MVC自定义T4模板篇
18年,新年第一天上班,勤勤恳恳的码农们,又要开始一年的劳作。拂去键盘上的尘埃,想起年前,MVCT4模板自定义知识点,今天就略微归纳总结下。
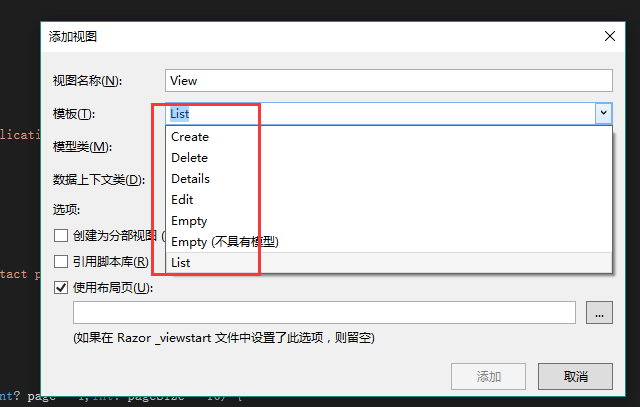
不多说,先打开VS创建一个MVC项目,成功运行起来。OK!现在我们去新建一个视图,会看到如下对话框

当我们创建视图时,VS列出如下模板可供我们选择,那么这些模板来自于哪里呢?
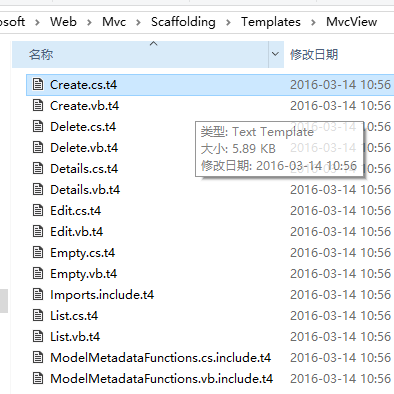
win+e 快速访问定位到文件夹 C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web\Mvc\Scaffolding\Templates\MvcView
你可以看到下图

是不是很熟悉的感觉?哈哈。对,VS提供的视图模板就来源于这里。那么问题来了,如果我们想自己定义模板,该怎么做呢?
其实方法很简单,基于MVC的扩展机制,只要我们在自己项目的根目录建立CodeTemplates文件夹,然后把Templates下的所有文件拷贝进来,那么在该项目建立视图时,VS发现项目中有CodeTemplates文件夹,则会优先读取。
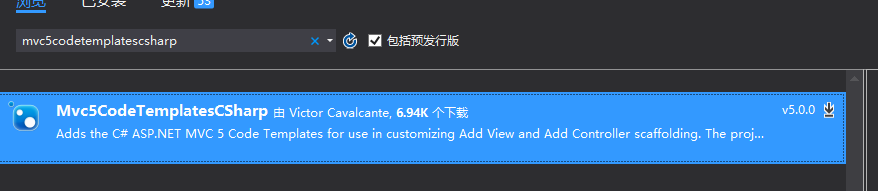
还可以通过NUGET包,建立模板文件夹。具体步骤如图:

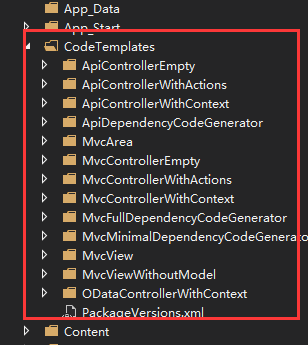
安装之后如图

项目就自动下载好了预制模板。
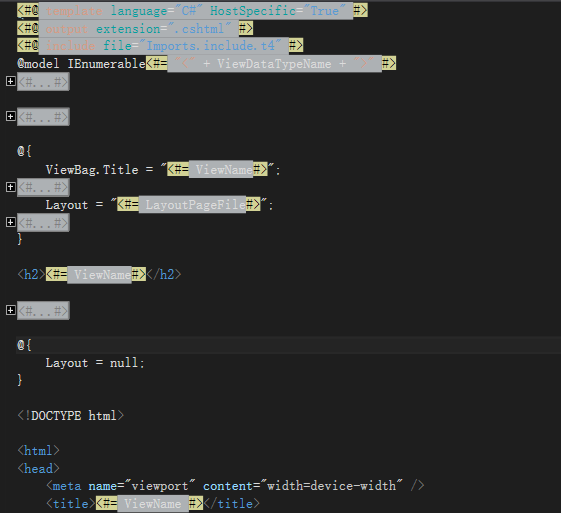
既然知道了模板具体的读取位置,那我们快来看看里面是些什么,它是如何生成代码的。打开Mvcview下的List.cs.t4文件。
可以看到里面的内容:

当然,你打开的时候,应该没有高亮,只是一个纯文本,也没有智能提示。所有,这里要说到一个编写T4模板的VS集成工具,本人强烈推荐
T4Editor 下载地址:http://t4-editor.tangible-engineering.com/Download_T4Editor_Plus_ModelingTools.html
选择对应的版本,下载安装后,再次打开T4模板文件,你将发现,代码有高亮,智能提示也重现,一下亲切了甚多!!
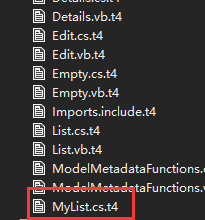
好了转入正题,我们要自定义自己的模板,那么模板语法是怎么样的呢?这个我们先放下,我们先复制List.cs.t4,不修改任何内容,改名为MyList.cs.t4,如图:

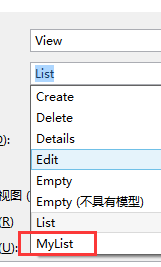
好了,现在我们去新建视图,看到弹出的对话框:

你会发现,MyList模板已经被读取到了。接下来,就好办了,只要把里面的内容,修改成我们自己的逻辑,那么就大功告成了!
那么具体语法指令知识,可以参考下这位仁兄的归纳:https://www.cnblogs.com/fenglingyi/p/5925383.html.
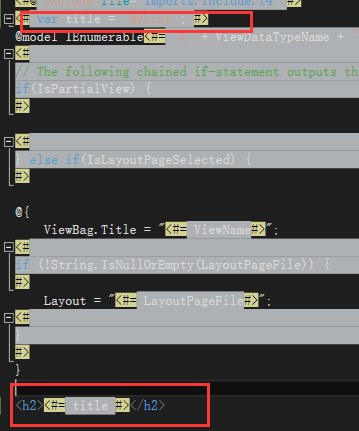
我在这里就象征性的修改下模板的标题,看看效果:
修改MyList.cs.t4 自定义title,然后显示标题。

新建视图:

点击添加后,你会发现生成的cshtml文件中

这里的Title则是我们在模板中定义的。
好了,实现的思路就到此。那么到底T4模板底层机制,是如何生成代码段的,后面再论了~~


 浙公网安备 33010602011771号
浙公网安备 33010602011771号