BBS项目(五):xss攻击 上传图片问题 文章编辑、删除功能 用户头像修改 扩展部分
添加文章功能完善
下载第三方模块:
pip install bs4 pip install lxml
从文章内容中提取所有的字符(排除掉标签)
使用bs4模块:
from bs import Beautifulsoup
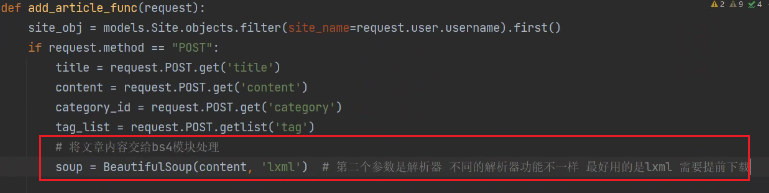
将某一段含有html代码的字符串传给bs4即可
bs4在解析页面时,需要一个解析器,推荐使用lxml解析器:

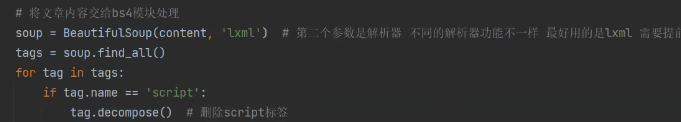
查找所有的标签,如果是script标签就将其删除:

什么是真正的script标签?

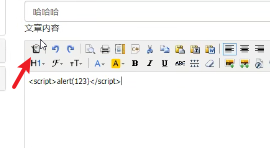
当用户在写原生html时,禁止写script标签。
用户使用Html代码编辑器。
用户编写文本 ---> 自动转换成html ----> 文本中的script标签不是真正的script标签
cnblogs_blog_body 复制博客
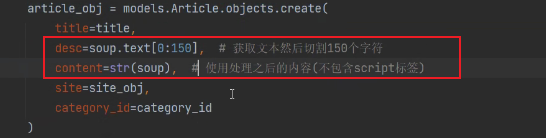
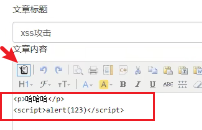
文章简介、内容处理:

xss攻击测试:

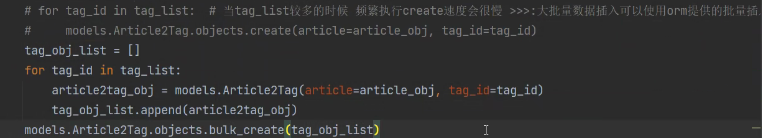
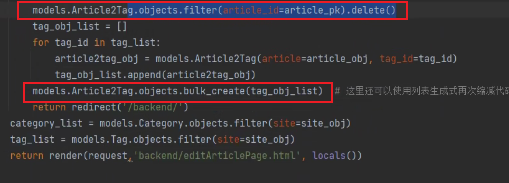
tag_list非常多(会产生批量插入问题):

先产生对象,再使用bulk_create插入:

这里还可以使用列表生成式,再次缩减代码。
富文本编辑器上传图片问题
富文本编辑器无法添加图片问题:

无法上传:

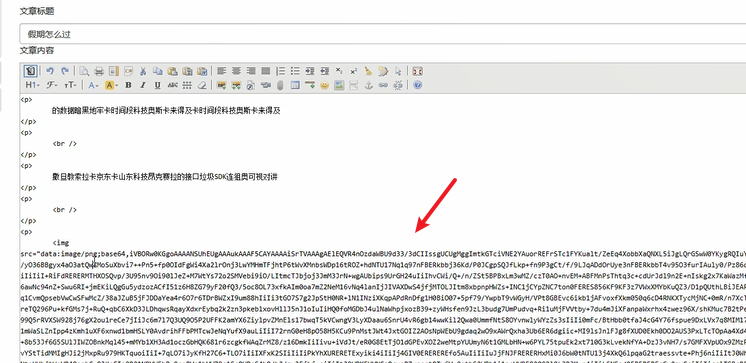
如果把图片放在文本框,图片会变成base64格式:

这样也无法上传图片。
去kindeditor文档寻找解决办法:

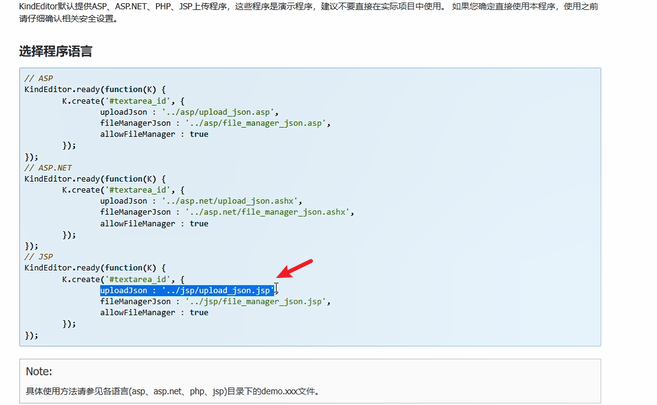
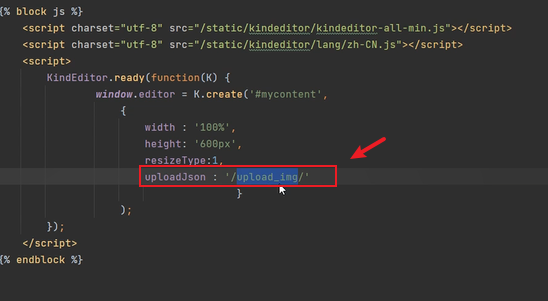
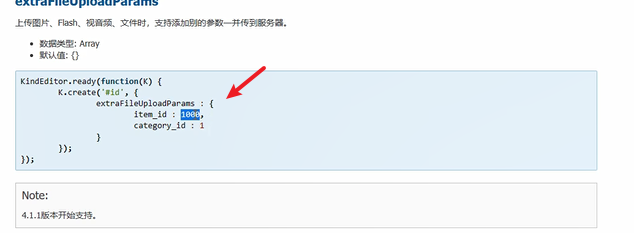
关键是这行代码:

这个键值对决定了文件上传的路径。
我们需要自己在后端开设路由:

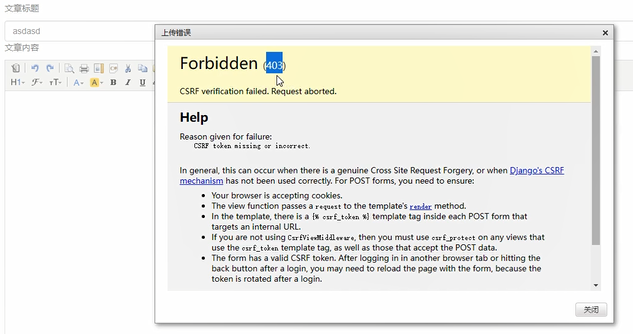
上传图片会触发csrf校验:

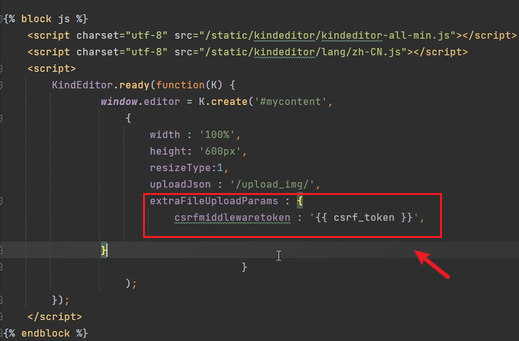
正常情况下我们需要加一个csrf校验参数,但是富文本编辑器是使用的第三方代码,我们不知道在哪里加这个参数。
查看文档:

添加额外的文件上传参数。

前端携带csrf参数:

显示上传错误:

原来是富文本编辑器对后端的返回格式有要求:需要一个json格式
参考文档:

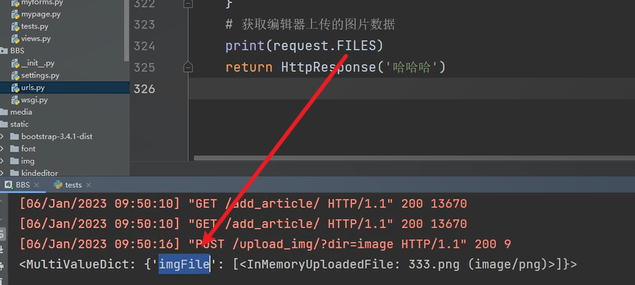
后端获取图片数据:
图片数据应该在request.FILES里面。

这里又有一个问题,就是我们不知道富文本编辑器上传的文件的字典键是什么。
查看request.FILES:

获取到了图片数据之后,要将其保存在某个地方。
文章图片是没有数据库字段对应的,不会自动保存在media,所以我们需要自己构建目录来保存。
导入BASE_DIR:
from django.conf import settings
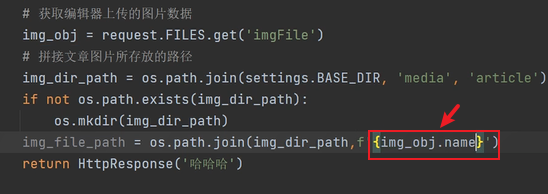
拼接路径:

这样可能会出现,图片名称冲突问题,导致图片被替换。
防止文件名冲突可以添加唯一标识。
解决方案:
1.图片名称拼接当前时间
2.再将图片拼接当前用户的名字
3.最后将图片进行hash加密
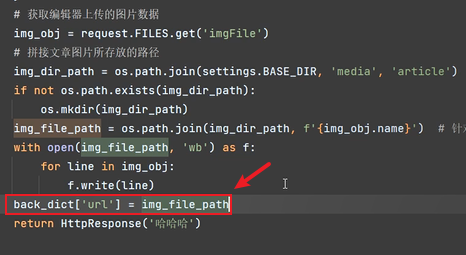
上传成功之后返回图片的地址:

这样写是不行的,需要给前端一个路由的相对路径。
并且是一个用户可以访问的路径:media路径。
后端代码:

查看效果:

文章编辑功能
文章编辑路由:

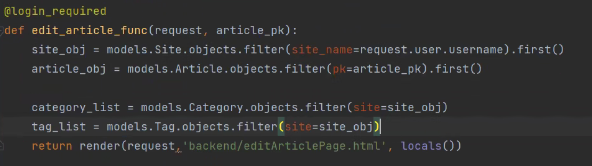
后端代码:

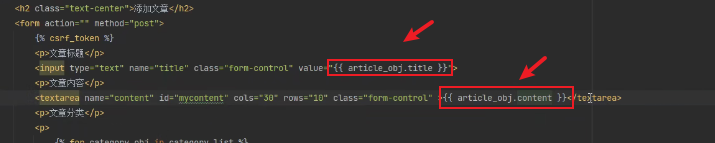
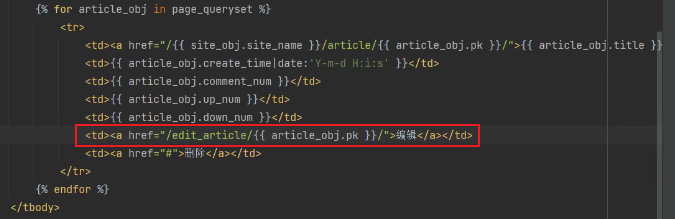
前端页面:
复制文章添加页的代码。
显示用户编辑之前的文章以及标题:
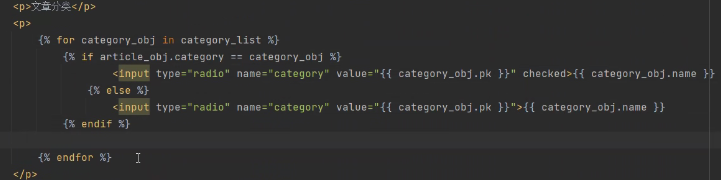
文章分类默认选中:

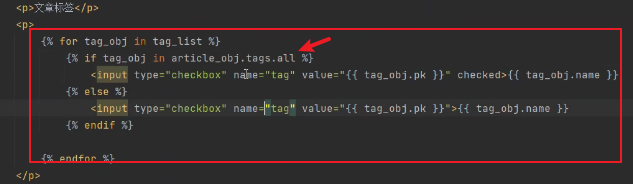
文章标签默认选中:

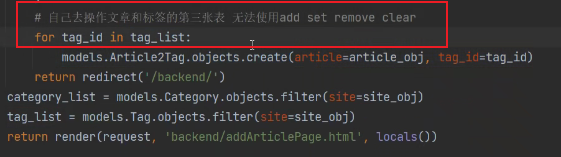
文章查标签是第三张表,从article跨表到第三张表时,无法直接拿到tag对象。需要使用all函数,获取tag列表。
前端添加文章编辑路由:

后端复制添加文章代码:
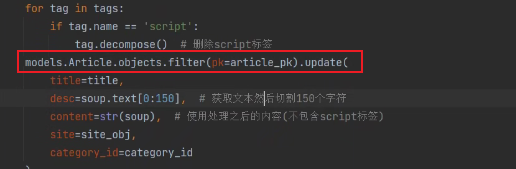
修改后端代码:

批量更新:
可以批量删除之后再批量新增。

可以考虑使用bulk_updata。
文章删除功能
使用sweetalert:https://www.sweetalert2.cn/

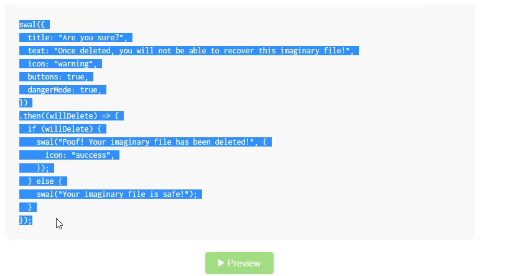
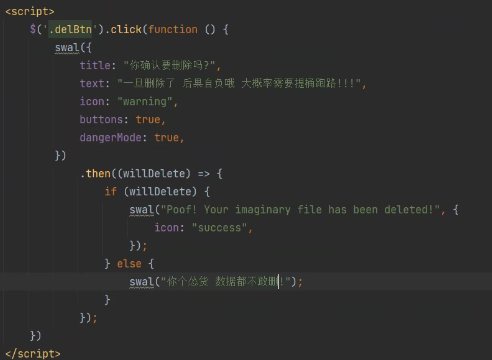
官网复制代码:

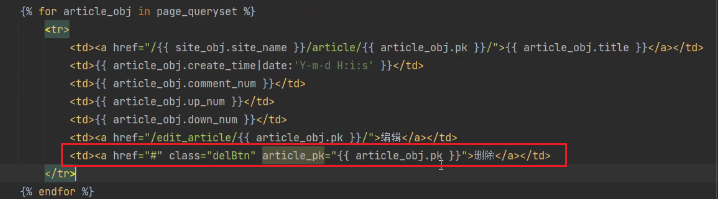
给删除按钮,添加样式类(在循环中):

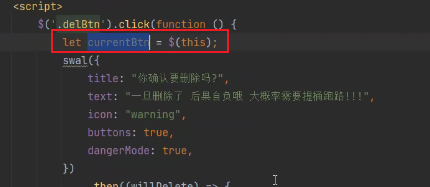
添加点击事件:

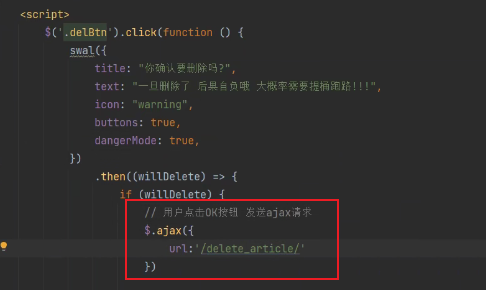
点击确认按钮时,发送ajax请求:

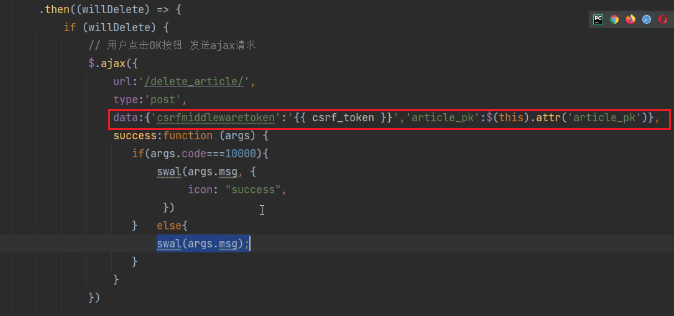
ajax添加数据:给后端传输文章主键

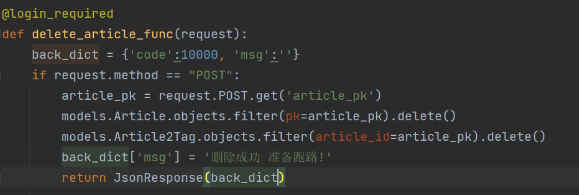
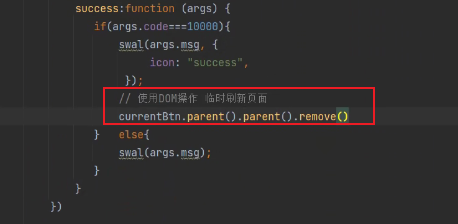
后端代码:
根据文章主键删除对应文章。
并且将文章跟标签的绑定删掉。
也可以在后端用一个字段表示是否删除,实际数据库不删除文章数据。

前端接受到后端返回值之后,推荐使用Dom操作临时刷新页面:
先存储标签对象:

删除tr标签:

用户头像修改
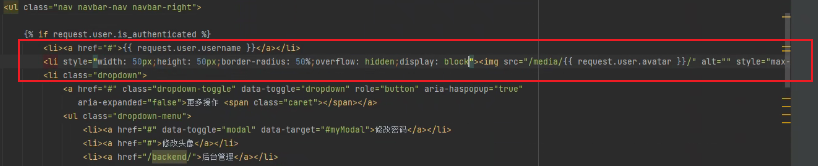
用户登录之后,在导航栏添加用户头像:
这里最好使用块级标签操作。

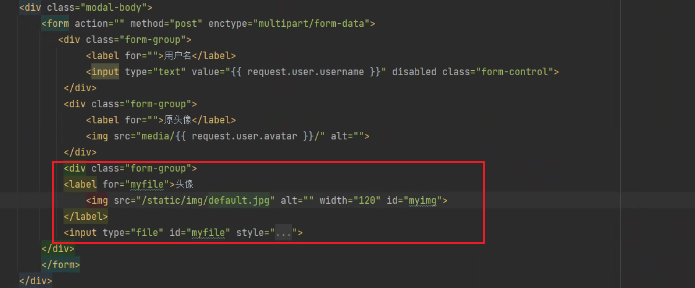
点击修改头像,弹出模态框:

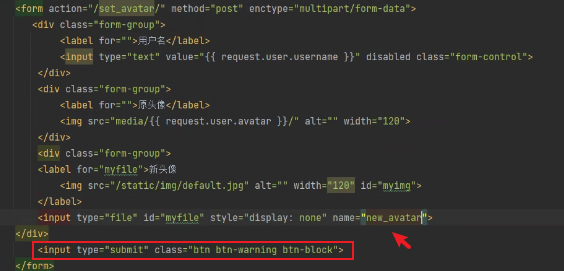
在模态框内编写form表单进行提交:

由于要上传图片,注意form表单编码格式。
from表单填添加csrf校验:

form表单提交按钮:

这里如果要使用sweetalert的取消按钮的话,可以给取消按钮绑定取消动作。
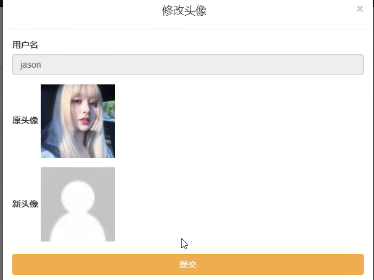
效果:

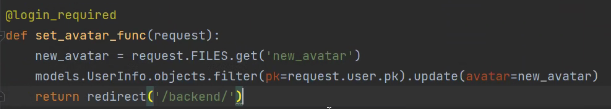
修改头像路由:

后端代码:

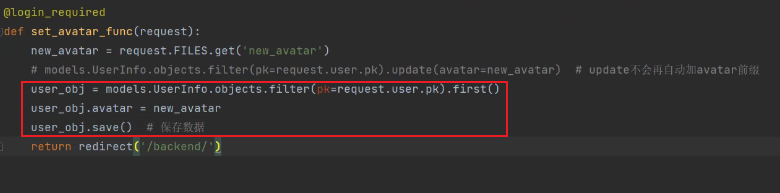
头像消失问题:

其实是直接把文件名存数据库了。
updata不会自动给文件名添加avatar前缀。
应该这么做:

这种操作的效率没有updata高。
区别:
updata更新数据时 只会写入变动的字段
save方法 会将所有字段重新写入。
扩展部分
1.后台管理添加文章分类、文章标签:

2.用户注册之后,自动生成个人站点并且绑定:

3.筛选功能:
在后台管理单独写一个筛选框:
使用checkbox
4.点赞点踩取消功能:
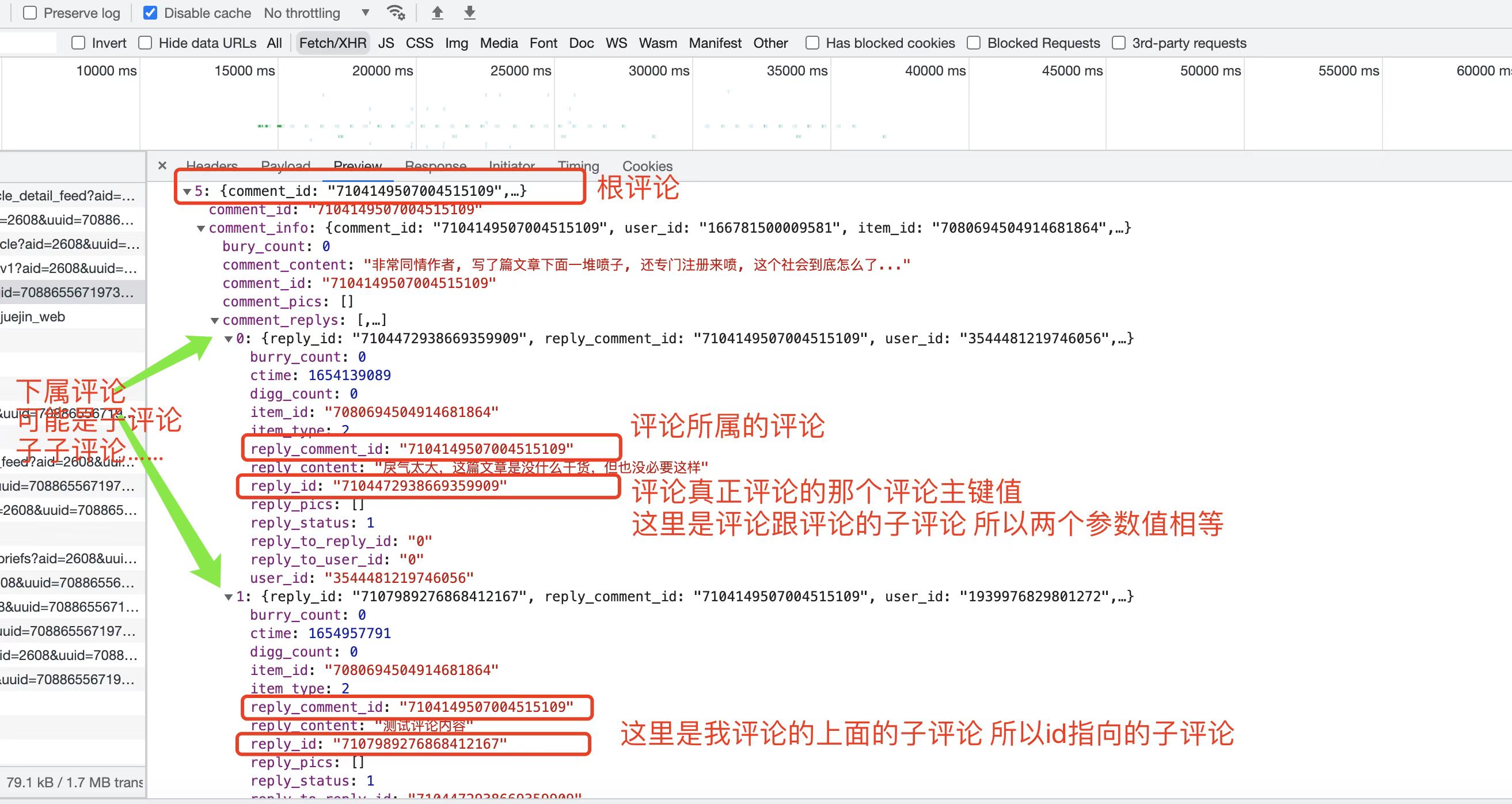
5.子评论添加到根评论下面:

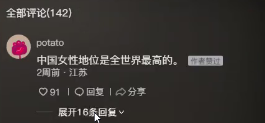
学习抖音评论楼:

评论渲染的位置
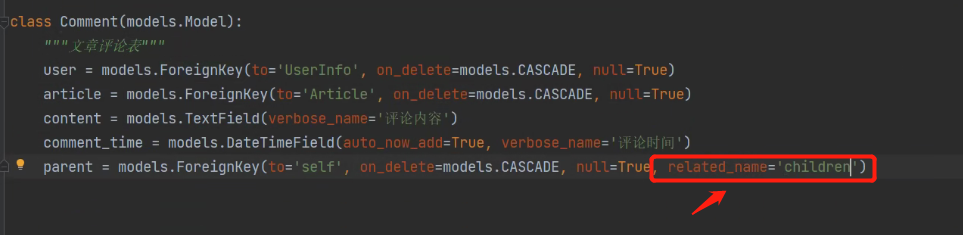
评论归在某个评论下面
6.注销账号功能:
给用户添加是否注销的字段 未注销此字段默认为1 注销的账号此字段为0
已注销的账号,评论保留但是,用户名显示为:账号已注销, 用户头像显示:默认头像
7.存为草稿功能:
给文章加一个字段 未发布0 已发布1
8.文章访问量
补充
给字段起别名:

项目总结
表设计:表名 外键字段
难点:前后端结合
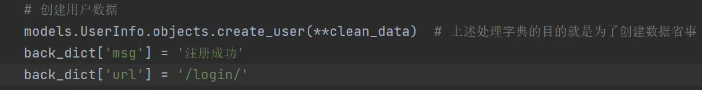
1.注册功能
forms组件、自定义头像获取及校验
前端头像动态展示
2.登录功能
前端图片验证码
auth模块登录
3.首页搭建
auth模块编写修改密码、注销登录
admin后台管理(绑定数据千万不要出错)
media配置(自定义暴露文件资源)
4.个人站点
侧边栏数据展示(ORM查询题)
侧边栏筛选功能(路由设计 path() re_path() url())
侧边栏inclusion_tag制作
5.文章详情页
点赞点踩
1.拷贝html和css
2.绑定点击事件(根据标签的某个属性区分两种情况)
3.后端逻辑(是否登录、是否是原作者、是否点过、多个表同步更新)
4.前端动态展示
文章评论
1.先写根评论
2.再优化根评论(动态展示)
3.再写回复按钮功能
4.核心数据(评论主键值 评论用户名)
5.评论楼渲染(根评论 子评论)
6.后台管理
文章展示、添加文章
文章编辑删除、用户头像加载
'''
针对每一个功能:写出逻辑和代码。(图文结合)
'''



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY