02.JavaScript学习笔记1
1.强制类型转换
- 当使用加号进行运算时,会将数字强制转换为字符串,然后再进行运算。
const year = '1991';
console.log(year + 18);
console.log(typeof(year + 18));
将代码放入控制台执行,可得知结果是字符串'199118'。
- 当使用减号进行计算时,会将字符串强制转换为数字,再进行运算。
let data = '23'-'10'-3
console.log(data)
console.log(typeof(data))
将代码放入控制台执行,可得知结果是数字10。
- Number函数
const name = 'jonas'
console.log(Number(name))
console.log(typeof Number(name))
Number函数可以将字符串转换为数字类型,如上Number(name)的输出结果为NaN。NaN也属于数字类型。
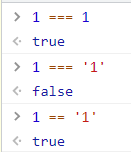
2.区分 " ===" 和 " == "
三等号被称为严格相等运算符,它不执行强制类型转换,只有当两个值完全相同时,才会返回 true。
双等号是松散相等运算符,当等号两边类型不同时,它会先进行强制类型转换,再进行比较。
" !== " 严格不相等," != "松散不相等 (会执行强制类型转换)
3. if / else if / else 判断语句
if(条件){代码块}
else if(条件){代码块}
else{代码块}
如上图,先判断 if 语句括号里的条件是否为true,如果为true则执行if语句下的 {代码块} 。如果if括号里的条件为false,则继续判断else if里的条件是否为true,这里的else if可以添加很多个。如果 if / else if 的条件都为false,则会执行else语句下的 {代码块} 。
举例:
const favourite = Number(prompt("what's your favourite number?"));
console.log(favourite);
console.log(typeof favourite);
if(favourite === 23){
console.log('cool! 23 is an amazing number!')
} else if (favourite === 7){
console.log('7 is a cool number!')
} else {
console.log('Number is not 23 or 7!')
}
/*初始条件为假时,不会马上进入else块,而是一个一个检查else if块*/
if(favourite !== 23){console.log('wht not 23?')}
4.真值和假值
const money = 0;
if (money) {console.log("true")}
else{console.log("false")}
在if 判断语句中,会将括号内的值 (money) 强制转换为bool类型
数字0 强制转换为bool类型的结果是:false。
javascript中有5个值强制转换为bool类型的结果为false,分别是:
0 ,' ' , undefind, null,NaN
举例:
let height = 0 ; /* 0 强制转换为 bool类型 'false' */
if (height) console.log('Height is defined');
else console.log('height is undefined');
当height = 0时,会输出else语句下的代码块,但height并非undefined。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY