【django-vue】主页前端搭建 git介绍和安装 git工作流程 git常用命令 git过滤文件 重写drf方法 跨域中间件 导出项目依赖
上节回顾
# 1 全局样式修改
-body,h1 ...默认样式,去掉默认样式
-global.css
-main.js 导入一下即可
# 2 settings.js
-跟后端交互,要有后端地址
-写一个统一的地址,后期只需要改这一个地方即可
-导出,默认导出
-main.js 导入
-任意组件中:this.$settings.BASE_URL+'/home/banner/'
# 3 软件开发方式
-瀑布式开发:先设计---》开发---》测试---》上线
-敏捷开发:设计部门功能--》开发某个功能---》测试---》上线
-边设计边开发
# 4 根据原型图分析首页功能有哪些
-轮播图功能
-推荐课程
# 5 创建app home 注册
-models中写banner表
-BaseModel: abstract=True
-Banner表:title,image,link,info
-迁移:
# 6 写轮播图接口
-查询所有接口--->list--->自动生成路由
-GenericViewSet, ListModelMixin-->(list)
-自己封装了一个CommonListModelMixin:重写list方法,
# 7 跨域问题
-出现跨域问题的原因:浏览器的同源策略【浏览器最基本的安全策略】
-不能向不同域【协议,地址,端口】发请求获取数据
-解决跨域问题:
-很多种:使用cors:跨域资源共享,后端+浏览器配合ie 10以上
-cors本质就是在响应头中加数据
-两种:简单请求,非简单请求
-第三方:djagno-cors-headers
-djanog框架,flask:flask_cors
# 8 git:软件,做代码版本管理和协同开发的软件
-下载:win,mac
-pycharm配置git
-git,github,gitee,gitlab
-远程仓库
-公开:大家都可以看
-私有的:只有公司部分人可以看:收费
# 补充:app开启后广告页
-app一启动,向后端发送个请求
-接口返回:图片地址,跳转地址
-{code:100,msg:成功,result=[{id:1,img:http://xxx.png,link:'/course',type:1},{id:2,img:http://xxx.png,link:'http://www.baidu.com',type:0}]}
-录入数据: admin
# 表迁移:django的migration如何监控表发生变化?
-makemigraions
models.py --->在表模型中加入了一行---》生成一个记录---》根据这个记录---》同步到数据库
# 面试题:
-queryset对象上有哪些方法?
-.values和value_list有什么区别
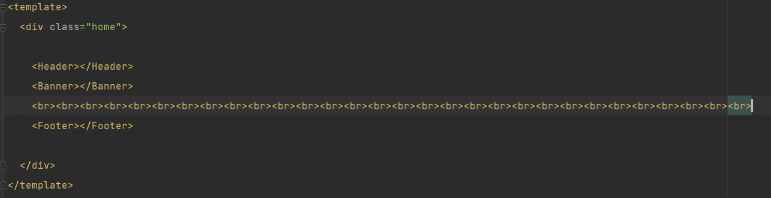
1 主页前端
# 首页页面组件
# 头部组件(小组件)
# 轮播图组件(小组件)
# 尾部组件(小组件)
Header组件
template>
<div class="header">
<div class="slogan">
<p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活</p>
</div>
<div class="nav">
<ul class="left-part">
<li class="logo">
<router-link to="/">
<img src="../assets/img/head-logo.svg" alt="">
</router-link>
</li>
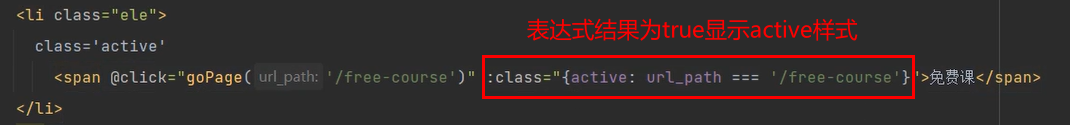
<li class="ele">
<span @click="goPage('/free-course')" :class="{active: url_path === '/free-course'}">免费课</span>
</li>
<li class="ele">
<span @click="goPage('/actual-course')" :class="{active: url_path === '/actual-course'}">实战课</span>
</li>
<li class="ele">
<span @click="goPage('/light-course')" :class="{active: url_path === '/light-course'}">轻课</span>
</li>
</ul>
<div class="right-part">
<div>
<span>登录</span>
<span class="line">|</span>
<span>注册</span>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Header",
data() {
return {
// 当前所在路径,去sessionStorage取的,如果取不到,就是 /
url_path: sessionStorage.url_path || '/',
}
},
methods: {
goPage(url_path) {
// 已经是当前路由就没有必要重新跳转
if (this.url_path !== url_path) {
this.$router.push(url_path);
}
sessionStorage.url_path = url_path;
},
},
created() {
// 组件加载万成,就取出当前的路径,存到sessionStorage this.$route.path
sessionStorage.url_path = this.$route.path;
// 把url_path = 当前路径
this.url_path = this.$route.path;
}
}
</script>
<style scoped>
.header {
background-color: white;
box-shadow: 0 0 5px 0 #aaa;
}
.header:after {
content: "";
display: block;
clear: both;
}
.slogan {
background-color: #eee;
height: 40px;
}
.slogan p {
width: 1200px;
margin: 0 auto;
color: #aaa;
font-size: 13px;
line-height: 40px;
}
.nav {
background-color: white;
user-select: none;
width: 1200px;
margin: 0 auto;
}
.nav ul {
padding: 15px 0;
float: left;
}
.nav ul:after {
clear: both;
content: '';
display: block;
}
.nav ul li {
float: left;
}
.logo {
margin-right: 20px;
}
.ele {
margin: 0 20px;
}
.ele span {
display: block;
font: 15px/36px '微软雅黑';
border-bottom: 2px solid transparent;
cursor: pointer;
}
.ele span:hover {
border-bottom-color: orange;
}
.ele span.active {
color: orange;
border-bottom-color: orange;
}
.right-part {
float: right;
}
.right-part .line {
margin: 0 10px;
}
.right-part span {
line-height: 68px;
cursor: pointer;
}
</style>
导航栏:
Banner组件
<template>
<div class="banner">
<el-carousel height="400px" :interval="5000" arrow="always">
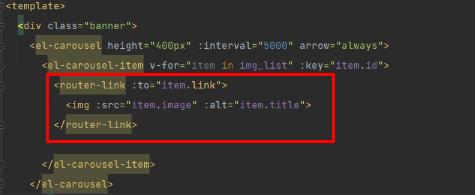
<el-carousel-item v-for="item in img_list" :key="item.id">
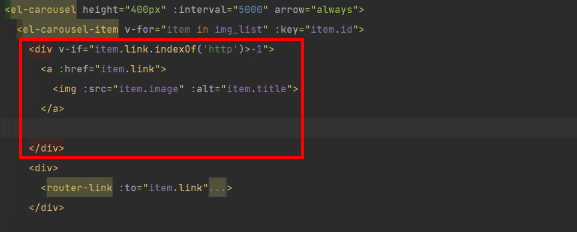
<div v-if="item.link.indexOf('http')>-1">
<a :href="item.link">
<img :src="item.image" :alt="item.title">
</a>
</div>
<div v-else>
<router-link :to="item.link">
<img :src="item.image" :alt="item.title">
</router-link>
</div>
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
export default {
name: "Banner",
data() {
return {
img_list: []
}
},
created() {
this.$axios.get(this.$settings.BASE_URL + '/home/banner/').then(res => {
console.log(res.data)
if (res.data.code == 100) {
this.img_list = res.data.data
} else {
this.$message(res.data.msg)
}
}).catch(res => {
this.$message('轮播图服务器异常,请稍后再试')
})
}
}
</script>
<style scoped>
.el-carousel__item {
height: 400px;
min-width: 1200px;
}
.el-carousel__item img {
height: 400px;
margin-left: calc(50% - 1920px / 2);
}
</style>
catch方法:

router-link实现点击跳转:

router-link只能跳转到内部链接。所以需要使用v-if判断是否为外部链接:

- public int indexOf(int ch): 返回指定字符在字符串中第一次出现处的索引,如果此字符串中没有这样的字符,则返回 -1。
Footer组件
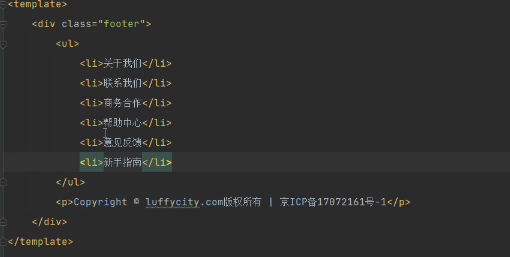
<template>
<div class="footer">
<ul>
<li>关于我们</li>
<li>联系我们</li>
<li>商务合作</li>
<li>帮助中心</li>
<li>意见反馈</li>
<li>新手指南</li>
</ul>
<p>Copyright © luffycity.com版权所有 | 京ICP备17072161号-1</p>
</div>
</template>
<script>
export default {
name: "Footer"
}
</script>
<style scoped>
.footer {
width: 100%;
height: 128px;
background: #25292e;
color: #fff;
}
.footer ul {
margin: 0 auto 16px;
padding-top: 38px;
width: 810px;
}
.footer ul li {
float: left;
width: 112px;
margin: 0 10px;
text-align: center;
font-size: 14px;
}
.footer ul::after {
content: "";
display: block;
clear: both;
}
.footer p {
text-align: center;
font-size: 12px;
}
</style>
页脚:

整体布局:

版权备案号相关:
copyright 版权备案号 --> 不能盗版
copyleft 没有版权 --> 可以随便复制
网站在国内上线 需要先在工信部备案 备案号需要在网站的某个地方写出来。
2 git介绍和安装
# 后端,写了一个接口,完成了一个功能,在公司里,功能完成,要把代码提交到远程仓库
# 公司里协同开发,版本管理需要使用软件:svn,git
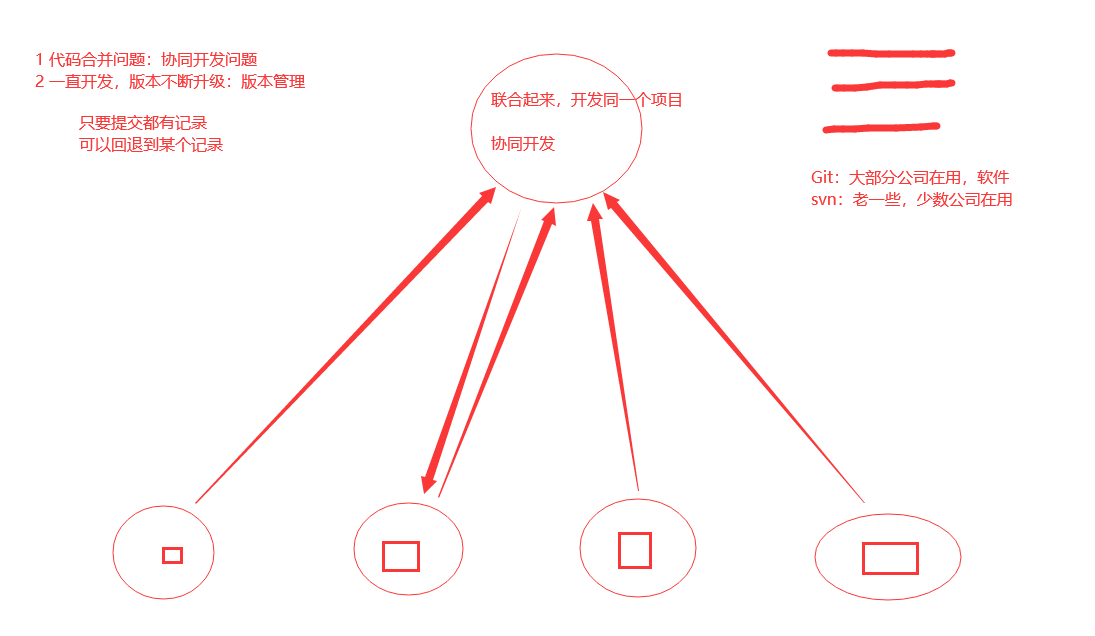
# 协同开发的问题:
1.代码合并
2.版本升级 版本管理
需要有一台机器自动做代码合并、版本管理 只要提交了代码就有记录 通过记录可以回退到某个版本。
3.代码版本管理
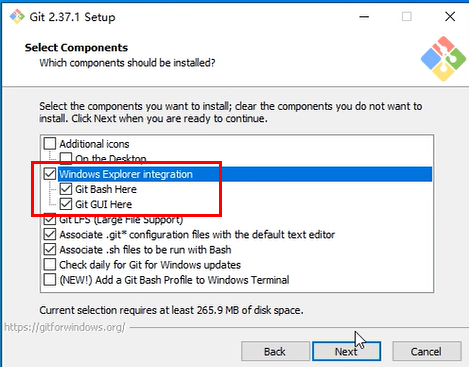
# 下载:安装在操作系统上
-https://git-scm.com/downloads
-一路下一步
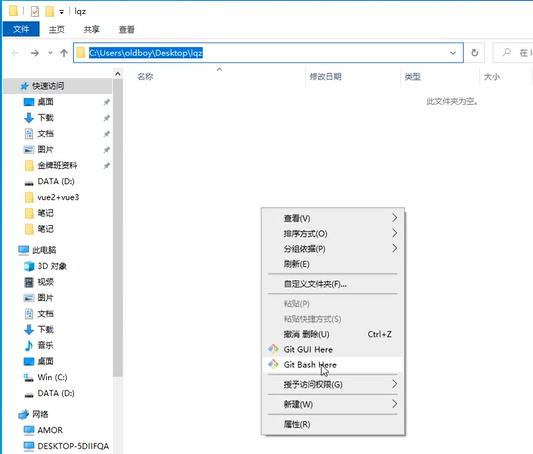
-任意位置点右键,如果有两个东西(【git gui here】 【git bash here】),表示安装完成

这两个必须勾选上:

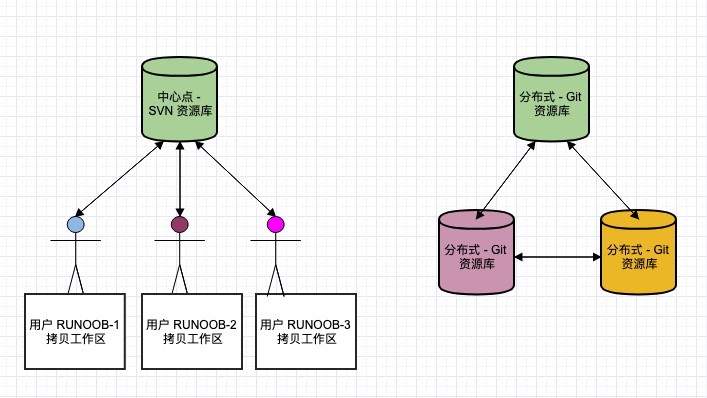
git和svn比较
# git与svn比较
svn:集成式管理,服务端挂掉就做不了版本管理,代码合并
git:分布式管理,服务端挂掉,本地还可以继续做版本管理,代码合并

git本地客户端之间也可以互相提交。
svn客户端必须和远程服务器的应用进行交互。
pycharm中配置git
# github , gitee开源软件,
# 下载成zip,使用pycharm打开
# 使用pycharm直接调用git将代码拉下来,打开---》配置pycharm
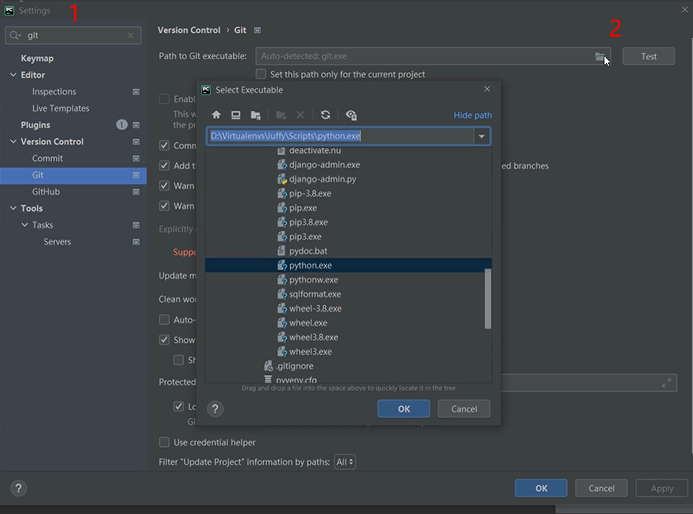
-settings中搜索git,把git安装可执行文件配置好
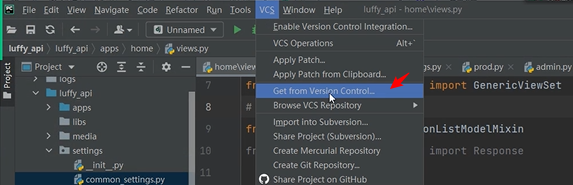
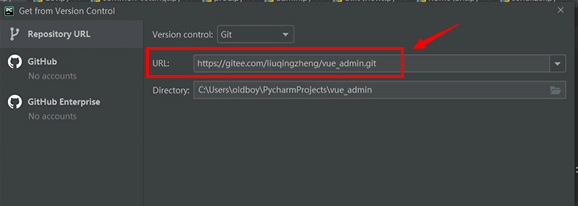
# 以后下载开源软件:vcs--->get from version contral--->填入路径---》clone下来即可
在pycharm settings中搜索git:

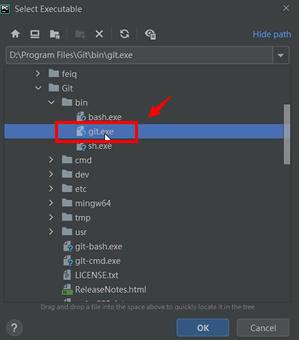
找到git的安装路径中的git可执行文件:Git\bin\git.exe

找到之后点击Test,即可完成设置。
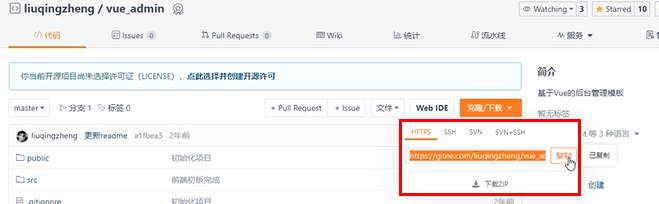
现在使用pycharm从gitee拉代码下来:

在pycharm中点击VCS:

将地址复制到如下:

点击clone,pycharm就会从gitee将代码拉下来,并且直接帮你打开这个项目。也就不需要下载zip安装包再使用pycharm打开,省了一步。
svn,git ,github,gitee,gitlab
# svn:
版本管理软件,它是集中式的版本管理,必须有个svn的服务端,服务端如果过来,svn就用不了了
# git :
版本管理软件,它是一个分布式的版本管理,每个客户端都可以作为服务端,即便服务端挂了,也能进行版本管理(本地管理)
# github:
全球最大的开源远程git仓库,全球最大的开源仓库,git远程仓库
-如果我要写开源软件,本地装git,把代码提交到github
-python监控公司代码有没有被传到github
# gitee:
中国最大的开源软件仓库 【私有仓库,花钱买空间】
# gitlab:
公司内部的远程仓库,运维搭建维护
# bitbucket:
只有私有仓库
-远程代码仓库
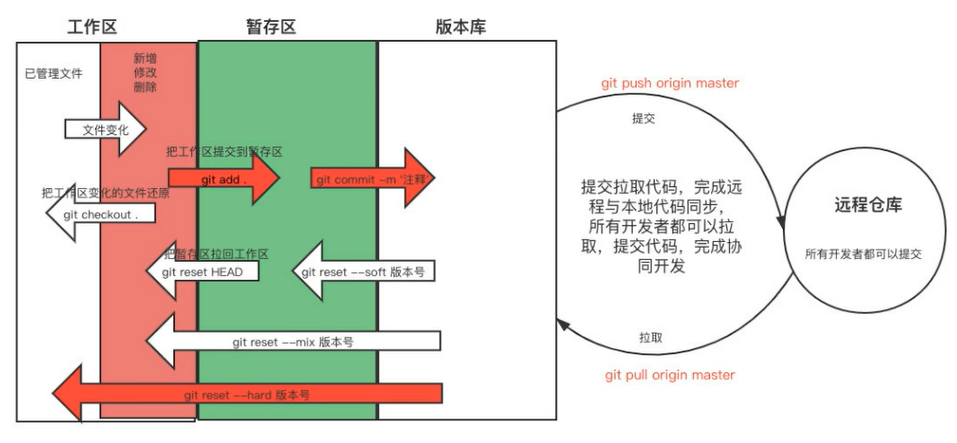
3 git工作流程

# https://www.cnblogs.com/liuqingzheng/p/15328319.html
# 三个区
-工作区 存放文件的地方
-暂存区 工作区的变更,提交到暂存区
-版本库 暂存区的内容,提交到版本库
# 三个区相互操作
-下面学的命令,就是在操作这三个区
# 工作流程
1 只要被git管理了,只要文件发生变化(新增,删除,修改),使用git就能看到它变成红色了(git可以进行监控)
2 工作区的变更,要提交到暂存区,变会发现文件变成绿色了
3 从暂存区提交到版本库,才会被版本管理,一旦被版本管理了,后期可以回退到某个版本
4 可以把版本库的内容,提交到远程仓库,统一管理起来【所有开发者都可以提交】
5 本地可以拉去远程的代码
6 本地可以把本地代码提交到远程
# 注意点:
"""
1)有红色信息(工作区有内容),就需要执行 add
2)全绿信息(内容全部在暂存区),才执行 commit
3)只有被版本库控制的代码,才能被监听,所以可以回滚到任何一个版本
"""
4 git常用命令
# 1 初始化仓库 ,执行这条命令,这个文件夹就变成了git仓库
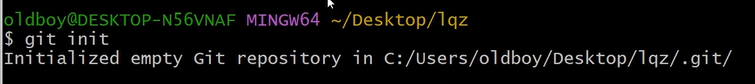
git init
不要在根路径(如:D:\)执行该命令!!,这意味这要将D盘下所有文件都作为git仓库管理的内容
# 2 要在仓库中加入文件,修改文件
s1.py # 新增了
# 3 查看状态的命令
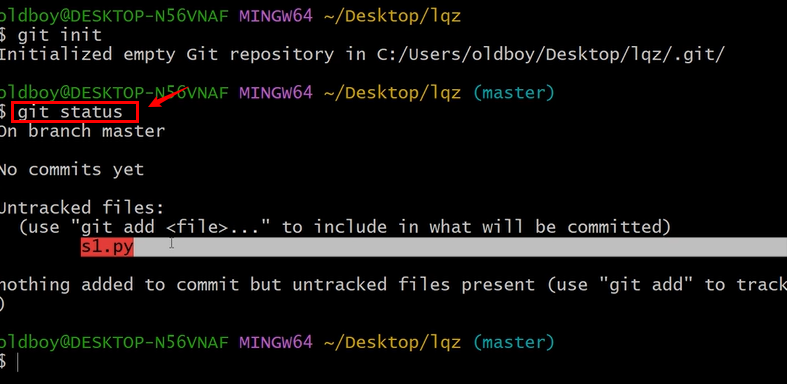
git status
# 4 配置用户信息【如果局部没有,使用全局,如果全局也没有,会报错】
-局部配置---》只针对于当前仓库--》当前仓库.git文件夹下的config中
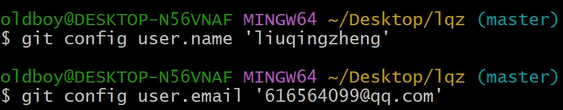
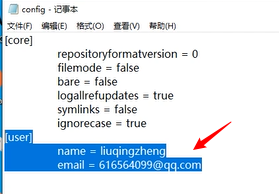
git config user.name 'liuqingzheng'
git config user.email '616564099@qq.com'
-全局配置---》针对于所有仓库---》 C:\Users\用户文件夹\.gitconfig新建用户信息,在所有仓库下都可以使用
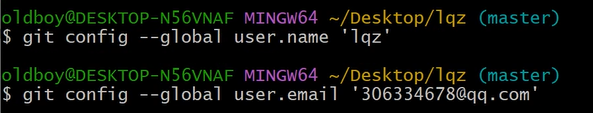
git config --global user.name 'lqz'
git config --global user.email '306334678@qq.com'
# 5 把工作区内容提交到暂存区
git add . # 把工作区所有更改都提交到暂存区
git add 文件名 # 把工作区当前文件的更改都提交到暂存区
# 6 把暂存区提交到版本库--【一定要要加注释,不加提交不了,在公司,注释越详细越好】
# 把暂存区所有的数据,都提交到版本库
git commit -m '提交了s1.py和s2.py'
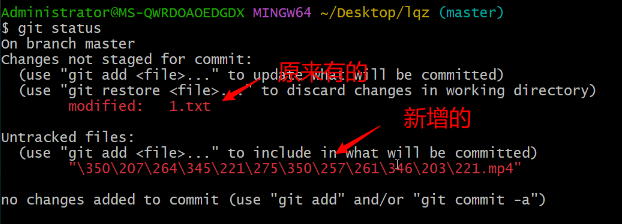
# 7 查看状态
git status #发现没有红,绿,说明,当前仓库下所有文件都已经被管理了,并且没有变化
# 8 修改一下s2.py ,再提交到本地版本库
修改s2.py
git status # 发现红了
git add . # 提交到暂存区
git status # 发现绿了
git commit -m '修改了s2.py'
git status # 没有颜色了
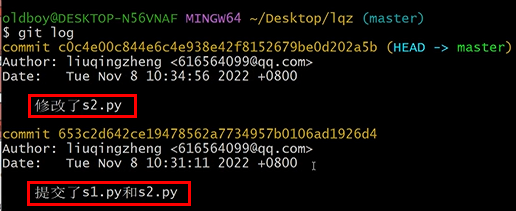
# 9 到此,咱们提交了两个版本了
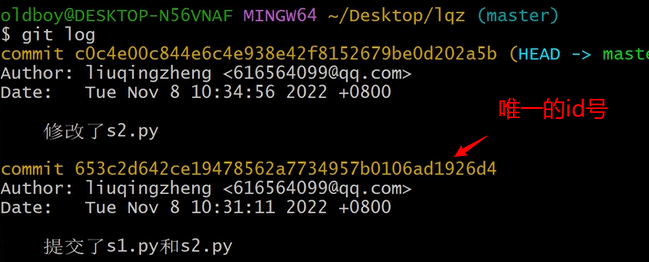
# 10 查看版本情况---【本地版本库有哪些版本----》一个版本有个唯一id号】
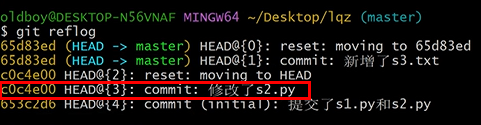
git log
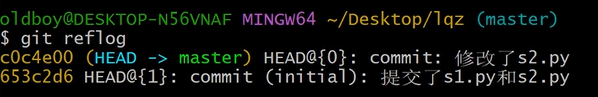
git reflog # 精简的显示
# 11 修改s1.py ,它变红了,把更改退回去
git checkout . # 当前所有的更改都回退,不包含新增的文件
# 12 把s3.txt,先提交到暂存区
新增s3.txt
git add .
git status # s3.txt变绿了
git reset HEAD # s3.txt变红了,说明从暂存区拉回到了工作区
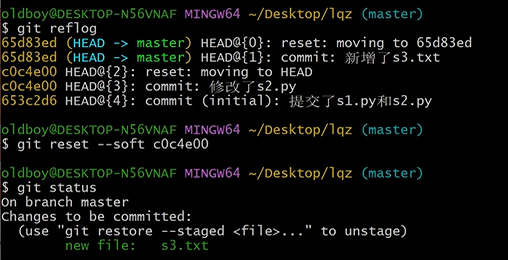
# 13 把版本库内容,回退到暂存区
git reset --soft 上一个的版本号
# 14 从版本库拉回到工作区---》能看到红色的内容----》【了解】
git reset --版本号
git reset --mix 版本号
# 15 小案例
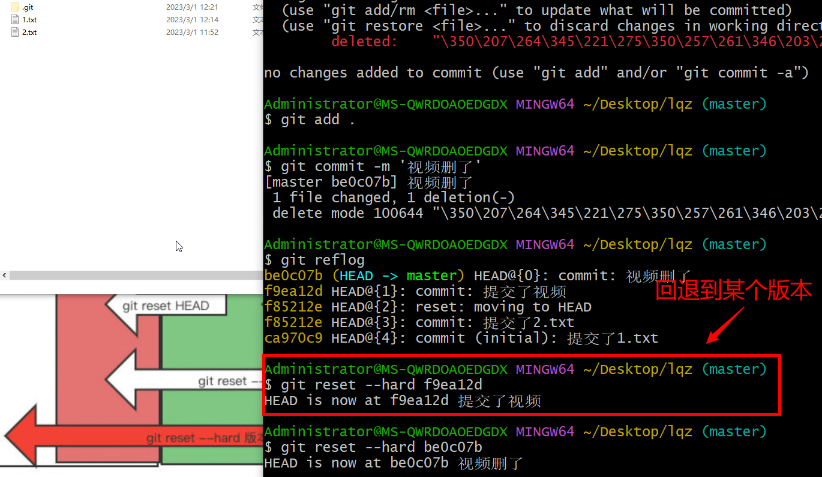
1 新建一个视频文件 :致命诱惑.mp4
2 git status # 变红
3 git add . #提交到暂存区
4 git commit -m '新增了诱惑视频'
5 当前工作区显示上一个版本的样子 # 没有 【致命诱惑.mp4】 视频
git reset --hard 版本号 #直接回退回 这个版本号,所有的更改都没了,致命诱惑.mp4 就看不到了
6 回退到被版本管理的最后版本
git reset --hard 版本号 #不显示的东西又回来了
# 查漏补缺
-1 git status -s 简略显示
-2 空文件夹不会被git记录
-3 如果删掉当前仓库的用户,就会使用系统的用户,git log 可以看到是哪个用户提交的
-4 了解
查看时间点之前|之后的日志:
>: git log --after 2018-6-1
>: git log --before 2018-6-1
>: git reflog --after 2018-6-1
>: git reflog --before 2018-6-1
查看指定开发者日志
>: git log --author author_name
>: git reflog --author author_name
回滚到指定版本:
回滚到上一个版本:
>: git reset --hard HEAD^
>: git reset --hard HEAD~
回滚到上三个版本:
>: git reset --hard HEAD^^^
>: git reset --hard HEAD~3
回滚到指定版本号的版本:
>: git reset --hard 版本号 (重点)
>: eg: git reset --hard 35cb292
--5 git log,git reflog
# git log 和git reflog的区别
git log 命令可以显示所有提交过的版本信息如果感觉太繁琐,可以加上参数 --pretty=oneline,只会显示版本号和提交时的备注信息git reflog 可以查看所有分支的所有操作记录(包括已经被删除的 commit 记录和 reset 的操作)
# git reset --hard,--mix,--soft的区别
hard (硬)-> 全部删除,会彻底返回到回退前的版本状态,了无痕迹mixed (中)-> 保留工作目录,文件回退到未commit的状态soft (软)-> 保留工作目录、暂存区 ,文件会回退到未 add(未到暂存)的状态
总结:soft是撤销commit的提交,但工作区未提交的更改还是保留;mixed是撤销暂存区的提交,工作区的更改同样也保留;而hard是把工作区、暂存区、commit到仓库的三个版本都回滚了
# 总结:
记住的:
git add
git commit -m
git reset --hard 版本号
会用:
git init
git status
git log
git reflog
了解:
git checkout .
git reset HEAD
git config --global user.email "123@qq.com"
"""
1)有红色信息(工作区有内容),就执行 add
2)全绿信息(内容全部在暂存区),才执行 commit
3)只有被版本库控制的代码,才能被监听,所以可以回滚到任何一个版本
空文件夹不会被git记录
"""
git init -- 新建版本库
方法一:
新建一个文件夹,该文件夹没有被get管理:

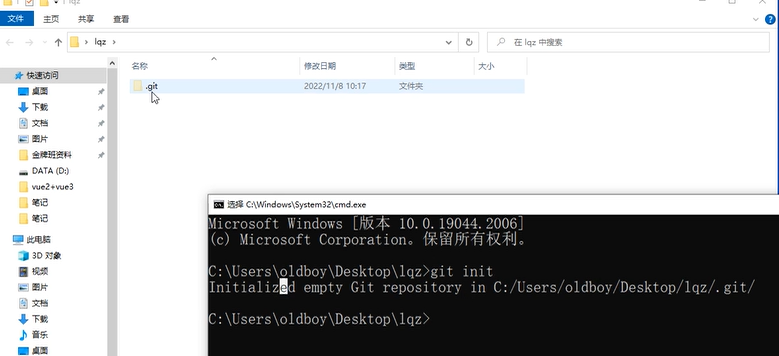
在文件夹当前路径打开cmd,输入git init:

会在当前文件夹创建一个隐藏的.git文件夹。如果看不到就打开显示隐藏的项目。这表示这个文件夹已经是一个git仓库了。删掉这个.git文件就可以取消git管理。
方法二:
在文件夹右键:

再输入命令:

新建一个py文件:

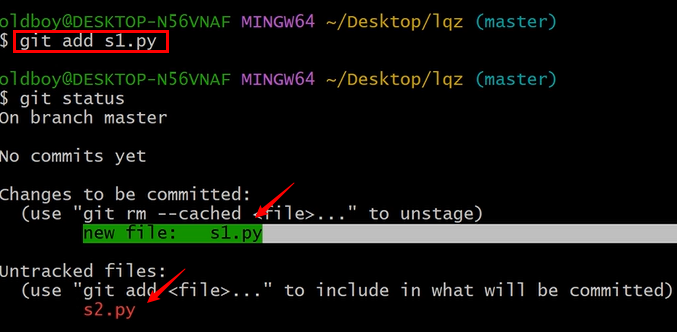
get status -- 查看状态
查看状态的命令:

可以发送我们新创建的文件变红了。
配置用户信息
提交代码是用户提交的,本地也可能有多个用户。所以提交的时候要进行用户信息配置。
# 配置用户信息
# 如果局部没有,使用全局,如果全局也没有,会报错
-局部配置 ---> 只针对于当前仓库 ---> 当前仓库.git文件夹下的config中
git config user.name 'liuqingzheng'
git config user.email '616564099@qq.com'
-全局配置 ---> 针对于所有仓库 ---> C:\Users\用户文件夹\.gitconfig新建用户信息,在所有仓库下都可以使用
git config --global user.name 'lqz'
git config --global user.email '306334678@qq.com'
局部配置:

没有反应是最好的反应。
局部配置是对当前git仓库生效,在.git文件夹中有给config文件可以查看到这些配置:

这些配置只针对当前仓库有效:

全局配置:

查看全局配置:

git add -- 提交到暂存区
# 把工作区内容提交到暂存区
git add . # 把工作区所有更改都提交到暂存区
git add 文件名 # 把工作区当前文件的更改都提交到暂存区
提交一个文件到暂存区:

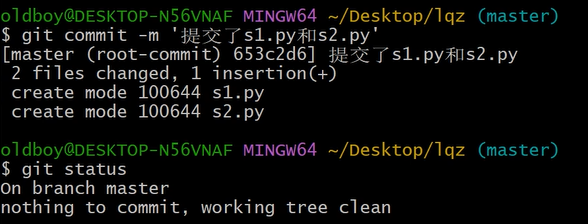
git commit -m '注释' -- 提交到版本库
# 把暂存区提交到版本库--【一定要要加注释,不加提交不了,在公司,注释越详细越好】
# 把暂存区所有的数据,都提交到版本库
git commit -m '提交了s1.py和s2.py'
示例:

发现没有红,绿文件,说明当前仓库下所有文件都已经被管理了,并且仓库下文件没有变化(没有新增或修改的文件)。
# 修改一下s2.py ,再提交到本地版本库
修改s2.py
git status # 发现红了
git add . # 提交到暂存区
git status # 发现绿了
git commit -m '修改了s2.py'
git status # 没有颜色了
# 到此,咱们提交了两个版本了
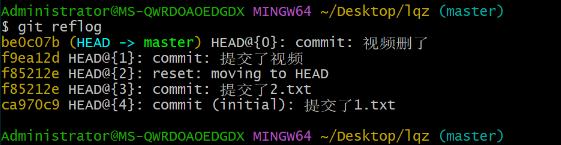
git log / git reflog -- 查看版本日志
git log查看版本:

git reflog查看版本:比较精简

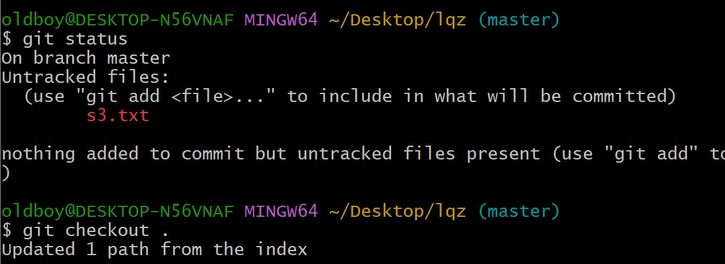
git checkout -- 工作区变更回退
# git不会操作没有被git管理的文件 --> 新增的文件不会因为版本回退而删掉
# 新增一个s3文件,修改已经存在的s1.py,使用命令将s1回退版本
git checkout . # 当前所有的更改都回退,不包含新增的文件
# 执行完这个命令之后s3没有变化,s1回退版本。


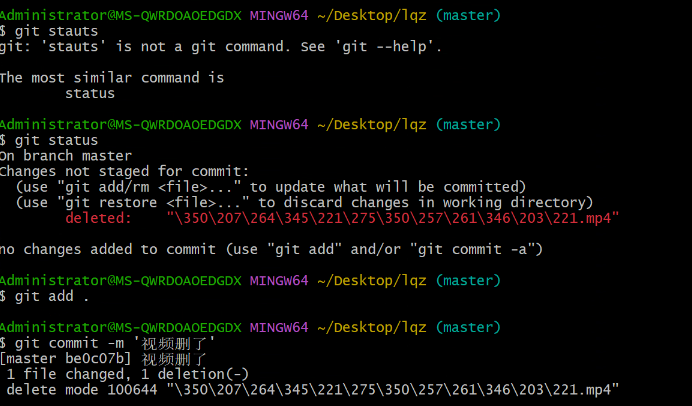
确认删除视频:
回退到某个版本:


视频消失并不是真的没有了,是给你藏起来了。
git reset HEAD -- 暂存区拉回工作区
# 把s3.txt,先提交到暂存区
新增s3.txt
git add .
git status # s3.txt变绿了
git reset HEAD # s3.txt变红了,说明从暂存区拉回到了工作区
git reset --soft 版本号 -- 版本库拉回暂存区
查看版本库,回退到之前的版本:

查看:

执行命令之后,s3文件回到了暂存区,版本库原本有3个版本,现在变成了只有2个版本:

5 git 过滤文件
# 咱们项目中,有些文件,或文件夹不想被git管理
-比如:
-node_modules文件夹
-.idea
-xx.pyc # python 的编译文件
# pychram管理文件
# 忽略步骤,在仓库中新建 .gitignore [没有任何后缀名],在文件中配置
1)在仓库根目录下创建该文件
2)文件与文件夹均可以被过滤
3)文件过滤语法
# 使用步骤
-1 在仓库目录下 .git 所在目录下 新建 .gitignore
-2 在里面写忽略文件
mode_models
.idea
*.pyc
*.log
-3 写到的就会被忽略
-4 已经被管理过的文件,不会被忽略
# 忽略文件写法
文件或文件夹名:代表所有目录下的同名文件或文件夹都被过滤
/文件或文件夹名:代表仓库根目录下的文件或文件夹被过滤
# 例如:
a.txt:项目中所有a.txt文件和文件夹都会被过滤
/a.txt:项目中只有根目录下a.txt文件和文件夹会被过滤
/b/a.txt:项目中只有根目录下的b文件夹下的a.txt文件和文件夹会被过滤
*x*:名字中有一个x的都会被过滤(*代表0~n个任意字符)
空文件夹不会被提交,空包会被提交,包可以被提交(包中有一个init空文件)
# 补充案例
文件夹里面只有一个被忽略的文件时,此时执行git status不会显示这个文件夹 在这个文件夹中再新建一个文件,才会显示这个文件夹
python的编译文件:

新建文件:

在里面写忽略文件:

5.1 补充:luffy后端项目要被git管理
# 在项目路径下敲git init
# 创建 .gitignore
# git add .
# git commit -m '初始化项目'
6 git多分支开发
# 公司里,你们3个人开发了路飞项目,首页功能写完了---》上测试环境,给用户看---》然后继续开发---》开发了一段时间---》正好项目不能运行---》用户想看写到什么程度了
# 分支:通过分支,更方便协同开发,管理版本
# 分支操作
-查看分支:
git branch # * 和绿色表示你当前所在的分支,查看本地分支
-创建
-git branch dev
-切换分支
- git checkout dev
-删除分支
-git branch -d dev # 在其他分支上才能删它
-合并分支:【可能会有冲突】
- 要把dev合并到master上
-回到master上,开始执行代码
git merge dev
-查看远程分支:【后面会讲】
git branch -a
7 git远程仓库
# github:很慢
# gitee:国内的,很快,咱们用---》公司里会用(小公司)
# gitlab:公司内部,自己搭建---》搭建步骤:https://zhuanlan.zhihu.com/p/413217715
-我给你搭建一个:测试一下
# gitee:中午所有人注册一个gitee账号,登录进去---》把咱们的代码提交到远程仓库
-新建一个远程仓库
-只要写个仓库名字,什么都不要填,仓库是空的(如果不是空的,操作麻烦)
-开源协议:GPL,Apache
-linux:GPL,自由使用开源的软件,修改,增加内容,可以收费,但是你的代码必须开源
-Kafka。。。:Apache,可以使用开源软件,但必须注明使用了
-把本地代码,上传到远程仓库
-本地有仓库,已经有版本管理了,远程有仓库,是空的
-设置用户名和邮箱--(如果不按照它显示的设置,在右侧贡献者看到别人头像)
git config --global user.name "liuqingzheng"
git config --global user.email "306334678@qq.com"
-已有仓库
-新增一个远程仓库
-git remote add origin https://gitee.com/liuqingzheng/lqz.git
-把本地代码推上去
-git push origin master # 把本地的主分支推到origin对应的远程分支
-第一次推,需要输入gitee的账号和密码
-以后不需要输入用户名密码了
-凭证管理,可以删除,可以修改
7.1 把路飞项目传到远程仓库(非空的)
# 1 创建远程仓库luffy_api---【非空】
# 2 git clone https://gitee.com/liuqingzheng/luffy_api.git # 把远程仓库内容克隆到本地
# 3 把我们项目的代码,copy到 luffy_api这个文件夹下(.git文件夹不要copy)
# 4 git add .
# 5 git commit -m ‘初始化仓库’
# 6 git push origin master
# 以后,完成了项目的某个功能就要执行下面的命令,以后你在公司中得开发提交步骤
-git add .
-git commit -m '完成了xx功能,修改了xx文件。。。。' # 提交到了本地仓库
-每次提交【推到远端】代码之前,要拉取一下代码---》没事你就拉去一下,保证本地的版本库一直跟远端保存一样----以后冲突会变少
-git pull origin master
-git push origin master # 把本地的mater分支推送到远端origin对应的地址-【可能推不上去】
-如果推不上去,说明本地不是最新版本,一定下拉去一下,成了最新版本再去提交
8 ssh链接远程仓库,协同开发
# 本地仓库和远程仓库建立关系时,建立的是https的链接,公司一般用ssh的链接
# https和ssh的区别
-https:输入用户名密码,保存在凭据管理中
-ssh:配置公钥私钥
-生成公钥私钥
-把公钥放到gitee上
-配好远程仓库,以后直接提交,不需要输入任何秘钥的东西
# ssh的配置步骤
-按照这个步骤操作:https://gitee.com/help/articles/4181
-cmd命令行中,一路回车,会在【C:\Users\oldboy\.ssh】文件夹下生成公钥和私钥
ssh-keygen -t ed25519 -C "306334678@qq.com"
-生成一个公钥,一个私钥
id_ed25519 #私钥,千万不能泄露
id_ed25519.pub #公钥,可以给任何人
-把公钥配置在gitee的配置文件中
-到此,你的机器和gitee互相上传下载代码,都不要认证了
# 以后使用:免密了
-先删除origin 对应的https的链接:git remote remove origin
-查看一下,没有了:git remote
-配置成ssh的地址
git remote add origin git@gitee.com:liuqingzheng/luffy_api.git
-以后直接拉去,提交代码即可
git pull origin master
git push origin master
8.1 协同开发
# 你们都注册gitee账号了(公司是注册gitlab账号)
# 我们要共同开发luffy项目,协同开发
# 我是仓库管理员(你老大),要把你们加成项目的开发者
-要么给你个链接,点一下
-要么直接添加你
# 你进入到你的仓库中,就能看到这个项目了
-把项目clone下来:git clone git@gitee.com:liuqingzheng/luffy_api.git
-用pycharm打开,愉快的开发了,开发完新功能
-git add .
-git commit -m
-git pull origin master
-git push origin master
扩展
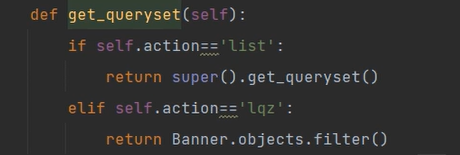
重写drf方法
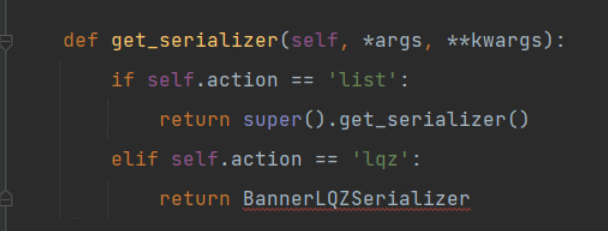
重写get_queryset,实现不同方法使用的数据不一样

重写get_serializer,实现不同方法使用的序列化类不一样

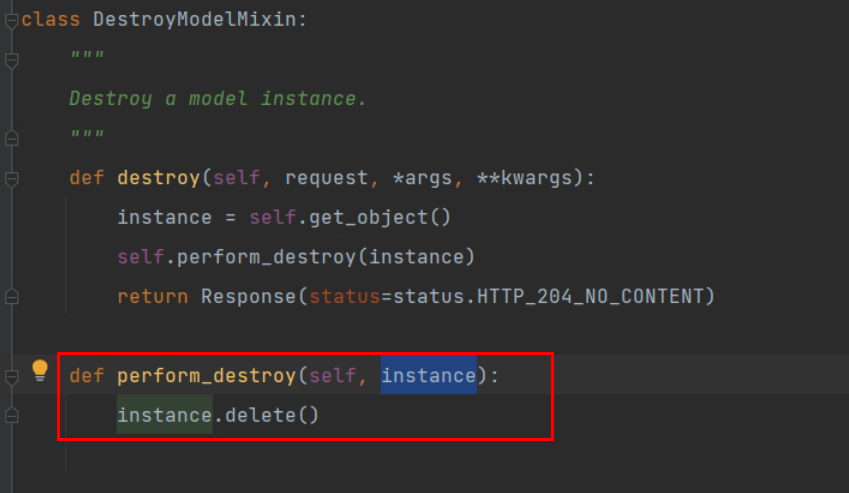
重写perform_destroy,实现只有某些用户才能删除,某些用户不能删除:

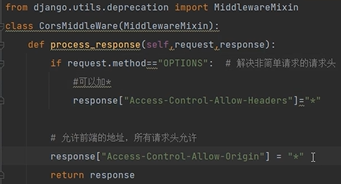
跨域中间件

"Access-Coutrol-Allow-Origin" = "*"允许所有地址访问该后端。如果不加这个响应头,连option请求都会因为跨域而被浏览器阻挡。
"Access-Coutrol-Allow-Origin" = "*"允许携带所有请求头。
导出项目依赖
# 问题
本地依赖 和 上线环境的依赖不一样
# 示例:
开发环境使用pymysql
上线环境使用mysqlcilent
# 解决
开发环境使用 dev.txt
上线环境使用 requirements.txt
# 每个项目中都会有个requirements.txt 文件,指明了所有依赖和版本
-生成:pip freeze # 显示当前环境装的所有依赖
pip freeze > requirements.txt # 当前所有都放进去
-新环境中,按装依赖
pip install -r dev.txt # 开发环境
pip install -r requirements.txt # 上线环境环境

飞秋 波萝社 写真 xd只能帮到这里了
轮播图点击跳转
# 前端是个app ,后端用djagno写的
# app一打开,广告图片盖住,如果点击可以使用浏览器打开跳转,也可以跳转到自己app内部某个页面
# 后端:
-广告表:字段:img,title,link, link_type:0/1
-写查询好接口:
-新增接口
# 前端:
-一打开app,就调用接口---》图片盖住
-用户点击---》跳转
-外部链接:判断是跳到外部,拿到link的值,直接打开浏览器即可
-内部链接:判断是跳到内部,拿到link的值,根据页面名字(app可以根据页面名字进行跳转),跳转到页面
作业
# 0 整理笔记
# 1 每个人注册一个gitee账号
# 2 新建一个python项目,传到远端,把你同桌设为开发者(ssh链接)
# 3 尽量给他制造冲突
# 4 你们相互解决



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY