表单标签补充说明
表单标签的补充说明
input标签的name和value属性
# 有如下示例:
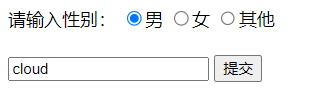
<form>
请输入性别:
<input type="radio" name="gender" value="male">男</input>
<input type="radio" name="gender" value="female">女</input>
<input type="radio" name="gender" value="others">其他</input><br><br>
<input type='text' name='text_input' value='hello'>
<input type="submit">
</form>
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本年内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file",为输入相关联的值
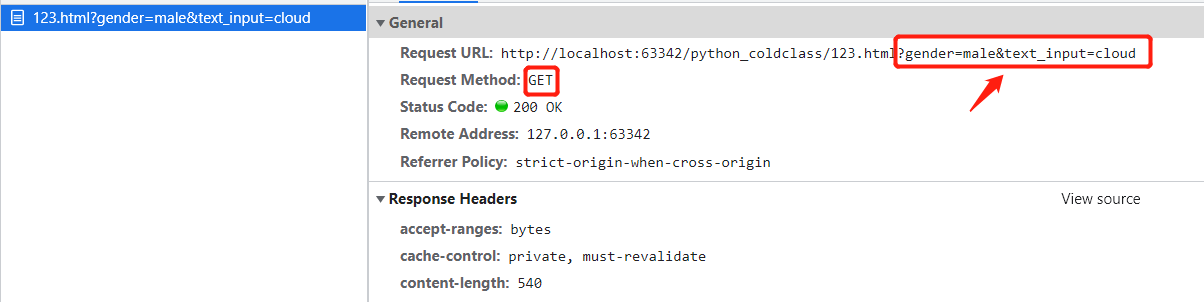
这里最好是通过F12查看网络活动来理解,如下:
- 点击提交按钮后,会将整个表单的数据提交。按照如下状态进行提交:

- 使用开发者工具的network查看网络活动,可以查看表单提交的内容:

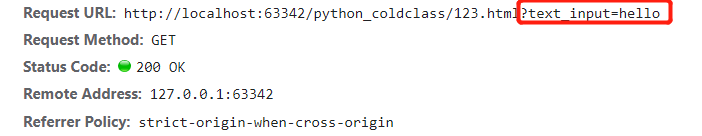
可以发现提交的数据是: gender=male text=input 使用get请求 - 如果文本栏不输入值进行提交,结果如下:

'''总结:
1. 如果不需要用户填写数据 只需要选择 那么我们需要自己填写value ---> 单选框
2. 如果需要用户填写数据 那么我们可以不写value ---> 文本栏
3. 性别单选、复选按钮的name属性必须有相同的属性值 才可以实现多选一
4. 没有name属性的标签 form表单会直接忽略 不会发送
'''
label标签绑定input
针对input标签理论上应该配一个label标签绑定 但是也可以不写
- label会自动聚焦绑定的input
- label的for属性绑定input的id值 同一html文件中id值是唯一的
<label for="d1">username:
<input type="text" id="d1">
</label>
<label for="d1">username:</label>
<input type="text" id="d1">
属性简写
标签的属性如果和属性值相等 那么可以简写
<input type="file" multiple="multiple">
<input type="file" multiple> # 效果相同
设置默认选项 checked
针对选择类型的标签可以提前设置默认选项
<input type="radio" name="gender" checked="checked"> # 这个单选框是默认选中的
<input type="radio" name="gender" checked> # 属性简写
<input type="checkbox" checked="checked"> # 这个多选框是默认选中的
<input type="checkbox" name="gender" checked> # 属性简写
<select>
<option>唱</option>
<option>跳</option>
<option>rap</option>
<option selected>篮球</option> # 这个下拉选项是默认选中的
</select>
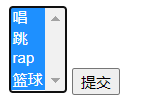
支持复选 multiple
下拉框与文件上传可以复选
# 这里以下拉框举例
<form>
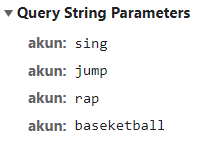
<select name="akun" multiple> # 这个name别忘了!
<option value="sing">唱</option>
<option value="jump">跳</option>
<option value="rap">rap</option>
<option value="basketball" selected>篮球</option>
</select>
<input type="submit">
</form>
- 按住shift可以多选:

- F12查看网络活动:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY