BBS项目(二):首页导航条搭建 修改密码功能 首页数据展示 个人站点页面
首页导航条搭建
session判断用户是否登录
参考博客园导航条:
用户已经登录:右上角显示 '个人中心'
用户未登录:右上角显示 '注册' 、'登录' 按钮
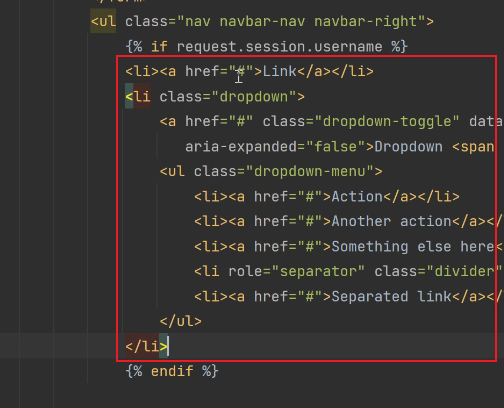
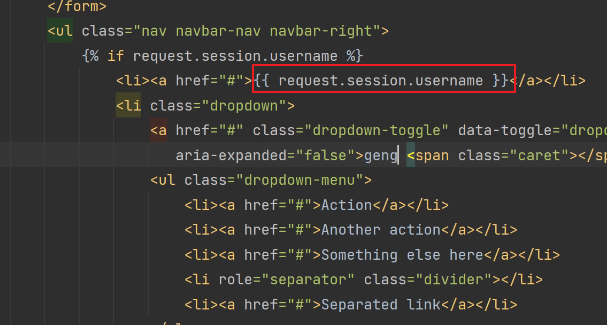
使用模板语法判断用户是否登录:

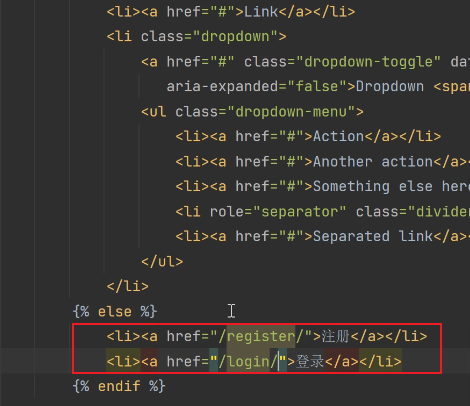
如果没有登录则显示注册登录按钮:

更换验证码
点击验证码可以更换:

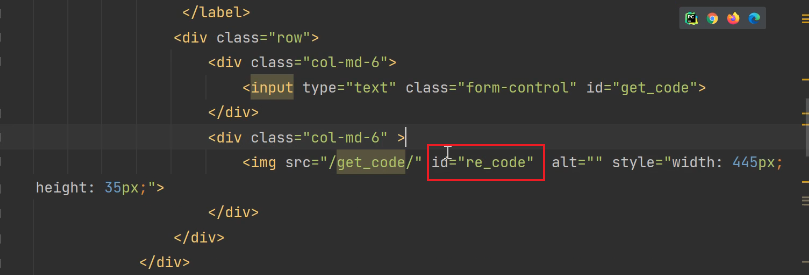
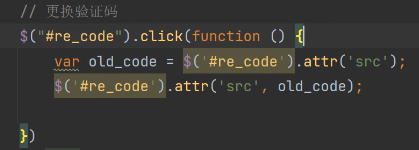
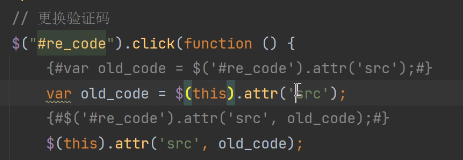
给img图片添加一个事件:

拿到原来的img标签的src属性,再重新赋值。
另外一种写法:

导航条更多功能
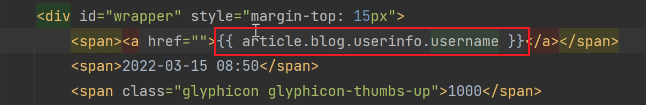
显示用户名:

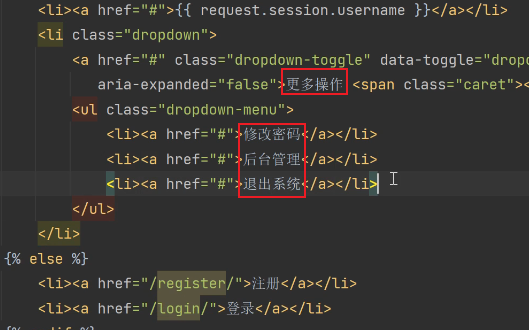
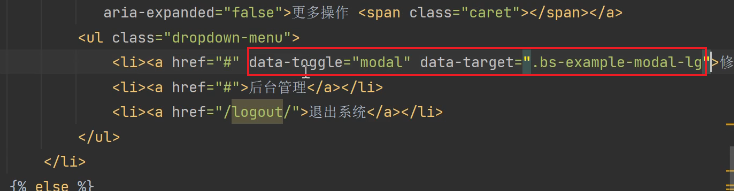
导航条下拉框更多操作:

查看效果:

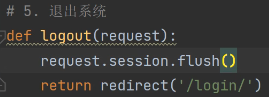
退出系统
清空session并跳转到登录页面:

修改密码前端页面
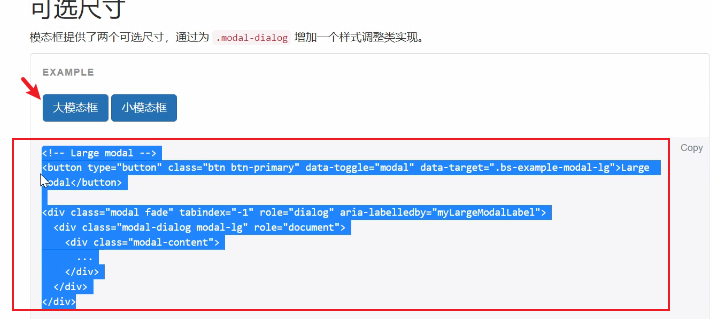
使用大模态框
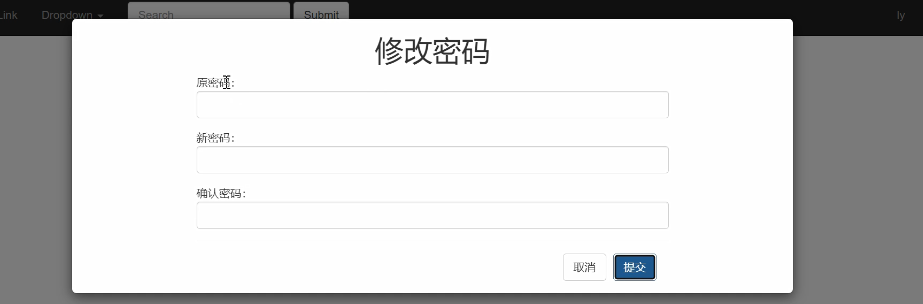
效果:点击修改密码,弹出一个模态框。
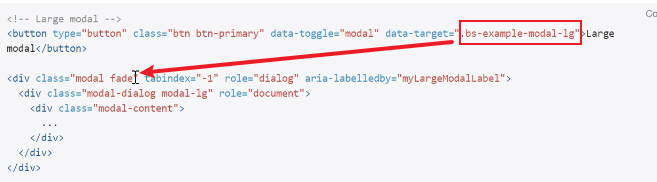
使用大模态框:

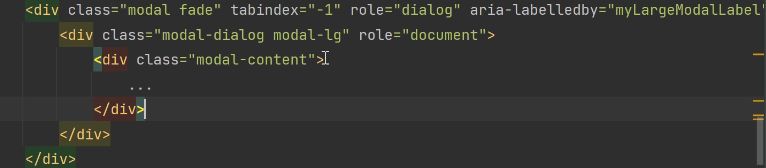
放置模态框:

不用在意放置模态框的位置,因为模态框不触发的情况下不会显示。
给修改密码的按钮,绑定模态框:

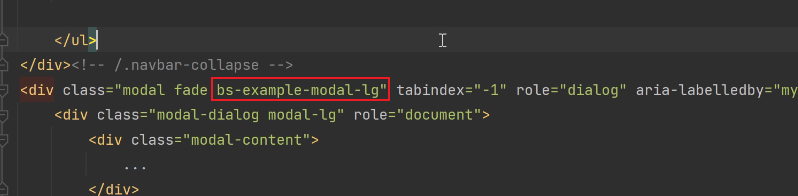
修复大模态框bug:

在模态框的类中添加bs-example-modal-lg类:

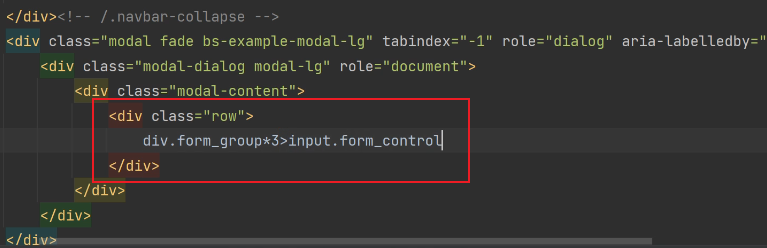
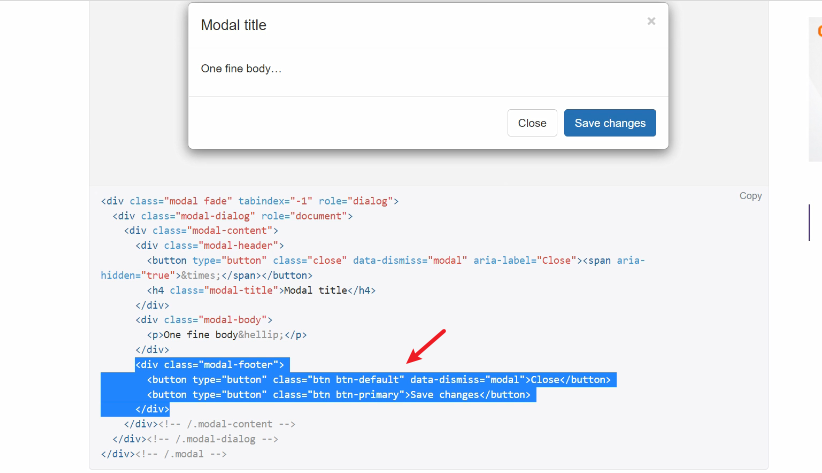
编写模态框
快捷语法:

示例:

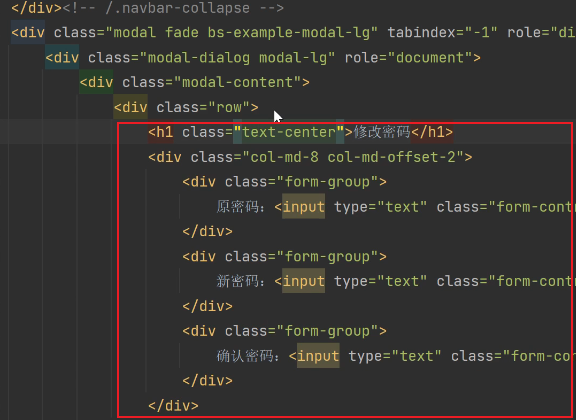
提交按钮复制官网的:

效果:

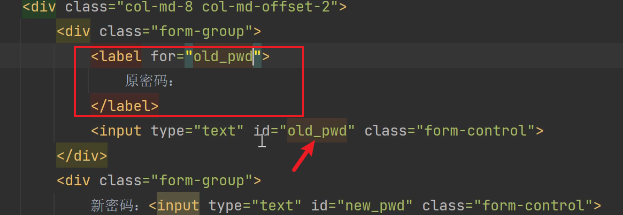
添加label标签:

前端表单编写
直接复制之前注册时写的表单,在原有的基础上修改:

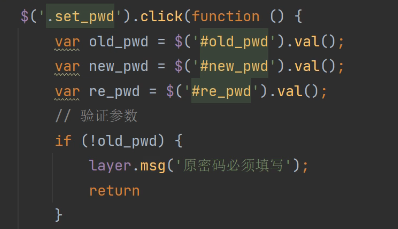
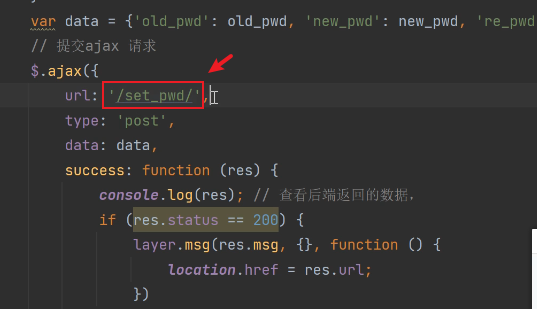
针对修改密码,单独开一个路由set_pwd:

如果这个ajax的路由不写,则会直接提交到首页对应的路由了。
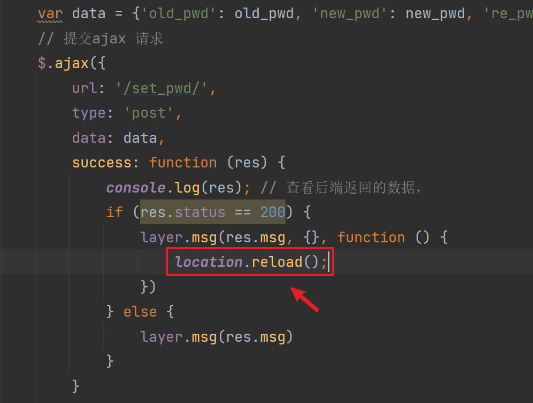
接受到后端返回的信息之后,刷新页面:

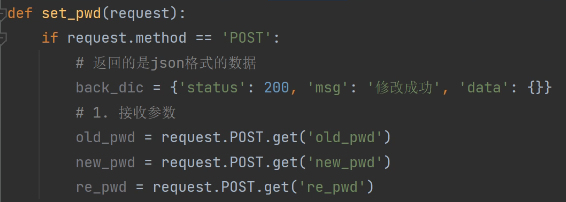
修改密码后端逻辑
接受参数

验证参数

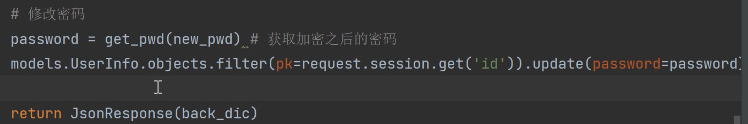
修改密码

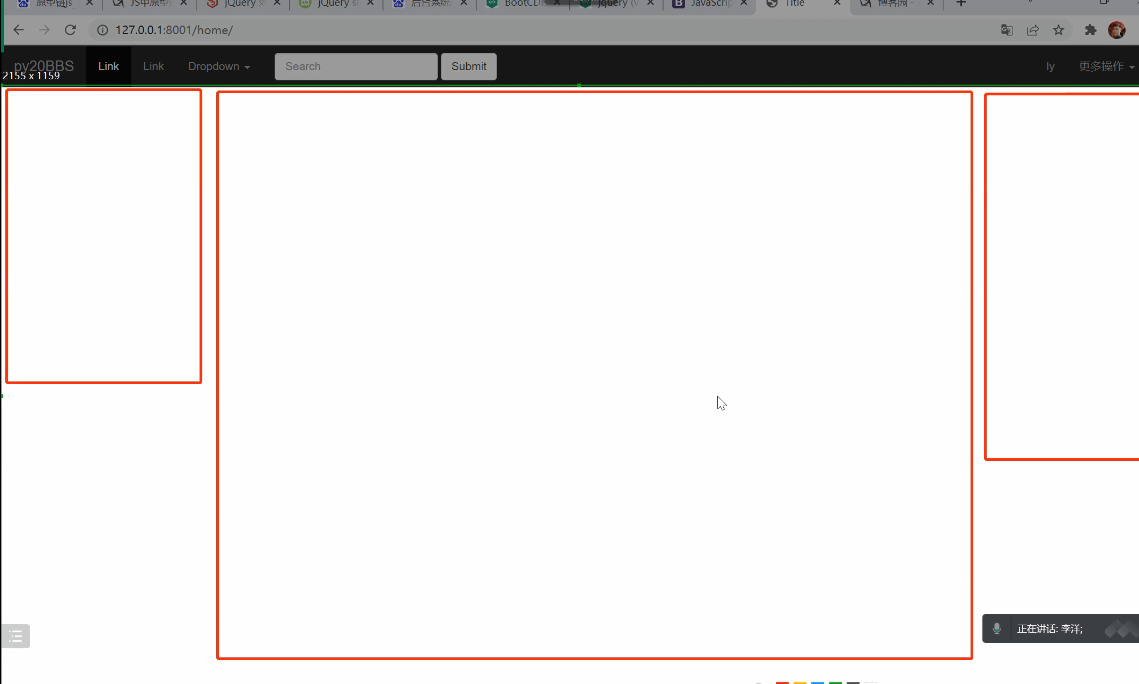
首页主体内容
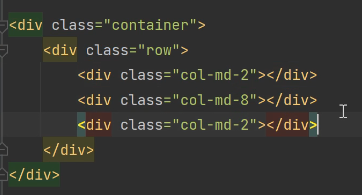
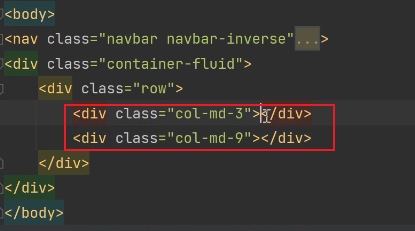
首页布局:(2、8、2)布局

代码示例:

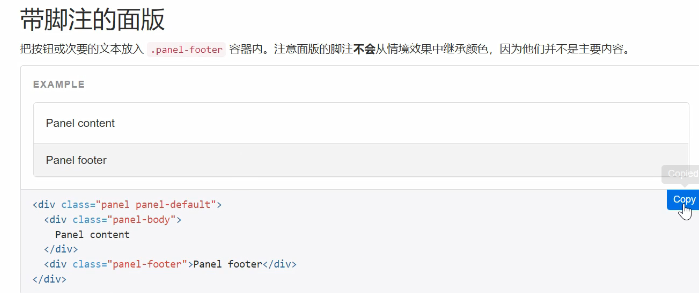
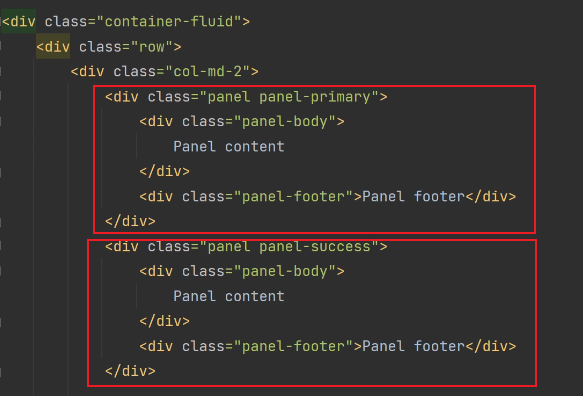
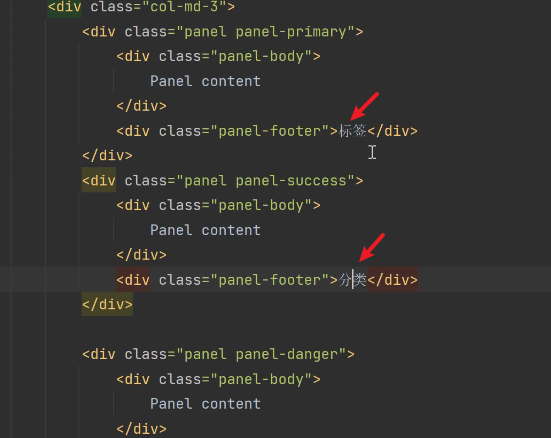
侧边栏:使用Bootstrap面板

代码示例:

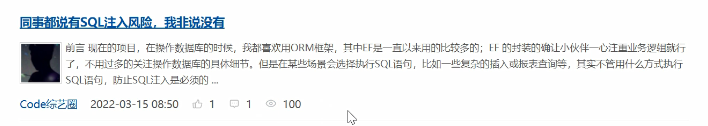
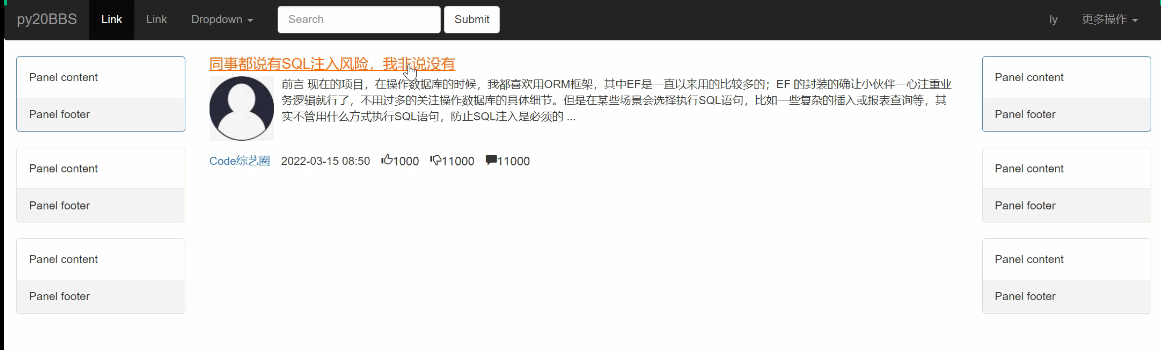
中间部分博客园示例:

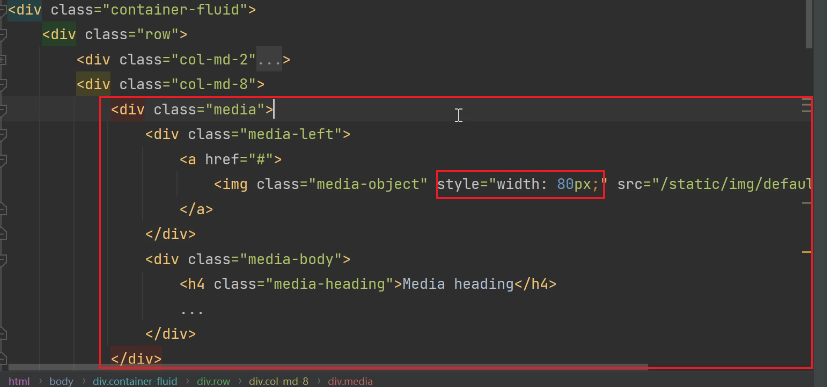
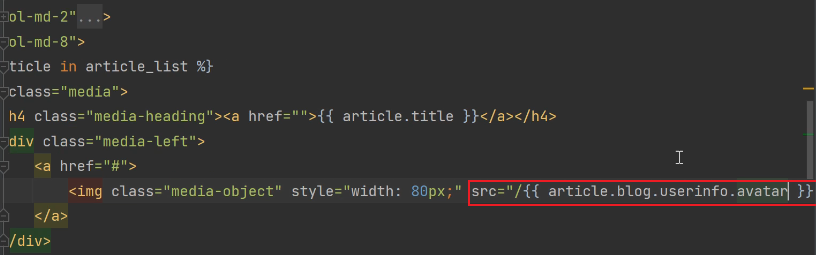
使用bootstrap媒体对象:

调整头像大小。
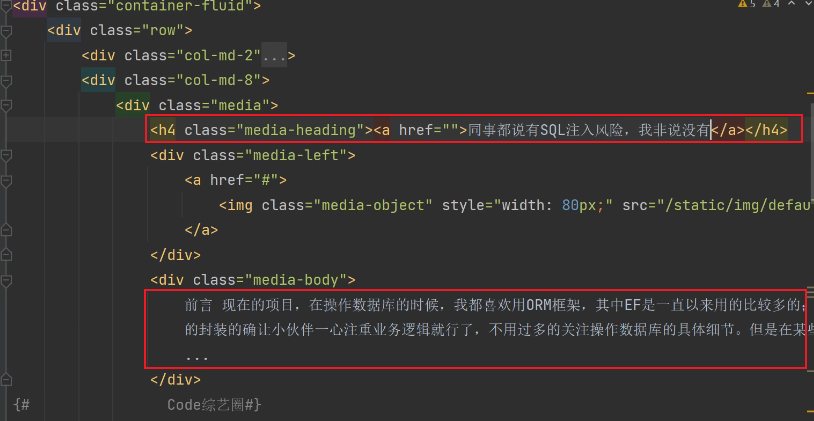
添加标题、简介:

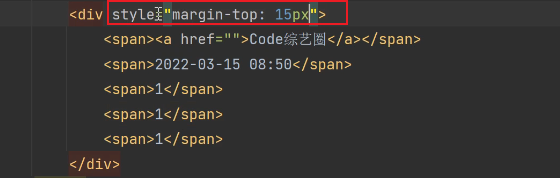
添加额外信息:

添加样式:

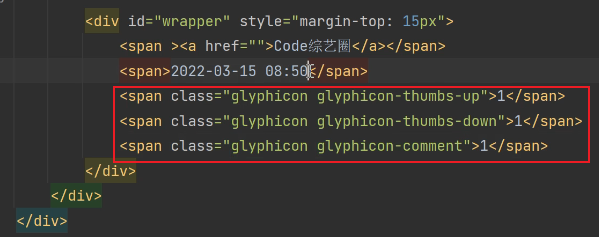
添加图标:

给文章标题添加悬浮样式:

查看效果:

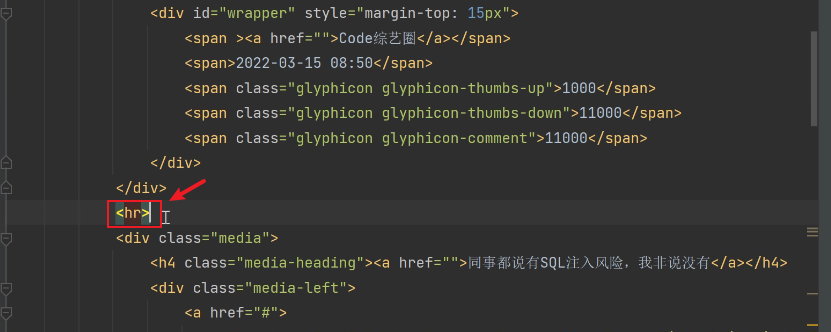
多篇文章添加水平线:

在媒体对象之前添加一个hr标签即可。
首页数据展示
我们希望把数据库中的数据动态的展示在首页。
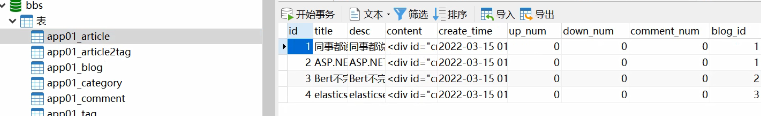
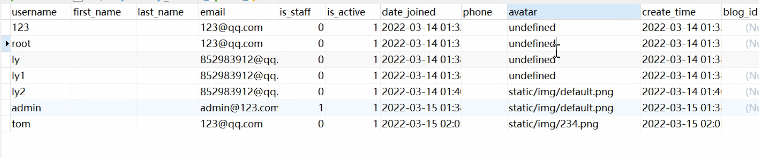
数据库中的文章表:

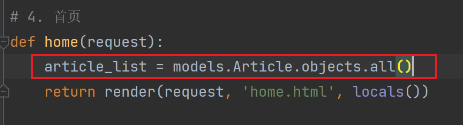
首页后端视图函数:

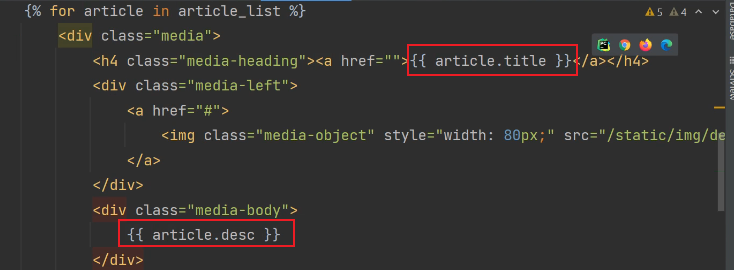
我们只需要循环展示媒体对象即可:

模板语法渲染媒体对象:

作者名如何获取:
通过文章表 --查找- > 作者名
文章 -- > 站点 --> 作者
文章查站点
文章表和站点表的关系是一对多。
文章表是一对多中的多。
外键字段在文章表所以是个正向查询按类中字段:也就是model类中的blog属性。
站点查作者
站点和作者的关系是一对一。外键字段在作者表。
所以从站点到作者是反向查询。反向查询按照类名小写。
显示作者名:

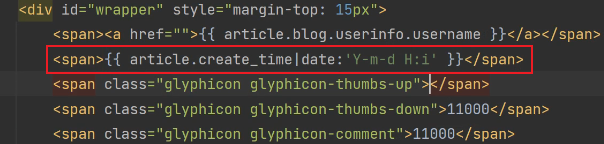
显示文章时间:

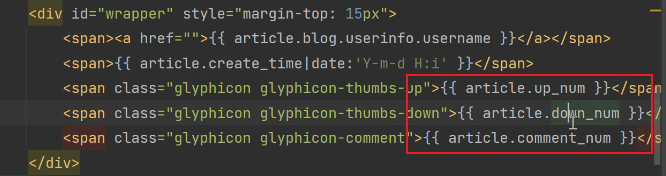
剩余三个字段:

这里因为我们的文章表里有这3个字段,很容易查询。(优化字段)
头像显示:

作者表示例:
个人站点页面搭建
个人站点页使用39布局。
示例:

侧边栏展示标签、分类、归档:

主体内容:
 也可以复制之前写的首页。
也可以复制之前写的首页。
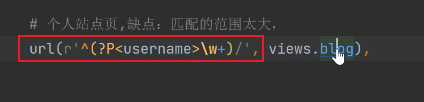
个人站点路由

\w:匹配包括下划线的任意单词字符
缺点:匹配的范围太大,可能会出现路由被顶掉的现象。建议把这种匹配的范围太大的路由往下面放。
这里是使用有名分组。username是这个分组的名字。括号内匹配到的路由,会作为位置参数传给blog视图函数:

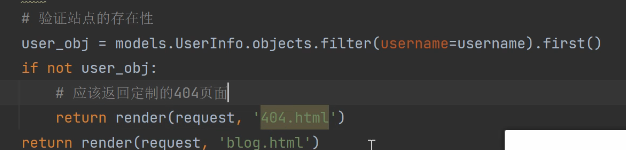
验证用户输入路由是否存在:

拿着用户名去数据库查,如果该用户不存在,返回定制的404页面。
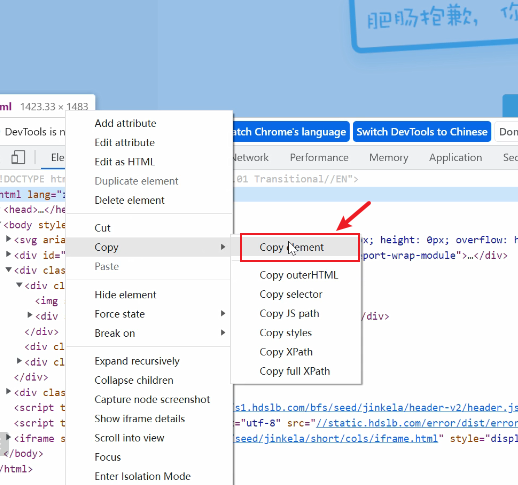
复制b站的404页面:

公司开发之入乡随俗。如果是前后端结合前端还得学后端的开发语言。前后端分离就不用写后端了。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY