JavaScript-变量及作用域
1.变量的传值
基本类型
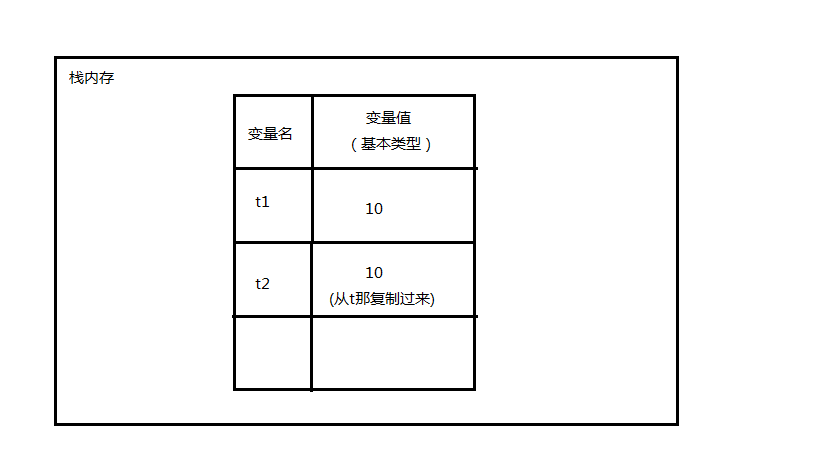
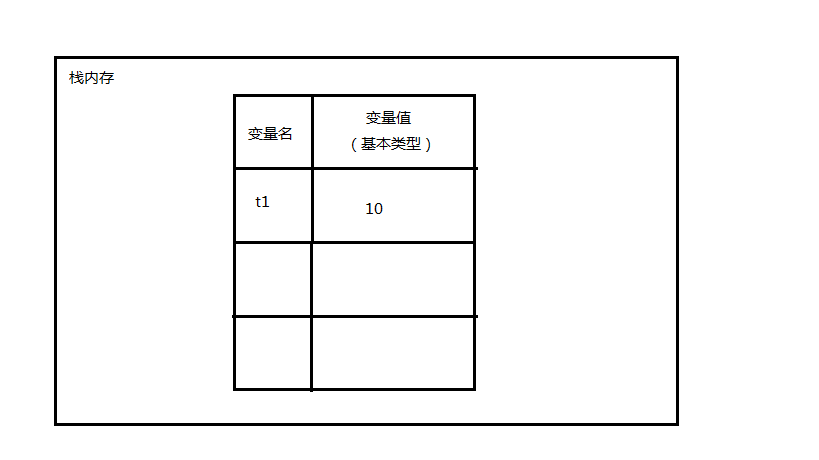
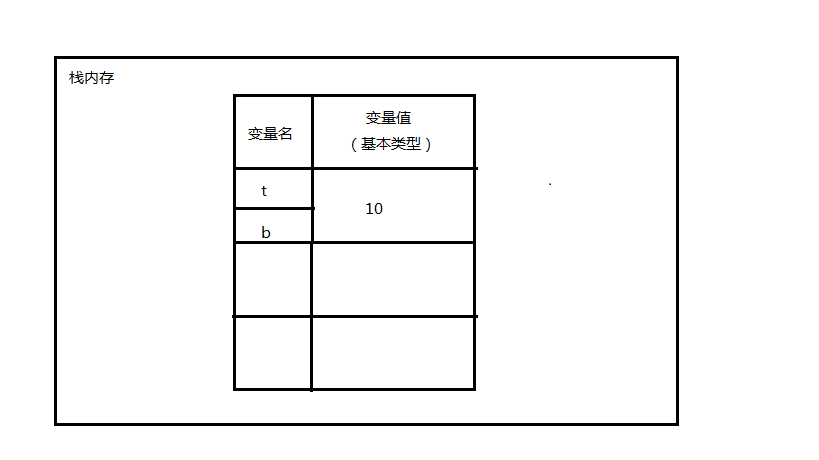
定义一个基本类型的变量 var t=10

基本类型的赋值 var b=t
上面这样的赋值就是 按值传递。
引用类型
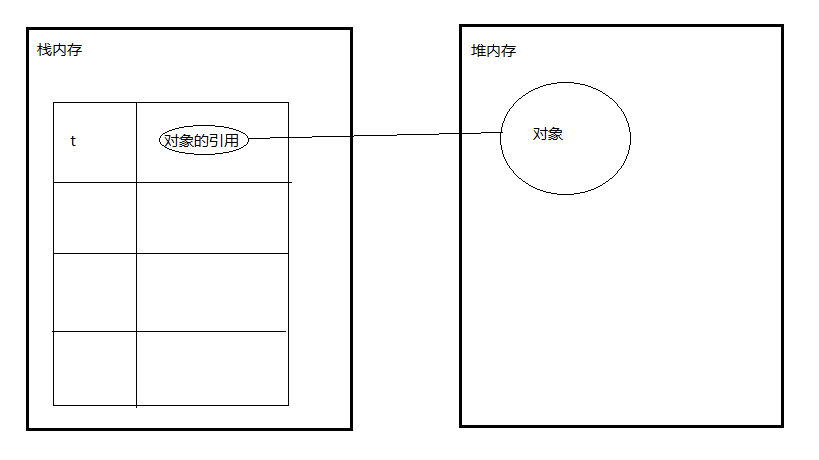
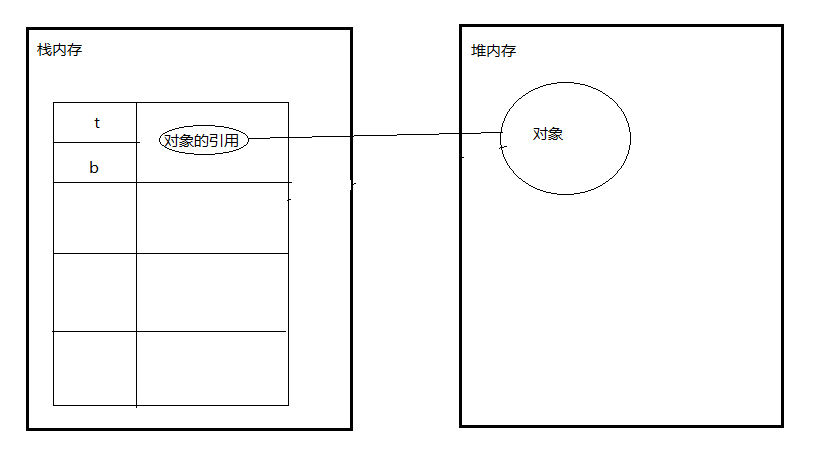
定义一个引用类型 var t= new Object()

知道为什么称它们为引用类型了,因为它们变量名中保存的不是值,而是值的引用。
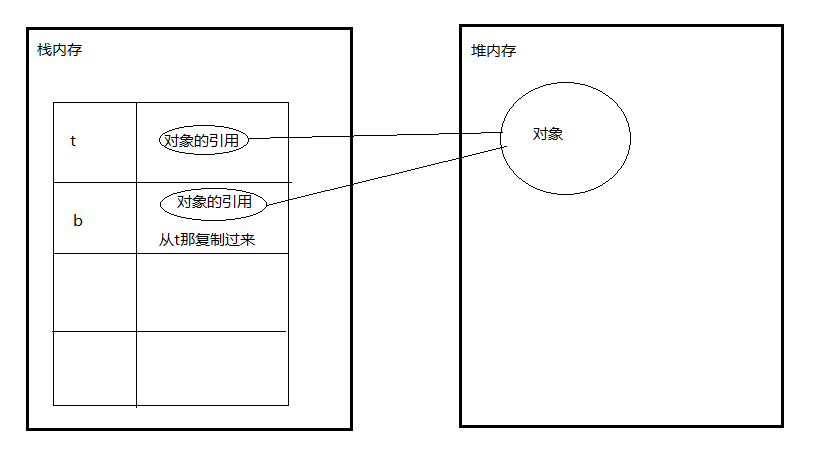
引用类型赋值

那么请问这属于引用传递还是值传递呢?
当然属于值传递,这其实和基本类型没有区别,都是拷贝了一个变量的副本而已,只不过这个副本本身是一个引用罢了。
在JavaScript中,向函数传递参数也是和上面一样的。那么什么是引用传递呢?


这才叫引用传递。
2.引用类型
1 /*引用类型可以添加属性*/ 2 var o=Object(); 3 o.txt="hello"; 4 alert(o.txt);//打印hello 5 6 /*给基本类型添加属性尽管不会报错但没有意义*/ 7 var n=10; 8 n.txt="hello"; 9 alert(n.txt);//undefined
3.作用域
JavaScript中没有块作用域!
JavaScript中没有块作用域!
JavaScript中没有块作用域!
这意味着除非用对象或者函数,否则执行的作用域都不会改变。
for(var i=0;i<10;i++); alert(i);//这个i可以正常打印,而在其他语言中是不行的