VUE 脚手架模板搭建
VUE 脚手架安装和运行
1、需要安装:node、npm、cnpm;
安装node自动会安装npm,node有很多版本可以根据需要的版本进行选择性安装。
安装时一直next就可以了。
32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
2、cnpm安装: npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装vue-cli:(cli:Command Line Interface 命令行接口)--> cnpm install vue-cli -g //全局安装。
4、切换到项目放置的目录,初始化一个vue-cli项目--> vue init(模板)(文件名)
如果输入:vue init vuetest 报错:下载不到指定的vue模板

使用webpack例子:vue init webpack-simple vueTtst
5、cd进入文件目录下
6、安装需要的模块:cnpm i
根据package下载需要的模块
7、运行,cnpm run dev

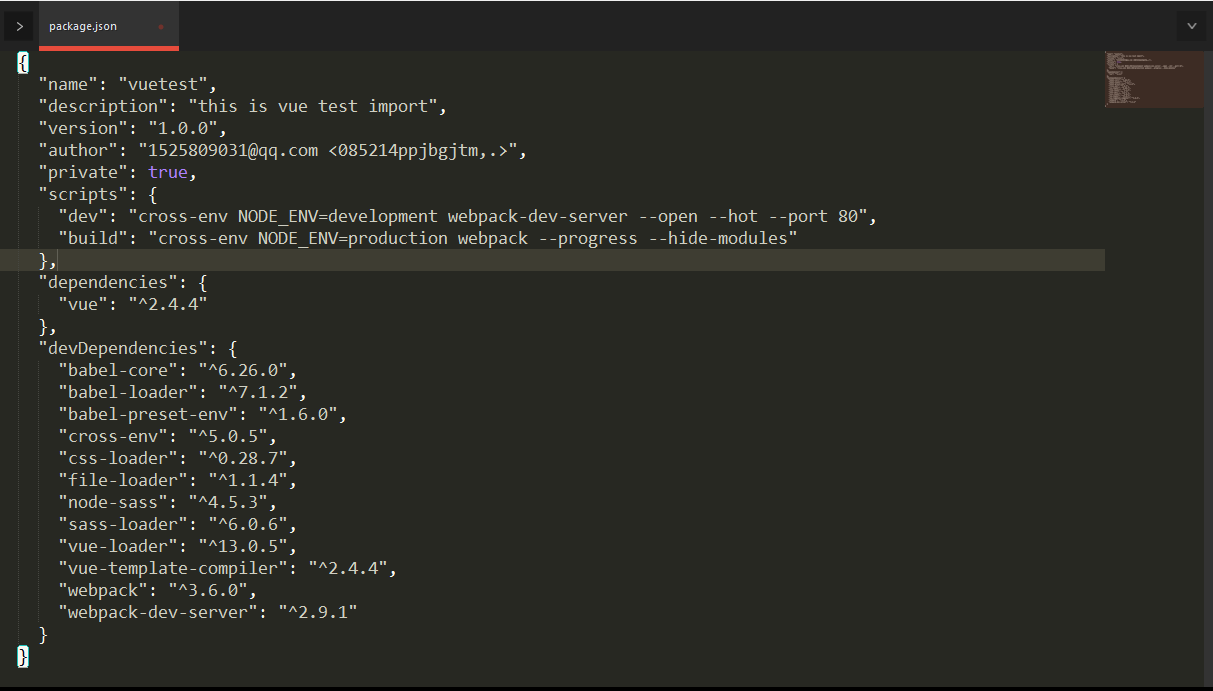
8、如果端口冲突, webpack-simple模块下打开package.json 修改