关于css3属性选择器详解
什么是属性选择器
指对带有指定属性的HTML元素设置样式,有以下几种:
1.element[attribute]
2.element[attribute = "value"]
3.element[attribute ~= "value"]
4.element[attribute ^= "value"]
5.element[attribute $= "value"]
6.element[attribute *= "value"]
7.element[attribute|= "value"]
下面我将带大家用几个实例和代码来演示他们的区别。
1.element[attribute] 用来选取具有attribute属性的HTML元素
1 <!DOCTYPE html>
2 <html lang="ch">
3 <head>
4 <meta charset="UTF-8">
5 <title>element[attribute]</title>
6 <style>
7 div[class]{
8 color: blue;
9 }
10 a[href]{
11 color: yellow;
12 }
13 </style>
14 </head>
15 <body>
16 <div class="div">div1</div>
17 <div id="div">div2</div>
18 <a href="#">链接1</a>
19 <a>链接2</a>
20 </body>
21 </html>
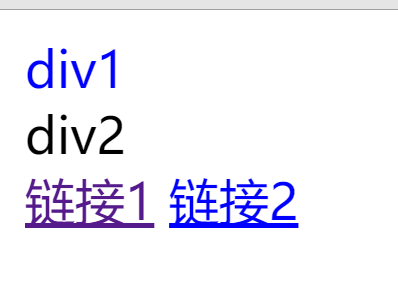
 可以看出第一个css元素选择仅选择了第一个带有attribute属性为class的div元素,而第二个不带有则未被选取,再看第二个元素选择也是仅选择了带有attribute为href的第一个a元素。
可以看出第一个css元素选择仅选择了第一个带有attribute属性为class的div元素,而第二个不带有则未被选取,再看第二个元素选择也是仅选择了带有attribute为href的第一个a元素。
2.element[attribute = "value"] 用来选取attribute = "value"属性的HTML元素
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>element[attribute = "value"]</title>
<style>
div[class="div1"]{
color: blue;
}
a[href="#1"]{
color: blue;
}
</style>
</head>
<body>
<div class="div1">div1</div>
<div class="div2">div2</div>
<a href="https://www.cnblogs.com/azoth/">链接1</a>
<a href="#1">链接2</a>
</body>
</html>
 可以看出第一个css元素选择仅选择了第一个带有attribute属性class且其value值为div1的div元素,而第二个虽然含有class的属性但是它的值为div2,因此他没被选中,再看第二个选择器也是选择了带有属性为href并且它的值为#1的a元素,第一个a元素的值不是#1,所以未被选取。
可以看出第一个css元素选择仅选择了第一个带有attribute属性class且其value值为div1的div元素,而第二个虽然含有class的属性但是它的值为div2,因此他没被选中,再看第二个选择器也是选择了带有属性为href并且它的值为#1的a元素,第一个a元素的值不是#1,所以未被选取。
3.element[attribute ~= "value"] 用来选取attribute属性包含value单词的HTML元素
1 <!DOCTYPE html>
2 <html lang="ch">
3 <head>
4 <meta charset="UTF-8">
5 <title>element[attribute ~= "value"]</title>
6 <style>
7 div[class~="div"]{
8 color: blue;
9 }
10 </style>
11 </head>
12 <body>
13 <div class="div1">div1</div>
14 <div class="div2 d">div2</div>
15 <div class="div3 div">div3</div>
16 <div class="div div4">div4</div>
17 <div class="div">div5</div>
18 </body>
19 </html>
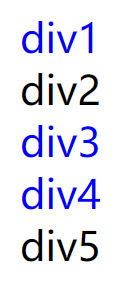
 可以看出最后面3个div都被选中了,他们都带有单词div,因此被选中,再看div1和div2,他们虽有含有div字符,但是他们不是作为一个单词的存在,因此仅有含有div单词的元素被选中,请注意,无论有几个单词,在属性中位置如何,只要这个属性中含有这个单词就会被选中,正如div3和div4。
可以看出最后面3个div都被选中了,他们都带有单词div,因此被选中,再看div1和div2,他们虽有含有div字符,但是他们不是作为一个单词的存在,因此仅有含有div单词的元素被选中,请注意,无论有几个单词,在属性中位置如何,只要这个属性中含有这个单词就会被选中,正如div3和div4。
4.element[attribute ^= "value"] 用来选取attribute属性以value值为开头的HTML元素
1 <!DOCTYPE html>
2 <html lang="ch">
3 <head>
4 <meta charset="UTF-8">
5 <title>element[attribute ^= "value"]</title>
6 <style>
7 div[class^="div"]{
8 color: blue;
9 }
10 </style>
11 </head>
12 <body>
13 <div class="div1">div1</div>
14 <div class="d div2">div2</div>
15 <div class="div3 div">div3</div>
16 <div class="div div4">div4</div>
17 <div class="5div">div5</div>
18 </body>
19 </html>
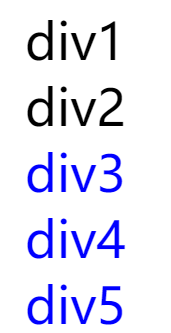
 可见被选中的为div1,div3,div4,他们属性均是以div为开头的,注意,这里的value不为单词,相当于一个字符,再看div2,它虽然第二个值也是div开头,但是由于他的属性是里的值以d开头,并不是以div开头,因此不被选中,同样无论该属性里有几个值,只需要第一个值是以"value"开头就可以,div5则是以5开头,不满足。
可见被选中的为div1,div3,div4,他们属性均是以div为开头的,注意,这里的value不为单词,相当于一个字符,再看div2,它虽然第二个值也是div开头,但是由于他的属性是里的值以d开头,并不是以div开头,因此不被选中,同样无论该属性里有几个值,只需要第一个值是以"value"开头就可以,div5则是以5开头,不满足。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现