web应用模式 api接口 接口测试工具postman restful规范
web应用模式
# 前后端混合开发
-bbs项目,页面渲染是在后台完成--->render(request,'index.html')
-后端人员---》写前端css,js,html
# 前后端分离开发---》主流---》前端发展出一些框架(vue,react)
-js的dom操作---》html页面--》通过js在页面中插入内容
-bom和dom
-不用模板语法渲染页面了----》在前 端使用js渲染页面
-页面渲染在前端完成
-以后前端人员只负责写前端
-后端人员只负责写后端
-前端的展现形式---》不一定只是网页,可能是app,小程序
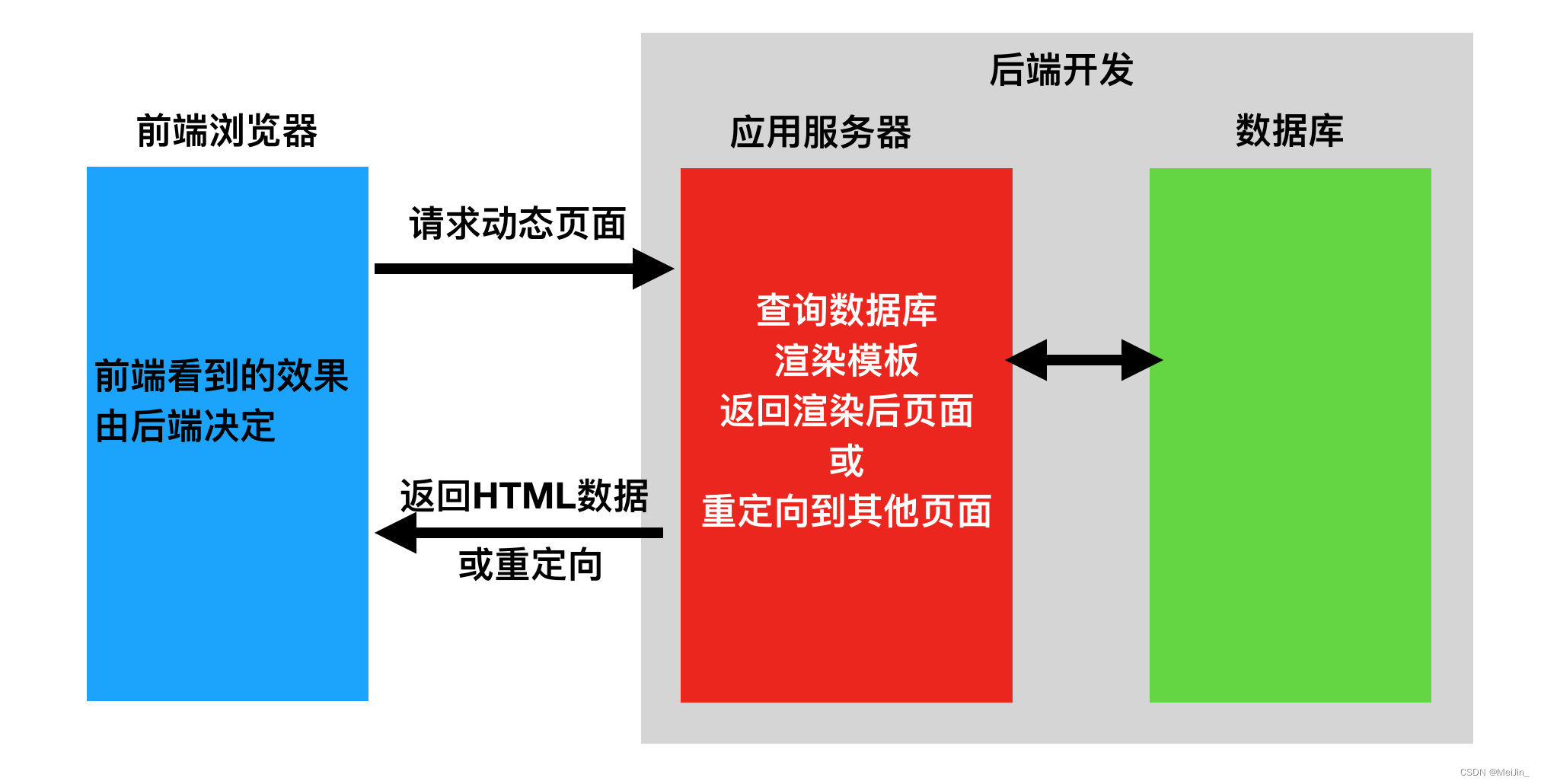
前后端混合开发
传统的开发模式:

页面的渲染通过模板语法(dtl) 渲染是在后端完成:
render(request,'index.html')
-后端人员 ---> 写前端css,js,html

放在django template下的这些html页面 不能称之为纯粹的html 而是称之为模板。后端将数据填充到这些模板中,将模板进行渲染,渲染后的模板也就是纯的html。
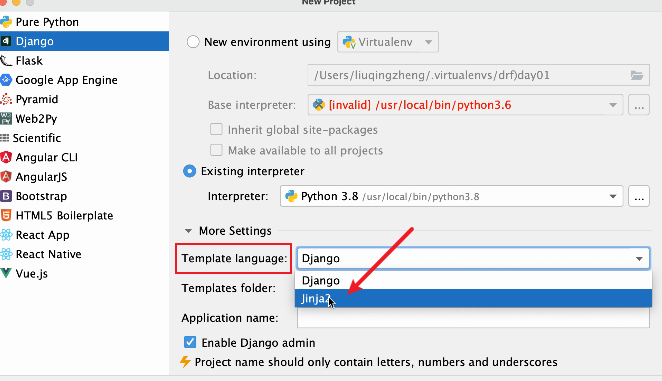
选择模板语法:

补充:flask使用的是jinja2模板语法。
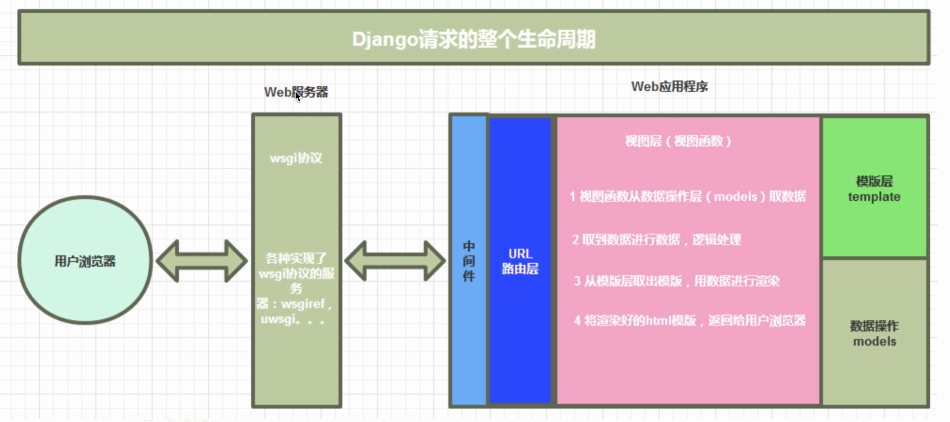
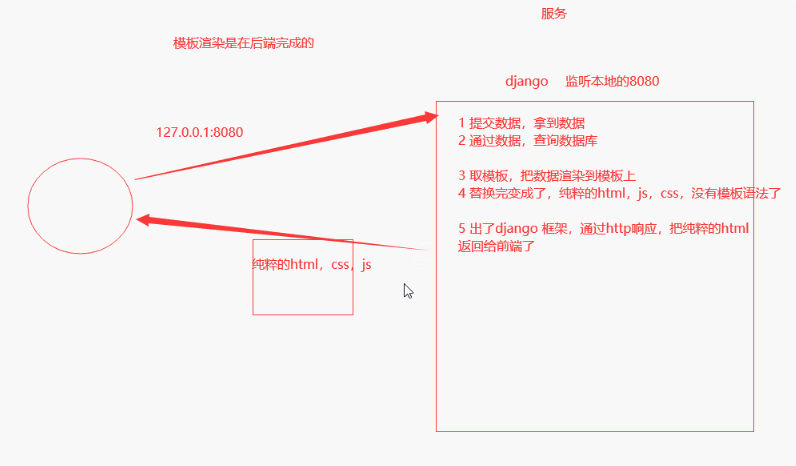
流程说明(重要)

 !
!
# 浏览器向服务器发送http请求
1. 浏览器向某个地址(例如:127.0.0.1:8080)发送http请求
2. 发送到这个地址的某个服务器
3. 发送到服务器上的某个端口(例如:8080)
# django后端接受数据
1. django监听本地的8080(发送的数据被django服务端处理)
2. 经过uwsgi、django中间件
3. 前端提交数据,后端拿到数据
4. 通过数据,查询数据库
5. 取出模板,把数据渲染到模板上(渲染前模板上有模板语法)
6. 将模板语法替换成数据,将模板变成纯粹的html(只包含html、js、css)
# 返回http响应
1. 通过http响应,将纯粹的html返回给前端
2. 浏览器获取到的是一个数据包,这个数据包里是纯粹的html
3. 浏览器可以识别html、css、js(浏览器内部内嵌js解释器)
'''
总结:模板渲染是在后端完成的
缺点:后端的压力比较大。每次有请求来到后端都得渲染页面。(静态页面)
'''
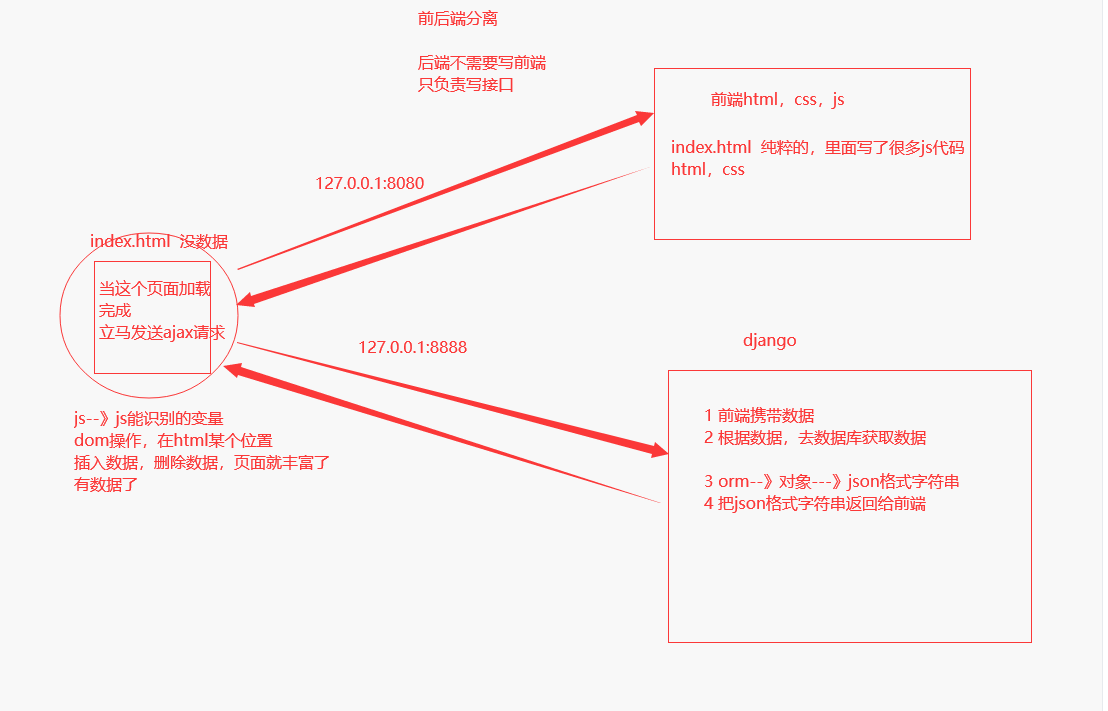
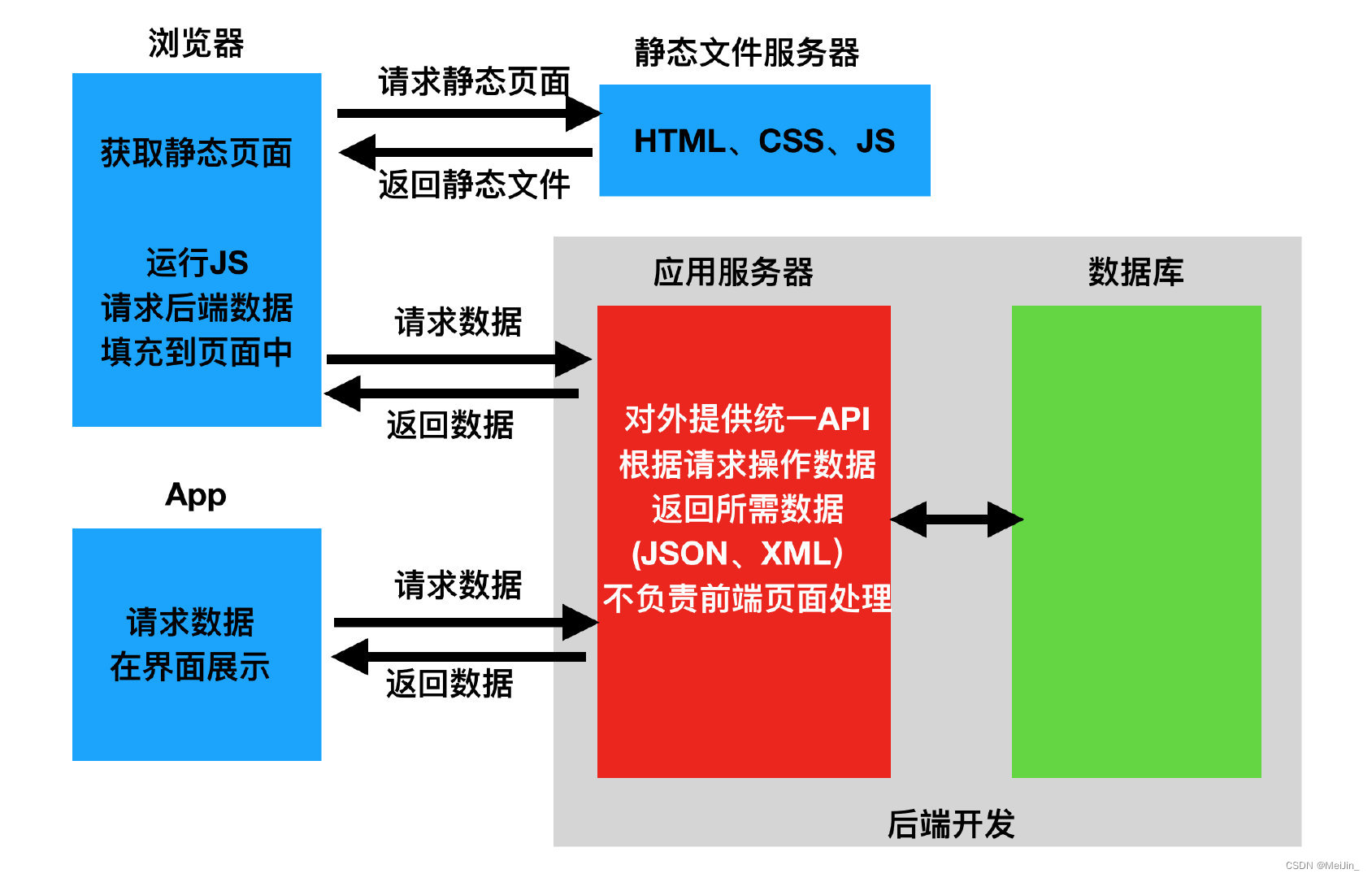
前后端分离开发
一开始流行的是前后端结合的开发方式。
后来因为前端的发展,催生了前端框架,前端变得越来越复杂。
导致前后端分离开发变成主流。
流程说明(重要)


# 浏览器向服务器发送请求(8080端口)
1. 浏览器向某个地址发送请求(8080端口)
2. 静态文件服务器把index.html交给浏览器
(此页面没有数据库中的数据,相当于是个空页面,写了js代码、html、css)
3. 当index.html在浏览器加载完成
4. 立马发送ajax请求给django后端(8888端口)
# django后端(8888端口)
1. django后端监听8888端口
2. 通过orm获取queryset对象
3. 将queryset对象转换成json格式字符串(序列化)
4. 将json字符串返回给浏览器
# 浏览器
1. 浏览器将json字符串转换成js能识别的变量
2. 进行dom操作(dom操作可以在页面的某个地方进行插入数据、删除数据)
'''
总结:页面渲染在前端完成。在前端使用Javascript代码渲染页面。
注意:静态文件服务器和django后端的端口是不同的。
'''
前后端分离的好处:
前端的展现形式,不一定只是网页了。
前端可能是写app、小程序, 后端只需要提供接口就行了。
前后端混合开发时,前端只能是浏览器。
更多阅读:
https://www.cnblogs.com/liuqingzheng/p/10900502.html
api接口
# api接口规范
为了在团队内部形成共识、防止个人习惯差异引起的混乱,我们需要找到一种大家都觉得很好的接口实现规范。
而且这种规范能够让后端写的接口,用途一目了然,减少【前后端】之间的合作成本
# 定义
api接口就是前后端交互的媒介。
通过网络,规定了前后台信息交互规则的url链接,也就是前后台信息交互的媒介。
http://127.0.0.1/books/
# 接口有的东西
-url地址:https://api.map.baidu.com/place/v2/search
-请求方式:get,post,delete,put...
-请求参数:json格式的key-value类型数据
-ak:6E823f587c95f0148c19993539b99295
-region:上海
-query:肯德基
-output:json
get请求--->127.0.0.1/books?name='西游记' 参数:name='西游记'
-早些年 前后端交互使用xml格式 ----> ajax:异步JavaScript和XML
-后来,随着json格式的出现,成了主流,直到现在
-以后:一定会出现,比json更高效的交互格式,更安全
-响应结果:json格式的数据
-上方请求参数的output参数值决定了响应数据的格式
-数据
http响应-->响应状态码-->响应头--->响应体(json)
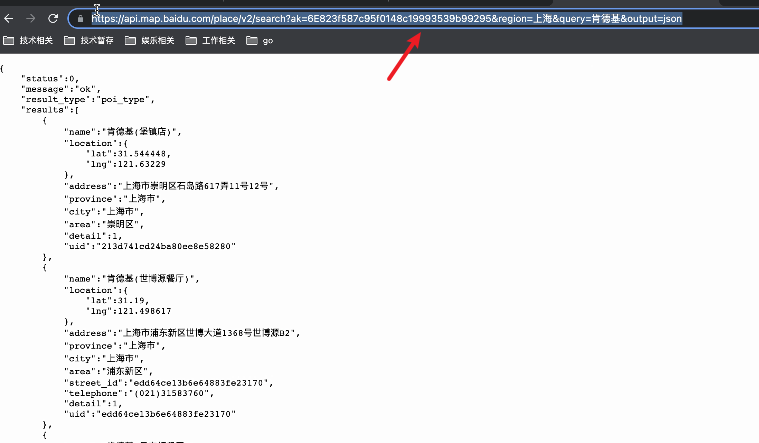
# api接口案例
-https://api.map.baidu.com/place/v2/search?ak=6E823f587c95f0148c19993539b99295®ion=上海&query=肯德基&output=xml
-https://api.map.baidu.com/place/v2/search?ak=6E823f587c95f0148c19993539b99295®ion=上海&query=肯德基&output=json
'''总结:其实就是一个http地址'''
前端和后端数据交互 需要遵循一些规范。
前端向后端拿数据的地方:api接口
api接口长什么样?

这个url地址就称之为api接口。
接口测试工具postman
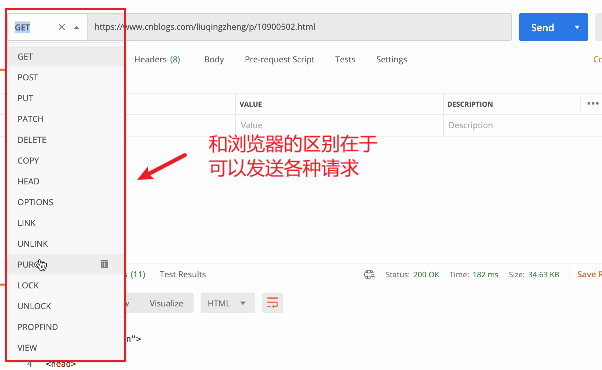
-浏览器只能 发送get请求,不能自动发送post,delete请求
# 接口测试工具
-postman---》开源软件,只是谷歌浏览器的插件,越做好好,后来可以按装到操作系统上,再后来,收费
-postwoman
-很多很多其他的,不同公司用的也可能不一样,你只需要明白一个点,这个工具只是用来发送http请求
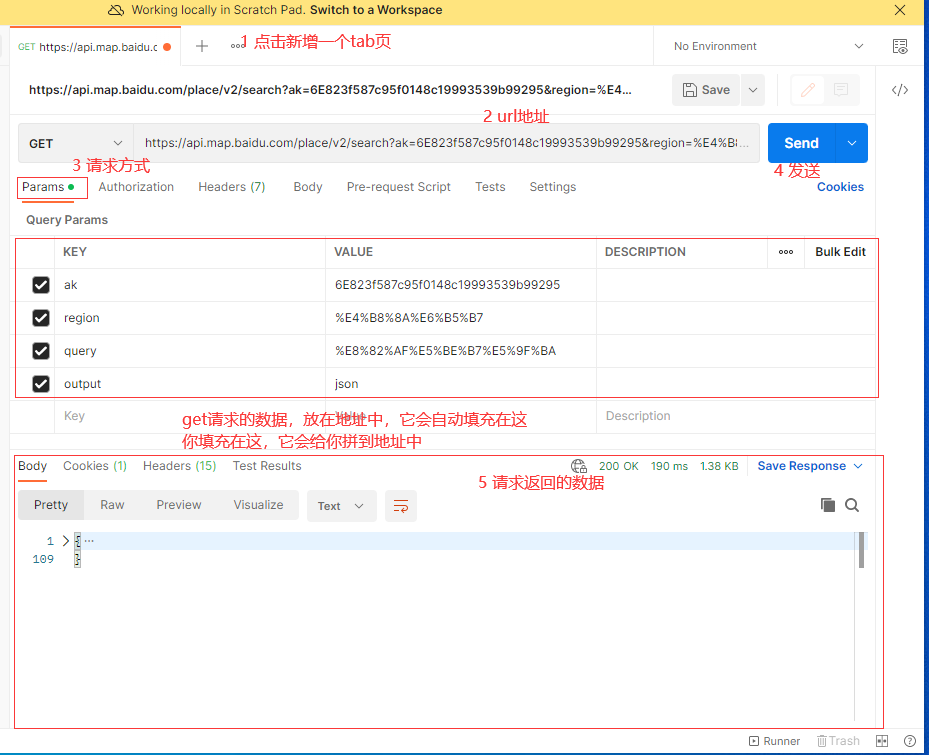
# postman的使用
-1 官方下载:https://www.postman.com/downloads/?utm_source=postman-home----》Postman-win64-Setup.exe
-2 按照,双击即可
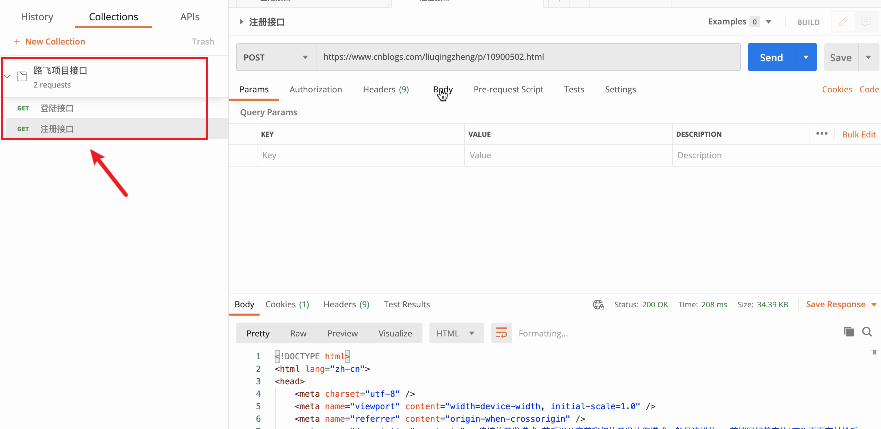
基本介绍

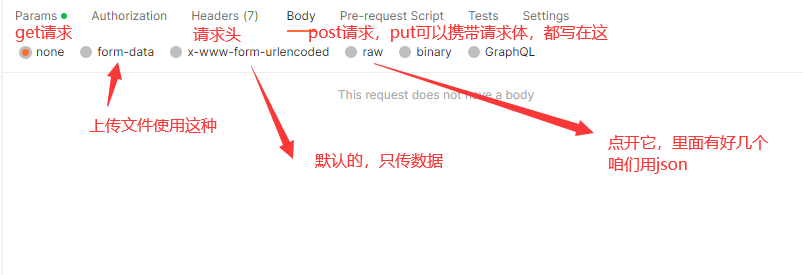
选择不同的编码格式:

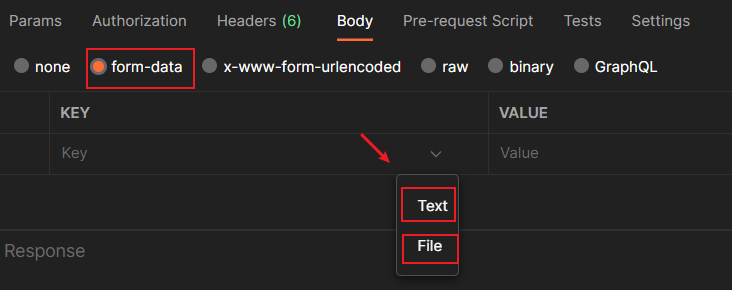
fromdata编码格式既可以发送数据、也可以发送文件:

查看响应:

postman和浏览器的区别:

把请求归类到项目中:

编码格式
前后端交互的编码格式有哪几种?
-urlencoded:正常的post请求提交数据:在请求体中的格式:name=lqz&age=19
-formdata:post请求上传文件:带文件二进制形式
-json:body体(请求体)中的数据格式为:{"name":"lqz","age":19}--》用的多
相关阅读:
https://blog.csdn.net/qq_52385631/article/details/122821865#comments_24932322
restful规范(重要)
简介
# 什么是restful规范?
1. 前后端交互使用api接口
2. api接口符合某种规范
3. 这种规范称之为restful规范
4. 这种规范是写前后端分离项目的标准
# REST的含义
REST全称是:Representational State Transfer
中文意思是表述(编者注:通常译为表征性状态转移)。
它首次出现在2000年Roy Fielding的博士论文中。
# restful规范的定义
RESTful是一种定义Web API接口的设计风格(方案),
尤其适用于前后端分离的应用模式中
主要内容
-
使用https协议
数据的安全保障,通常使用https(http+ssl/tsl)协议- url链接一般都采用https协议进行传输
- 采用https协议,可以提高数据交互过程中的安全性
-
用api关键字标识接口
在接口中带api字眼 --> 让别人一看就知道这是个api接口 # 示例: https://api.baidu.com/books https://127.0.0.1:8080/api/books -
接口多版本共存
# 示例 老版本的登录需要提供三个数据:用户名 密码 验证码 新版本的登录只需要两个数据:手机号 短信验证码 -有的人用了老版本app--》老接口v1 三个参数 -有的人用了新版本app--》新接口v2 两个参数 # 登录接口是都留着还是只留下一个? 肯定是都留,保证支持老版本的app。 通过在接口地址中加版本号区分接口。 -https://api.baidu.com/v1/login 老版本的登录接口 -https://api.baidu.com/v2/login 新版本的登录接口微博api示例:

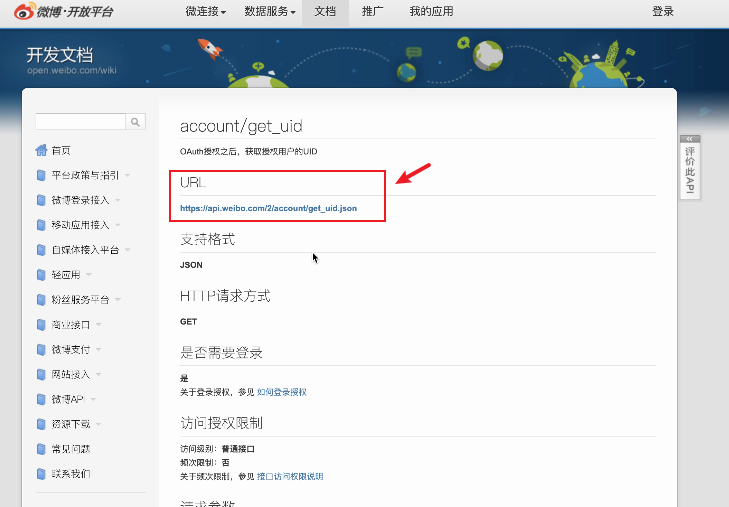
https://api.weibo.com/2/account/get_uid.json
这里的2就是接口的版本。 -
数据即是资源
接口一般都是完成前后台数据的交互,交互的数据我们称之为资源 # 注意事项 1. 数据即是资源,均使用名词(可复数)。 2. 请求地址中尽量不出现动词。 # 一个用户数据接口的例子: https://api.baidu.com/v1/users # 特殊的接口可以出现动词: 因为这些接口一般没有一个明确的资源,或是动词就是接口的核心含义。 https://api.baidu.com/login -
操作资源由请求方式决定
操作资源一般都会涉及到增删改查,我们提供请求方式来标识增删改查动作 -get请求是获取数据 -post请求是新增数据 -delete请求是删除数据 -put请求是修改数据 -patch请求是局部修改数据 # 实例 https://api.baidu.com/books - get请求:获取所有书 https://api.baidu.com/books/1 - get请求:获取主键为1的书 https://api.baidu.com/books - post请求:新增一本书书 https://api.baidu.com/books/1 - put请求:修改主键为1的书 https://api.baidu.com/books/1 - delete请求:删除主键为1的书 ''' 想要获取用户 就往用户接口 发送get请求 想要删除用户 就往用户接口 发送delete请求 不同的请求有不同的含义。 ''' -
请求地址中带过滤条件
-https://api.example.com/v1/zoos?limit=10 # 返回10条数据 -https://api.example.com/v1/books?name=西游记 # 查询名字是西游记的这本书 -
响应状态码
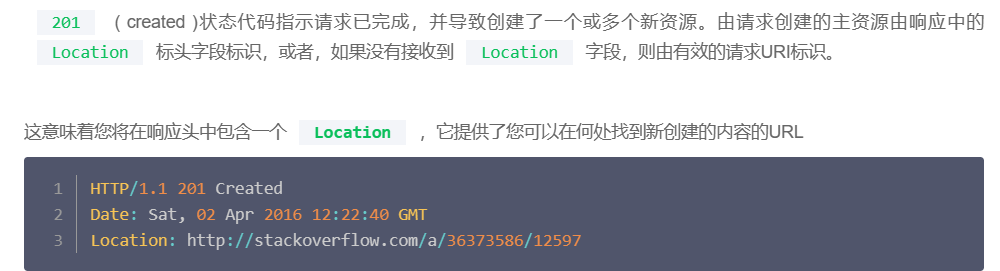
后端返回给前端的json数据中应该携带响应状态码。# 1.http的响应状态码 -1xx:请求正在处理 -2xx:请求成功(200,201) -3xx:重定向 (301和302有什么区别) -4xx:客户端错误(404:地址不存在,403:禁止了) -5xx:服务端错误 200和201有什么区别? 201 ( created )状态代码指示请求已完成,并导致创建了一个或多个新资源。 由请求创建的主资源由响应中的Location标头字段标识。 或者,如果没有接收到Location字段,则由有效的请求URI标识。 301和302有什么区别? 301:永久移动。 请求的资源已被永久的移动到新URL,返回信息会包括新的URL,浏览器会自动定向到新URL。 今后任何新的请求都应使用新的URL代替。 302:临时移动。 与301类似。但资源只是临时被移动,客户端应继续使用原有URL # 2.自定义状态码 响应体中返回json格式数据:code,status 自定义状态码是程序员自己定义的,也会通过json数据,放在响应体中,返回给前端。 {code:0} 一般使用100 101 102这种 自定义状态码在接口文档会列出来: -1001 :用户名错误 -1002 :没有权限 -
错误提示信息
-返回数据是json格式--》带状态码---》错误信息 { error: "无权限操作" }每个状态码应该写一段提示信息,一起返回给前端。
请求失败,应返回错误提示信息;
请求成功,也要返回成功的信息。 -
返回的数据格式规范
返回的数据格式符合如下规范:(大部分公司不按照这个规范,而是自定义)# 对于不同的请求,返回的数据格式不同: -多条数据返回列表 GET /collection:返回资源对象的列表 [{name:lqz,age:19},{name:pyy,age:33}] -单条数据返回字典 GET /collection/resource:返回单个资源对象 {name:lqz,age:19} -新增,返回新增的对象 POST /collection:返回新生成的资源对象 {name:lqz,age:19} -修改,返回修改后的对象 PUT /collection/resource:返回完整的资源对象 {name:lqz,age:19} -修改,返回修改后的对象 PATCH /collection/resource:返回完整的资源对象 {name:lqz,age:19} -删除,返回空文档 DELETE /collection/resource:返回一个空文档 ''' 一般公司不会返回空文档,而会这么写: {code:100,msg:删除成功} ''' -
返回资源中带有链接地址
返回结果中提供链接,连向其他api方法。# 示例: { "id": 1404376560, "description": "人生五十年,乃如梦如幻;有生斯有死,壮士复何憾。", "url": "http://blog.sina.com.cn/zaku", "profile_image_url": "http://tp1.sinaimg.cn/1404376560/50/0/1", "domain": "zaku", }
状态码201:

更多阅读:https://cloud.tencent.com/developer/ask/sof/81710
练习
1 postman安装使用,整理resful规范
2 把drf安装上,写出5个接口
3 面试题: http协议版本,你聊聊?
0.9 1.1 2.0
4 http状态码



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY