } </style> <body> <div class="container"> <div class="row"> <div class="col-md-4"> <!--panel-default--> <div class="panel panel-default"> <!--panel-heading--> <div class="panel-heading"> <!--panel-title--> <h3 class="panel-title">Panel title</h3> </div> <!--panel-body--> <div class="panel-body"> <!--把其他的组件放到panel-body里面--> <div class="alert alert-success" role="alert">...</div> <div class="alert alert-info" role="alert">...</div> <div class="alert alert-warning" role="alert">...</div> <div class="alert alert-danger" role="alert">...</div> <!--可关闭的告警框--> <div class="alert alert-warning alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button> <strong>Warning!</strong> Better check yourself, you're not looking too good. </div> </div> </div> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
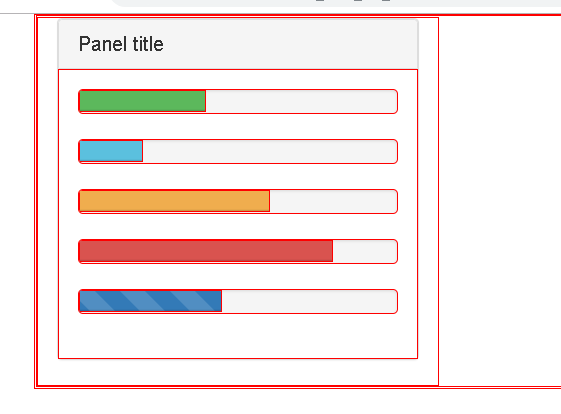
9、组件-进度条


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <style> div{ border: 1px red solid; } </style> <body> <div class="container"> <div class="row"> <div class="col-md-4"> <!--panel-default--> <div class="panel panel-default"> <!--panel-heading--> <div class="panel-heading"> <!--panel-title--> <h3 class="panel-title">Panel title</h3> </div> <!--panel-body--> <div class="panel-body"> <!--把其他的组件放到panel-body里面--> <!--进度条必须都在progress类的div里!--> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%"> <span class="sr-only">40% Complete (success)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%"> <span class="sr-only">20% Complete</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%"> <span class="sr-only">60% Complete (warning)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%"> <span class="sr-only">80% Complete (danger)</span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style="width: 45%"> <span class="sr-only">45% Complete</span> </div> </div> </div> </div> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
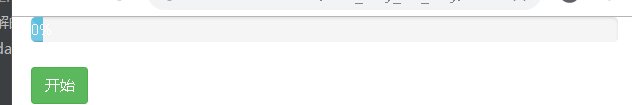
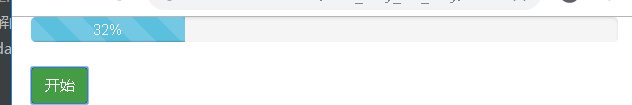
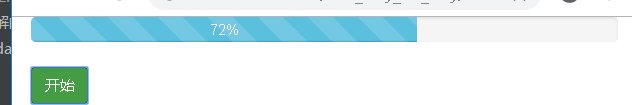
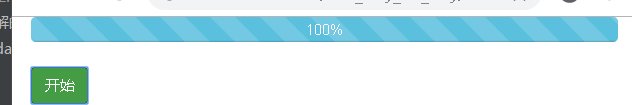
10-组件-动态的进度条


<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.css"> </head> <body> <div class="container"> <div class="progress"> <div id="p1" class="progress-bar progress-bar-info progress-bar-striped active" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 0%;min-width: 2%"> 0% </div> </div> <button class="btn btn-success btn-sm" id="b1">开始</button> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.js"></script> <script> var n = 0; var t; // jQuery操作标签的CSS属性 function foo(){ $('#p1').css('width', n+'%').text(n+'%'); n += 1; if (n > 100){ clearInterval(t); } } // 点击开始按钮,让滚动条滚动起来 $('#b1').click(function () { // 每隔一秒钟执行一下上面的代码 t = setInterval(foo, 100); }); </script> </body> </html>
11、组件-页头与巨幕


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <style> div{ border: 1px red solid; } </style> <body> <div class="container"> <div class="row"> <div class="col-md-12"> <!--页头--> <div class="page-header"> <h1>Example page header <small>Subtext for header</small></h1> </div> <!--巨幕 介绍概况信息 再点击按钮后进入网站主页--> <div class="jumbotron"> <h1>Hello, world!</h1> <p>...</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p> </div> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
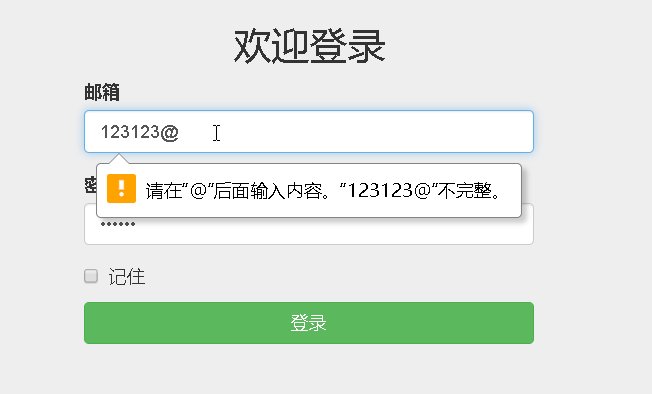
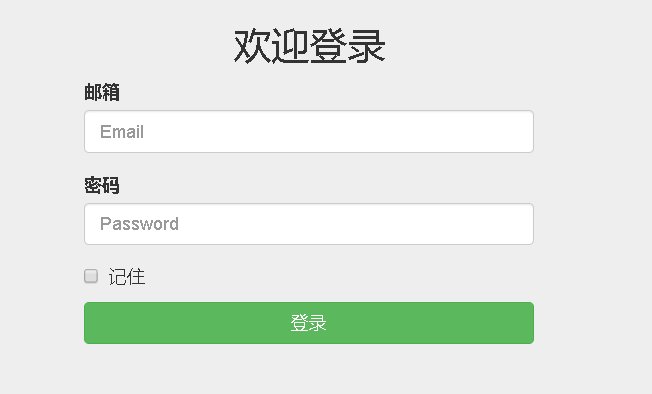
12、登陆界面示例


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录页面</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.css"> <style> body { background-color: #eeeeee; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-4 col-md-offset-4" style="margin-top: 70px"> <h2 class="text-center">欢迎登录</h2> <form> <div class="form-group"> <label for="exampleInputEmail1">邮箱</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> <span class="help-block"></span> </div> <div class="form-group"> <label for="exampleInputPassword1">密码</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> <span class="help-block"></span> </div> <div class="checkbox"> <label> <input type="checkbox"> 记住 </label> </div> <button type="submit" id="login-btn" class="btn btn-success btn-block">登录</button> </form> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> // 给登录按钮绑定点击事件 $('#login-btn').click(function () { // 定义一个是否允许提交的标志位 var flag = true; // 1. 找到登录框中所有的input框,判断值是否为空 $('form input').each(function () { var value = $(this).val(); if (value.length===0){ // 2. 为空就显示提示信息 // 2.1 给下面的span标签设置文本提示信息 var errMsg = $(this).prev().text() + '不能为空'; $(this).next().text(errMsg); // 2.2 给父标签设置has-error的样式 $(this).parent().addClass('has-error'); // 2.3 阻止表单提交 flag = false; return false; } }); return flag; }); // 给input框绑定focus事件 $('form input').focus(function () { // 1. 去掉当前input框后面的span标签的文本 $(this).next().text(''); // 2. 去掉父标签的has-error样式 $(this).parent().removeClass('has-error'); }) </script> </body> </html>
=====================================================
两个Bootstrap布局的例子:
=====================================================
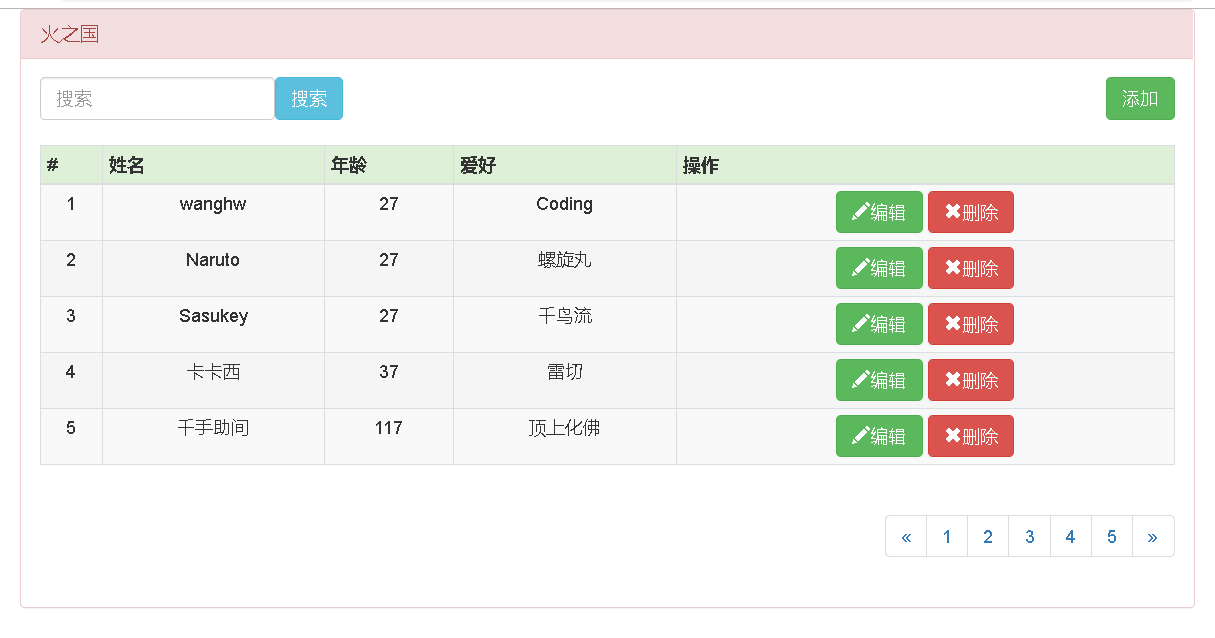
1、注意pull-right与pull-left的使用


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> <style> .c1{width:188px;float:left} </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-12"> <div class="panel panel-danger"> <!--panel-heading--> <div class="panel-heading"> <!--panel-title--> <h3 class="panel-title">火之国</h3> </div> <!--panel-body--> <div class="panel-body"> <!--把其他的组件放到panel-body里面--> <div class="c1"> <input type="text" class="form-control" id="search" placeholder="搜索"> </div> <button class="btn btn-info">搜索</button> <button type="button" class="btn btn-success pull-right">添加</button> <br><br> <div class="table-responsive" style="text-align: center"> <table class="table table-striped table-bordered table-hover table-condensed"> <thead> <tr class="success"> <th>#</th> <th>姓名</th> <th>年龄</th> <th>爱好</th> <th>操作</th> </tr> </thead> <tbody> <tr class=""> <td>1</td> <td>wanghw</td> <td>27</td> <td>Coding</td> <td> <button class="btn btn-success"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span><span>编辑</span> </button> <button class="btn btn-danger"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span><span>删除</span> </button> </td> </tr> <tr class="active"> <td>2</td> <td>Naruto</td> <td>27</td> <td>螺旋丸</td> <td> <button class="btn btn-success"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span><span>编辑</span> </button> <button class="btn btn-danger"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span><span>删除</span> </button> </td> </tr> <tr class=""> <td>3</td> <td>Sasukey</td> <td>27</td> <td>千鸟流</td> <td> <button class="btn btn-success"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span><span>编辑</span> </button> <button class="btn btn-danger"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span><span>删除</span> </button> </td> </tr> <tr class="active"> <td>4</td> <td>卡卡西</td> <td>37</td> <td>雷切</td> <td> <button class="btn btn-success"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span><span>编辑</span> </button> <button class="btn btn-danger"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span><span>删除</span> </button> </td> </tr> <tr class=""> <td>5</td> <td>千手助间</td> <td>117</td> <td>顶上化佛</td> <td> <button class="btn btn-success"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span><span>编辑</span> </button> <button class="btn btn-danger"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span><span>删除</span> </button> </td> </tr> </tbody> </table> </div> <!--分页 --> <nav aria-label="Page navigation" class="pull-right"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </div> </div> </div> </div> <script src="jquery-3.4.1.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.js"></script> <script> </script> </body> </html>
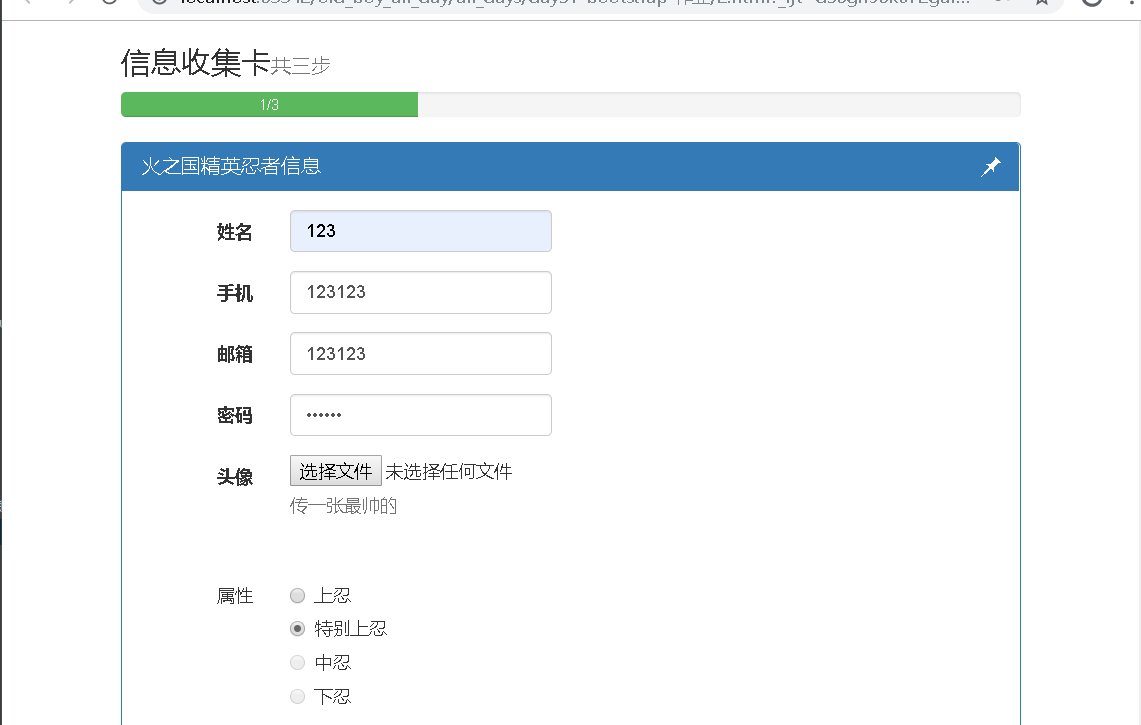
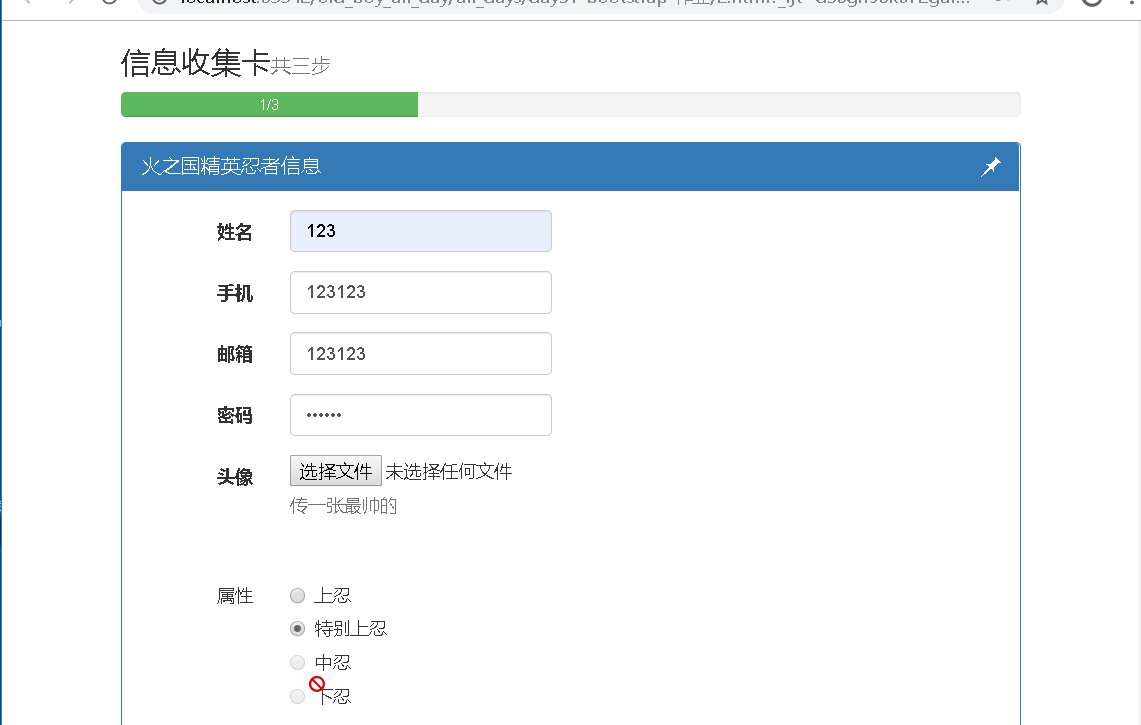
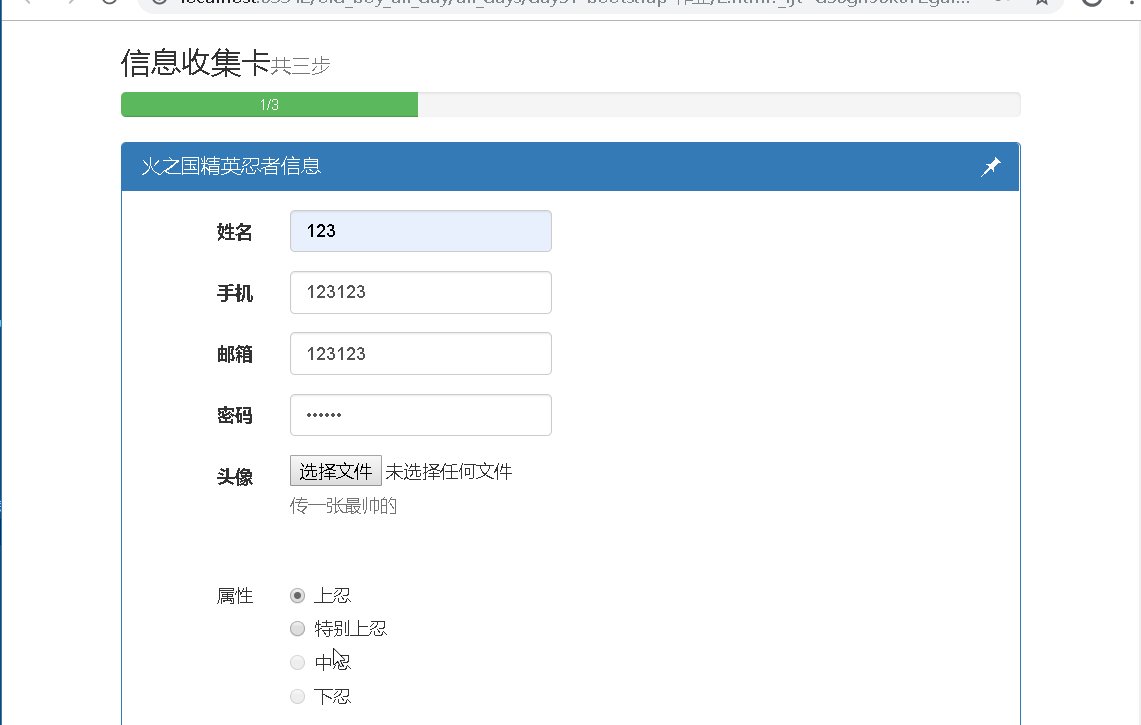
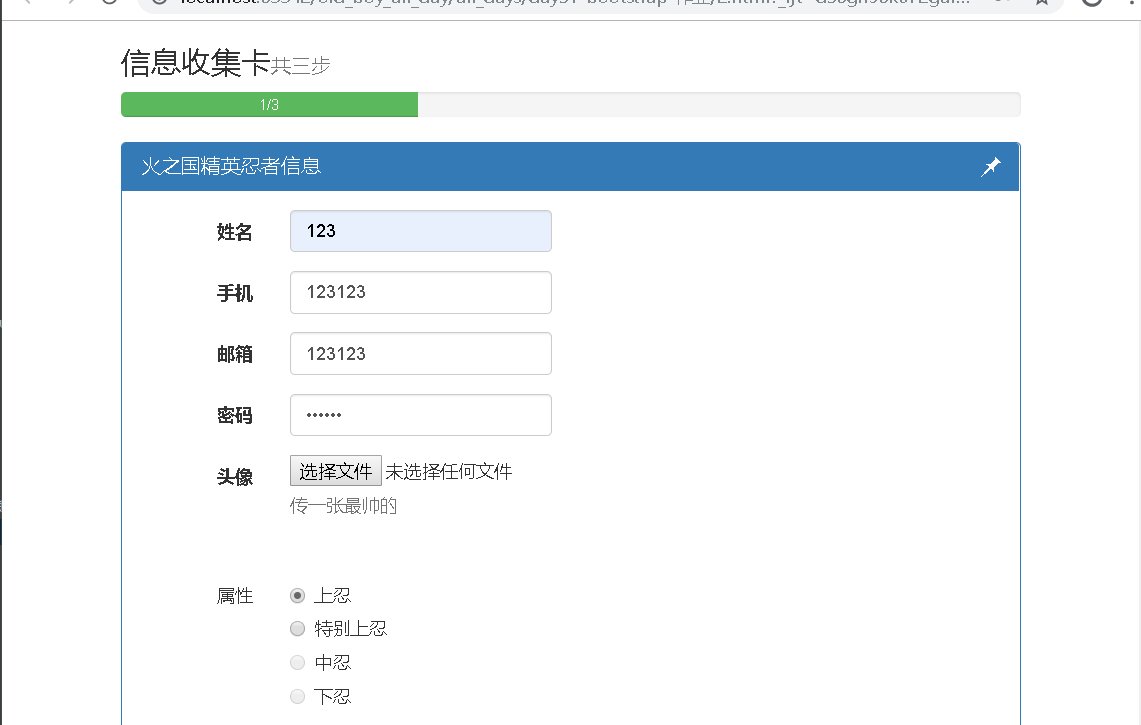
2、注意form表单的写法:水平排列的表单


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container"> <!--标题 放在row上面--> <h3>信息收集卡<small>共三步</small></h3> <div class="row"> <!--放在一个大的col-md-12里--> <div class="col-md-12"> <!--进度条--> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 33%"> <span>1/3</span> </div> </div> <!--面板--> <div class="panel panel-primary"> <!--panel-heading--> <div class="panel-heading"> <!--panel-title--> <h3 class="panel-title">火之国精英忍者信息 <!--用到了pull-right--> <span class="glyphicon glyphicon-pushpin pull-right" aria-hidden="true"></span> </h3> </div> <!--panel-body--> <div class="panel-body"> <!--把其他的组件放到panel-body里面--> <form class="form-horizontal"> <div class="form-group"> <!--注意,这里为了让label中的内容与input的内容在一行,将label放在外面了--> <label for="username" class="col-sm-2 control-label">姓名</label> <div class="col-sm-4"> <input type="text" class="form-control" id="username" placeholder="姓名"> </div> </div> <div class="form-group"> <!--注意,这里为了让label中的内容与input的内容在一行,将label放在外面了--> <label for="phone" class="col-sm-2 control-label">手机</label> <div class="col-sm-4"> <input type="text" class="form-control" id="phone" placeholder="手机号"> </div> </div> <div class="form-group"> <!--注意,这里为了让label中的内容与input的内容在一行,将label放在外面了--> <label for="email" class="col-sm-2 control-label">邮箱</label> <div class="col-sm-4"> <input type="text" class="form-control" id="email" placeholder="邮箱"> </div> </div> <div class="form-group"> <!--注意,这里为了让label中的内容与input的内容在一行,将label放在外面了--> <label for="pwd" class="col-sm-2 control-label">密码</label> <div class="col-sm-4"> <input type="password" class="form-control" id="pwd" placeholder="密码"> </div> </div> <!--上传头像--> <div class="form-group"> <label for="avatar" class="col-sm-2 control-label">头像</label> <div class="col-sm-4"> <input type="file" class="" id="avatar" placeholder="avatar"> <span class="help-block">传一张最帅的</span> </div> </div> <br> <!--属性--> <div class="form-group"> <div class="col-sm-2 control-label">属性</div> <div class="col-sm-4"> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> 上忍 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> 特别上忍 </label> </div> <div class="radio disabled"> <label> <input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" disabled> 中忍 </label> </div> <div class="radio disabled"> <label> <input type="radio" name="optionsRadios" id="optionsRadios4" value="option3" disabled> 下忍 </label> </div> </div> </div> </form> </div> </div> <!--下一步按钮--> <div> <button class="btn btn-success pull-right">下一步</button> </div> </div> </div> </div> <script src="jquery-3.4.1.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.js"></script> <script> </script> </body> </html>
=====================================================
Bootstrap自带的那些常用插件 — 注意模态框与轮播图的例子在里面
常用的前端插件
======================================================
0、模态对话框
模态框的HTML代码放置的位置:
务必将模态框的HTML代码放在文档的最高层级内(也就是说,尽量作为 body 标签的直接子元素),以避免其他组件影响模态框的展现和/或功能。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <body> <!-- 触发模态框的按钮 --> <button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> Launch demo modal </button> <!-- 模态框 --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> ... </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.js"></script> <script> </script> </body> </html>
注意:
//通过为模态框设置 .bs-example-modal-lg和 .bs-example-modal-sm来控制模态框的大小。
//通过 .fade类来控制模态框弹出时的动画效果(淡入淡出效果)。
//通过在 .modal-bodydiv中设置.row可以使用Bootstrap的栅格系统。
调用方式:
1.通过data属性
通过在一个触发弹出模态框的元素(例如:按钮)上添加 data-toggle="modal"属性,然后设置 data-target="#foo"属性或 href="#foo"属性,用来指向被控制的模态框。
<button type="button" data-toggle="modal" data-target="#myModal">显示模态框</button>
2.通过JS代码调用
$('#myModal').modal("show"); // 显示
$('#myModal').modal("hide") // 隐藏
常用参数:

1、插件-collapse手风琴


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container-fluid"> <div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> Collapsible Group Item #1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> Collapsible Group Item #2 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS. </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> Collapsible Group Item #3 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS. </div> </div> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
2、插件-滚动监听


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container-fluid"> <nav id="navbar-example" class="navbar navbar-default navbar-static" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".bs-js-navbar-scrollspy"> <span class="sr-only">切换导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">WHW</a> </div> <div class="collapse navbar-collapse bs-js-navbar-scrollspy"> <ul class="nav navbar-nav"> <li> <a href="#ios">iOS</a> </li> <li> <a href="#svn">SVN</a> </li> <li class="dropdown"> <a href="#" id="navbarDrop1" class="dropdown-toggle" data-toggle="dropdown">Java <b class="caret"></b> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="navbarDrop1"> <li> <a href="#jmeter" tabindex="-1">jmeter</a> </li> <li> <a href="#ejb" tabindex="-1">ejb</a> </li> <li class="divider"></li> <li> <a href="#spring" tabindex="-1">spring</a> </li> </ul> </li> </ul> </div> </div> </nav> <div data-spy="scroll" data-target="#navbar-example" data-offset="0" style="height:200px;overflow:auto; position: relative;"> <h4 id="ios">iOS</h4> <p>iOS 是一个由苹果公司开发和发布的手机操作系统。最初是于 2007 年首次发布 iPhone、iPod Touch 和 Apple TV。iOS 派生自 OS X,它们共享 Darwin 基础。OS X 操作系统是用在苹果电脑上,iOS 是苹果的移动版本。 </p> <h4 id="svn">SVN</h4> <p>Apache Subversion,通常缩写为 SVN,是一款开源的版本控制系统软件。Subversion 由 CollabNet 公司在 2000 年创建。但是现在它已经发展为 Apache Software Foundation 的一个项目,因此拥有丰富的开发人员和用户社区。 </p> <h4 id="jmeter">jMeter</h4> <p>jMeter 是一款开源的测试软件。它是 100% 纯 Java 应用程序,用于负载和性能测试。 </p> <h4 id="ejb">EJB</h4> <p>Enterprise Java Beans(EJB)是一个创建高度可扩展性和强大企业级应用程序的开发架构,部署在兼容应用程序服务器(比如 JBOSS、Web Logic 等)的 J2EE 上。 </p> <h4 id="spring">Spring</h4> <p>Spring 框架是一个开源的 Java 平台,为快速开发功能强大的 Java 应用程序提供了完备的基础设施支持。 </p> <p>Spring 框架最初是由 Rod Johnson 编写的,在 2003 年 6 月首次发布于 Apache 2.0 许可证下。 </p> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
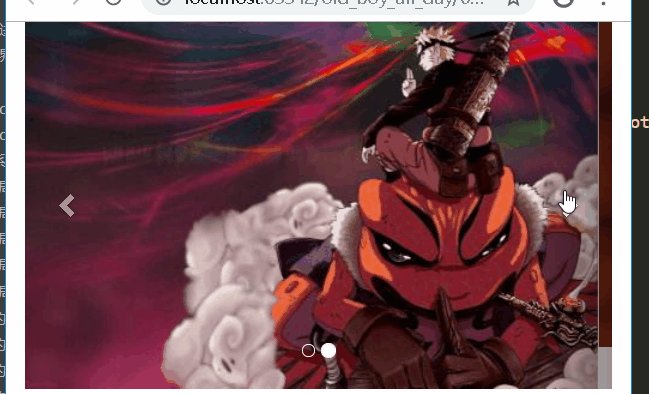
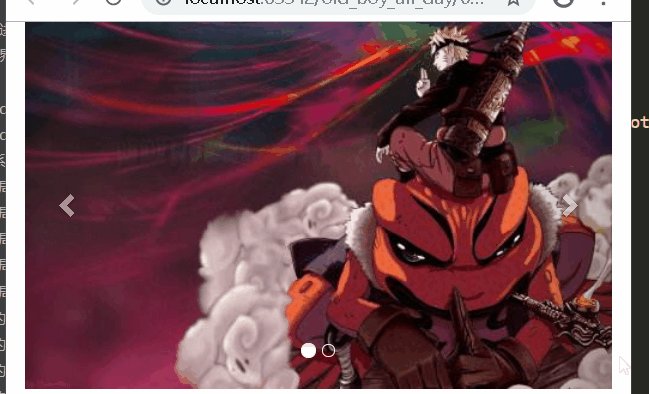
3、Bootstrap的轮播图


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> <style> img{ width: 100%; height:123px; } </style> </head> <body> <div class="container"> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="1.jpg" alt="..."> <div class="carousel-caption"> </div> </div> <div class="item"> <img src="2.jpg" alt="..."> <div class="carousel-caption"> </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
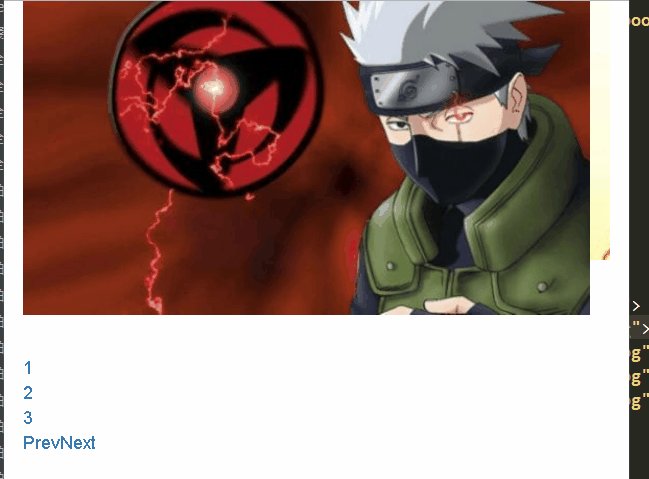
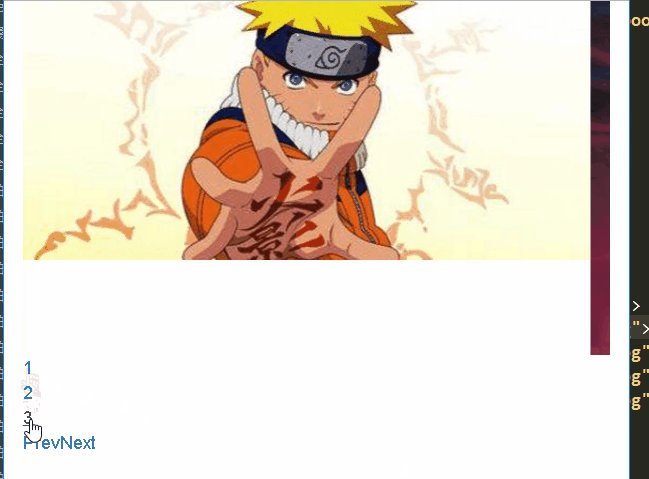
4、bxslider插件的轮播图(bxslider插件在我本地)


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> <style> img{ width: 100%; height:100%; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-12"> <ul class="bxslider"> <li><img src="1.jpg"></li> <li><img src="2.jpg"></li> <li><img src="3.jpg"></li> </ul> </div> </div> </div> <script src="jquery-1.12.4.js"></script> <script src="jQuery-bxslider/jquery.bxslider.js"></script> <script> $(function () { $('.bxslider').bxSlider(); }); </script> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY