边框 display属性 盒子模型 浮动 溢出 定位 z-index
边框
/*border-left-width: 5px;*/ # 控制左边框的宽度
/*border-left-style: dotted;*/ # 控制左边框的样式为dotted
/*border-left-color: #0000ff;*/ # 设置左边框的颜色
/*border-left: 3px solid black;*/ # 简写 solid也是边框样式的一种
border: 10px solid orange; # 10像素宽的边框 边框样式为solid 颜色为orange
画圆
border-radius: 50%; # 在设置width和height的值相等时,这个属性可以将边框变成圆形,否则变成椭圆
border-radius: 15px 50px 30px 5px # 分别对应左上角,右上角,右下角,左下角 将四个角变成圆角
隐藏属性 钓鱼网站 display visibility
display属性用于控制HTML元素的显示效果。
可以隐藏标签,也可以让块级标签具有行内标签的特性;或者让行内标签具有块级标签的特性
"""
行内标签是无法设置长宽 只有块儿级可以设置
"""
<form>
<p>转账金额1个达不溜<p>
请输入转账人:<input type="text">
<input type="text" name="fish" value="fisherman" style="display:none">
<input type="submit">
</form>
display:inline 让块级标签具有行内标签的显示效果 也就是不会占用一整行
display: block 让行内标签具有块级标签的特性
display:none 彻彻底底的隐藏标签(页面上不会显示 也不会保留标签的位置)
visibility: hidden 隐藏的不彻底 会保留标签的位置
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。
也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。
也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
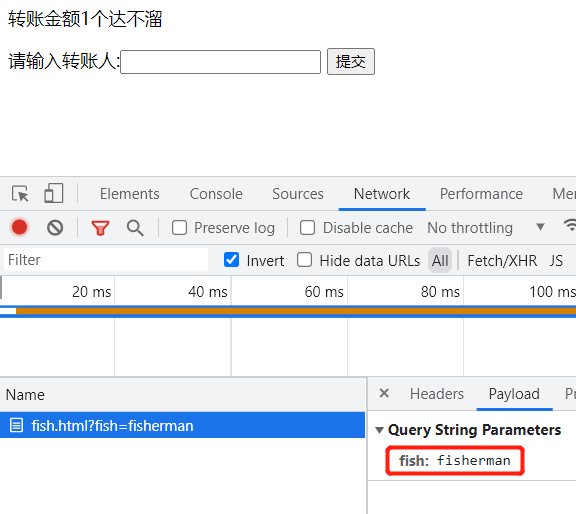
实现简易版钓鱼网站:
F12查看网络活动:
盒子模型
我们可以将标签看成是一个盒子(快递盒)
1.快递包里面的实际物体 content(内容)
2.物体与内部盒子墙的距离 padding(内边距、内填充)
3.快递盒的厚度 border(边框)
4.快递盒之间的距离 margin(外边距)
很多标签都有默认自带的盒子模型:
p标签自带margin 16px
body默认margin 8px
ul默认padding-left=40

调整方式
/* !*padding: 20px; 上下左右*!*/
/* !*padding: 20px 40px; 上下 左右*!*/
/* !*padding: 10px 20px 30px;上 左右 下*!*/
/* !*padding: 10px 20px 30px 40px;上 右 下 左*!*/
margin与padding用法一致
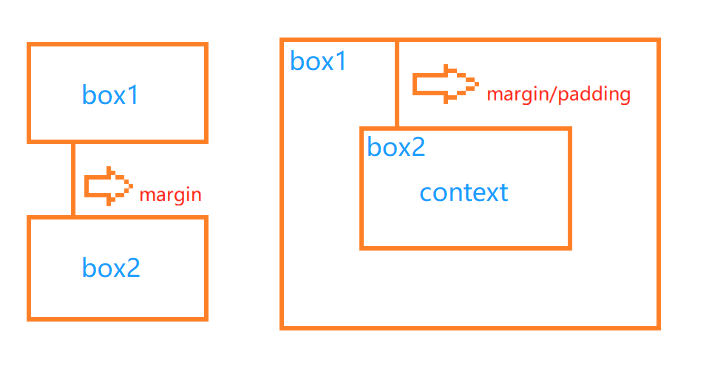
针对标签的嵌套即可以使用margin调整 也可以使用padding调整
内部的标签是外部标签的内容物context。
水平方向可以居中
margin: 0 auto;
嵌套的情况:

https://www.w3school.com.cn/css/css_positioning_floating.asp
浮动
-
浮动概念简介
浮动就是用来做页面布局的
为什么叫浮动 标签从下面往上浮起来
浏览器不仅仅有水平和垂直两个纬度 还有一个纬度 垂直与你的电脑屏幕
浮动浮动 就是标签漂浮到高处了 可能遮盖住下面的标签。
在被嵌套的标签浮动上来时,可能会造成此标签的父标签的塌陷,也就是扁了。
请想象父标签由子标签撑起来,子标签浮起来,导致父标签空空如也,所以就塌陷了。 -
浮动的现象
float:left\right

-
浮动带来的影响
浮动的元素是脱离正常文档流的 会造成父标签塌陷 -
如何解决浮动的影响
1.在父标签另外起一个标签撑起来(不太行)希望可以 依据浮动标签 动态撑起来
2.clear:left 左侧(地面和天空)不允许出现浮动的元素
- 解决浮动带来的影响终极方法
先提前写好样式类
.clearfix:after {
content: '';
display: block;
clear: both;
}
谁塌陷了 就给谁添加clearfix样式类就可以了
- 浏览器会优先展示文本内容(如果被挡住)
溢出
标签嵌套的情况,子标签的大小超过父标签划定的区域,会发生溢出的现象:

div {
height: 150px;
width: 150px;
border: 5px solid greenyellow;
border-radius: 50%;
overflow: hidden; /* 使用overflow属性解决溢出 有多种解决方案 */
}
div img {
max-width: 100%;
}
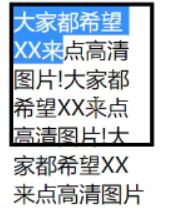
圆形头像的制作
结合overflow属性和bord-radius可以制作圆形头像。
在div块里嵌套一个图像,设置图像的max-width或者max-height即可。
/*avatar*/
.blog-left .blog-avatar{
width: 100px;
height: 100px;
border: 8px outset white;
border-radius: 50%;
margin: 20px auto;
overflow: hidden; /* hidden多出的文本直接隐藏 auto添加滚动条 scroll左右滚动条
}
定位
标签在默认情况下都是无法通过定位的参数来移动
针对定位有四种状态
- static静态(标签默认的状态 无法定位移动)
- relative相对定位(基于标签原来的位置)
- absolute绝对定位(基于某个定位过的父标签做定位)
例子:

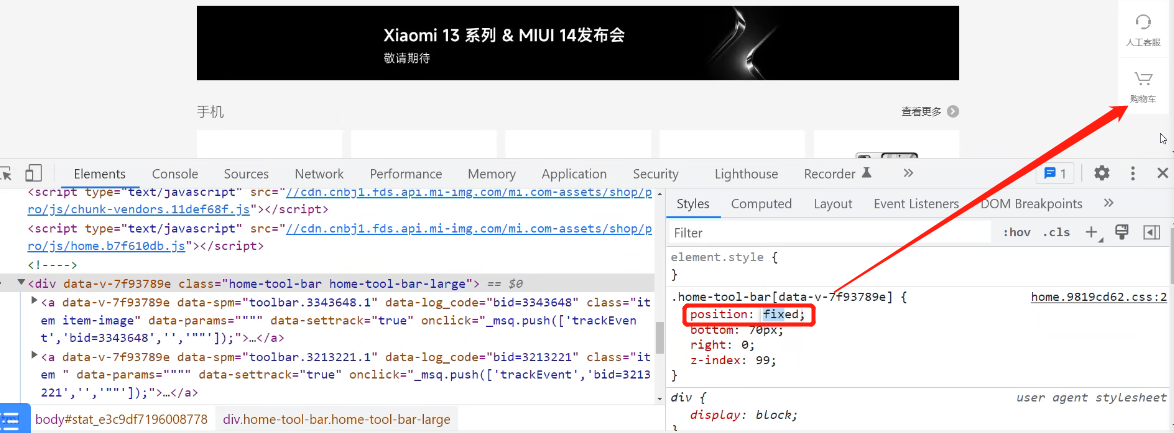
- fixed固定定位(基于浏览器窗口固定不动)

哪些定位可以脱离文档流?
可以脱离: 绝对定位 固定定位
不能脱离: 相对定位
.c1 {
background-color: red;
height: 100px;
width: 100px;
position: relative;
}
.c2 {
background-color: greenyellow;
height: 100px;
width: 200px;
position: absolute;
top: 100px;
left: 100px;
}
.c1 {
border: 5px solid black;
height: 100px;
width: 100px;
position: fixed;
right: 100px;
bottom: 200px;
}
z-index属性
z-index 属性指定一个元素的堆叠顺序。
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
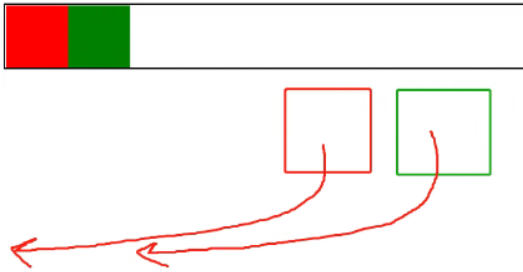
实际的例子:

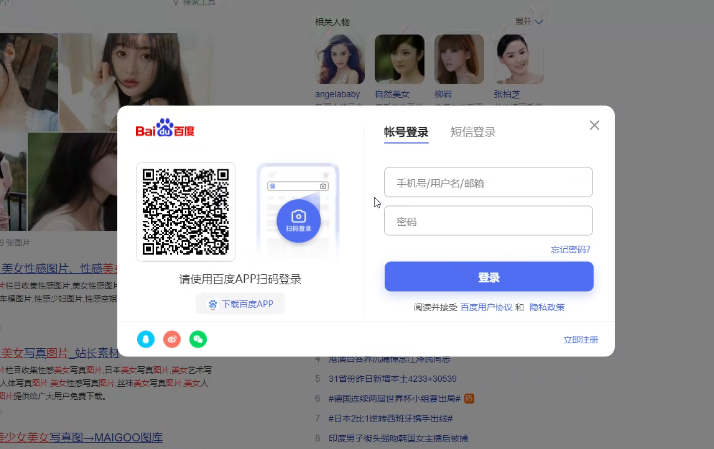
实现类似效果:
body {
margin: 0;
}
.cover {
background-color: rgba(127,127,127,0.5);
position: fixed;
left: 0;
bottom: 0;
right: 0;
top: 0;
z-index: 100;
}
.modal {
height: 200px;
width: 400px;
background-color: white;
z-index: 101;
position: fixed; /* 这里使用fixed居中 会以块标签的左上角为基准居中 */
left: 50%;
top: 50%;
margin-left: -200px; /* 调整margin参数为块标签宽高的一半 使得块标签真正的居中 */
margin-top: -100px;
}
/* 除了rgba(127,127,127,0.5)可以实现透明的灰色
还可以使用 opacity:0.5 也可以实现



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY