jQuery.Autocomplete与struts2的整合
jQuery.Autocomplete与struts2的整合
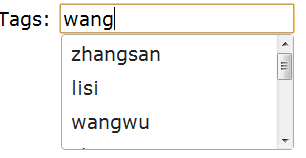
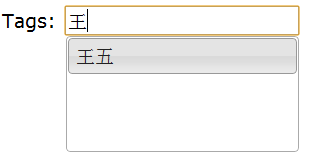
以下是我的实践,不过不知道为什么autocomplete功能不能从返回的json对象中选择包含输入字段的一项,例如source:person!ajaxSelectPerson ,这个时候person! ajaxSelectPerson返回的json,当输入wang时 ,当source: ["张三","李斯","王五","赵六","黑龙","白海","湘伦"]时
,当source: ["张三","李斯","王五","赵六","黑龙","白海","湘伦"]时
package com.maple.action;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import net.sf.json.JSONArray;
import org.apache.struts2.ServletActionContext;
import org.apache.struts2.convention.annotation.ResultPath;
import com.opensymphony.xwork2.ActionSupport;
@ResultPath("/")
//@Results({@Result(name="")})
public class PersonAction extends ActionSupport{
public String result;
public String getResult() {
return result;
}
public void setResult(String result) {
this.result = result;
}
public String autocom()
{
result="[\"zhangsan\",\"lisi\",\"wangwu\",\"zhangsan\",\"sun\",\"zhouw\",\"hello\",\"world\",\"nihsi\"]";
return "autocom";
}
public String ajaxSelectPerson(){
try {
String search = ServletActionContext.getRequest().getParameter("term");
System.out.println(search);
// if(search==null||search.length()==0) return null;
List<String> names = new ArrayList<String>();
names.add("zhangsan");
names.add("lisi");
names.add("wangwu");
names.add("zhangsan");
names.add("sun");
names.add("zhouw");
names.add("hello");
names.add("world");
names.add("nihsi");
ServletActionContext.getResponse().setCharacterEncoding("UTF-8");
JSONArray json = JSONArray.fromObject(names);
PrintWriter out = ServletActionContext.getResponse().getWriter();
out.print(json.toString());
System.out.println(new Date()+" "+json);
out.flush();
out.close();
return null;
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import net.sf.json.JSONArray;
import org.apache.struts2.ServletActionContext;
import org.apache.struts2.convention.annotation.ResultPath;
import com.opensymphony.xwork2.ActionSupport;
@ResultPath("/")
//@Results({@Result(name="")})
public class PersonAction extends ActionSupport{
public String result;
public String getResult() {
return result;
}
public void setResult(String result) {
this.result = result;
}
public String autocom()
{
result="[\"zhangsan\",\"lisi\",\"wangwu\",\"zhangsan\",\"sun\",\"zhouw\",\"hello\",\"world\",\"nihsi\"]";
return "autocom";
}
public String ajaxSelectPerson(){
try {
String search = ServletActionContext.getRequest().getParameter("term");
System.out.println(search);
// if(search==null||search.length()==0) return null;
List<String> names = new ArrayList<String>();
names.add("zhangsan");
names.add("lisi");
names.add("wangwu");
names.add("zhangsan");
names.add("sun");
names.add("zhouw");
names.add("hello");
names.add("world");
names.add("nihsi");
ServletActionContext.getResponse().setCharacterEncoding("UTF-8");
JSONArray json = JSONArray.fromObject(names);
PrintWriter out = ServletActionContext.getResponse().getWriter();
out.print(json.toString());
System.out.println(new Date()+" "+json);
out.flush();
out.close();
return null;
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<link rel="stylesheet" href="development-bundle/themes/base/jquery.ui.all.css" />
<style>
.ui-autocomplete {
max-height: 100px;
overflow-y: auto;
/* prevent horizontal scrollbar */
overflow-x: hidden;
}
.ui-autocomplete {
height: 100px;
}
</style>
<script src="js/jquery-1.8.2.min.js"></script>
<script src="js/jquery-ui-1.8.24.custom.min.js"></script>
<script> source:"hello-world!returnData"
$(function() {
var availableTags = [${theData} ];
$( "#tags" ).autocomplete({
source: ["张三","李斯","王五","赵六","黑龙","白海","湘伦"]//"person!ajaxSelectPerson",//
});/**/
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">Tags: </label>
<input id="tags" />
</div>
</body>
</html>
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<link rel="stylesheet" href="development-bundle/themes/base/jquery.ui.all.css" />
<style>
.ui-autocomplete {
max-height: 100px;
overflow-y: auto;
/* prevent horizontal scrollbar */
overflow-x: hidden;
}
.ui-autocomplete {
height: 100px;
}
</style>
<script src="js/jquery-1.8.2.min.js"></script>
<script src="js/jquery-ui-1.8.24.custom.min.js"></script>
<script> source:"hello-world!returnData"
$(function() {
var availableTags = [${theData} ];
$( "#tags" ).autocomplete({
source: ["张三","李斯","王五","赵六","黑龙","白海","湘伦"]//"person!ajaxSelectPerson",//
});/**/
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">Tags: </label>
<input id="tags" />
</div>
</body>
</html>
posted on 2012-11-15 00:29 passer1991 阅读(606) 评论(0) 编辑 收藏 举报



