Ajax请求 content_type ajax发送Fromdata对象
Ajax请求入门
异步提交 局部刷新
ajax不是一门新的技术并且有很多版本 我们目前学习的是jQuery版本(版本无所谓 本质一样就可以)
基本语法
$.ajax({
url:'', // 后端地址 三种填写方式 与form标签的action一致
type:'post', // 请求方式 默认也是get
data:{'v1':v1Val, 'v2':v2Val}, // 发送的数据
success:function (args) { // 后端返回结果之后自动触发 args接收后端返回的数据
$('#d3').val(args)
}
})
ajax实现简单计算器
正常提交表单时,会刷新整个页面,而ajax请求不会这样。ajax回调函数的参数会将视图函数的返回值捕获。然后继续执行ajax回调函数。

前端代码:

后端返回结果后自动触发下图函数,args接受后端返回的数据。

我们在函数内写一个警告框:

视图层代码:

当返回值是一个页面时,该页面也会被传到ajax函数内:

应该将输入框获取的值,写在点击事件的函数内:

也可以写失去焦点事件,输入框失去焦点自动发现ajax请求:

content_type
1.urlencoded
ajax默认的编码格式、form表单默认也是
数据格式 xxx=yyy&uuu=ooo&aaa=kkk
django后端会自动处理到request.POST中
2.formdata
django后端针对普通的键值对还是处理到request.POST中 但是针对文件会处理到request.FILES中
3.application/json
form表单不支持 ajax可以
<script>
$('#d1').click(function () {
$.ajax({
url:'',
type:'post',
data:JSON.stringify({'name':'jason','age':18}), // 千万不要骗人家
contentType:'application/json',
success:function (args) {
alert(args)
}
})
})
</script>
后端需要从request.body中获取并自己处理
urlencode
针对表单提交数据:
发送普通文本时用request.POST可以接受。
发送文件用request.FILES可以接受。
django怎么知道什么数据用post接受什么数据用files接受?其实是我们发送表单时,提前告知了数据编码格式(注意这不是字符编码)。
ajax请求、表单请求的默认编码格式是urlencode:

也就是这样类似于键值对的数据:

这种格式的数据django会自动处理到request.POST中
fromdata
form表单提交文件时的编码格式是fromdata。
对于这种编码格式的数据django会自动处理到request.FILES中
编码格式是怎么处理数据的依据。
再看以前的例子,对于提交文件的表单:

由于表单提交默认是urlencode编码格式,所以会把文件处理到post里面去了。
所以需要提前告知django,我们发送的是什么数据。
application/json
ajax支持第三种数据编码application/json。也就是传json字符串。
同时ajax也支持get,post之外的请求。
先要进行序列化:

回调函数:

点击按钮后查看视图层:

发现无论是POST还是FILES都无法获取到json数据。
json格式的数据 post files都拿不到 而是放在request.body。

所有的请求数据第一时间都是存在request.body。body内的数据经过处理之后给post、files等。
而json格式由于过于重要,django不会进行处理。
而是直接返回二进制。
request.body不是想看就能看的 只有json编码格式才能看。
反序列化查看json数据:

自定义request.JSON
我能不能自己写个request.JSON
专门用来获取json数据。

这里相当于我们给request对象添加了一个属性,我们人为的将数据存放在了request对象。在对象中新增了JSON这个名字。所以后续也可以通过request.JSON获取json字符串。
总结:websocket(大字典) django(request对象)对请求的数据进行了两次封装 drf会对请求数据继续第三次封装。我们可以通过点的方式给对象增加新的属性。
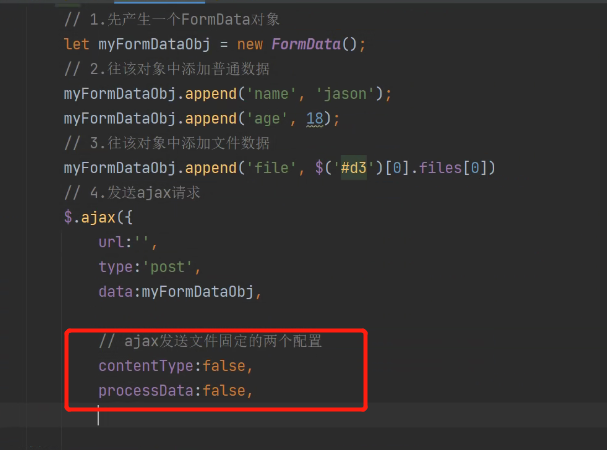
ajax发送Fromdata对象
ajax可以发送JavaScript的Fromdata对象。

这里的普通数据指的是form表单发送的那种键值对。
用对象发送数据:

此时就不用指定编码格式了!
添加固定配置:

最后写回调函数:

这样通过Ajax请求传递到后端的数据,普通数据会在request.POST里,文件数据会在request.FILES里:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY