快速入门JavaScript编程语言
JS简介
全称JavaScript但是与Java一毛钱关系都没有 之所以这么叫是为了蹭Java的热度
原javaScript公司想改名EECMAScript后面倒闭了,取名这件事就随便了
它是一门前端工程师的编程语言 但是它本身有很多逻辑错误(不是很严谨)
前端想一统天下:node.js
node.js 可以让js跑在服务器
JS发展史>>>:JavaScript很容易学习
JS基础
1.注释语法
// 单行注释
/*多行注释*/
2.引入js的多种方式
- head内script标签内编写
- head内script标签src属性引入外部js资源
- body内最底部通过script标签src属性引入外部js资源(最常用)
ps:注意页面的下载是从上往下的 所以操作标签js代码一定要等待标签加载完毕再执行才可以正常运行
3.结束符号
分号(很多时候不写也没问题)
- python中是没有结束符的
- SQL中结束符是分号
- js结束符是分号 但很多时候不写分号也没事 写分号解释器可能会稍作停顿一下 不写分号就会一路执行
变量与常量
"""
1.pycharm创建js文件或者html文件(适合编写较为复杂的js代码)
2.浏览器提供编写js代码的环境
"""
在js中声明变量需要使用关键字
var
var name = 'jason';
let
let name = 'tony';
ps:let是ECMA6新语法 可以在局部定义变量不影响全局
在js中声明常量也需要使用关键字
const
const pi = 3.14;
补充:
javascript是动态类型 所以 不需指定数据类型
很多语言申明变量都要把类型放后面
编程语言的区别:值传递和引用传递
变量名绑定内存地址 地址指向内存中的某块空间
let和var的区别
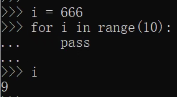
以python举例,python的for循环是全局名称空间:

全局变量i会因为for循环而变成9。
javascript var定义的变量会出现和python一样的情况
而let定义的变量 在for循环中就不会出现这种情况
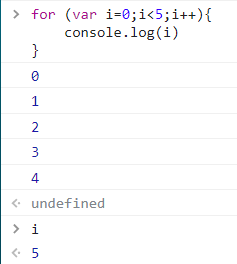
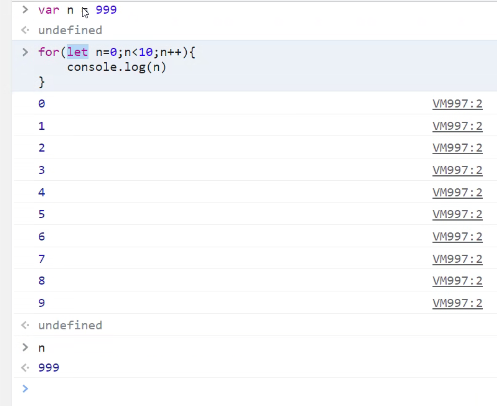
在javascrpit中使用for循环验证:
var定义i的变量 全局有效 重名的情况下 会被for循环修改:

let定义的变量局部有效,不影响全局!

浏览器提供的终端如何换行?
shift+enter
申明常量 const
const申明的值不能修改:

严格模式 use strict
在javascript代码的开头添加以下字符串开启严格模式:
'use strict';
严格模式下你不能使用未声明的变量。
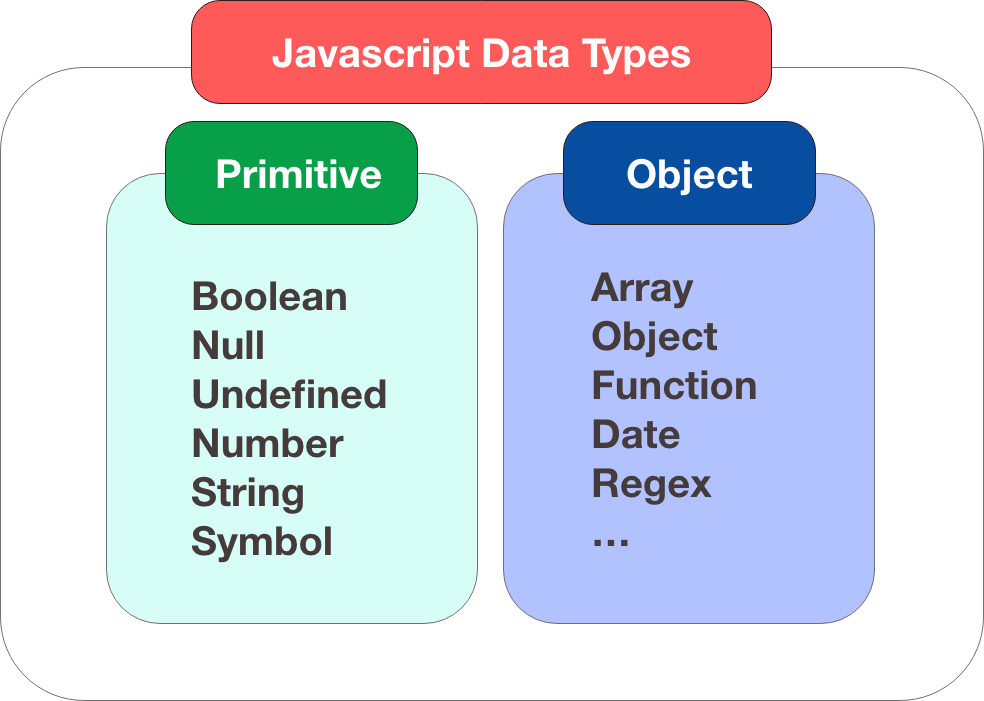
基本数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。

javascript一切皆对象
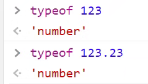
在JS中查看数据类型的方式 typeof

1.数值类型(Number)
在JS中整型与浮点型不分家 都叫Number
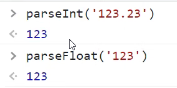
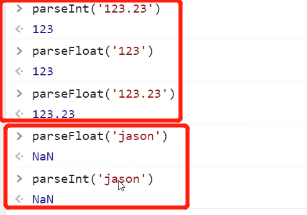
虽然没有整型和浮点型一说 都叫Number但是在转换的时候可以转:

转不了的时候不会报错 而是报NAN:

NaN也属于数值类型 意思是:不是一个数字(Not A Number) 其实本质是报错了 提示你操作的不是一个数字
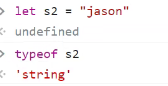
2.字符类型(String)
- 单引号 'jason'

- 双引号 "jason"

单引号、双引号可以创建字符串 而三引号不行。

- 模板字符串:
3.1 可以放多行文本
3.2 支持格式化输出(ECMA6新语法)(使用${变量})

- 字符串拼接推荐使用加号
python不推荐使用+号拼接字符串 而是推荐join方法 其他语言一般都推荐使用+号
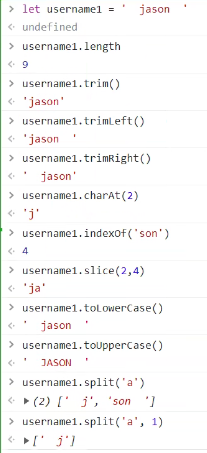
字符类型内置方法(重要)
学会对比学习 python中肯定有重复的方法
| JavaScript | 说明 | python |
|---|---|---|
| .length | 返回长度 | len() |
| .trim() | 移除空白 | strip() |
| .trimLeft() | 移除左边的空白 | lstrip() |
| .trimRight() | 移除右边的空白 | rstrip() |
| .charAt(n) | 返回第n个字符 | 索引取值 |
| .concat(value, ...) | 字符串拼接 | 字符串相加 |
| .indexOf(substring, start) | 子序列位置 | index() 、find() |
| .substring(from, to) | 根据索引获取子序列 | 切片 |
| .slice(start, end) | 切片(左开右闭) | 切片 |
| .toLowerCase() | 小写 | lower() |
| .toUpperCase() | 大写 | upper() |
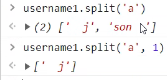
| .split(delimiter, limit) | 分割 | split() |

spilt方法的补充说明:

1表示要分割之后产生列表中的1个元素。
ps:想要清空之前终端的代码 刷新页面 解释器会重置
对于字符串的操作都是,产生一个新的字符串,原来的字符串没有改变
3.布尔类型(Boolean)
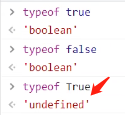
JS里面的布尔值与Python不同
JS是纯小写的bool 而Python是首字母大写Bool

javascript中有5个值强制转换为bool类型的结果为false,分别是:
0 ,' ' , undefind, null,NaN
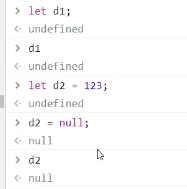
null与undefined的区别
null表示值为空(曾经拥有过) undefined表示没有定义(从来没有过)

再来一个例子!:

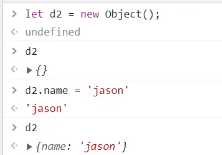
d2被申明了还没复制是undefined 赋值之后就无法回到undefined了
4.对象(object)
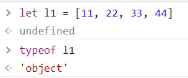
对象之数组(Array)
类似于python中的列表
let l1 = []

对象内置方法(重要)
| 方法 | 说明 | python |
|---|---|---|
| .length | 数组的大小 | len() |
| .push(ele) | 尾部追加元素 | .append() |
| .pop() | 获取尾部的元素 | .pop() |
| .unshift(ele) | 头部插入元素 | .insert() |
| .shift() | 头部移除元素 | .pop() |
| .slice(start, end) | 切片 | 切片 |
| .reverse() | 反转 | reverse() |
| .join(seq) | 将数组元素连接成字符串 | .join() |
| .concat(val, ...) | 连接数组 | .extend() |
| .sort() | 排序 | .sort() .sorted() |
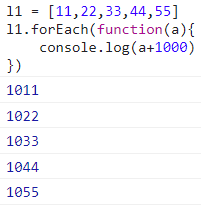
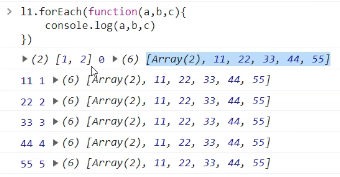
| .forEach() | 将数组的每个元素传递给回调函数 | map() |
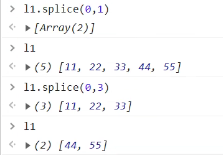
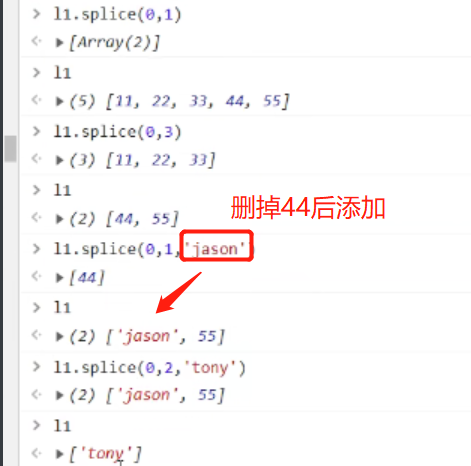
| .splice() | 删除元素,并向数组添加新元素。 | ??? |
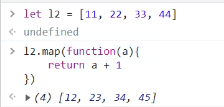
| .map() | 返回一个数组元素调用函数处理后的值的新数组 | map() |
forEach相当于for循环把数据拿出来 交给函数执行:

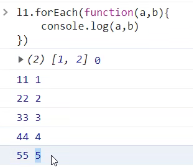
两个形参的情况:第二个形参是相当于元素的位置

三个新参:第三个新参是调用forEach的列表

foreach与map的区别:
1.相同点,都是循环遍历数组中的每一项;匿名函数中的this都是指向window。
2.不同点,map()会分配内存空间存储新数组并返回,forEach()不会返回数据;forEach()允许callback更改原始数组的元素。
splice删除元素:

l1.splice(0,3)表示删除索引位置0、1、2的数(遵循切片规则:左开右闭)
所以还剩下[44, 55]
先删后加:

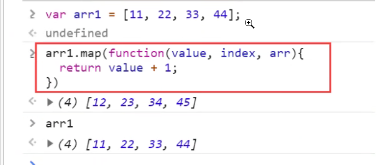
map 映射:
例子1:

例子2:

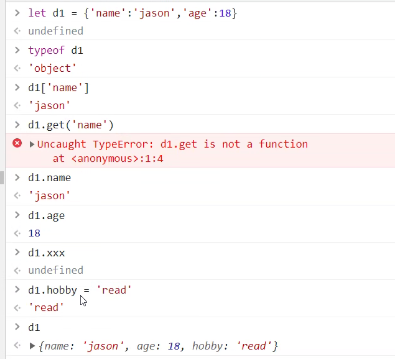
对象之自定义对象(Object)
类似于python的字典 如下实创建自定义对象的两种方式:
let d1 = {'name':'jason',}
let d2 = new Object();
JavaScript中的自定义对象,既支持中括号取值,又支持用点取值。python中的字典则不支持用点取值!

javascript把内置函数 自定义对象放一起了都用new:

运算符
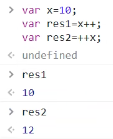
1.算术运算符 先赋值还是先自增?
+ - * / % ++(自增1) --(自减1)
var x=10;
var res1=x++; 加号在后面 先赋值后自增
var res2=++x; 加号在前面 先自增后赋值

2.比较运算符
*" !== " 严格不相等," != "松散不相等 (会执行强制类型转换)*
!=(值不等 弱) ==(值相等 弱)
===(值相等 强) !==(值不等 强)
ps:会不会自动转换类型
1.强制类型转换
- 当使用加号进行运算时,会将数字强制转换为字符串,然后再进行运算。
const year = '1991';
console.log(year + 18);
console.log(typeof(year + 18));
将代码放入控制台执行,可得知结果是字符串'199118'。
- 当使用减号进行计算时,会将字符串强制转换为数字,再进行运算。
let data = '23'-'10'-3
console.log(data)
console.log(typeof(data))
将代码放入控制台执行,可得知结果是数字10。
- Number函数
const name = 'jonas'
console.log(Number(name))
console.log(typeof Number(name))
Number函数可以将字符串转换为数字类型,如上Number(name)的输出结果为NaN。NaN也属于数字类型。
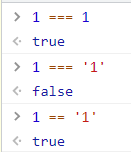
2.区分 " ===" 和 " == "
三等号被称为严格相等运算符,它不执行强制类型转换,只有当两个值完全相同时,才会返回 true。
双等号是松散相等运算符,当等号两边类型不同时,它会先进行强制类型转换,再进行比较。

3.逻辑运算符
&&(与) ||(或) !(非)
const a = true;
const b = false;
console.log(a && b);
console.log(a || b);
console.log(!a);
流程控制
1.单if分支
if (条件){
条件成立执行的代码
}
2.if...else分支
if(条件){
条件成立执行的代码
}else{
条件不成立执行的代码
}
3.if...else if...else分支
if(条件1){
条件1成立执行的代码
}else if(条件2){
条件1不成立条件2执行的代码
}
else{
条件1和2都不成立执行的代码
}
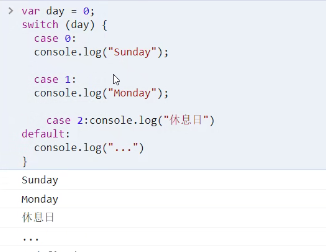
4.switch语法
如果分支结构中else if很多还可以考虑使用switch语法。
switch(条件){
case 条件1:
条件1成立执行的代码;
break; 如果没有break会基于某个case一直执行下去
case 条件2:
条件2成立执行的代码;
break;
case 条件3:
条件3成立执行的代码;
break;
case 条件4:
条件4成立执行的代码;
break;
default:
条件都不满足执行的代码
}
每个case都要加break 如果没有break那会基于某个case继续执行 不会再根据case后面的值 而决定是否执行。

你会发现,每个case语句下的子代码都执行了。
for循环
位运算 for循环拿出来的是数字 ascii对应的数字
for(起始条件;循环条件;条件处理){
循环体代码
}
for(let i=0;i<10;i++){
console.log(i)
}
let dd = {'name':'jason','age':18}
for(let k in dd){
console.log(k)
}
while循环
while(循环条件){
循环体代码
}
三元运算符
相当于if else结构的简洁形式。如果 ?之前的条件满足,将会执行问号之后的代码。
如果不满足,则会执行冒号之后的代码
const age = 23;
age >= 18 ? console.log('成年'):
console.log('未成年')
const drink = age >= 18 ? '可以喝酒' : '可以喝水' ;
console.log(drink);
"""
三元运算
python中: 值1 if 条件 else 值2
JS中: 条件?值1:值2
"""
函数
函数定义
"""
python中函数的定义
def 函数名(形参):
'''函数注释'''
函数体代码
return 返回值
Javascrpit不需要考虑缩进问题!!
"""
function 函数名(形参){
// 函数注释
函数体代码
return 返回值
}
匿名函数
var s1 = function(a, b){
return a + b;
}
通用函数和匿名函数之间的区别
对于通用函数我们可以在函数声明之前,调用函数:
/* 通用函数 */
Function_name('通用函数');
function Function_name (key){
return key;
}
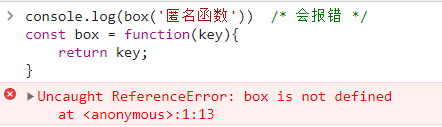
对于匿名函数则不能这么做:
/* 匿名函数 */
console.log(box('匿名函数')) /* 会报错 */
const box = function(key){
return key;
}

箭头函数
跟python lambda函数相似 形参=>返回值
var f = v => v;
var f = function(v){
return v;
}
var f = () => 5;
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
var sum = function(num1, num2){
return num1 + num2;
}
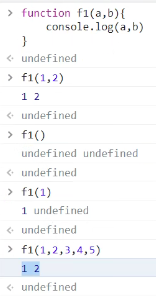
javascript函数特性
-
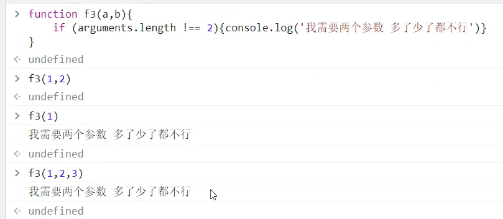
JS中函数的形参与实参个数可以不对应
传少了就是undefined 传多了不用

-
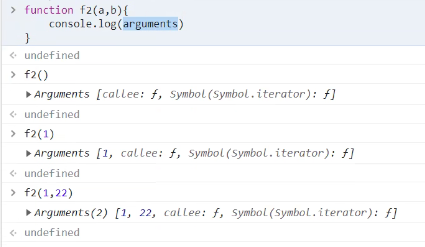
函数体代码中有一个关键字arguments用来接收所有的实参

使用argments:

-
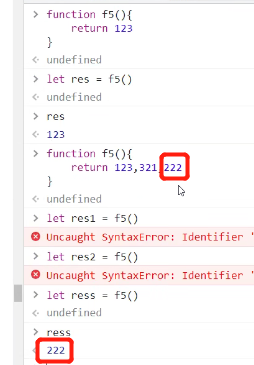
函数的返回值如果有多个需要自己处理成一个整体

-
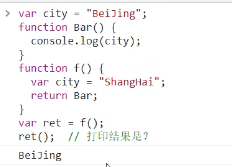
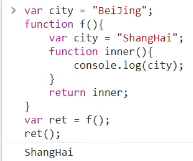
作用域的例子

例子2:

-
闭包函数

内置对象
日期对象 Date()
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
Date相当于python中的结构化时间:

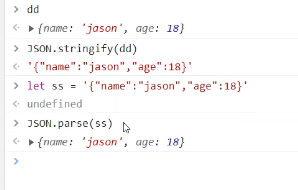
序列化 JSON()
let dd = {name: 'jason', age: 18}
JSON.stringify(dd) 序列化
JSON.parse(ss) 反序列化

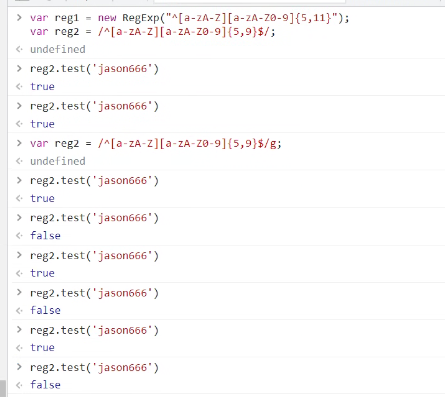
正则 RegExp()
定义正则两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
这会产生正则对象 正则对象可以调用test方法 该方法传入待匹配的字符串
1.全局模式的规律
正则字符串不加/g的情况下只匹配一次 在正则字符串后面加\g会开启全局模式 这其中有个指针的概念 当匹配到了某个字符串 指针会停留在该字符串上 再次调用test就会匹配不到而报错 报错之后指针会重置,因此产生如下的情况:

lastIndex
2.test匹配数据不传默认传undefined

例子2:

练习
1.编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出
let day = new Date()
let list = ['一','二','三','四','五','六','日']
times = `${day.getFullYear()}-${day.getMonth()+1}-${day.getDate()} ${day.getMinutes()}:${day.getSeconds()} 星期${list[day.getUTCDay()-1]}`



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY