个人第三次作业——原型设计
| 这个作业属于哪个课程 | 课程链接 |
|---|---|
| 这个作业的要求在哪里 | https://www.cnblogs.com/harry240/p/11524127.html |
| 这个作业的目标 | 通过使用原型设计工具,学会对项目进行原型设计 |
一、对比原型设计工具:
首先,什么是原型设计?
“原型设计是交互设计师与PD、PM、网站开发工程师沟通的最好工具。而该块的设计在原则上必须是交互设计师的产物,交互设计以用户为中心的理念会贯穿整个产品。利用交互设计师专业的眼光与经验直接导致该产品的可用性。”
接下来再看现在市场上提供的原型设计工具。
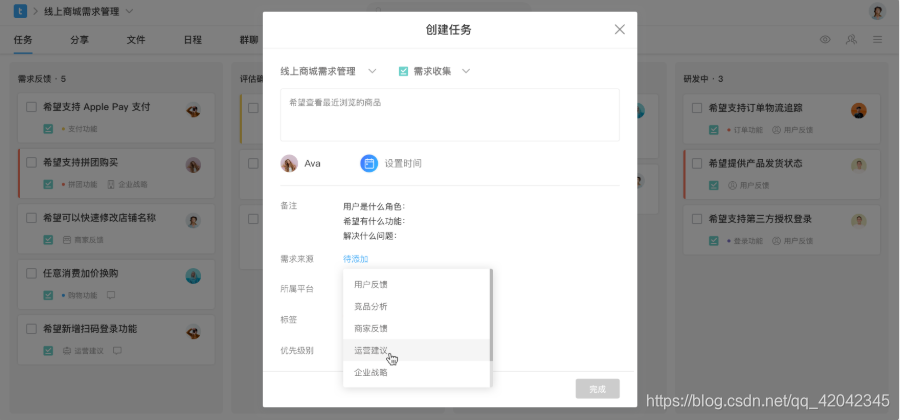
墨刀:

- 它的界面非常的干净简约,用起来很舒服。而且它有拖拉控件、可调整大小的特点。
- 墨刀的系统布局基本都是以APP为基础的,IOS、安卓等。可以在里面选择相对应的设备的布局,可以节省很多时间。
- 劣势是在实现复杂交互和特殊的交互方面时比较困难。而且工作流的表示特别杂乱。
- 另外,墨刀并不是一个免费的工具。
Axure RP:

- 功能算是最齐全的原型设计工具了,交互最多。基本是能想到的效果,Axure都可以实现。
- 控件面板包含线框图控件、流程图控件,并且可以载入已有的部件库来创造自己的部件库。
- 在交互上,Axure特别灵活,但是在设置条件时略麻烦一些。
- 有很清晰的动态面板,控件丰富多样。
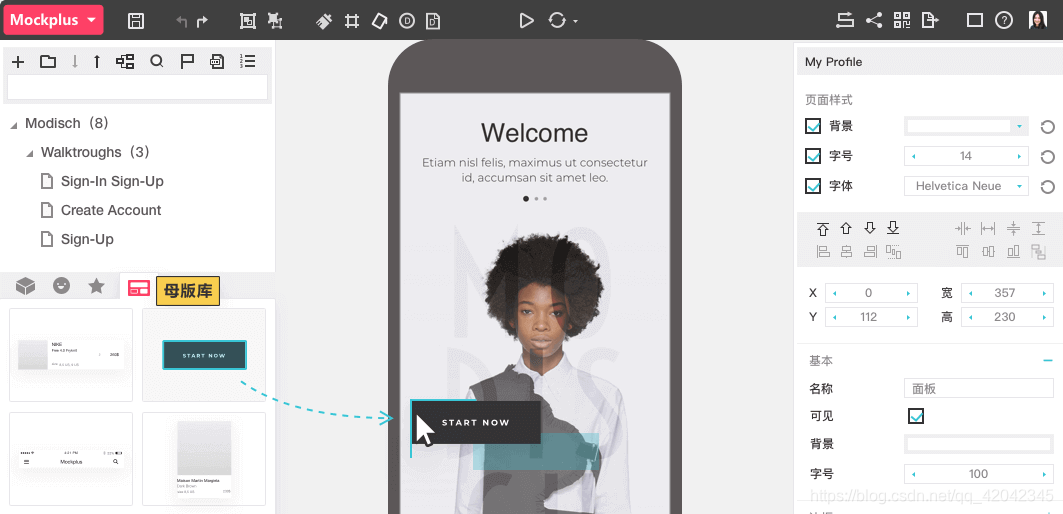
Mockplus:

- 看起来简单,但功能很齐全,拥有200多个组件。其他原型设计工具所有的功能,它也具备。
- 交互上简单快捷,容易上手。
- 可以做UI流程图、原型图,在项目的演示上野特别的方便明了。
- 视觉上定位于低保真,但致力于高保真的组件交互能力。
我对他们的理解和选择:
我最终选择使用的是原型设计工具是墨刀。因为墨刀的界面跟控件拖拽让我感觉最舒服,并且已有的模板跟我的风格非常相似,让我使用起来得心应手。另外的两个工具也是非常多用户使用并且非常强大的,但是各个工具都有自己的优劣,因此我放弃了他们两个。
二、需求分析:
我选择的题目是第二个:博客园班级博客客户端
题目描述:“
- 主要群体:所有班级博客的教师、助教、学生都是潜在用户,此外所有计算机专业有类似教学需求的教师、学生也可能成为潜在用户。
- 需求量:粗略统计博客园班级博客中的活跃用户约3000人。(暂未估计还未使用班级博客的潜在用户)
需求分类。
需求分类:
| 整体 | 需要在手机上更加方便的使用班级博客 有时可能在离线的情况的需要浏览某些内容 需要更简洁美观适应手机的界面 需要完善的信息提醒功能 更加体系化的班级博客内容,更加完善的分类,会更方便用户找到自己需要的内容 |
|---|---|
| 教师 | 需要更加方便的对班级成员、教学内容及学生成绩进行管理 |
| 助教 | 需要更方便地对班级成员进行管理、与学生交流,对学生进行评价 |
| 学生 | 需要更方便的相互交流,完成作业 |
”
根据题目的描述,我对项目做了如下需求分析:
项目背景:
博客园的使用越来越广泛,但是缺乏一个合适的移动端程序。
现状和目标:
博客园的网页已经非常健全,班级方面也已经建设地非常完善。但是缺少一个合适的移动端APP来让师生们使用更加方便。
因此,我们想要制作开发一款配合博客园网页一起使用的APP,让师生们更好的使用博客园进行学习和交流。
用户群体:
使用博客园进行作业交流的师生
业务功能:
教师:
- 登录注册
- 查看班级成员及其具体信息
- 查看班级作业提交情况及学生作业成绩
- 查看班级教学内容
助教:
- 登录注册
- 查看班级成员及具体信息
- 对学生作业进行查看、点评、打分
- 与学生进行交流
学生:
- 登录注册
- 浏览博客资讯
- 提交作业
- 查看其他同学动态和作业
- 与其他同学交流
三、原型设计可查看地址:
小程序APP:博客园班级APP
四、原型设计:
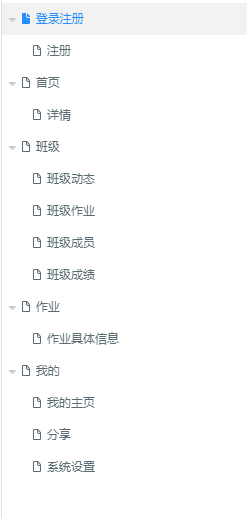
首先是所有页面的结构:

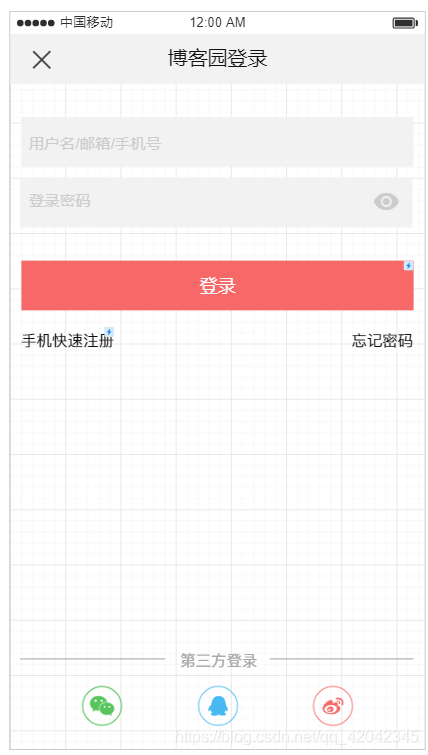
接下来是登录注册界面:

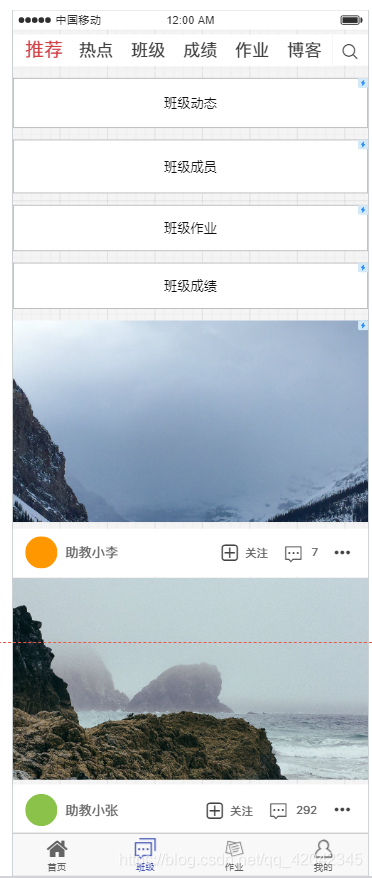
首页:

班级页面:





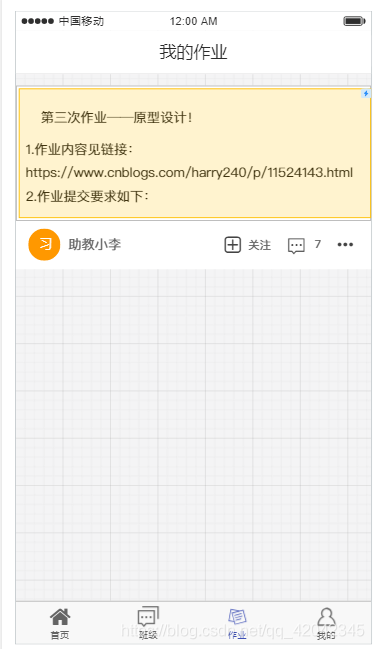
作业页面:


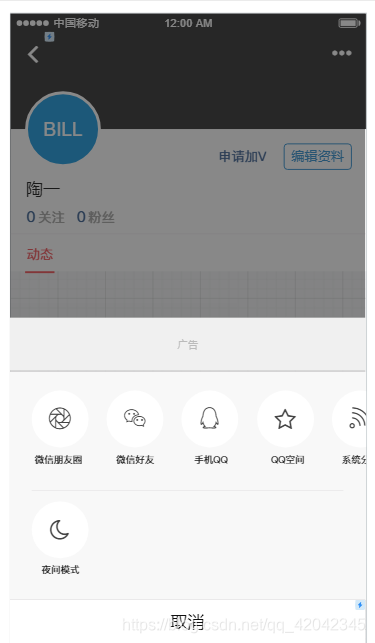
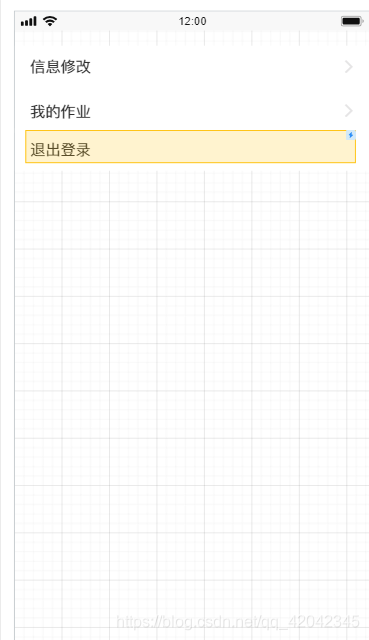
个人信息页面:




以上就是我对我选择的题目所进行的需求分析以及原型设计。总的来说,原型设计确实是项目开发中很重要的一步,而且应该在项目开发前期就进行的。通过这次的作业,算是了解了什么是原型设计,也学会了怎么使用原型设计工具来对项目进行原型设计。
很舒服。





