electron-webpack-react-antd环境搭建
详细实现方式以及代码下载请前往 https://www.passerma.com/article/81
一、项目初始化
mkdir electron-webpack-react-antd && cd electron-webpack-react-antd
yarn init -y二、安装electron
1.安装electron
yarn add --dev electron2.增加electron启动命令
{
"scripts": {
"start": "electron ."
}
}3.创建electron入口文件
在根目录新建 index.js 文件
// index.js
// electron 模块可以用来控制应用的生命周期和创建原生浏览窗口
const { app, BrowserWindow } = require('electron')
const path = require('path')
const createWindow = () => {
// 创建浏览窗口
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
//允许渲染进程使用node.js
nodeIntegration: true,
contextIsolation: false
}
})
}
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
// 在 macOS 系统内, 如果没有已开启的应用窗口
// 点击托盘图标时通常会重新创建一个新窗口
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此, 通常
// 对应用程序和它们的菜单栏来说应该时刻保持激活状态,
// 直到用户使用 Cmd + Q 明确退出
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})4.启动项目
yarn start界面弹出白色操作框说明electron启动成功

三、安装webpack、react和antd
1.安装项目相关依赖
1) 安装react依赖
yarn add --dev react react-dom2) 安装antd依赖
yarn add --dev antd3) 安装webpack相关依赖
安装webpack
yarn add --dev webpack webpack-cli html-webpack-plugin安装css转化loader
yarn add --dev style-loader css-loader安装react转化loader
yarn add --dev babel-loader @babel/core @babel/preset-env @babel/preset-react2.根目录创建 webpack.config.js 文件
// webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js', // 入口文件
output: {
filename: 'main.js', // 编译输出js文件名
path: path.resolve(__dirname, 'dist'), // 编译输出js路径
clean: true // 构建前清理dist目录
},
mode: 'development',
target: 'node', // node环境编译,electron内部为node环境
resolve: {
extensions: ['.js', '.jsx'], // 自动拾取后缀
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"] // css转化loader
},
{
test: /\.js|jsx$/,
exclude: /node_modules/,
use: {
loader: "babel-loader", // react转化loader
options: {
presets: ["@babel/preset-env", "@babel/preset-react"]
}
}
}
]
},
plugins: [
// html输出插件
new HtmlWebpackPlugin({
template: path.join(__dirname, 'src/index.html'), // html模版文件
hash: true // js文件添加随机字符串
})
]
};3.创建开发目录
1) 根目录新建 src文件夹
2) src下新建 index.html 文件
index.html为项目模版文件,用于electron显示内容
<!-- src/index.html -->
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Security-Policy" content="default-src 'self' 'unsafe-inline';">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>electron-webpack-react-antd</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
3) src下新建 index.js 文件
index.js为react项目入口文件
// src/index.js
import React from "react"
import { createRoot } from "react-dom/client";
import App from "./app";
import 'antd/dist/reset.css';
import './index.css'
const rootElement = document.getElementById("root");
const root = createRoot(rootElement);
root.render(<App />);
4) src下新建 index.css 文件
index.css为项目样式文件
/* src/index.css */
html,
body {
margin: 0;
padding: 0;
overflow: hidden;
}5) src下新建 app.jsx 文件
app.jsx为业务代码
// src/app.jsx
import React, { useRef } from "react"
import { Button } from 'antd';
import { join } from 'path'
import { readFileSync } from 'fs'
export default () => {
const div = useRef(null)
const get = () => {
// 使用node api读取项目package.json
const path = join(__dirname, '../package.json')
const data = readFileSync(path, 'UTF-8').toString()
div.current.innerText = data
}
return <div>
<Button type="primary" onClick={get}>按钮</Button>
<div ref={div}></div>
</div>;
}
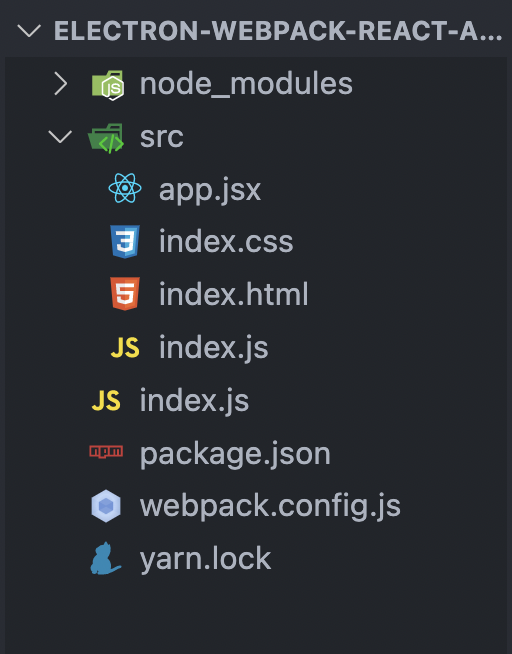
4.完整项目结构概览

四、项目启动前操作
1.增加编译界面代码
修改项目 package.json 文件下的 scripts ,增加webpack编译命令
{
"scripts": {
"start": "electron .",
"watch": "webpack --watch --config webpack.config.js"
}
}2.修改electron入口文件
修改根目录下的index.js文件,在mainWindow变量初始化下加载编译出的index.html文件
修改完成的内容如下
// index.js
// electron 模块可以用来控制应用的生命周期和创建原生浏览窗口
const { app, BrowserWindow } = require('electron')
const path = require('path')
const createWindow = () => {
// 创建浏览窗口
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
//允许渲染进程使用node.js
nodeIntegration: true,
contextIsolation: false
}
})
// 加载dist目录下的index.html文件
mainWindow.loadFile(path.join(__dirname, 'dist/index.html'))
}
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
// 在 macOS 系统内, 如果没有已开启的应用窗口
// 点击托盘图标时通常会重新创建一个新窗口
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此, 通常
// 对应用程序和它们的菜单栏来说应该时刻保持激活状态,
// 直到用户使用 Cmd + Q 明确退出
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
3.同时编译react项目和启动electron
安装 concurrently
yarn add --dev concurrently使用 concurrently
修改项目 package.json 文件下的 scripts ,增加concurrently编译命令
{
"scripts": {
"start": "electron .",
"watch": "webpack --watch --config webpack.config.js",
"dev": "concurrently \"yarn watch\" \"yarn start\""
},
}五、启动项目
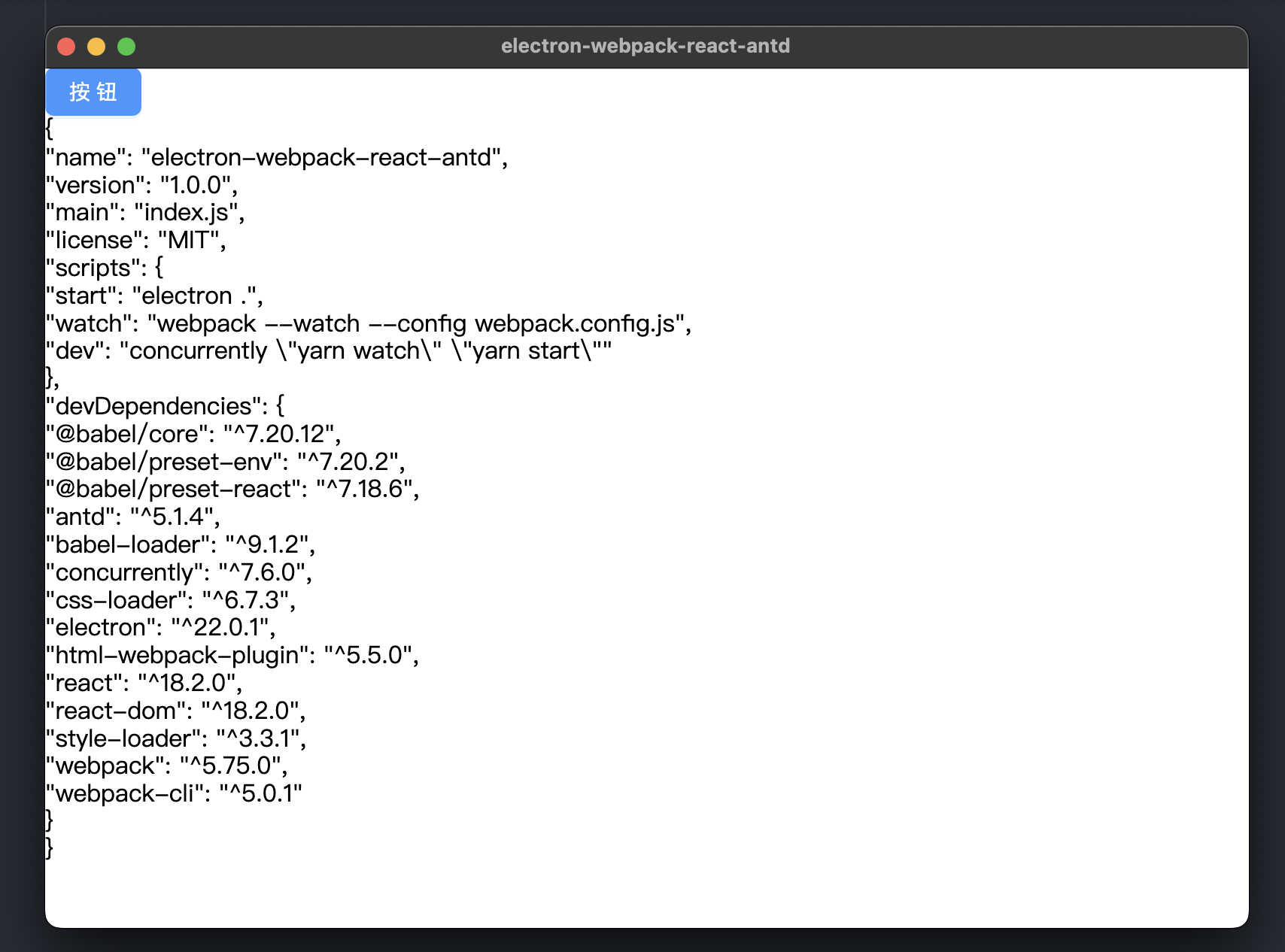
yarn dev等待webpack编译完成后刷新页面后,点击按钮,看到以下页面
大功告成

六、代码下载
详细实现方式以及代码下载请前往 https://www.passerma.com/article/81





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现