图层树右键菜单结合Command操作过程
根据老师线上培训图层树右键菜单的生成,添加contextMenuStrip后再依次添加、命名ToolStripMenuItem,若将全部‘项’添加Click事件,假如图层树中 矢量和栅格的右键菜单都要添加数据,那么就要写2个添加数据的点击事件,那么可不可以就写一个添加数据的方法节省代码呢?中间如何联通呢?
解决过程如下:
1.窗体的toc控件添加‘MouseDown’ 事件,加入代码
1 private void tocControlMain_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Right)//TOC图层树中右击事件
2 { 3 PIE.AxControls.PIETOCNodeType type = new PIE.AxControls.PIETOCNodeType();//图层树控件节点类型 4 IMap map = null; 5 ILayer layer = null; 6 Object unk = null; 7 Object data = null; 8 tocControlMain.HitTest(e.X, e.Y, ref type, ref map, ref layer, ref unk, ref data);// 传递节点数据类型 9 PIE.AxControls.PIETOCNodeTag tag = new PIETOCNodeTag(); 10 tag.Map = map;//节点所包含的参数类的参数 11 tag.Layer = layer; 12 tag.UNK = unk; 13 tag.Data = data; 14 mapControl1.CustomerProperty = tag;//参数传给属性信息 15 switch (type) 16 { 17 case PIETOCNodeType.FeatureLayer://矢量 18 IFeatureLayer featureLayer = layer as IFeatureLayer; 19 if (featureLayer == null) return;
this.contextMenuStrip_FeatureLayer.Show(tocControlMain, new System.Drawing.Point(e.X, e.Y)); //显示菜单 20 break; 21 22 case PIETOCNodeType.RasterLayer://栅格 23 IRasterLayer pRasterLayer = layer as IRasterLayer; 24 if (pRasterLayer == null) return;
this.contextMenuStrip1_RasterLay.Show(tocControlMain, new System.Drawing.Point(e.X, e.Y)); //显示菜单 25 break; 26 27 case PIETOCNodeType.Map://地图
this.contextMenuStrip_TocMenu.Show(tocControlMain, new System.Drawing.Point(e.X, e.Y));//显示菜单
28 break;
29 }
30 }
}
2.
 点该处然后在属性中的‘MouseUp’右侧添加‘tocMenuItem_MouUpClick’,双击进入编辑代码,下面代码可被图层树右键菜单项 共用,后面重写点击事件,在不同右键菜单实现相同功能可共用代码。
点该处然后在属性中的‘MouseUp’右侧添加‘tocMenuItem_MouUpClick’,双击进入编辑代码,下面代码可被图层树右键菜单项 共用,后面重写点击事件,在不同右键菜单实现相同功能可共用代码。
1 private void tocMenuItem_MouUpClick(object sender, MouseEventArgs e) 2 { 3 if (e.Button == MouseButtons.Right)//选择鼠标左键为作用生效键 4 { 5 return; 6 } 7 ToolStripMenuItem item = sender as ToolStripMenuItem; 8 if (item == null) 9 { 10 return; 11 } 12 ICommand command = item.Tag as ICommand;//本人认为 参数类强制转换为ICommand类
13 if (command == null)
14 {
15 return;
16 }
17 command.OnCreate(mapControl1); //必须加
18 command.OnClick();
19 ITool tool = command as ITool;
20 if (tool != null)
21 {
22 mapControl1.CurrentTool = tool;
23 }
24 }
3.在初始化函数中设置TOC右键菜单,部分如下:
1
private void InitFrm()//初始化窗体
{ //toc图层编辑
2 toolStripMenuItem_DeleteRLayer.Tag = new Command.DelLayerCommand();//删除所有图层
3 toolStripMenuItem_TocAddData.Tag = new Command.AddDataCommand();
4 ModifyStrToolStripMenuItem.Tag = new Command.SpatialReferenceSelectorCommand();
4.在解决方案资源管理器如图添加文件夹和类:
5.如下添加Command类:
using PIE.AxControls;
using PIE.Controls;
using PIE.Carto;
namespace PIEAppication.Command
{
class SpatialReferenceSelectorCommand: BaseCommand
{
#region 私有变量
/// <summary>
/// 地图实例
/// </summary>
private IMapControl m_MapControl;
#endregion
/// <summary>
/// 构造函数
/// </summary>
public SpatialReferenceSelectorCommand()
{
base.Caption = "坐标系选择改变";
base.ToolTip = "坐标系选择改变";
}
/// <summary>
/// 重写单击按钮事件
/// </summary>
public override void OnClick()
{
//1.获取当前地图
IMap map = m_HookHelper.FocusMap;
//2.实例化空间参考窗口对象
PIE.AxControls.SpatialReferenceSelectorDialog sRSelectorDialog = new SpatialReferenceSelectorDialog();
sRSelectorDialog.SetMap(map); //设置地图(地图对象)
sRSelectorDialog.SpatialReference = map.SpatialReference;
if (sRSelectorDialog.ShowDialog() != 1) return;//1表示确定、0表示取消
map.SpatialReference = sRSelectorDialog.SpatialReference;
(map as IActiveView).PartialRefresh(ViewDrawPhaseType.ViewAll);
}
}
}
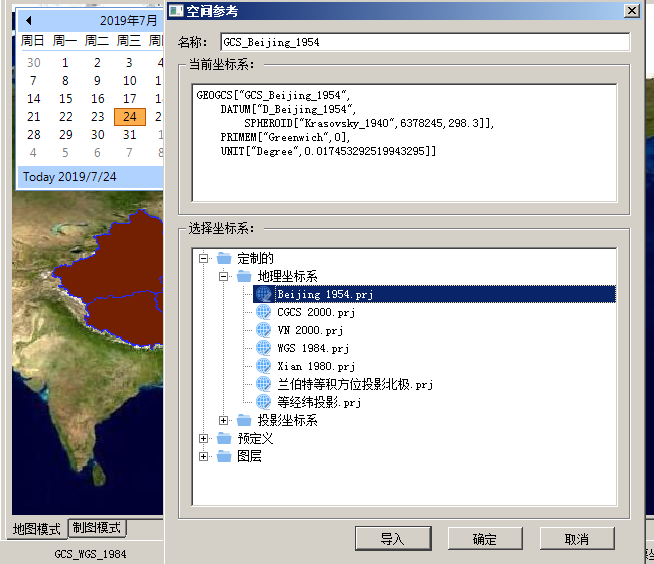
6.当栅格和矢量对象都要设置选择坐标系时,可以都以相同的MouseUp事件、再初始化设置,就可以共用Command类。执行效果如下:



7.此外发现其它菜单点击方法也可以使用以上,MouseUp事件、Command类进行实现,当软件多处使用相同功能时可简化代码。同理还实现了矢量数据属性表的显示,如下:
一些软件的右键总是有些便捷的功能,大家可以试试右键菜单功能哦




