团队作业——beta冲刺
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/xnsy/2019autumnsystemanalysisanddesign/ |
|---|---|
| 这个作业要求在哪里 | https://www.cnblogs.com/harry240/p/11524196.html |
| 团队名称 | 巧克力王子与六个小矮人 |
| 这个作业的目标 | 完成团队项目的Alpha2版本,并给出测试报告,做总结 |
冲刺阶段成员工作:
具体的代码签入及测试内容,请查看GitHub。博客中只放出每次冲刺的工作安排、燃尽图、例会图以及PM总结。
第一、二天:
- 工作安排:
| 成员 | 本次冲刺安排 | 任务耗时(分钟) | 下次冲刺计划 |
|---|---|---|---|
| 陶一(组长) | 搭建移动端开发环境、准备开发工具 | 120 | 确定与移动端与服务器交互所用接口 |
| 孟祥一 | 聊天室数据库修改 | 90 | 修改主界面排版问题 |
| 易林 | 错误信息提示逻辑修改 | 125 | 介绍页面样式修改 |
| 王艺霖 | 聊天室功能完善 | 150 | 热搜榜后端逻辑实现 |
| 陈劲松 | 查看他人信息页面的创意实现 | 145 | 热搜榜前后端交互 |
| 沈墨 | 确定移动开发所用工具、技术储备 | 125 | 重新对移动端界面进行设计 |
| 干冰雪 | 注册界面添加前端添加详细错误提示 | 125 | 热搜榜前端修改 |
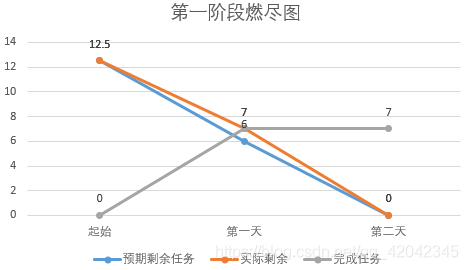
- 燃尽图:

- PM总结:
- 预计完成时间:750分钟
- 实际完成时间:830分钟
- beta阶段的第一部分,大家都还算是积极,完成工作比较认真。
要注意当有修改之前代码的时候,不要产生新的逻辑bug。
作为Bate版本的冲刺阶段我们认为少量多次的敏捷开发是十分合理的,并且安排了下次冲刺计划,冲刺效果需要几次冲刺才能看出,希望接下来的冲刺工作能正常进行。
例会图:

第三、四天:
- 工作安排:
| 成员 | 本次冲刺安排 | 任务耗时(分钟) | 下次冲刺计划 |
|---|---|---|---|
| 陶一(组长) | 确定与移动端与服务器交互所用接口、增加所需包或依赖 | 120 | 登录界面、逻辑代码编写 |
| 孟祥一 | 修改主界面排版问题(删除多余按钮) | 110 | 更新数据库中团组的设计 |
| 易林 | 介绍页面样式修改 | 105 | 创意主题删除前端设计 |
| 王艺霖 | 热搜榜后端逻辑实现 | 135 | 创意主题删除、修改后端逻辑实现 |
| 陈劲松 | 热搜榜前后端交互 | 125 | 发表创意主题后直接留在本页面、创意主题修改和删除的前后端交互 |
| 沈墨 | 重新对移动端界面进行设计 | 125 | |
| 干冰雪 | 热搜榜前端修改 | 90 | 创意主题修改前端设计 |
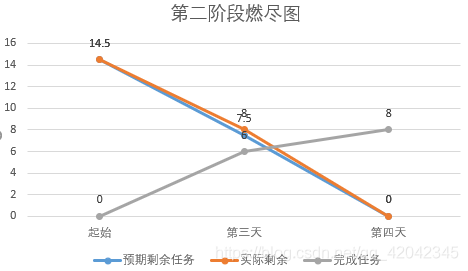
- 燃尽图:

- PM总结:
- 预计完成时间:850分钟
- 实际完成时间:810分钟
- 界面的整体优化做的不错,越来越人性化,越来越美观。
主页与个人界面看起来更连贯了,不像之前那么突兀。
通过我们之前的分工合作,每个人基本都有自己该有的任务。
但是冲刺阶段前后端工作量不一致,所以我们动态的安排了分工,希望前端工作可以加快进度。
例会图:

第五、六天:
- 工作安排:
| 成员 | 本次冲刺安排 | 任务耗时(分钟) | 下次冲刺计划 |
|---|---|---|---|
| 陶一(组长) | 登录界面、逻辑代码编写 | 150 | 登录功能与服务器后端的连接实现 |
| 孟祥一 | 更新数据库中团组的设计 | 130 | 胶囊生成创意主题后端 |
| 易林 | 创意主题删除前端设计 | 95 | 创意胶囊添加前端设计 |
| 王艺霖 | 创意主题删除、修改后端逻辑实现 | 120 | 创意胶囊修改、添加后端逻辑实现 |
| 陈劲松 | 发表创意主题后直接留在本页面、创意主题修改和删除的前后端交互 | 135 | 创意胶囊部分前后端交互 |
| 沈墨 | 移动端主页界面、逻辑代码编写 | 175 | 对主页界面的详细修改、界面优化 |
| 干冰雪 | 创意主题修改前端设计 | 95 | 创意胶囊修改前端设计、胶囊生成创意主题 |
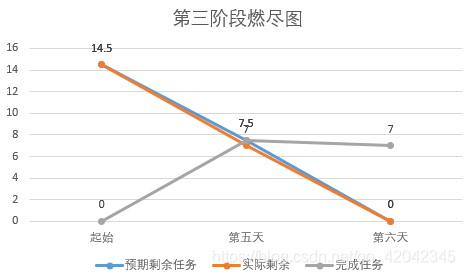
- 燃尽图:

- PM总结:
- 预计完成时间:850分钟
- 实际完成时间:900分钟
- 对于之前设计时遗留下来的问题,现在要想办法解决。
该删除的删除,该做改动的立刻改动。
本阶段发现的问题一定要在下个阶段开始时优先处理掉。
例会图:

第七、八天:
- 工作安排:
| 成员 | 本次冲刺安排 | 任务耗时(分钟) | 下次冲刺计划 |
|---|---|---|---|
| 陶一(组长) | 登录功能与服务器后端的连接实现 | 125 | 移动端本地数据库设计与添加使用 |
| 孟祥一 | 胶囊生成创意主题后端 | 165 | 创意投资人前端实现 |
| 易林 | 创意胶囊添加前端设计 | 85 | 创意投资人原型设计 |
| 王艺霖 | 创意胶囊修改、添加后端逻辑实现;XSS攻击防御完善 | 210 | 我的收藏后端逻辑实现 |
| 陈劲松 | 创意胶囊部分前后端交互;新增XSS攻击防御 | 200 | 我的收藏前后端交互 |
| 沈墨 | 对主页界面的详细修改、界面优化 | 100 | 移动端本地存储胶囊详情界面编写 |
| 干冰雪 | 创意胶囊修改前端设计、胶囊生成创意主题 | 185 | 我的收藏前端实现 |
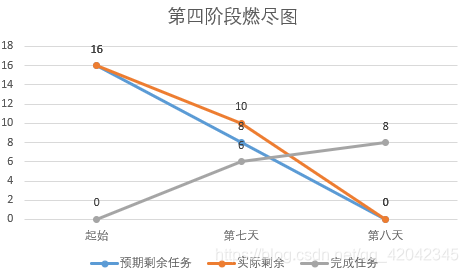
- 燃尽图:

- PM总结:
- 预计完成时间:950分钟
- 实际完成时间:1070分钟
- 这两天大家的进度有些缓慢,相较之前来说,大家的热度有所减少。可能是因为上课忙?实验忙?
有事情要先忙自己的事情,但是要保证工作按时完成,不能完成要及时说,好做更改。
这两天因为其他同学个人作业的测试或者网站项目的其他使用者的一些不正规操作,给我们造成了一些影响,拖慢了我们之前的进度。但这也是因为我们在前期设计的时候没有考虑到的一些问题。因此针对恶意攻击网站的人新增了XSS攻击防御,还不错。
例会图:

第九、十天:
- 工作安排:
| 成员 | 本次冲刺安排 | 任务耗时(分钟) | 下次冲刺计划 |
|---|---|---|---|
| 陶一(组长) | 移动端本地数据库设计与添加使用 | 85 | 登录界面优化、与主界面的连接 |
| 孟祥一 | 创意投资人前端实现 | 95 | 我的粉丝、我的关注前端实现 |
| 易林 | 创意投资人原型设计 | 120 | 关注他人按钮前端实现 |
| 王艺霖 | 我的收藏后端逻辑实现 | 110 | 粉丝、关注接口及后端逻辑实现 |
| 陈劲松 | 我的收藏前后端交互 | 90 | 系统可交互点击优化 |
| 沈墨 | 移动端本地存储胶囊详情界面编写 | 90 | 主页、详情界面的统一与优化 |
| 干冰雪 | 我的收藏前端实现 | 105 | 修改搜索后的搜索结果界面 |
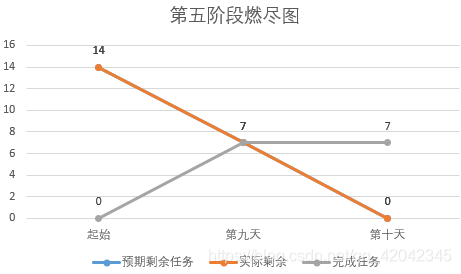
- 燃尽图:

- PM总结:
- 预计完成时间:800分钟
- 实际完成时间:695分钟
- 安卓端任务和Web端任务有序进行。
经过了五此冲刺可以总结出一点小经验,频繁的开会总结有利于项目的前进。交流绝对是项目开发中最为重要的一部分,如果某段时间团队停止交流,那么一定会出现问题。
例会图:

第十一、十二天:
- 工作安排:
| 成员 | 本次冲刺安排 | 任务耗时(分钟) | 下次冲刺计划 |
|---|---|---|---|
| 陶一(组长) | 登录界面优化、与主界面的连接 | 130 | 完善移动端整体界面、修复登录时的bug |
| 孟祥一 | 我的粉丝、我的关注前端实现 | 180 | 修改聊天室位置为全局浮动 |
| 易林 | 关注他人按钮前端实现 | 90 | 修改聊天室点击用户头像查看用户信息、在线人数查看 |
| 王艺霖 | 粉丝、关注接口及后端逻辑实现 | 135 | 消息通知后端接口、逻辑实现 |
| 陈劲松 | 系统可交互点击优化 | 60 | 修改聊天室点击用户头像查看用户信息、在线人数查看 |
| 沈墨 | 主页、详情界面的统一与优化 | 160 | 修复移动端本地存入内容时的bug以及查看显示查看bug |
| 干冰雪 | 修改搜索后的搜索结果界面 | 100 | 新增被点赞收藏后的消息通知前端实现 |
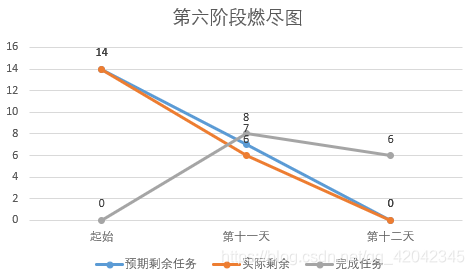
- 燃尽图:

- PM总结:
- 预计完成时间:850分钟
- 实际完成时间:855分钟
- 工作都完成的比较及时,没有出现什么新的较大问题。
Web端项目临近收尾工作,大家任务都完成得很好,随着任务的逐步完成,开发工作量也开始减少,web端逐步进入测试阶段。
安卓端任务正常进行。
例会图:

第十三、十四天:
- 工作安排:
| 成员 | 本次冲刺安排 | 任务耗时(分钟) | 下次冲刺计划 |
|---|---|---|---|
| 陶一(组长) | 完善移动端整体界面、修复登录时的bug | 175 | 安卓流程测试 |
| 孟祥一 | 修改聊天室位置为全局浮动;生成创意团组按钮设计 | 150 | 项目流程测试 |
| 易林 | 修改聊天室点击用户头像查看用户信息、在线人数查看 | 125 | 安卓流程测试 |
| 王艺霖 | 消息通知后端接口、逻辑实现;投资人邀请一对一私聊接口实现 | 205 | web流程测试 |
| 陈劲松 | 修改聊天室点击用户头像查看用户信息、在线人数查看 | 160 | web交互测试 |
| 沈墨 | 修复移动端本地存入内容时的bug以及查看显示查看bug | 160 | 安卓流程测试 |
| 干冰雪 | 新增被点赞收藏后的消息通知前端实现;投资人邀请一对一私聊按钮设计 | 145 | web前端测试 |
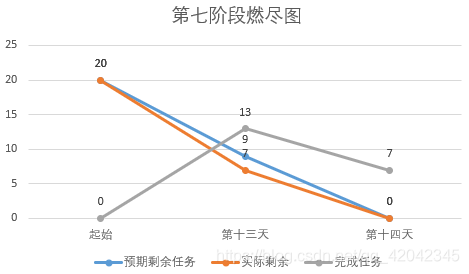
- 燃尽图:

- PM总结:
- 预计完成时间:1200分钟
- 实际完成时间:1120分钟
- 最后的一个冲刺阶段,大家也是都保证质量的完成了我们的项目。
虽然还是有一些不足,但是相较于之前的项目来说,我们本阶段做的都很不错。
原本计划的是3周的Bate冲刺时间,不过最后变成了2周,大家再紧锣密鼓的冲刺过程中把项目的核心功能全部实现了。
发现的bug都进行了修复,也还在搜索新的bug。
因为我们的项目现阶段只是学生项目所以就删除了冗余的功能。
例会图:

Beta版本发布:
成员列表:
| 姓名 | 学号 |
|---|---|
| 陶一(组长) | 201731062213 |
| 孟祥一 | 201731062207 |
| 易林 | 201731062134 |
| 王艺霖 | 201731062127 |
| 陈劲松 | 201731062132 |
| 沈墨 | 201731062115 |
| 干冰雪 | 201731062502 |
Web发布地址:http://47.97.187.33:8080/
移动端下载地址:https://github.com/Pastrain/iThink-app-APK
一、与Alpha版本的不同:
Web端的改动:
- 注册功能 添加详细的错误信息提示
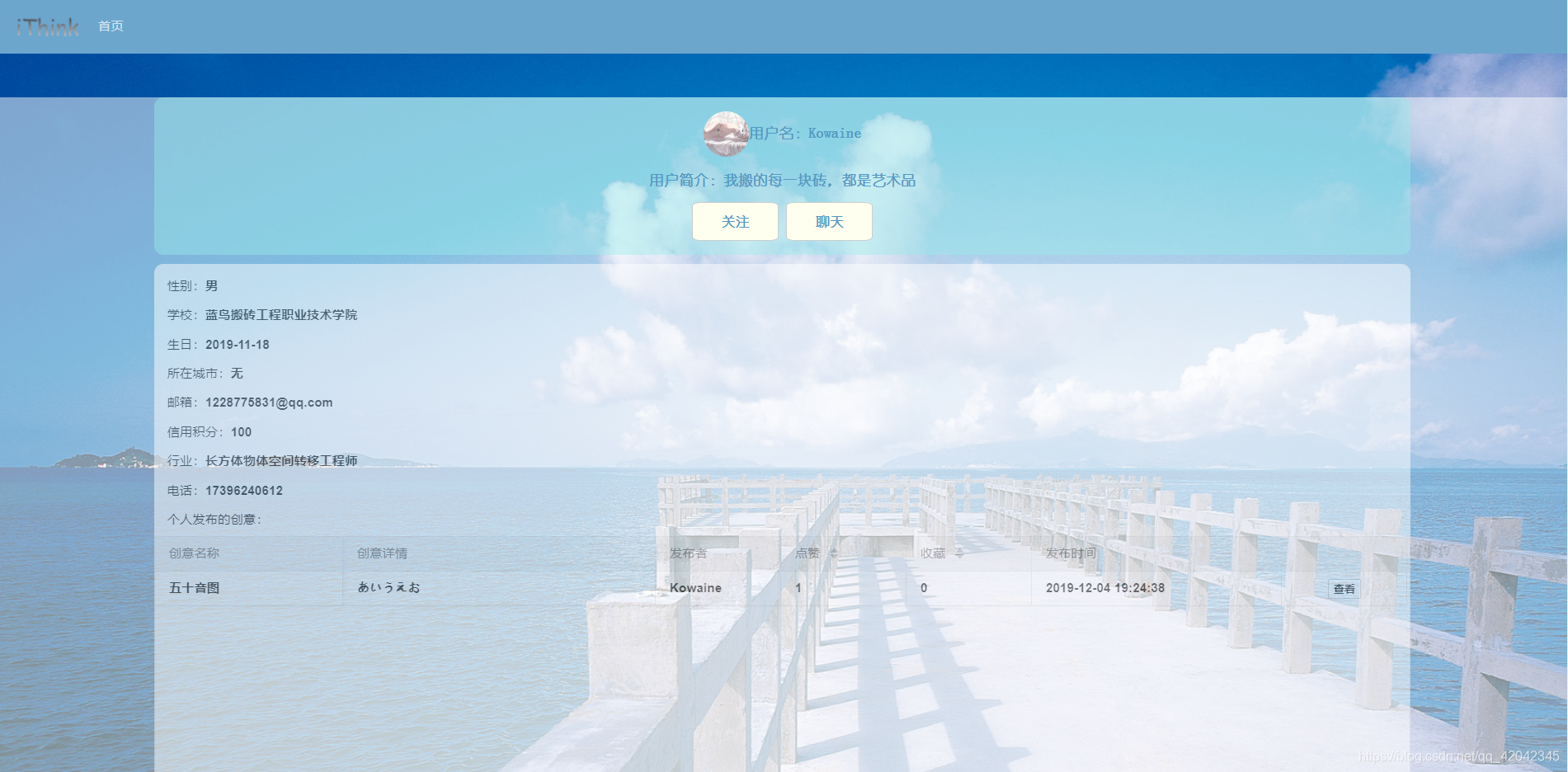
- 新增查看他人信息页面,查看他人的创意实现
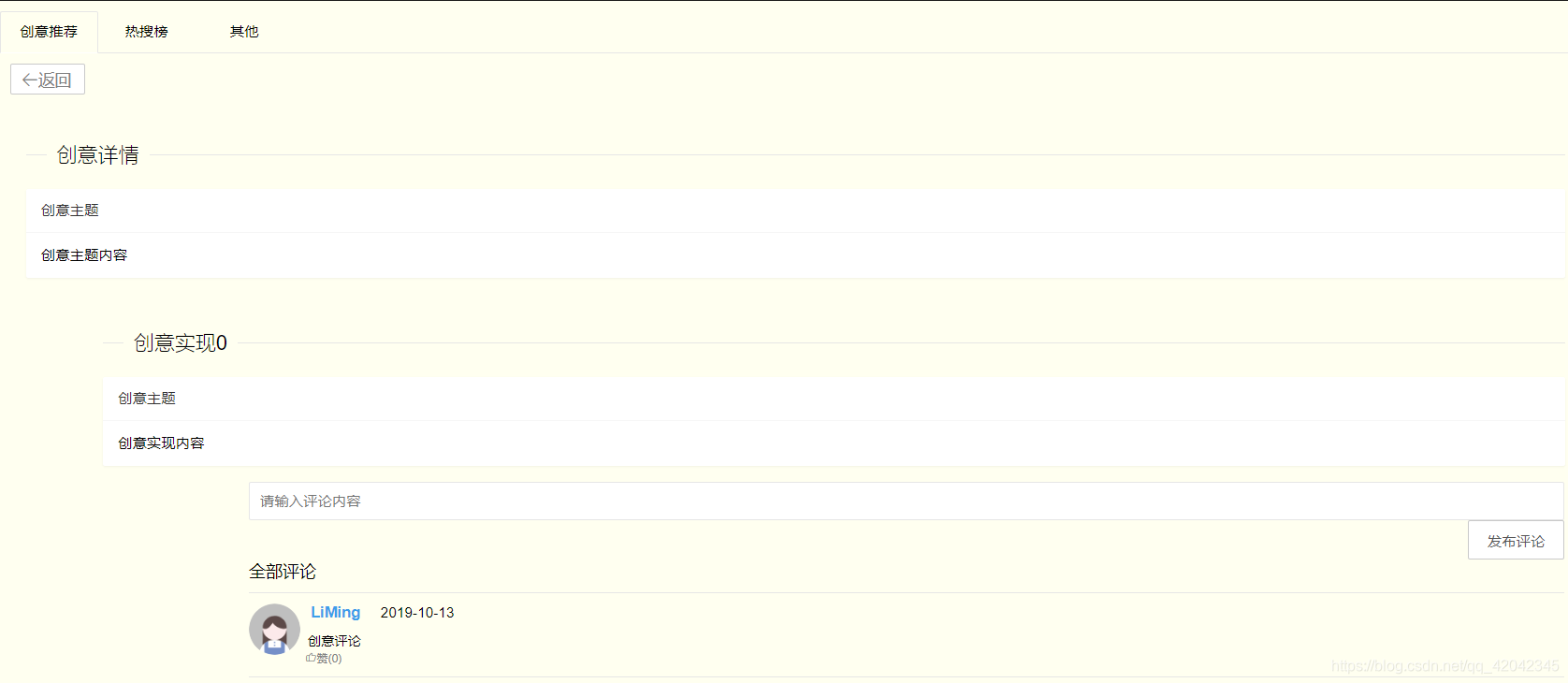
- 修改发表评论过后直接留在本页面不需要跳出去
- 修改介绍界面(注册,登陆界面)
- 修改主界面排版改善(删除多余按钮)
- 新增创意主题修改、删除
- 新增创意胶囊添加、修改和生成创意主题
- 新增我的收藏查看
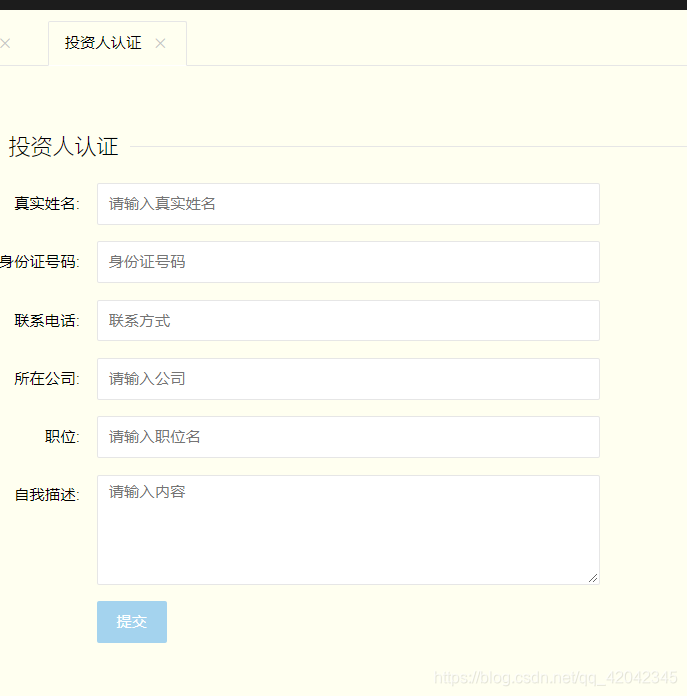
- 新增投资人认证
- 新增XSS攻击防御
- 修改搜索后的搜索结果界面
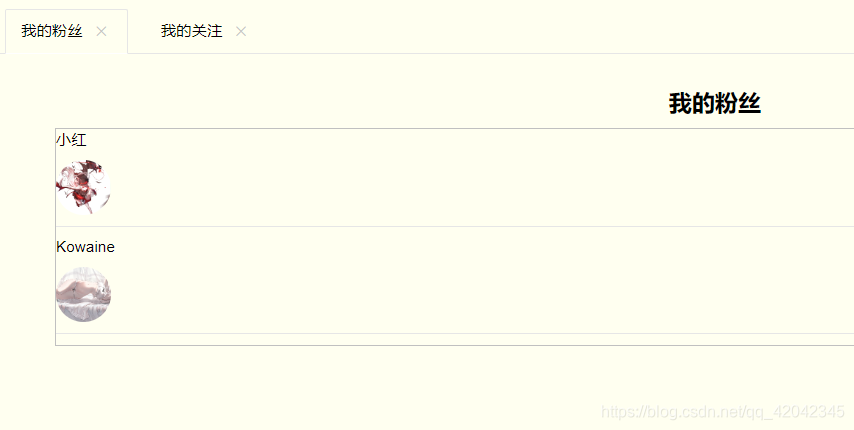
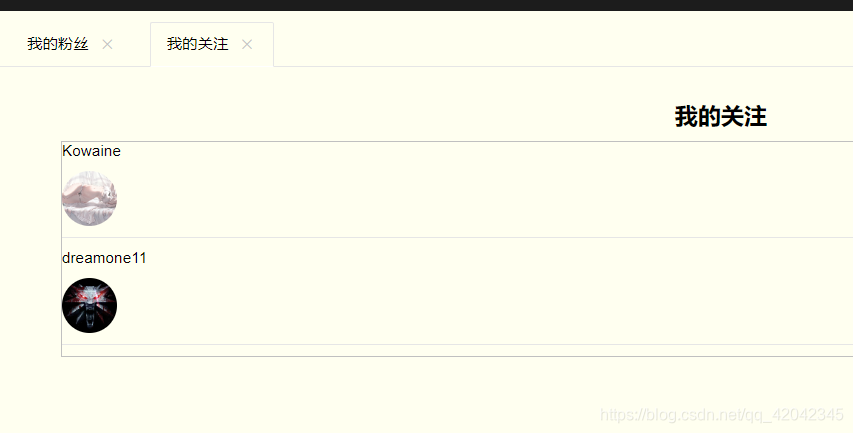
- 新增我的粉丝、我的关注及关注他人
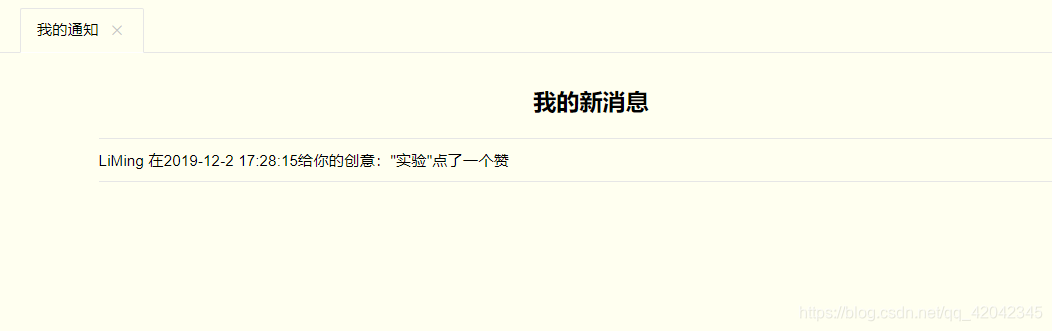
- 新增被点赞收藏后的消息通知
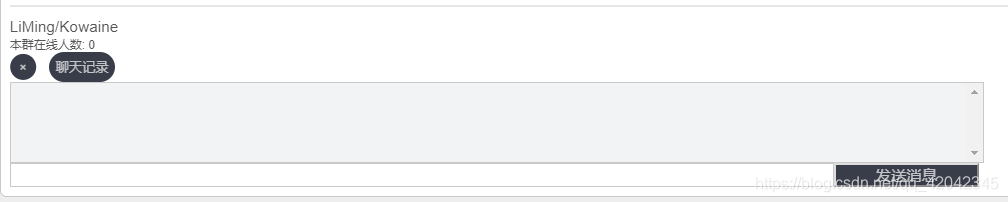
- 修改聊天室点击用户头像查看用户信息、在线人数查看
- 修改聊天室位置为全局浮动
- 新增生成创意团组
- 新增投资人邀请一对一私聊
- 新增热搜榜的实现
另外,我们完成了移动端的开发:
- 登录功能
- 本地创意胶囊的记录、存储、查看
- 本地创意胶囊的修改、删除
- 本地胶囊上传到Web
二、使用说明:
Web端:
- 首先进入到iThink网站。显示的是介绍页面。(船新版本)

- 然后,通过左边的注册可以注册成为网站用户。(非网站用户无法访问具体内容。防止创意被窃取)填写内容后点击 “立即注册” 进行注册。

- 注册完毕,通过登录进入到网站主页。

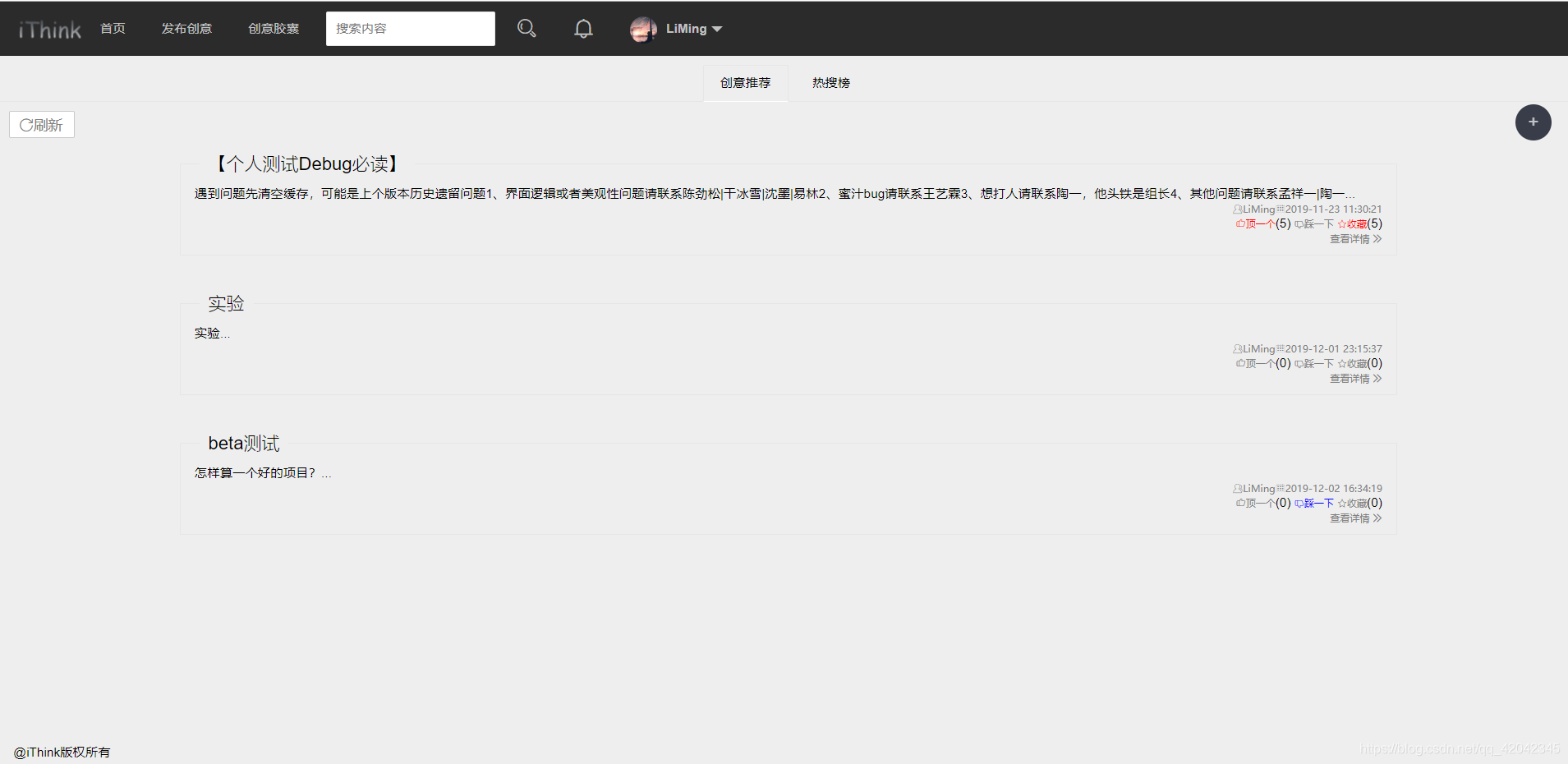
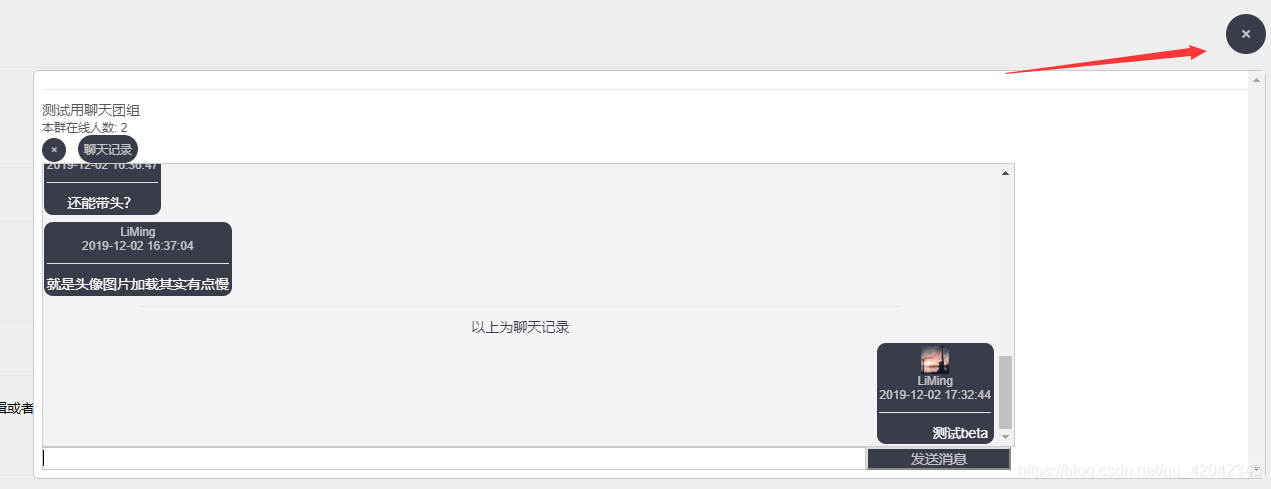
- 主页内:显示的即是网站中的“创意主题”内容。上方可以通过搜索框来搜索相关内容。“首页” 即可回到此页面, “发布创意” 即为发布自己的创意主题选项,“创意胶囊” 为自己保存的创意,未发布的创意就保存在这里。用户的头像和用户名也显示在上方。左边 “刷新” 可以更新网站内容。右上角的 “+” 可以打开聊天团组。


- 可以通过点击每条主题后面的 “顶一个” 、 “踩一个” 、 “收藏” 来对此条内容进行操作。



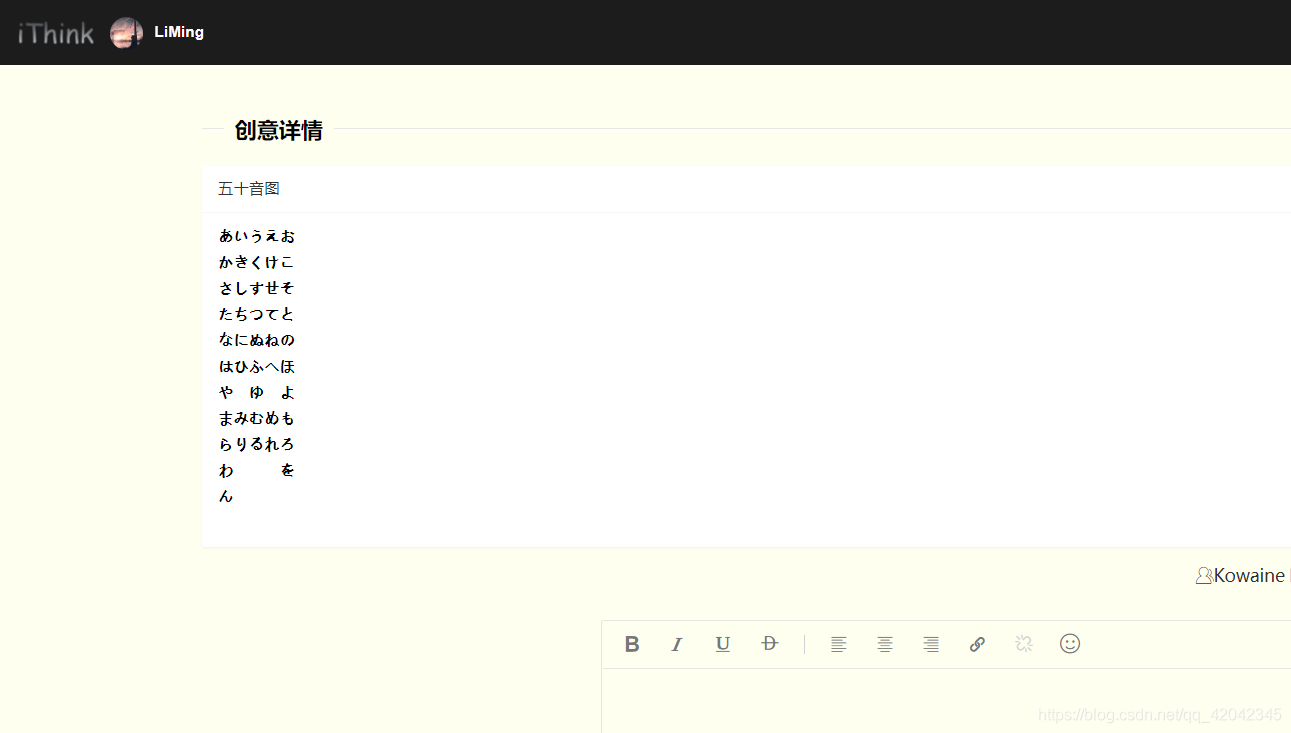
- 点击每条主题后面的 “查看详情” ,可以具体查看主题中的相关内容和具体的创意实现内容。

- 点击他人的头像或者用户名可以查看其他用户的信息。

- 并且可以对他进行关注和一对一聊天,还能查看到他所发表的创意内容。


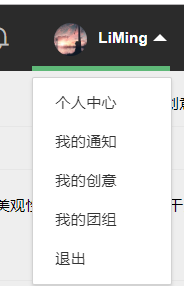
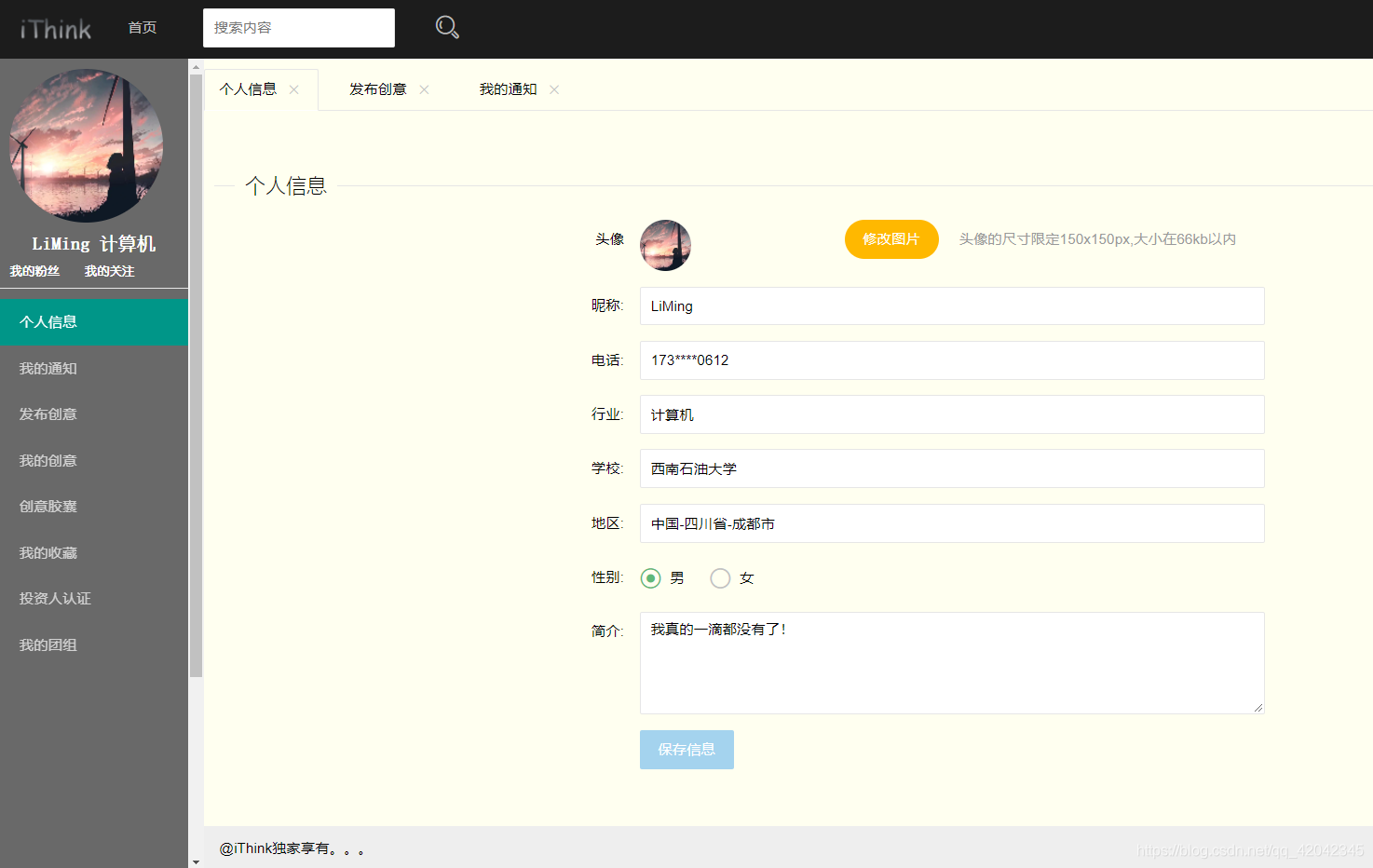
- 个人信息也在主页上方,可以通过点击 用户名 进入个人信息页面。

- 在个人信息页面,左边有 个人信息、我的通知、发布创意、我的创意、创意胶囊、我的收藏、投资人认证、我的团组 几个功能。还有 我的粉丝 和 我的关注 。

- 我的粉丝、我的关注: 即用户的粉丝和关注的人。


-
个人信息 :点击此项,可查看或修改自己的基本信息。
-
我的通知:通过这里可以看到系统发来的通知,或者其他用户对你的点赞、评论、收 藏、关注等等消息。

-
发布创意:此处与主页“发布创意”相同,可以通过此处来编辑并发布一个创意主题。
-
我的创意:在此可以查看用户曾经发布过的创意主题及详细情况。

-
创意胶囊:在此处可以查看到用户曾经编辑但未发布的创意主题内容。

-
我的收藏:在此处可以查看到用户所收藏的创意主题或创意实现内容。

- 投资人认证: 此处可以进行认证,成为创意项目投资人。

移动端(安卓):
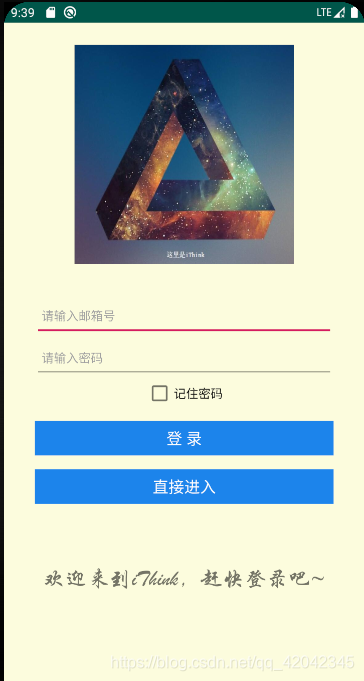
- 首先进入登录界面。用户只能 登录 已经在网站上注册过的账号,或者选择不登录,“直接进入” 。还可以通过 “记住密码” 选项来使记住自己的登录账号信息,方便下次使用。

-
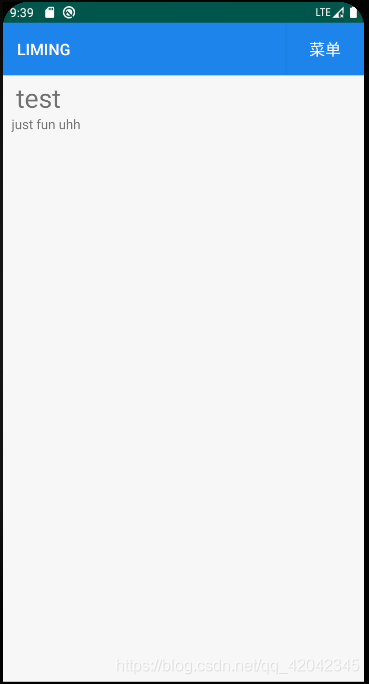
然后进入主界面。左上角是登陆的用户的 用户名 ,如果选择的是直接登陆,那么这里将会是 “登录” ,即返回登录界面。

-
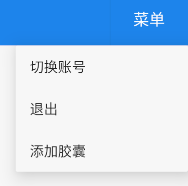
右上角的 “菜单” 选项,有这么几个操作:“切换账号” 、 “退出” 、 “添加胶囊” 。功能分别就是:
- “切换账号” :切换登录的账号。
- “退出” :退出本软件。
- “添加胶囊” :添加突然想到的胶囊。

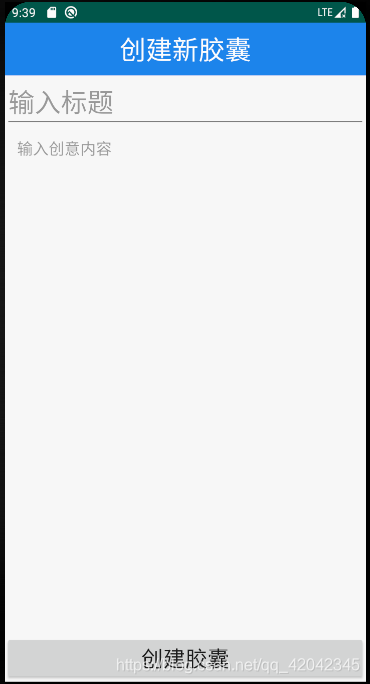
- 然后是添加胶囊的界面。输入完标题跟内容后,点击下方 “创建胶囊” 即可保存在移动端本地。

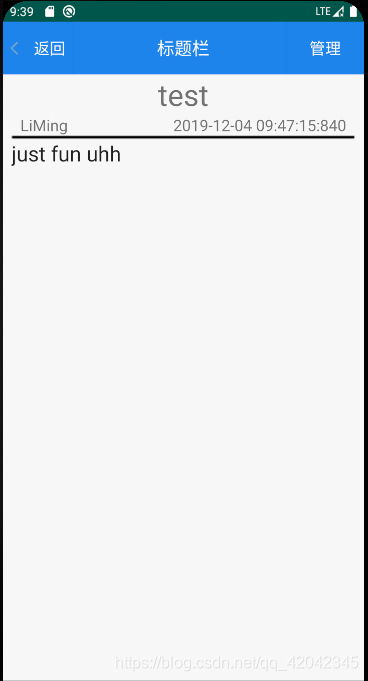
- 在主界面点击每个胶囊,都可进行查看。具体的查看界面如下。显示了胶囊的标题,内容,跟作者和保存时间。

- 右上角有 “管理” 选项:
- 上传胶囊 :即将在移动端本地保存的胶囊上传的web端,再进行修改,准备发布。
- 保存修改 :用户可以对之前保存的胶囊进行修改,然后通过此选项来保存。
- 删除 :即删除此胶囊。

三、总结:
- 整体来看,我们的beta阶段是成功的。
- 虽然beta冲刺的作用与目标,跟我们当时的理解有所不同。不过我们还是在顺应我们当初的计划安排的情况下达到了它的目标。我们不仅完成了当初设计的移动端开发任务,还对web端进行了足够好的优化。
- 我们对网站进行了一次全面的优化与修改,可以说是一次“大换血”。被同学们提出来的无论是界面的设计上的问题,还是发现的逻辑bug、显示bug等等,都进行了完美的修复。现在的界面,我们一致觉得是非常完美且人性化的。
- 我们的项目将当初设想的功能最终完成了95%。去掉了一些没在当初计划中,但是后来想加入的功能(这些功能大多和商用有关)。因为我们的项目现阶段只是学生项目所以就删除了冗余的功能。
- 通过这个项目,我们组的每个人无论是在个人的技术能力上,还是团队协作的交流方面,都有了一定的进步与收获。相信这对我们将来走进行业内部,进入社会和公司,都有着很大的帮助。





