浏览器缓存
1.缓存
2.浏览器缓存机制
3.浏览器缓存作用
一.缓存
缓存就是数据交换的缓冲区(称作Cache)。当某一硬件要读取数据时,会首先从缓存中查找需要的数据,如果找到了则直接执行,找不到的话则从内存中找。
Web缓存
Web内容可以缓存在客户端(浏览器)、代理服务器以及服务器端(Server)。
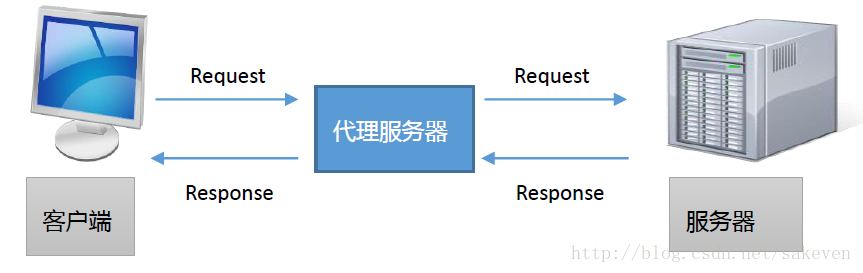
从网上找的一张图帮助大家理解一下代理服务器:

用户请求一个页面,代理服务器会缓存这个页面,其他用户请求这个页面的时候直接从代理服务器返回,从而减少对Server的请求,也减轻Server处理请求的
压力。
白话总结:缓存就是把最常用的东西放在最容易取得的地方。
二.浏览器缓存机制
1.HTML页面的Meta标签
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache" />
上述代码设置网页不被缓存,"Cache-Control"是在Http1.1出现的,兼容Http1.0 "Pragma";
这种写法只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理服务器不解析HTML内容本身。
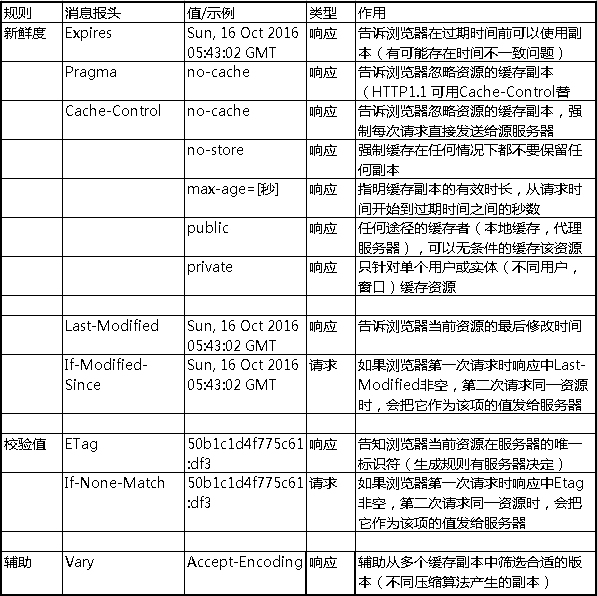
2.HTTP协议头

Cache-Control与Expires
Cache-Control与Expires的作用一致,都是指明当前资源的有效期,Cache-Control优先级高于Expires。
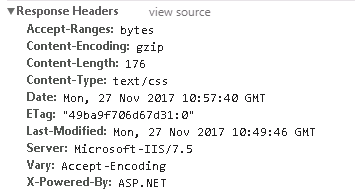
IIS设置Cache-Control和Expires
设置前:

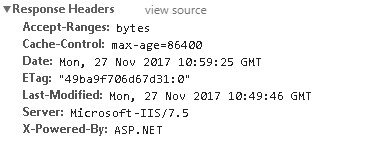
设置max-age:

设置Expires:

Last-Modified/ETag
配置Last-Modified/ETag的情况下,浏览器再次访问统一URL的资源,还是会发送请求到服务器询问文件是否已经修改,如果没有,服务器会只发送一个304回给
浏览器,告诉浏览器直接从自己本地的缓存取数据;如果修改过那就整个数据重新发给浏览器。
Cache-Control/Expires则不同,如果检测到本地的缓存还是有效的时间范围内,浏览器直接使用本地副本,不会发送任何请求。
Etag(Http1.1)解决的问题:
- Last-Modified标注的最后修改只能精确到秒级,如果某些文件在1秒钟以内,被修改多次的话,它将不能准确标注文件的新鲜度
- 如果某些文件会被定期生成,当有时内容并没有任何变化,但Last-Modified却改变了,导致文件没法使用缓存
- 有可能存在服务器没有准确获取文件修改时间,或者与代理服务器时间不一致等情形
Etag是服务器自动生成或者由开发者生成的对应资源在服务器端的唯一标识符,能够更加准确的控制缓存。Last-Modified与ETag是可以一起使用的,服务器会优先
验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。
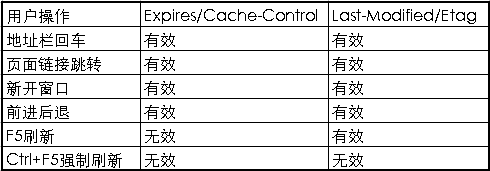
用户操作行为与缓存
用户在使用浏览器的时候,会有各种操作,比如输入地址后回车,按F5刷新等,这些行为会对缓存有什么影响呢?
无法被浏览器缓存的请求:
- HTTP信息头中包含Cache-Control:no-cache,pragma:no-cache,或Cache-Control:max-age=0等告诉浏览器不用缓存的请求
- POST请求无法被缓存
- HTTP响应头中不包含Last-Modified/Etag,也不包含Cache-Control/Expires的请求无法被缓存
推荐网址:http://www.alloyteam.com/ 腾讯Web前端团队