【Vue】Vue开源样式库 Vuex的使用 vuex的执行流程 Vue-router的使用 路由跳转 路由守卫
昨日回顾
# 1 vue项目目录----》vue项目编译---》html,css,js
-public:index.html 单页面应用
-src:以后写代码,都在这里面写 @
-assets
-component
-router
-store :vuex 状态管理器
-views :页面组件
-App.vue 根组件
-main.js
-vue.config.js vue的配置
-package.json 项目依赖
# node_models 删掉---》npm install
# yarn
# 2 vue项目开发流程
-新建xx.vue,里面有三部分
-templage:html内容,div--->html
-script:js
import xx from 'xx'
exoprt default {
data(){
return{
name:'lqz'
}
},
}
-style scoped
# 3 导入导出语法
-模块化开发
-匿名导出的导入 import xx from '位置'
-命名导出的导入 import {a,yy} from '位置'
-匿名导出 export default {}
-命名导出 export const a={}
# 4 项目中使用axios,打通前后端
-npm install axios
-import axios from 'axios'
-axios.get('地址').then(res=>{})
-axios.post(地址,{}).then(res=>{})
# 5 mixin :混入,抽取公用代码
-全局使用:main.js vue.mixin(对象)
-局部使用:组件 mixins:[,]
# 6 插件:对象内部有个install函数
export default {
install(){
# 1 放到vue实例中一些变量,以后在任意组件this.$xx
# 2 Vue.mixin()
# 3 自定义的全局组件
# 4 自定义指令 v-xx
}
}
main.js Vue.use(插件)
# 7 localStorage,sessionStroage,cookie
# 8 elemetui
-iview
-vant
-使用
-下载
-main.js 注册
纯净的Vue项目
# 安装依赖
cnpm install
# 做成纯净的vue项目
-第一步:在router 的index.js 中删除about的路由
-第二步:删除所有小组件和about页面组件
-第三步:App.vue 只留
<template>
<div id="app">
<router-view/>
</div>
</template>
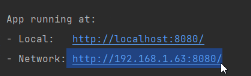
这两个地址有什么区别:

本机地址和网络地址。
今日内容
0 开源样式库
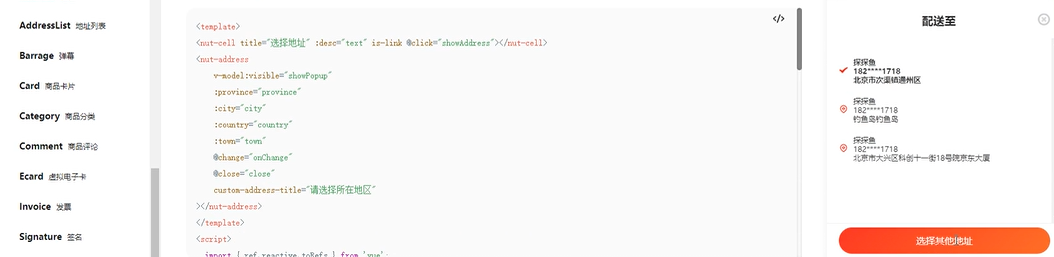
京东移动端开源样式库:

字节跳动PC端开源样式库:

1 Vuex 的使用
# Vuex是vue的插件,增强了vue的功能。
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
# Vuex的使用流程
-state:存数据的地址
-actions:服务员,中转站
-mutations:厨师,真正改state数据的地方
# Vuex使用步骤:
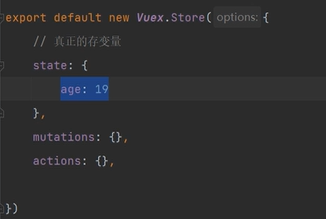
1 在state中定义变量
2 在组件中通过this.$store.dispatch('actions中定义的函数'),触发actions中得函数执行
3 在actions中得函数中,调用 context.commit('mutations中定义的函数')
4 在mutations中定义的函数实现真正的修改state中得数据
5 页面中只要使用$store.state.变量,变量变化,页面就变化 实现了组件间通信
6 注意:
-在组件中可以直接调用commit触发【mutations中定义的函数】
-在组件中可以直接修改state中定义变量
# Vuex使用示例:
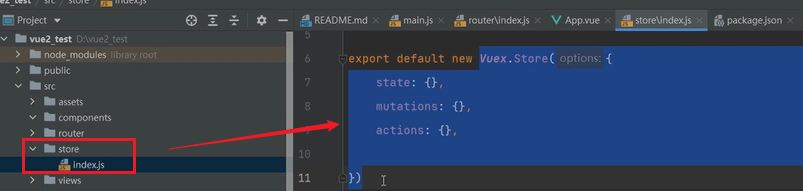
1 安装,新建store/index.js
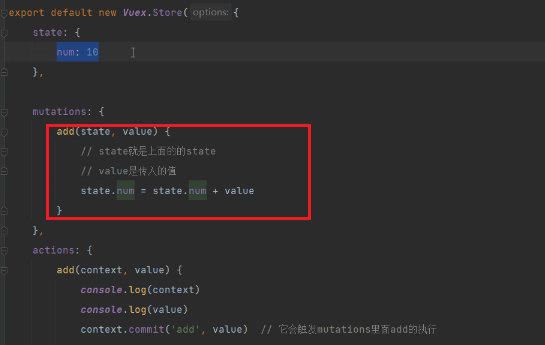
2 在index.js 中写
export default new Vuex.Store({
state: {
# 放数据
},
mutations: {
# 放方法,正常是让actions中来调用
# 组件也可以直接调用
},
actions: {
# 放方法,正常组件调用
}
})
3 在组件中
-显示state的变量
html中:
{{$store.state.变量名}}
js中:
this.$store.state.变量面
改state中的值
-推荐按正常步骤:
1. this.$store.dispatch('actions中的方法',参数)
2.actions中的方法调用context.commit('mutations',参数)
3.在mutations中直接修改state的值
-也可以跨过任何一步,直接使用commit或者直接修改state:
this.$store.commit()
this.$store.state.变量名
以一个购物车功能举例:

点击按钮,会导致购物车上显示的数字发送变化。
集中式管理:

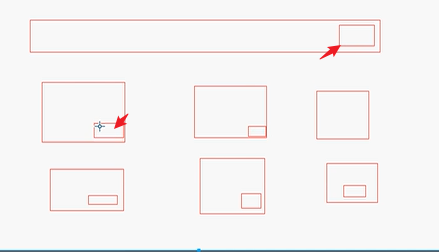
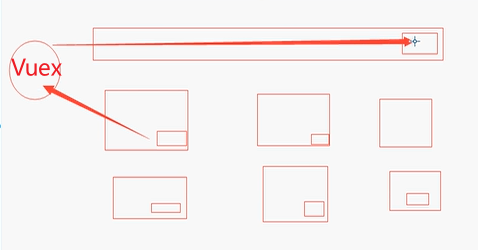
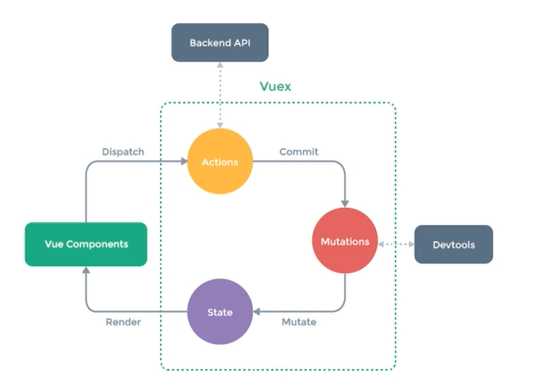
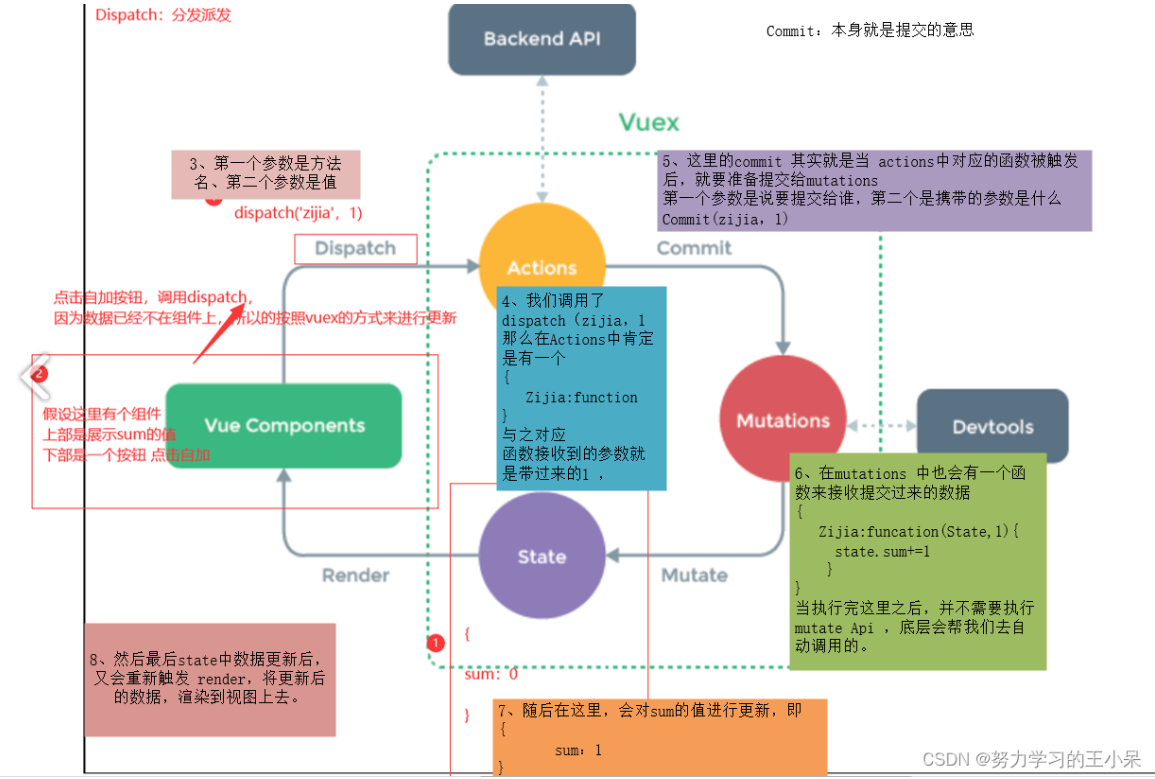
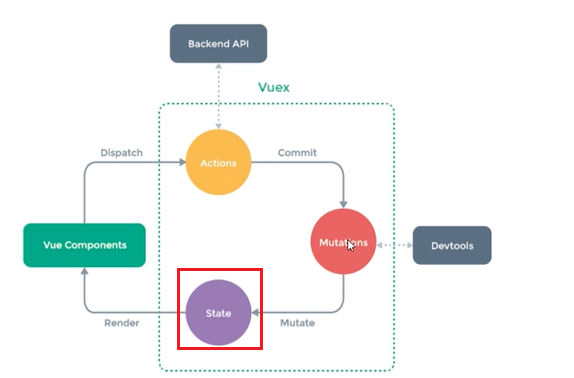
1.1 vuex的执行流程图

从左边的Vue Components(Vue组件)开始看。
Backend API:后端接口
Devtools:在浏览器可以装一个Vue调试插件。可以看到Vue组件。
VueX有三个状态Actions,Mutations,State。
在组件的数据通过调用dispatch放入Vuex状态管理器,进入actions状态,在actions状态调用commit,进入Mutations状态,在Mutations调用Mutate实现真正的修改数据。
比如组件向修改一个变量的数据,需要先通过actions的逻辑判断,判断当前组件是否允许修改数据。actions可以向后端发请求,判断当前用户是否有权限。
在一些情况下,Vue组件可以跨过Actions状态,直接通过Mutations修改数据。

Vuex的使用
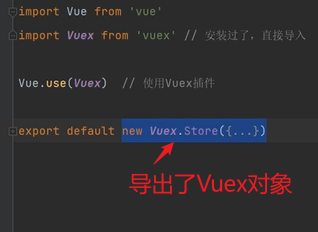
由于我们创建项目的时候自动安装了Vuex,所以会有一个store文件,在此文件夹下有index.js,查看其代码:

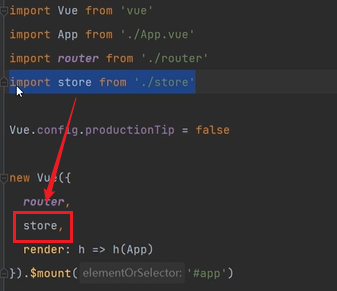
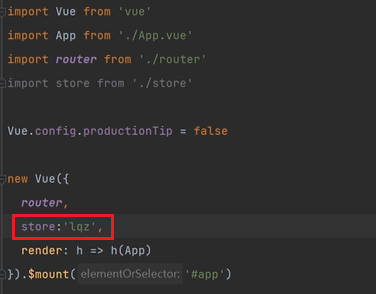
在main.js注册:

补充,在main.js这个Vue对象里传入store:'lqz'属性

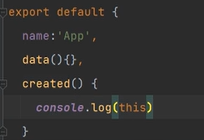
在根组件打印this:

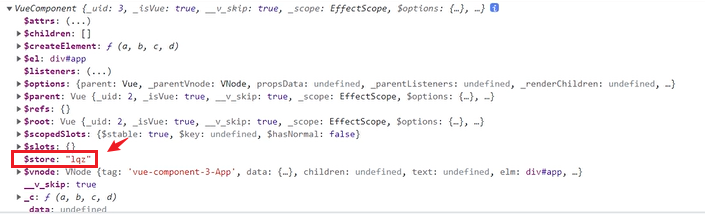
查看浏览器:

总结:也就是说在main.js里的这个Vue对象里添加的属性,以后再任意组件中都可以通过$属性名的方式获取。
所以Vuex就是将自己的对象放入了\(store供所有组件使用(`this.\)store`):

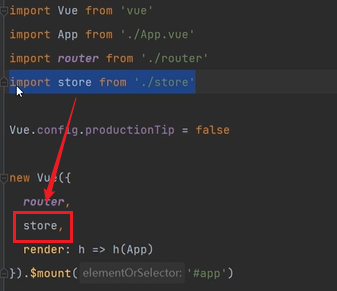
而这个对象,就是从store/index.js导出的那个对象:

对象的state属性:

数据查找属性:
对象自己 ---> prototype原型 ---> 原型的原型 ---> object

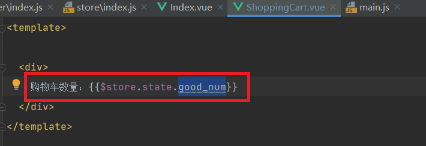
如何在页面上使用,存放在Vuex的数据?
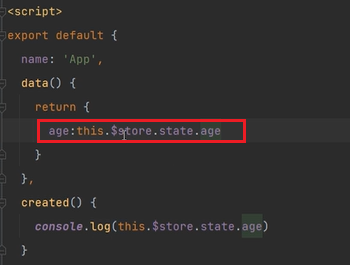
如果直接赋值给变量,会导致数据不联动:

应该直接通过插值语法使用数据:(在插值语法中不需要写this)

这样可以保证页面的数据和Vuex对象里的数据是绑定关系。一起联动。
补充:
组件data里的变量,会做一次提升。本来这些数据应该放在_data内`:

会将这些变量从data内提升到最上层,所以通过插值语法可以直接使用,无需this.name。
修改Vuex中的数据:

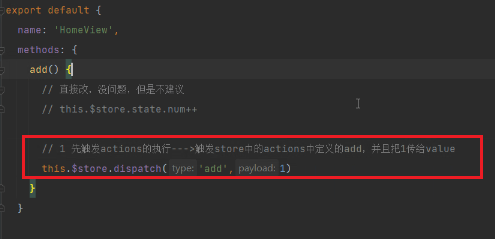
写事件函数:

但是不建议这样做,这相当于直接操作state状态的数据:

需要先经过actions、Mutations
按照正常套路,先触发actions的执行:

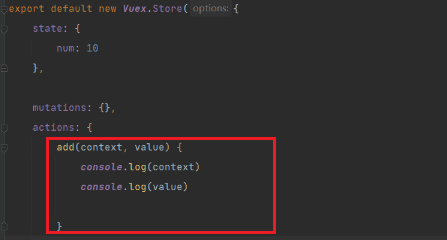
在actions定义函数:

查看context、value:
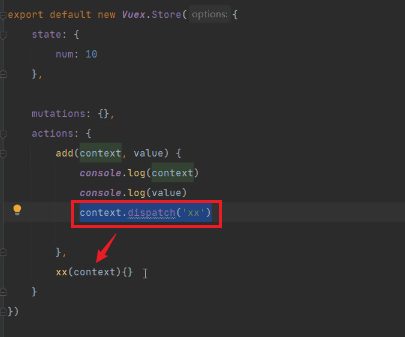
可以重复调用dispatch:

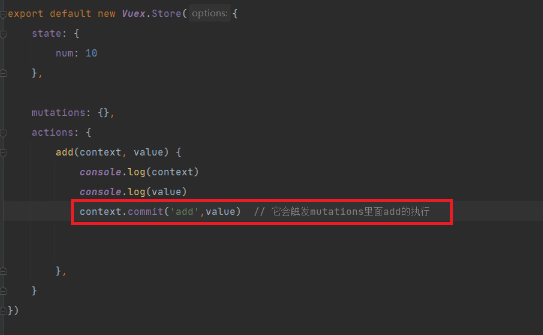
在actions触发commit的执行:

在mutations添加函数:

在mutation里这个add函数,真正的实现修改state中的数据。
购物车案例
多个商品组件添加购物车,购物车商品数量增加。这个购物车商品的数量就存在state里。
定义购物车组件:

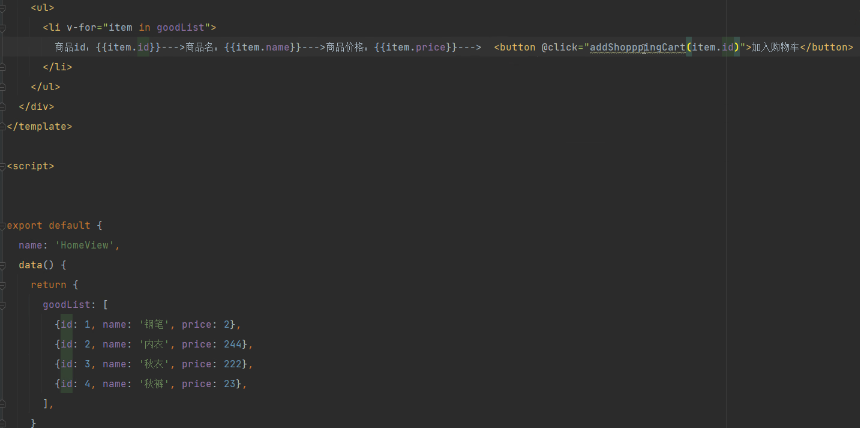
商品页面:

显示购物车组件:
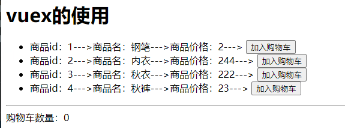
查看前端:

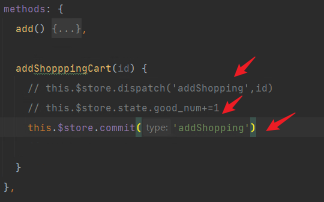
按钮的事件函数:

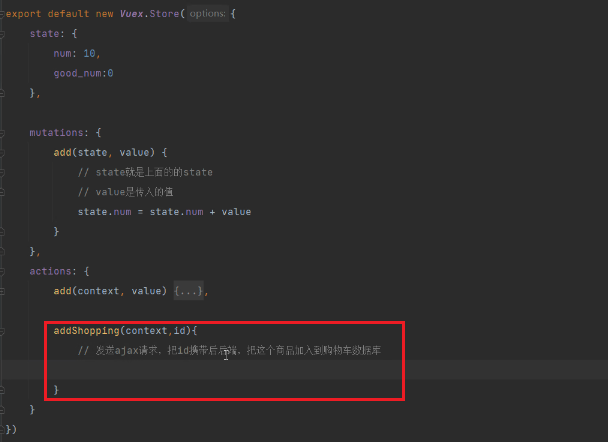
在store/index.js写actions函数:

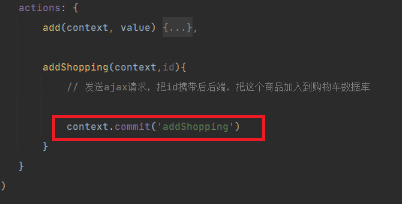
触发commit:

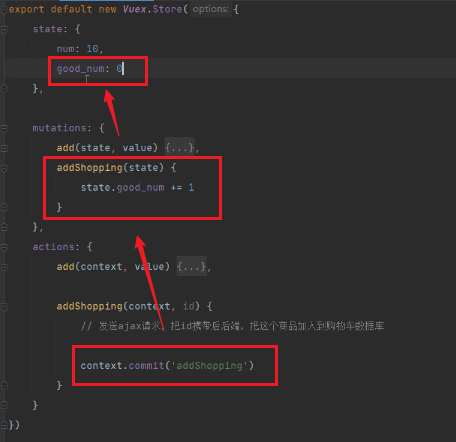
修改数据:

可以在actions中发送ajax。
如果不发送ajax和后端交互,直接在组件内修改数据即可:

2 Vue-router的使用
# Vue-router是什么?
是官方提供的用来实现SPA的vue插件。
有了它以后,我们可以写很多页面组件,通过地址栏不同的路径显示不同的页面组件
官网地址 ---> https://router.vuejs.org/zh/index.html
# Vue-router基本功能:
-路由控制
-<router-link> 跳转用
-<router-view/> 替换页面组件用
2.1 基本使用
#1 基本使用
-1 创建vue项目时加入了,直接用即可
如果之前没装:
1.1 先下载router
1.2 在项目中创建router包,写个index.js
const routes = [配置路由1,配置路由2]
1.3 在main.js中导入router
import router from './router'
new Vue({
...
router,
...
}).$mount('#app')
-2 配置路由的跳转(跳转页面组件),只需要在routes数组中写对象即可
const routes = [
{
path: '/',
name: 'index',
component: Index
},
{
path: '/home',
name: 'home',
component: Home
}
]
-3 一定要写个视图组件 Home
-4 在App.vue中加入
<router-view>
</router-view>
-5 在浏览器访问const routes中配置的路径,就能看到对应的页面组件了
2.2 路由的跳转
# 实现点击按钮跳转
# 使用步骤:
- 在html中使用
<router-link to="/home">
<button>点我跳转到home页面</button>
</router-link>
-在js中使用
this.$router.push('goods')
传入字符串进行跳转
在index页面点击按钮跳转到login页面:
1.通过js代码可以实现跳转:

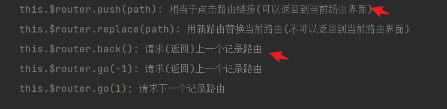
更多api:

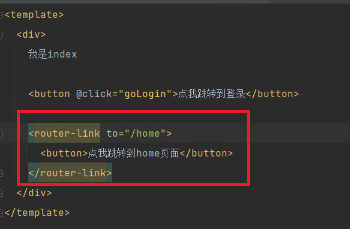
2.通过标签的形式实现跳转

用rounter-link将按钮包一下(也可以实现点击任意标签跳转)。
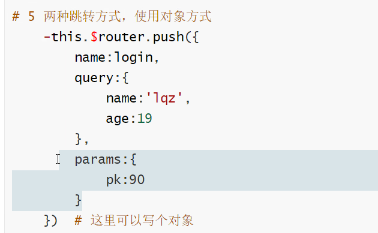
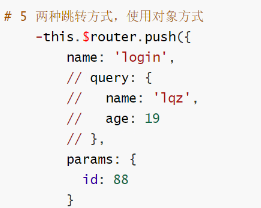
传入对象进行跳转
# 两种跳转方式,使用对象方式
-this.$router.push({
name: 'login',
// query: {
// name: 'lqz',
// age: 19
// },
params: {
id: 88
}
}) # 这里可以写个对象
-标签形式跳转,传对象形式
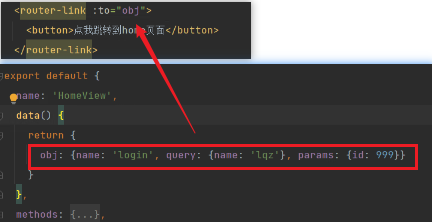
<router-link :to="{name: 'login', query: {name: 'lqz'}, params: {id: 999}}">
<button>点我跳转到home页面</button>
</router-link>
通过js代码 - 对象方式进行跳转:

这里的name对应着路由的别名。

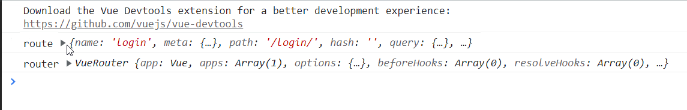
查看控制台:

通过rounter对象可以获取数据。

通过标签 - 对象方式进行跳转

2.3 路由跳转携带参数
# 两种情况
-1 /course/?pk=1 带在路径中使用 ? 携带
-2 /course/1/ 路径中分割的
# 情况1:请求地址中
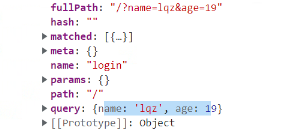
-<router-link to="/login/?name=lqz&age=19">去登录</router-link>
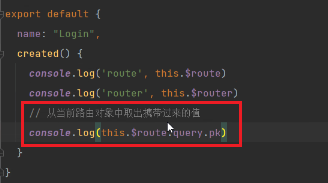
-组件中接受:this.$route.query.取
更多示例:
/course/?pk=1
this.$route.query.pk
# 情况2:地址中
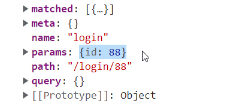
<router-link to="/login/lyf">去登录</router-link>
-组件中接受:this.$route.params.取
更多示例:
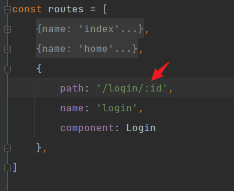
- 需要修改router/index.js文件。添加一个新路径path
{
path: '/login/:id',
name: 'login',
component: Login
},
-this.$route.params.id
区分this.$route\ this.$router:
#4 区分this.$route this.$router
-this.$router # new VueRouter对象,是路由插件的实例,可以实现路由的跳转
-this.$route # 是当前路由对象,内部有传入的参数

route是当前的路径对象。router是router插件的对象。
情况一.带在路径参数中:

在login页面通过路由对象获取参数:

情况二.参数携带在路由中
传参数:

添加路由:

这是一个新的路由,和/login/没关系,定义一个变量名id接受参数。
之后我们会使用id这个变量名获取参数。
获取参数:

这个参数是从路由中切分出来的。
2.4 路由嵌套
# 使用步骤:
1 router/index.js 相应的路由中
{
path: '/goods',
name: 'goods',
component: Goods,
children: [
{
path: 'list',
component: GoodList
},
{
path: 'detail',
component: GoodDetail
}
]
},
2 必须要在Goods组件中,写<router-view></router-view>
3 使用router-link标签跳转
4 只会变更Goods下router-view包裹的位置
2.5 路由守卫
# 路由守卫的作用
对路由进行权限控制
# 路由守卫分类
全局守卫
-前置路由守卫:在进路由前,执行代码
-后置路由守卫:路由跳转走,执行代码
我们使用:
全局前置路由守卫 ---> 任意路由跳转都会触发它的执行
# 前置路由守卫
router.beforeEach((to, from, next) => {
console.log('前置路由守卫', to, from)
if (to.name == 'shoppingcart') {
let name = localStorage.getItem('name')
if (name) {
next()
} else {
alert('不好意思没有权限')
}
} else {
next()
}
})
# 后置路由守卫
router.afterEach((to,from)=>{
console.log('后置路由守卫',to,from)
document.title = to.name
})
# 使用路由守卫:
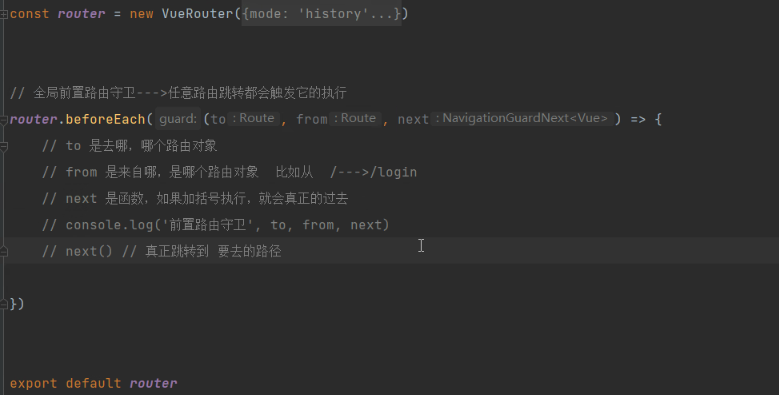
如何用:router/index.js 加入
// 全局前置路由守卫--->任意路由跳转都会触发它的执行
router.beforeEach((to, from, next) => {
// to 是去哪,哪个路由对象
// from 是来自哪,是哪个路由对象 比如从 /--->/login
// next 是函数,如果加括号执行,就会真正的过去
console.log('前置路由守卫', to, from, next)
// next() // 真正跳转到 要去的路径
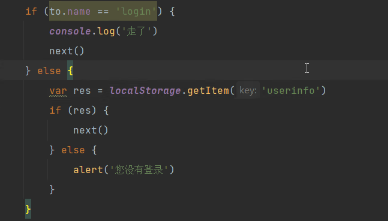
if (to.name == 'login') {
console.log('走了')
next()
} else {
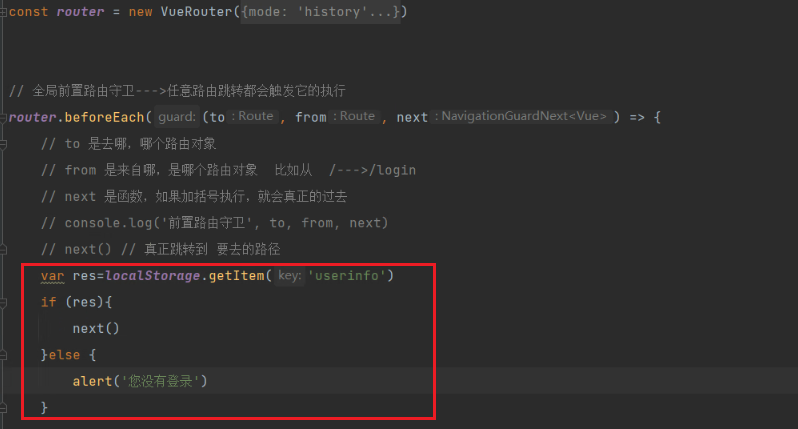
var res = localStorage.getItem('userinfo')
if (res) {
next()
} else {
alert('您没有登录')
// 跳转到login--->没有解决---》你们搜一下如何解决
// console.log(this)
// router.push('/login')
}
}
})
跳转进路由,如果你不符合条件,就不让你跳转。进路由之前进行判断,符合条件才能进入。

写路由跳转逻辑:

这样会导致用户没有登录,所有页面都访问不了。
修改代码:

练习
1 自定义混入测试 ok
2 自定义插件,把axios放入到vue的原型中 ok
3 研究elementui,写个页面 ok
4 整理vuex的使用 ok
5 整理vueRouter的使用 ok
6 整理localStorage的使用 ok
----------------------
7 uni-app----》写个安卓app,有个按钮,点击随机切换图片
uni-app
# 1. 下载软件
# 2. 新建项目
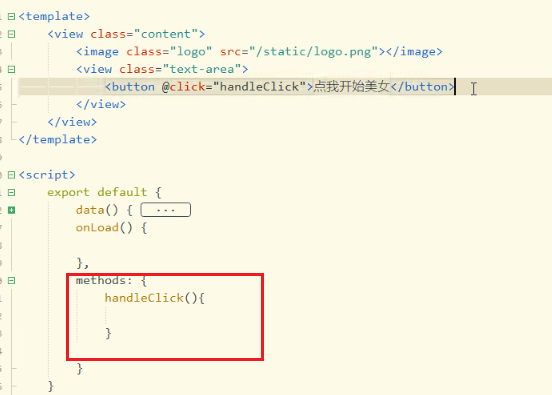
# 3. index.vue是首页
添加事件:
使用远程打包。
template里面必须有个View标签,在View标签里面写代码。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY