墙外打印控件 套打说明 精确打印
原文地址:http://www.xwangye.com/WebProg/8_312.html
有什么问题请加入群2883340 或联系QQ85161676 也可发邮件到 xwangye@qq.com
说明
很多朋友在套打时经常出现页面上的对象无法对齐的情况,这里我们谈论几个小技巧,来使我们的套打操作更方便。希望朋友们好好理解一下本篇文章。
长度单位
我们知道,平时做网页时最常用的长度单位就是像素(px),但是实际中我们无法量出票据上的位置的像素数,我们能量出的只是长度单位cm或mm.
其实,在网页中设置对象的宽度还可以使用mm作为单位,只是因为我们在设计网页时不经常使用,所以我们在制作打印模板网页时可能会想不起这个单位。只要我们利用好这个单位,实现精确打印操作是没有问题的。
元素定位
在网页中,我们可以使用positon属性来定位,这对于我们精确定位打印元素是非常有利。比如,我定义一个我要把“墙外打印控件套打测试”这几个字显示到距上边40mm,左侧30mm,我可以这样定义一个span对象的样式:
 <body style="margin:0px;padding:0px;">
<body style="margin:0px;padding:0px;">2
 <span style="posistion:absolute;top:40mm;left:30mm;">墙外打印控件套打测试</span>
<span style="posistion:absolute;top:40mm;left:30mm;">墙外打印控件套打测试</span>3
 </body>
</body>注意:上述在设置打印控件的属性PrintActiveX.padding="0"时,并且忽略打印机的的上、左不可打印区域的影响时,才有效。 否则,该span的定位会受上、左不可打印域和页边距的影响。
说到这里可能有朋友不理解了,页边距我们可以设置,但打印机的上、左不可打印区域是不一定的呀,那绝对定位是不是就不能使用了呢?
不是的,其实,在墙外打印控件2.0中,我们增中了一个属性:ignoreUp(ignore unprintable),我们只要设置该属性为2即可忽略打印机的不可打区域的影响。这是墙外打印控件为大家更好的设计精确打印页面而特别设计的一个属性。
上面的方面比较简单,我这里主要用另外一个稍复杂点的方法,来实现忽略不可打印区域的影响。另外一个办法就是,我们只要设置一个稍大一些的页边距,即可忽略不可打印区域的影响。因为当上页边距大于上不可打印机区域时,打印是从上页边距开始的,此时就不受上打印区域的影响。
因此,上面的绝对定位可以通过,设置paddingLeft=150和paddingTop=150,然后再设置span的Top:25mm;left:15mm即可实现要求的上边40mm和左侧30mm。
多页定位
上面的定位方式对于一页来说定位是很方便的,但是如果打印的内容有两页或更多页时,则除第一页(打印页)外的页上的元素则不是那么好定位。那么对于多页时,我们如何定位呢?
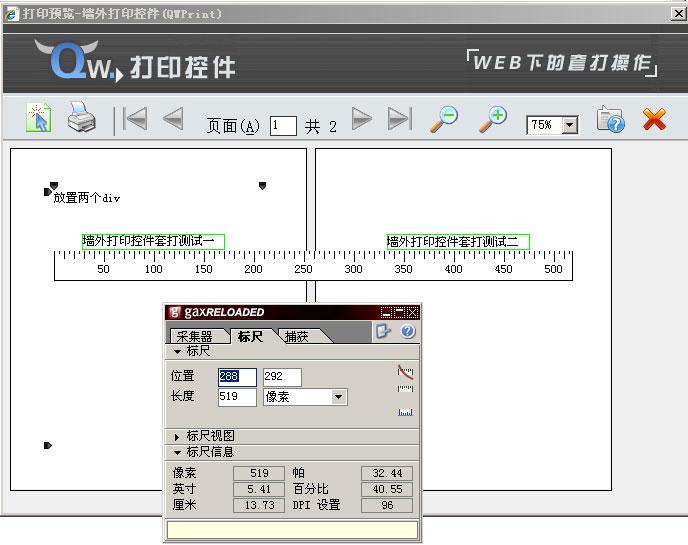
首先写一段测试代码:
首先看一下运行的结果图片。从图中,通过屏幕标尺,我们可以看到这两个DIV在同一张纸的同一高度。
大家注意第二个div的top值为105mm。这个值是如何计算出来的呢?其实,就是第一个div的高度再加上一个内容页的高度(注意是内容页的高度)。内容页的度是是纸张的高度减去上下边距的高度(此处忽略不可打印边距的影响,关于为什么忽略请看仔细看上面的内容),也就是1200-150-150=900,也就是90mm。这样第二个div的正确的绝对高度也就可以确定了。






 .pageBreak
.pageBreak PrintActiveX.footer
PrintActiveX.footer PrintActiveX.PrintView();
PrintActiveX.PrintView();