前端入门 HTTP协议 HTML简介 head内常见标签 body内常见标签 特殊符号 列表标签 表格标签 表单标签
- 前端和后端的概念
- 前端前戏之B/S架构
- HTTP协议
- websocket协议
- 代码模拟服务端发送HTML
- HTML概览
- head内常见标签 meta style link script
- body内常见标签 h1 p (u i s b) br hr
- 特殊符号   > < &
- body内布局标签 div span
- body内常用标签 a img
- 列表标签 ul ol li dl(dt dd)
- 表格标签 table(thead tbody tr th td)
- 表单标签 form input(submit reset button) select option textarea
- 表单标签补充
- HTML5 新增表单属性
- 练习题
前端和后端的概念
# 前端
任何与用户直接打交道的操作界面 都可以称之为前端(前端界面、页面)>>> 前台接待
# 后端
不直接与用户打交道 主要负责内部真正的业务逻辑的执行 >>> 幕后操作者
前端学习之路
专业的前端也需要培训六个月 而我们作为后端开发工程师 只学最基本的最核心的 为以后的工作提供方便
1.防止看不懂
2.编写简单页面
3.逼急了转前端
前端三剑客
HTML 网页的骨架
CSS 网页的血肉
JS 网页动态效果(轮播图)
举例:
'''
蜡笔小新光着身子 HTML
穿裙子 抹口红 CSS
丢根钢管 舞起来 JS
'''

前端前戏之B/S架构
用chrome浏览器作为客户端来访问我们代码写的服务端:
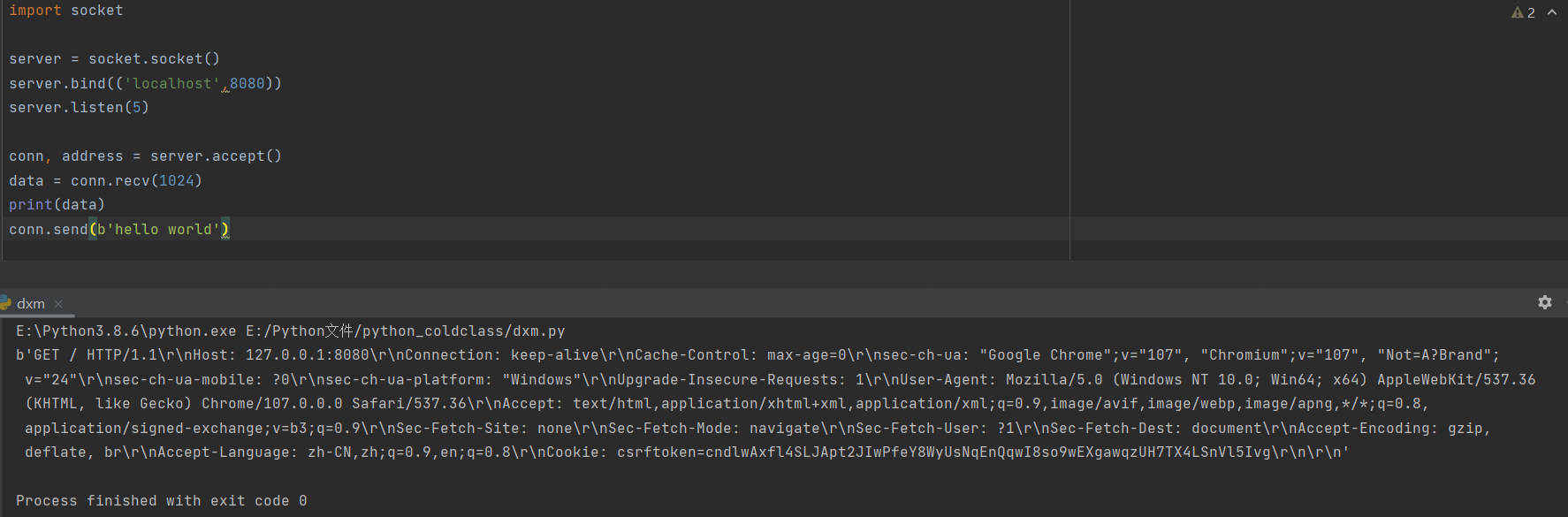
1.编写服务端代码
2.让浏览器作为客户端访问服务端
3.浏览器无法正常展示
import socket
server = socket.socket()
server.bind(('localhost',8080))
server.listen(5)
conn, address = server.accept()
data = conn.recv(1024)
print(data)
conn.send(b'hello world')
浏览器:

响应无效:浏览器接受到了服务端传的消息,只不过无法解析。
服务端:

数据交互的协议
1. 一个浏览器可以访问多个服务端。每个服务端是由不同的程序员写的。
2. 服务端有资格规定传输的数据格式,浏览器如何知道根据不同数据做不同处理?
3. 所以规定只要想让浏览器访问,服务端就必须遵循一些公共的标准。如:HTTP协议
4. HTTP协议规定了浏览器和服务端之间数据交互的格式。
5. 浏览器响应无效的原因:服务端传输的格式不对,解析不出来。
'''
补充:
使用C/S架构可以不遵循HTTP协议,因为自己写客户端和服务代码。
'''
HTTP协议
1.四大特性
1. 基于请求响应
客户端发送的信息(请求)
服务端回应的信息(响应)
服务端永远不会主动给客户端发消息(高冷)
2. 基于TCP、IP作用与应用层之上的协议
只需要知道HTTP是在应用层的
3. 无状态
简单的理解为:
服务端不会保存客户端的状态
(服务端记不住人)
纵使见他千百遍 我都当她如初见
cookies
4. 无\短连接
客户端与服务端不会长久保持连接(数据发完就立即断开连接,不留瓜葛)
如果想要长连接 可以使用websocket协议
2.数据格式
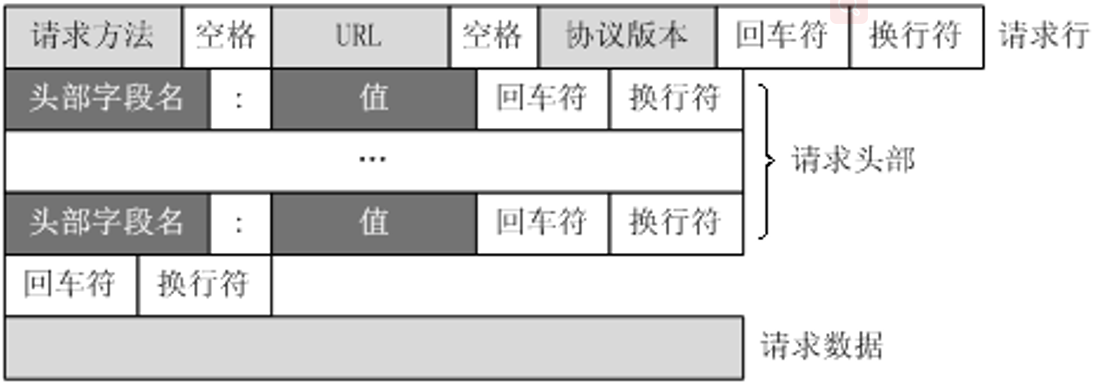
- 请求格式
请求首行(请求方式 请求方式有很多种 协议版本)
请求头 一大堆k:v键值对 类似报头
换行
请求体 存放敏感信息(如用户名密码)(并不是所有的请求方式都有请求体)

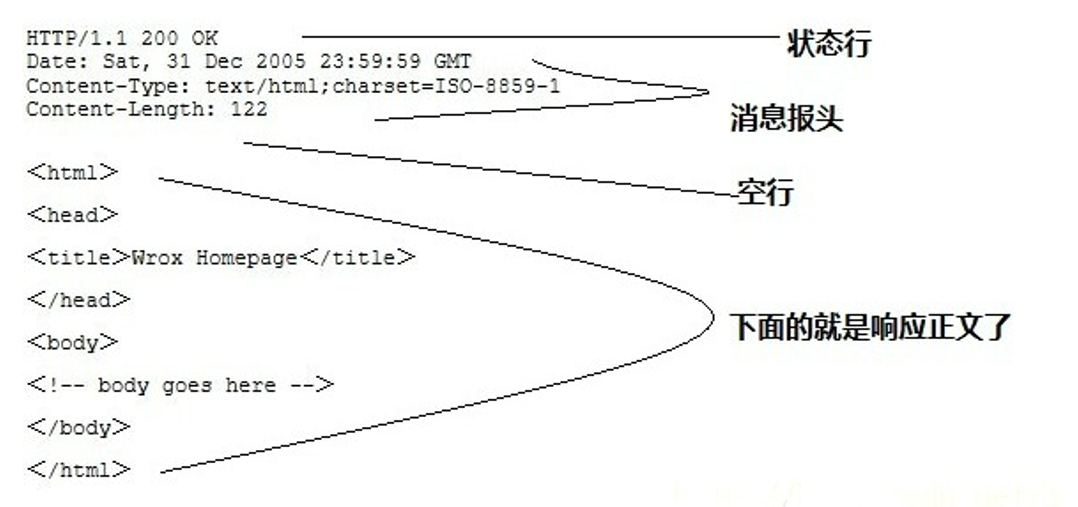
- 响应格式
(响应格式应该和请求格式一样)
响应首行(状态码 协议版本)
响应头 一大堆k:v键值对
换行
响应体 (存放给浏览器展示的数据)

3.响应状态码(status code)
- 响应状态码的作用:
用数字来表达一些文字意义(类似于暗号)
便于记忆,方便理解,更快捷。 - 常见响应状态码:
1xx 短暂 服务端已经接受到了你的请求 客户端可以继续发送或者等待
2xx: 200 ok 请求成功 服务端发送了对应的响应
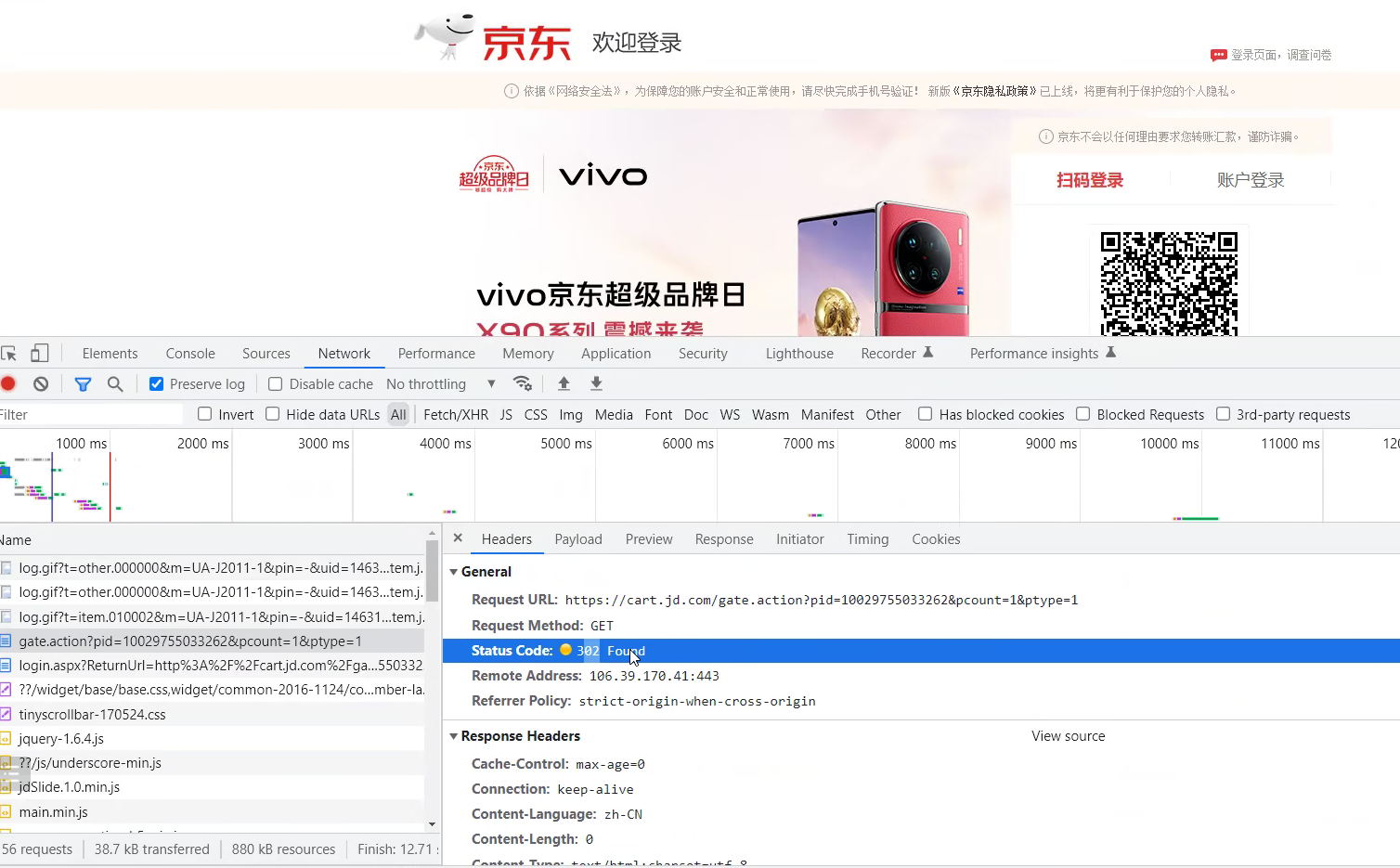
3xx: 302 304 分为临时重定向(可以在跳回来) 永久重定向(回不来了)
4xx:403访问权限不够 404请求资源不存在(地址没有对应的数据)
5xx:服务端内部错误
1xxxx:自定义响应状态码 10000起步
什么叫重定向?添加购物车,跳转到登录。原本想访问网页A,却自动让你访问网页B

自定义响应状态码:10000起步!(聚合数据):

websocket协议
网络弹窗:websocket协议
微信加好友:永远连着一个通道 websocket协议
将客户端和服务端永久连接 可以支持服务端主动和客户端发消息
更多:https://blog.csdn.net/qq_58467694/article/details/125267043
代码模拟服务端发送HTML
1.直接发送手写的数据
2.转为发送文件里面的数据
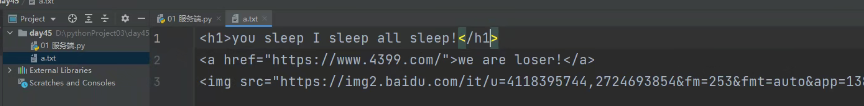
3.编写HTML出现特殊的现象
特点:所见即所得(没有任何逻辑 写什么就是什么)
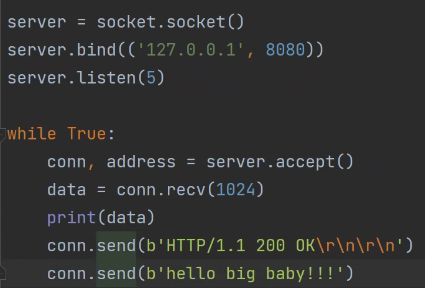
重写服务端,使得浏览器可以访问:

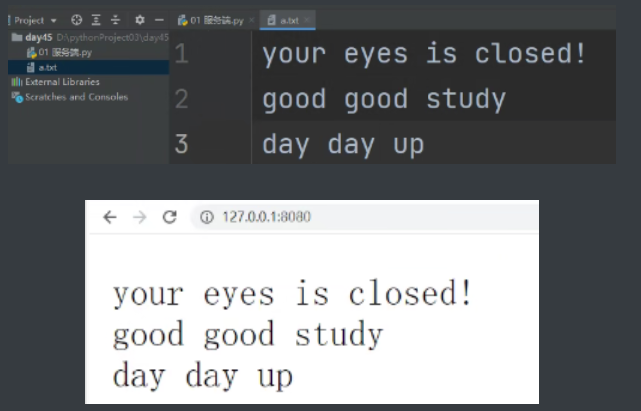
给浏览器传输一个文本文件:

给浏览器传输一个‘特殊的文本文件’:

HTML概览
1.HTML注释语法
<!--注释内容-->
2.HTML文档结构
<html>固定格式 html包裹
<head>主要放跟浏览器交互的配置</head>
<body>主要放给用户查看的花里胡哨的内容</body>
</html>
3.HTML标签分类
第一种分类:
单标签(自闭和标签)
<img/>
双标签
<h1></h1>
第二种分类:
行内标签 <u></u>
块级标签 <p></p> <br><hr>
head内常见标签 meta style link script
1.title网页小标题
2.meta定义网页源信息(很多配置)
<meta name="keywords" content="查询关键字">
<meta name="description" content="网页简介"> 提升被搜索的概率
3.style内部支持编写css代码
<style>
h1 {
color: greenyellow;
}
</style>
4.link引入外部css文件
使用link目的:不让一种文件出现两种代码,将HTML与CSS分开两个文件写
rel属性:设置文件关系
<link rel="stylesheet" href="mycss.css">
5.script支持内部编写js代码也可以引入外部js文件
<script>
prompt('好好活着','不要浪费生命')
</script>
<script src="myjs.js"></script>
6.icon 图标
ps:了解每个标签大致的作用即可
body内常见标签 h1 p (u i s b) br hr
1.标题系列标签
h1~h6
2.段落标签
p
3.其他标签
u 下划线
i 斜体
s 删除线
b 加粗
ps:相同效果可能是有不同的标签实现的 不是独一无二的 称之为语义不一样?
4.换行与分割线
br 换行
hr 分割线
<!--
标签的分类二
行内标签 u i s b
内部文本多大就占多大
块儿级标签 h1~h6 p br hr
独占一行
-->
特殊符号   > < &
<!-- 别忘了加分号 ; -->
1. 空格
2.> 大于
3.< 小于
4.& &符
5.¥ ¥
6.© ©
7.® ®
body内布局标签 div span
<div></div>
块儿级标签
<span></span>
行内标签
"""
标签之间可以相互嵌套 并且理论上可以无线套娃
块儿级标签内部可以嵌套块级标签和行内标签
<!--p标签虽然是块级标签 但是它的内部也不能嵌套块级标签-->
行内标签内部只能嵌套行内标签
"""
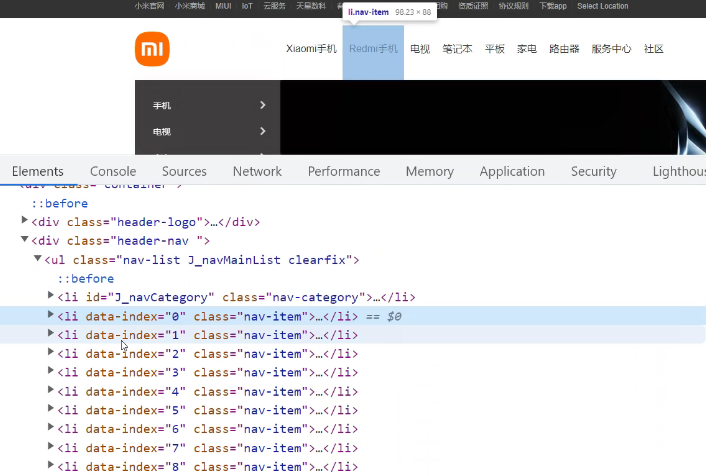
导航条:一个大div里面包含多个小div

body内常用标签 a img
<!--
标签括号内填写的 什么=什么 称之为的标签的属性
1.默认属性
标签自带的 编写的时候有自动提示
2.自定义属性
用户自定义 编写不会有提示甚至会飘颜色
-->
<a>标签 链接标签
href属性
1.填写网址 具备跳转功能
href='url'
2.填写其他标签的id值 具备锚点功能
href='#id' (所有标签都有id属性 同一html不能id重复)
target属性
默认_self原网页跳转
_blank新建网页跳转
<img>标签 图片标签
src属性
1.填写图片地址
2.还有更多特性 路由(自动发数据拿图片)
title属性
鼠标悬浮在图片上自动展示的文本
alt属性
图片加载失败提示的信息
width\height属性
图片的尺寸 两者调整一个即可 等比例缩放
列表标签 ul ol li dl(dt dd)
无序列表
<ul>
<li>手机</li>
<li>衣物</li>
<li>电子</li>
</ul>
ps:页面上所有有规则排列的横向或者竖向的数据 一般使用的都是无序列表
有序列表
<ol type="I">
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
ps:还可以通过type竖向切换数字
标题列表
<dl>
<dt>大标题</dt>
<dd>小标题1</dd>
<dd>小标题2</dd>
<dt>大标题</dt>
<dd>小标题1</dd>
<dd>小标题2</dd>
<dd>小标题3</dd>
</dl>
无序列表使用实例:

表格标签 table(thead tbody tr th td)
1.先写基本骨架
<table>
<thead></thead>
<tbody></tbody>
</table>
2.再写表头及表单数据
<tr> 一个tr标签就表示一行
<th>编号</th> th主要用于表头字段中 用来加粗显示
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>1</td> td主要用于表达数据中
<td>jason</td>
<td>18</td>
</tr>
<table>
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jason</td>
<td>18</td>
</tr>
</tbody>
</table>
3.属性border='1'调整表的线宽 这是用html改样式 我们改样式应该用css
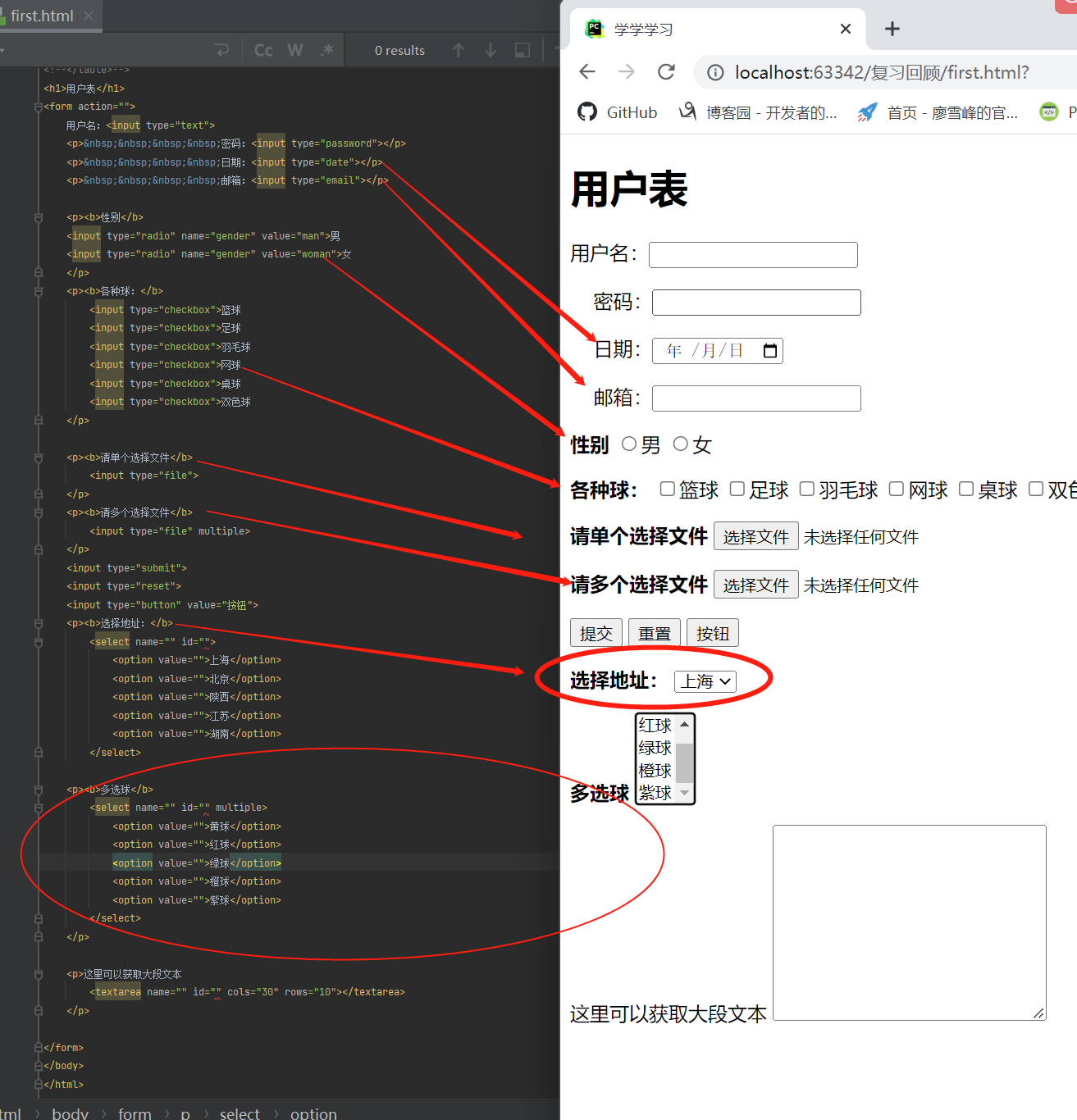
表单标签 form input(submit reset button) select option textarea
可以获取到用户的数据并发送给服务端
<form>标签
action属性 控制数据的提交地址
method属性 控制数据的提交方法
<input>标签(类似于前端的变形金刚)
labal标签包裹input解决pycharm飘黄 labal标签的for属性应当与相关元素的id属性相同
--------------------------------
type属性: 作用:
text 普通文本
password 密文展示
date 日期选项
email 邮箱格式
radio 单选
checkbox 多选 复选框
file 文件 上传多文件multiple
按钮:
submit 触发提交动作
reset 重置表单内容
button 暂无任何功能
----------------------------------
<!--
1.用块级标签包裹可以换行,不要用换行符br。
2.submit\reset两个按钮,不同的浏览器分配的文本内容不一样 所以最好都加value 给按钮命名
3.上传多文件添加属性 multiple
4.标签里面的属性值才会发送给后端
-->
<select>标签 下拉框 多选下拉框multiple
<option>标签 下拉框的一个个选项
<textarea>标签 获取大段文本
<!--
input标签应该有name属性
name属性相当于字典的键 input标签获取到的用户数据相当于字典的值
点击发送就会组织成字典的形式发送给服务端 这样才具有明确意义
-->

表单标签补充
提交按钮sumbit的mothod属性
mothod属性可以为get或者post
post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。
get:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等。例如:https://www.runoob.com/?page=1,这里的 page=1 就是 get 方法提交的数据。
from内fieldset表单标签
fieldset定义了一组相关的表单元素,并使用外框包含起来
<form>
<fieldset>
<legend>Personalia:</legend> <!--legend定义了标题-->
Name: <input type="text"><br>
Email: <input type="text"><br>
Date of birth: <input type="text">
</fieldset>
</form>
select内optgroup标签
通过 optgroup 标签把相关的选项组合在一起:
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>
如下:
datalist标签 HTML5
- datalist 标签规定了input元素可能的选项列表。
- datalist标签被用来在为input元素提供"自动完成"的特性。用户能看到一个下拉列表,里边的选项是预先定义好的,将作为用户的输入数据。
- 请使用input元素的 list 属性来绑定datalist元素。
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
如下:
output标签 HTML5
output标签作为计算结果输出显示(比如执行脚本的输出)。
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b"></output>
novalidate
novalidate 属性是一个 boolean(布尔) 属性.
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
<form action="https://www.bilibili.com/" novalidate>
E-mail: <input type="email" name="user_email">
<input type="submit">
</form>
需要验证:
无需验证
更多在菜鸟教程:https://www.runoob.com/html/html5-form-attributes.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY